Best E-commerce Landing Pages Built with Framer
Best E-commerce Landing Pages Built with Framer
Best E-commerce Landing Pages Built with Framer

Founder of Goodspeed
A landing page isn’t just the first impression—it’s often the deciding factor between a sale and an abandoned cart. In e-commerce, design isn’t just about looking good; it’s about guiding customers seamlessly from interest to checkout.
This article showcases some of the most effective e-commerce landing pages built with Framer, highlighting how smart layouts, clear messaging, and intuitive user flows can directly impact conversions.
For a broader selection, explore our comprehensive Framer Landing Page Examples.
Whether you're launching a new product, running a campaign, or refining your store’s experience, these examples offer practical insights into what works—and why.



Best E-commerce Landing Pages Built with Framer
Best E-commerce Landing Pages Built with Framer
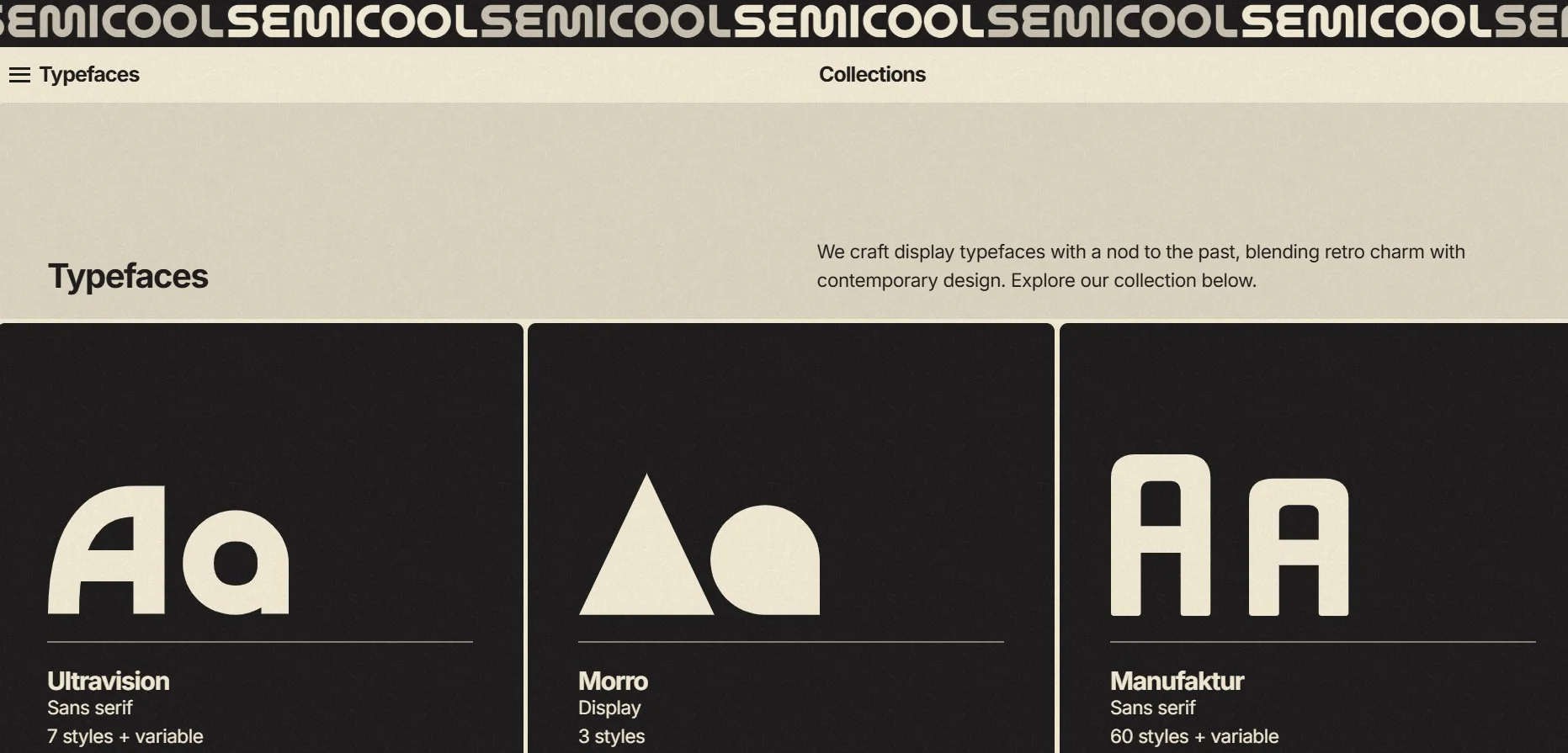
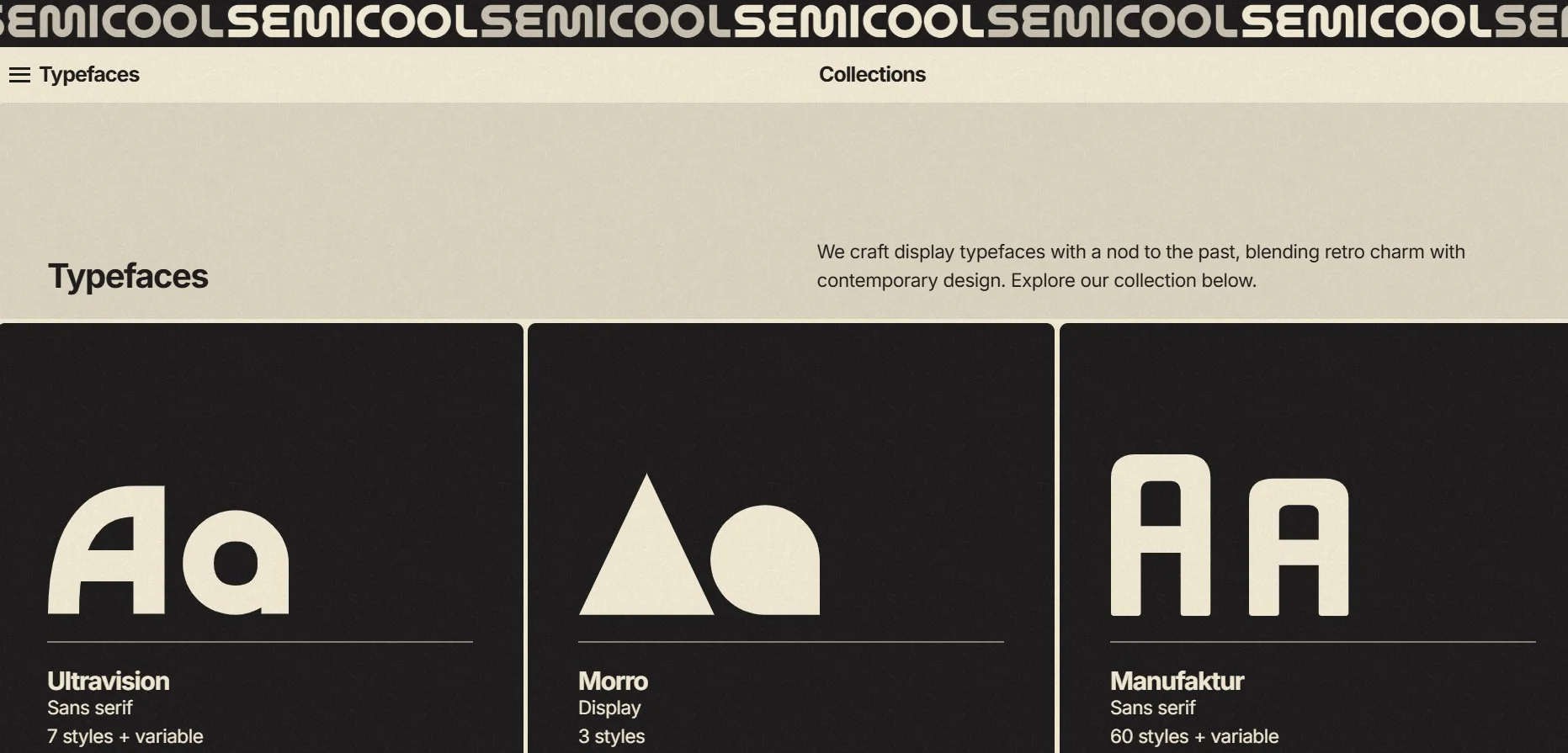
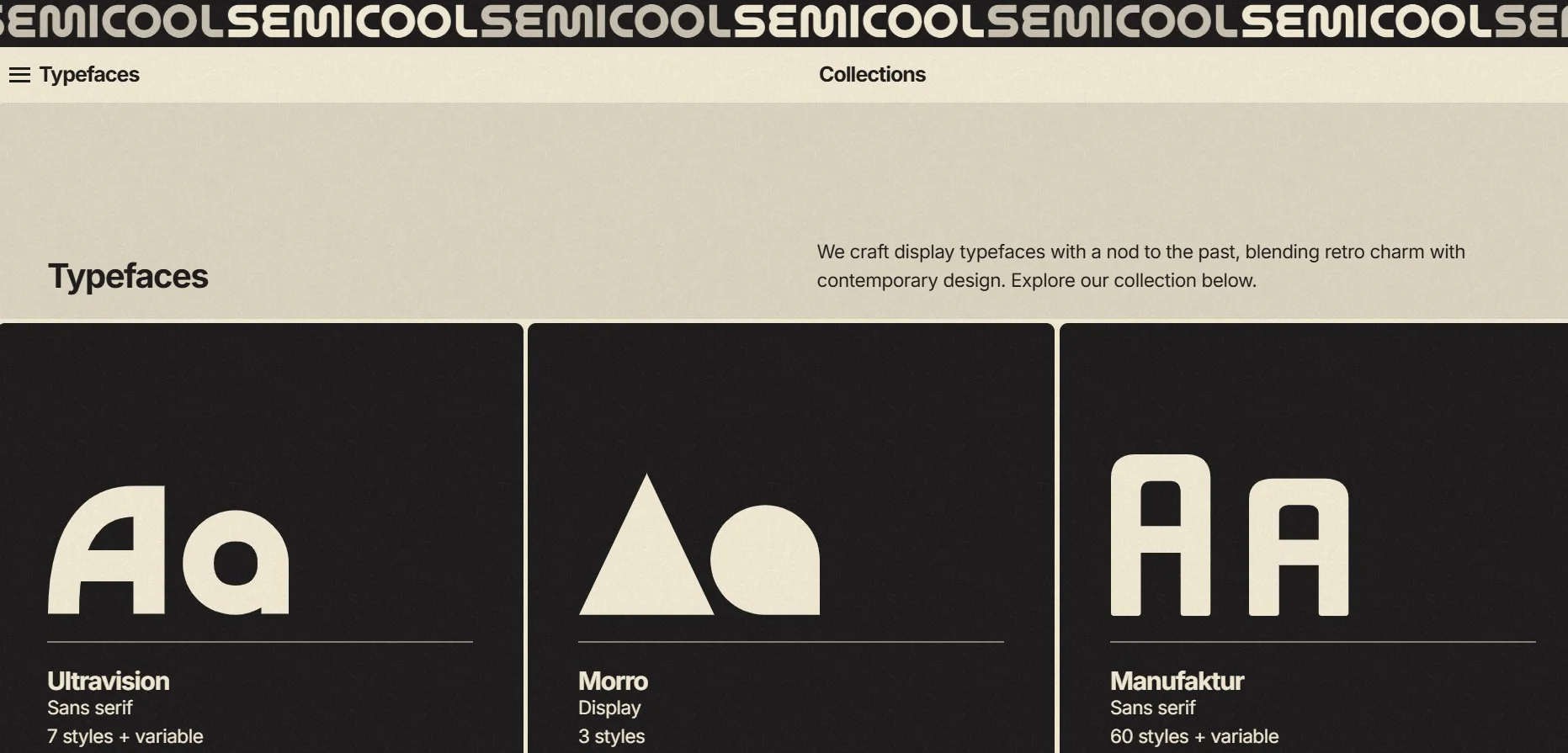
1. Semicool



Semicool features a bold, modern design with dynamic visuals and crisp typography. It leverages interactive elements, smooth animations, and strategic use of whitespace to guide users effectively. Its minimalistic product showcases and clear calls-to-action enhance user engagement and encourage exploration.
2. The Golden Code Collection



The Golden Code Collection stands out with its sleek aesthetic and elegant typography. The landing page incorporates high-quality visuals, smooth scrolling effects, and well-structured content sections. Subtle animations and intuitive navigation ensure an engaging user journey, highlighting the brand's premium feel.
For e-commerce businesses seeking to create similarly impactful designs, partnering with our Framer agency- Goodspeed Studio can provide the expertise needed to achieve exceptional results.
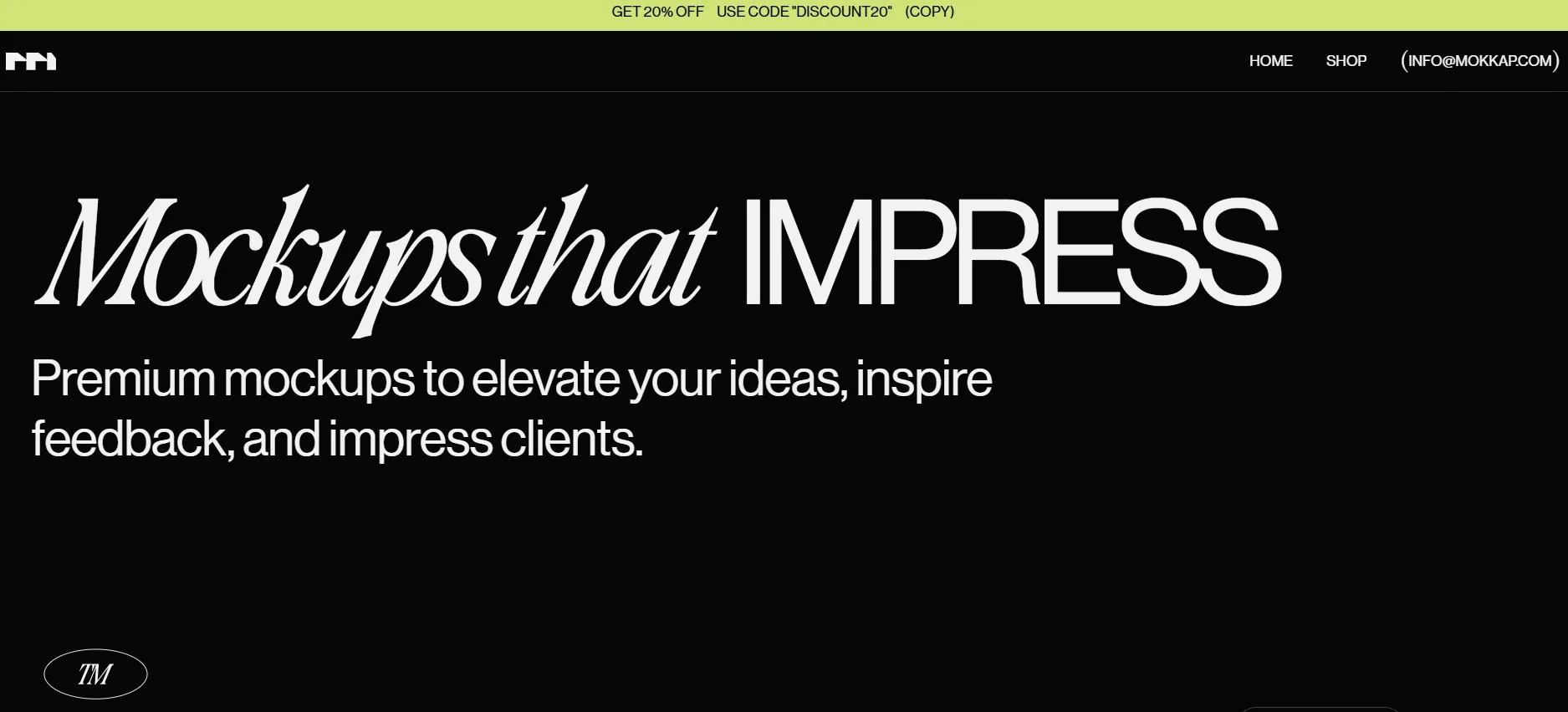
3. Mokkap



Mokkap delivers a visually rich experience with vibrant colors, bold typography, and immersive product displays. The landing page features dynamic transitions, interactive hover effects, and a clean layout that enhances product storytelling. Its responsive design ensures seamless navigation across devices.
E-commerce landing pages that work focus on clarity and user experience. The examples shared here exemplify how thoughtful design can influence purchasing decisions and elevate brand presence. Each demonstrates effective use of layout, visuals, and interactivity tailored to e-commerce goals.
Considering a new e-commerce landing page? At Goodspeed Studio, we help brands create impactful digital experiences. Book a call with us—let's explore your ideas and discuss how we can support your project with no-pressure insights.




Written By
Harish Malhi
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





