In this post
Best Health and Wellness Landing Pages Built with Framer
Best Health and Wellness Landing Pages Built with Framer
Best Health and Wellness Landing Pages Built with Framer

Founder of Goodspeed
A well-designed landing page can determine whether a visitor books an appointment, subscribes to a wellness plan, or leaves without taking action. In health and wellness, trust and clarity are as important as aesthetics.
This article highlights the best health and wellness landing pages built with Framer, showcasing designs that effectively communicate services, build credibility, and drive conversions. Each example demonstrates how layout, typography, and interactive elements can create an intuitive experience for users.
For a broader selection, explore our comprehensive Framer Landing Page Examples.
Whether you're working on a medical clinic, fitness program, or mental health platform, these landing pages offer practical insights into what works in this industry.



Best Health and Wellness Landing Pages Built with Framer
Best Health and Wellness Landing Pages Built with Framer
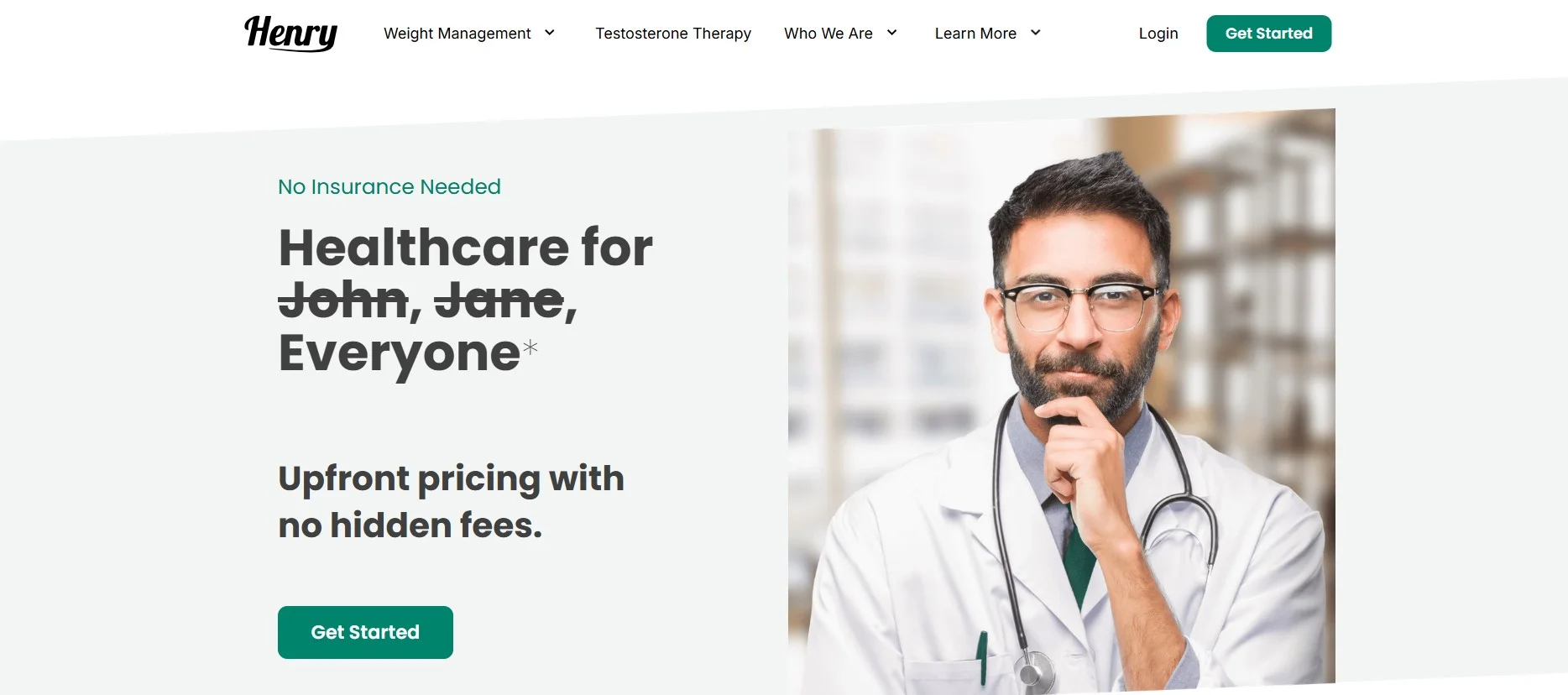
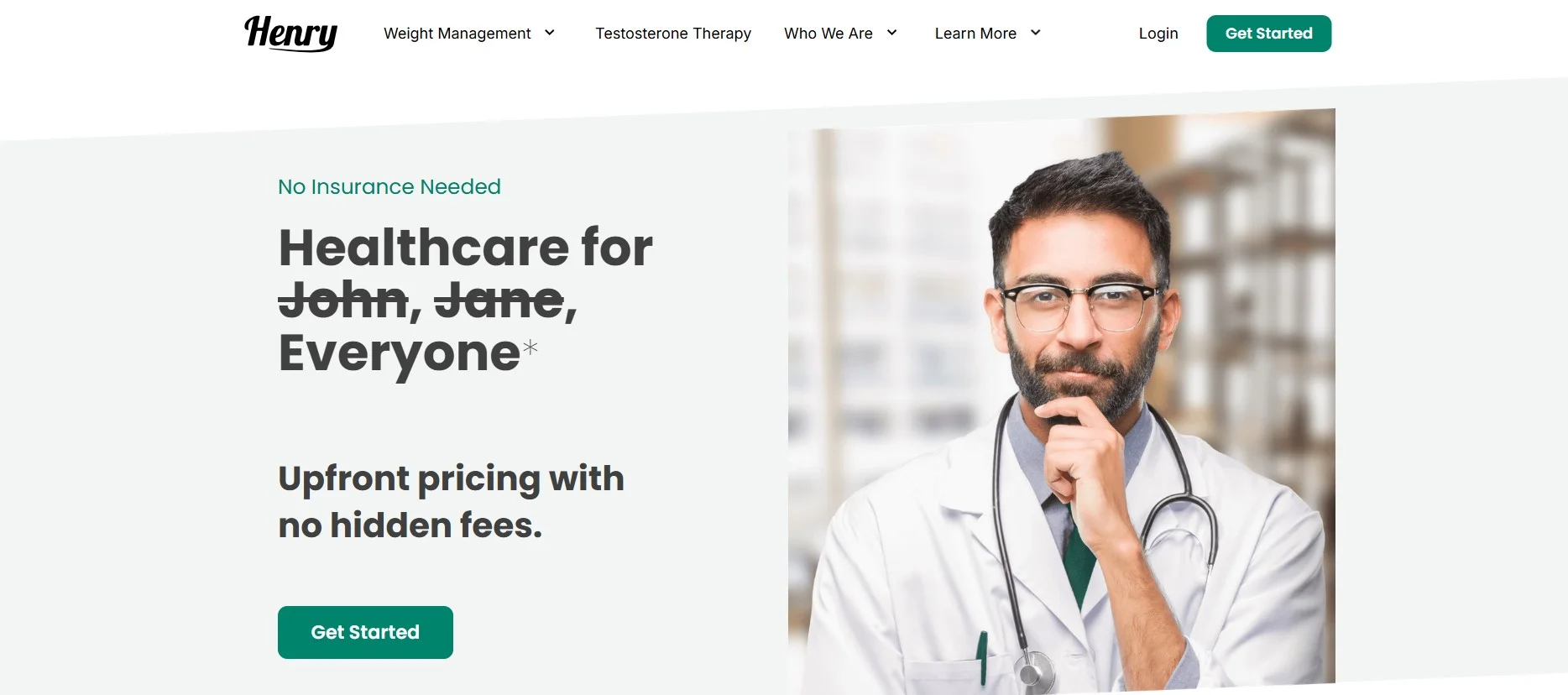
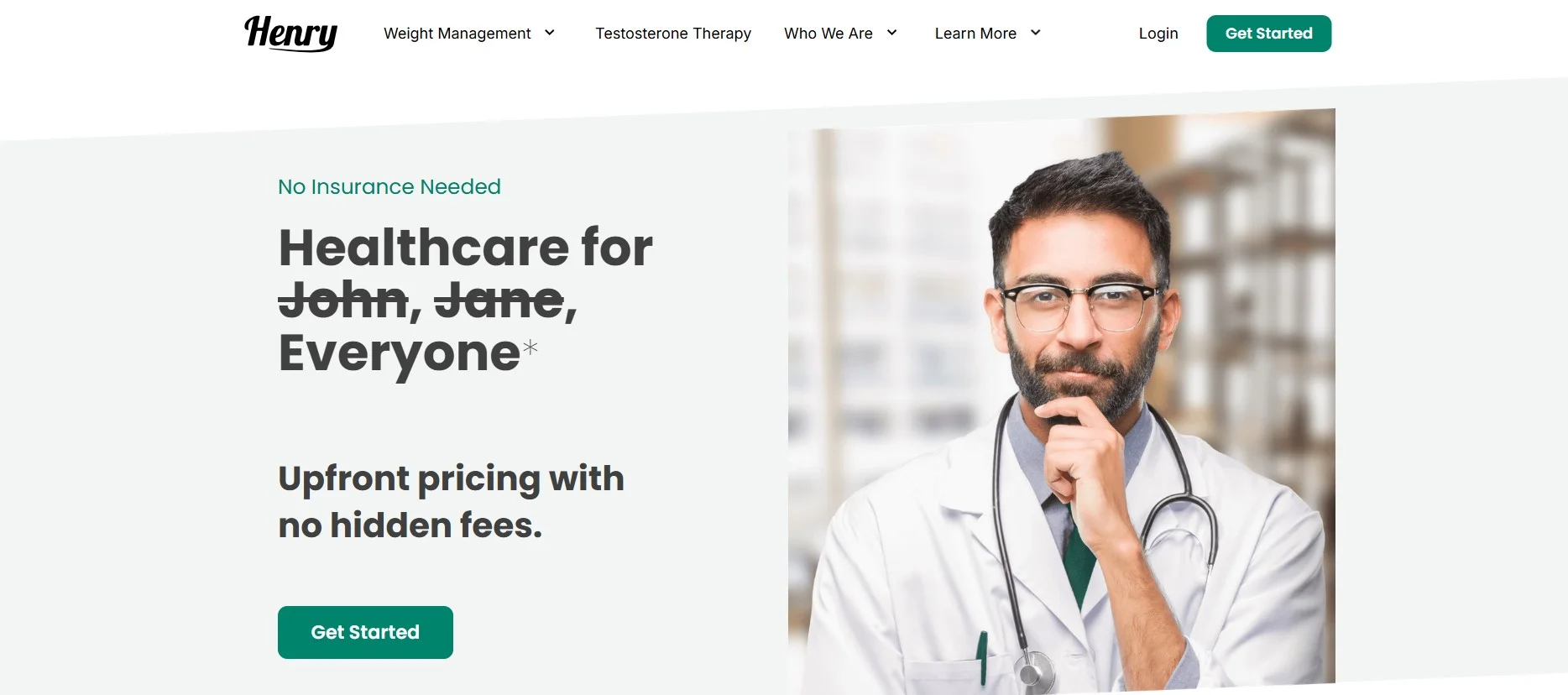
1. Henry



Henry uses a clean, clinical design with minimal distractions, reflecting a focus on care and accessibility. Intuitive navigation, concise content, and well-placed calls to action guide users effortlessly. Clear typography and structured layouts suggest a platform centered on simplifying health-related decisions through straightforward information.
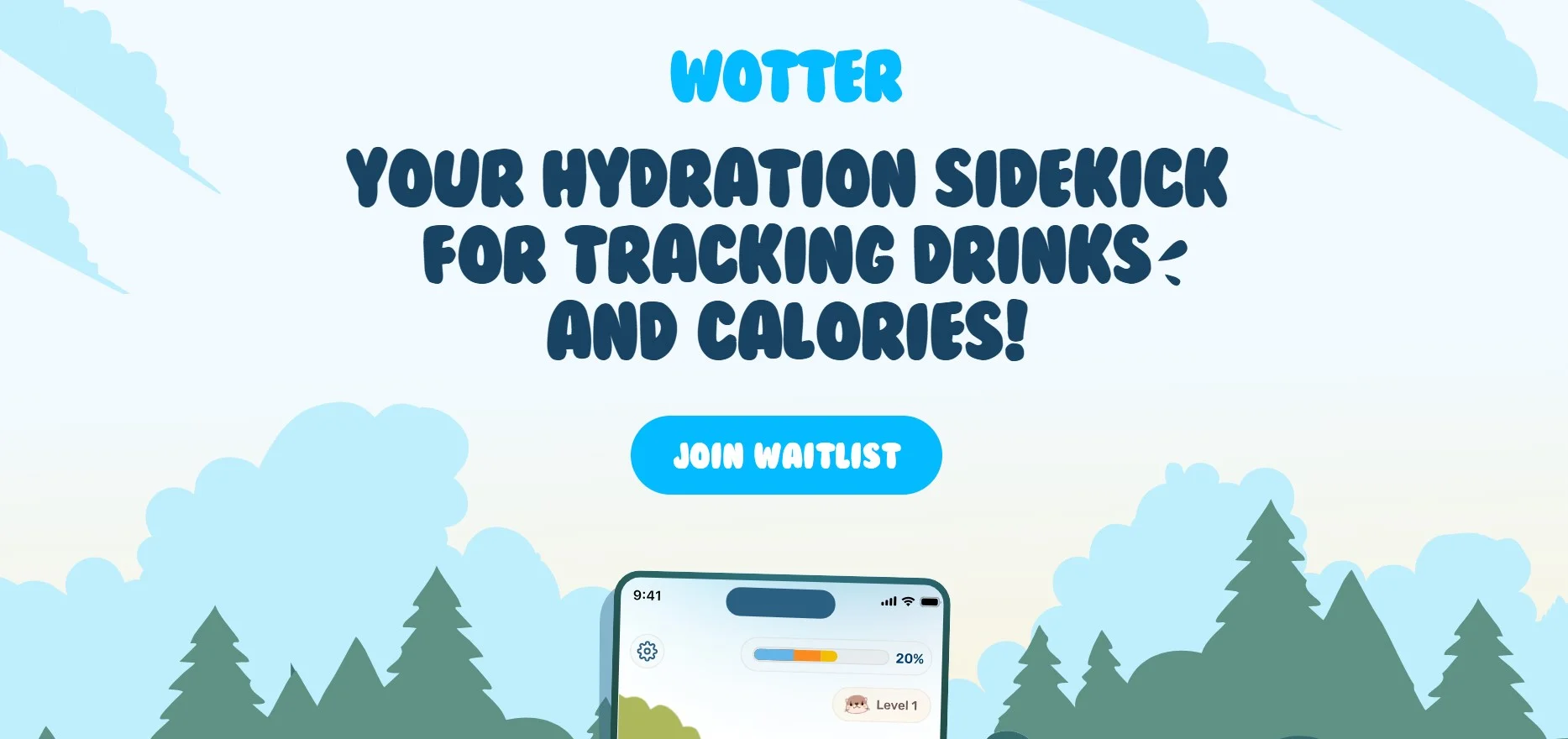
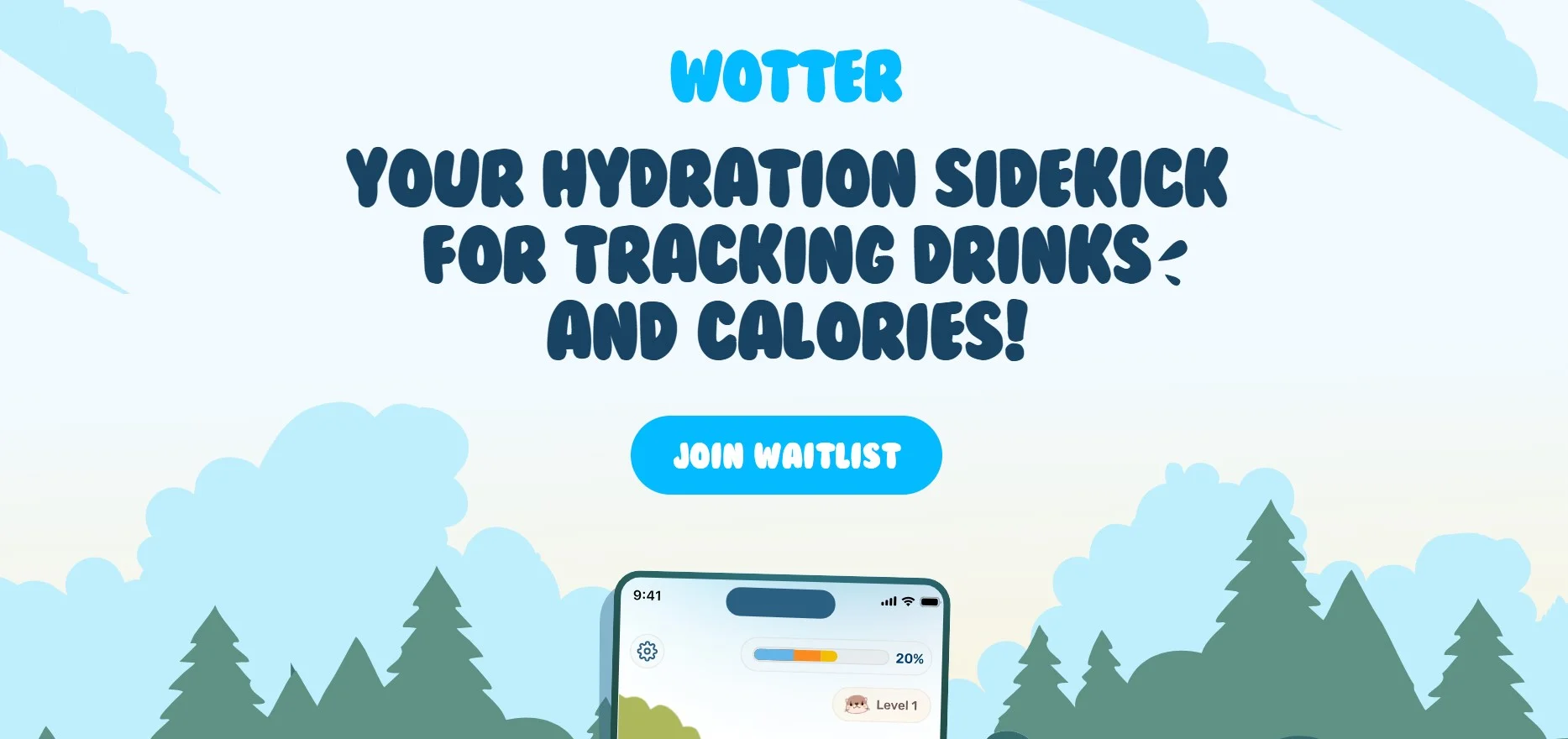
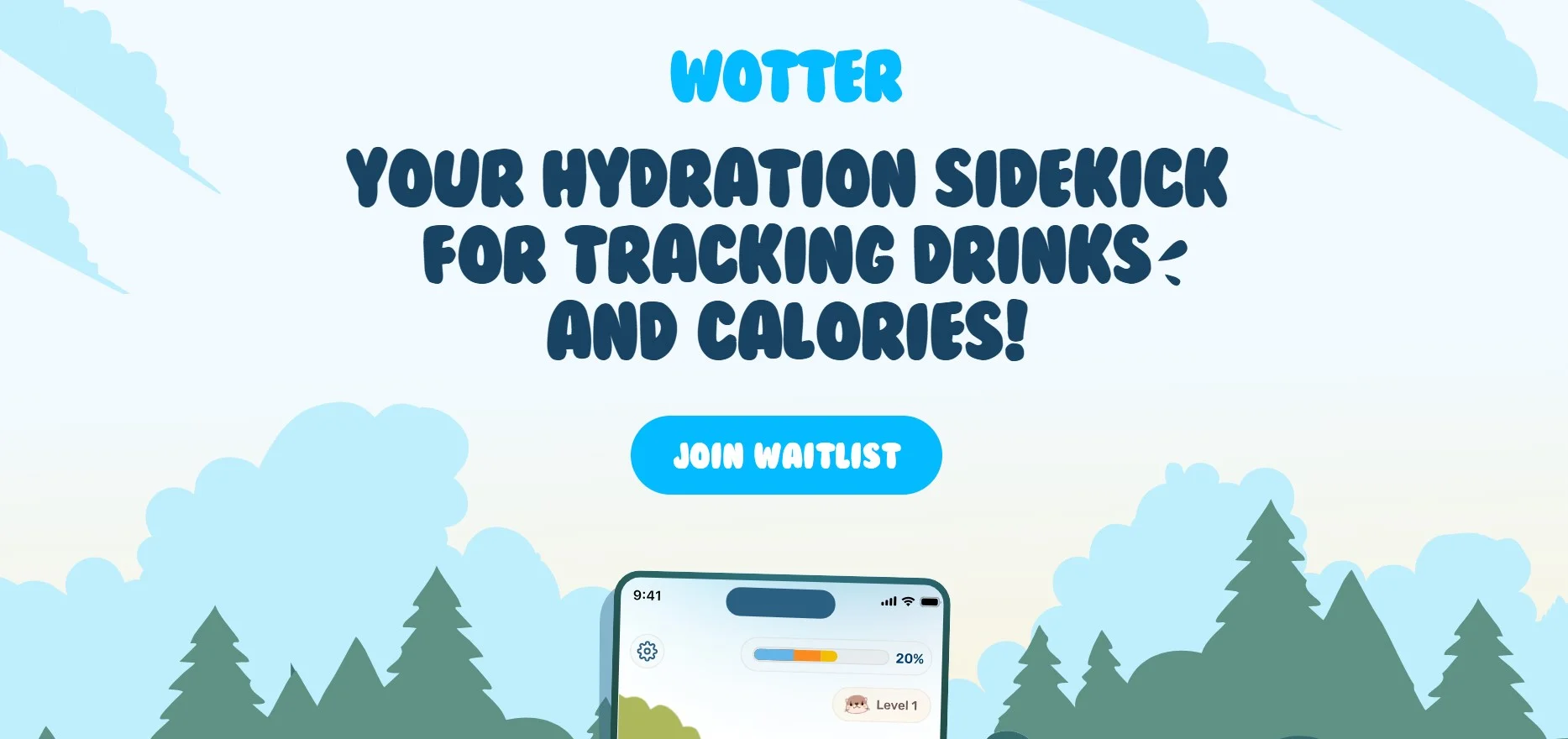
2. Wotter



Wotter features bold visuals and dynamic elements that suggest active lifestyles. Its vibrant aesthetic enhances accessibility and readability. The fluid layout and energetic design reflect movement and wellness, guiding users through content that promotes personal health journeys in an engaging, approachable way.
If you're seeking to create similarly impactful designs, partnering with our Framer agency- Goodspeed Studio can provide the expertise needed to achieve exceptional results.
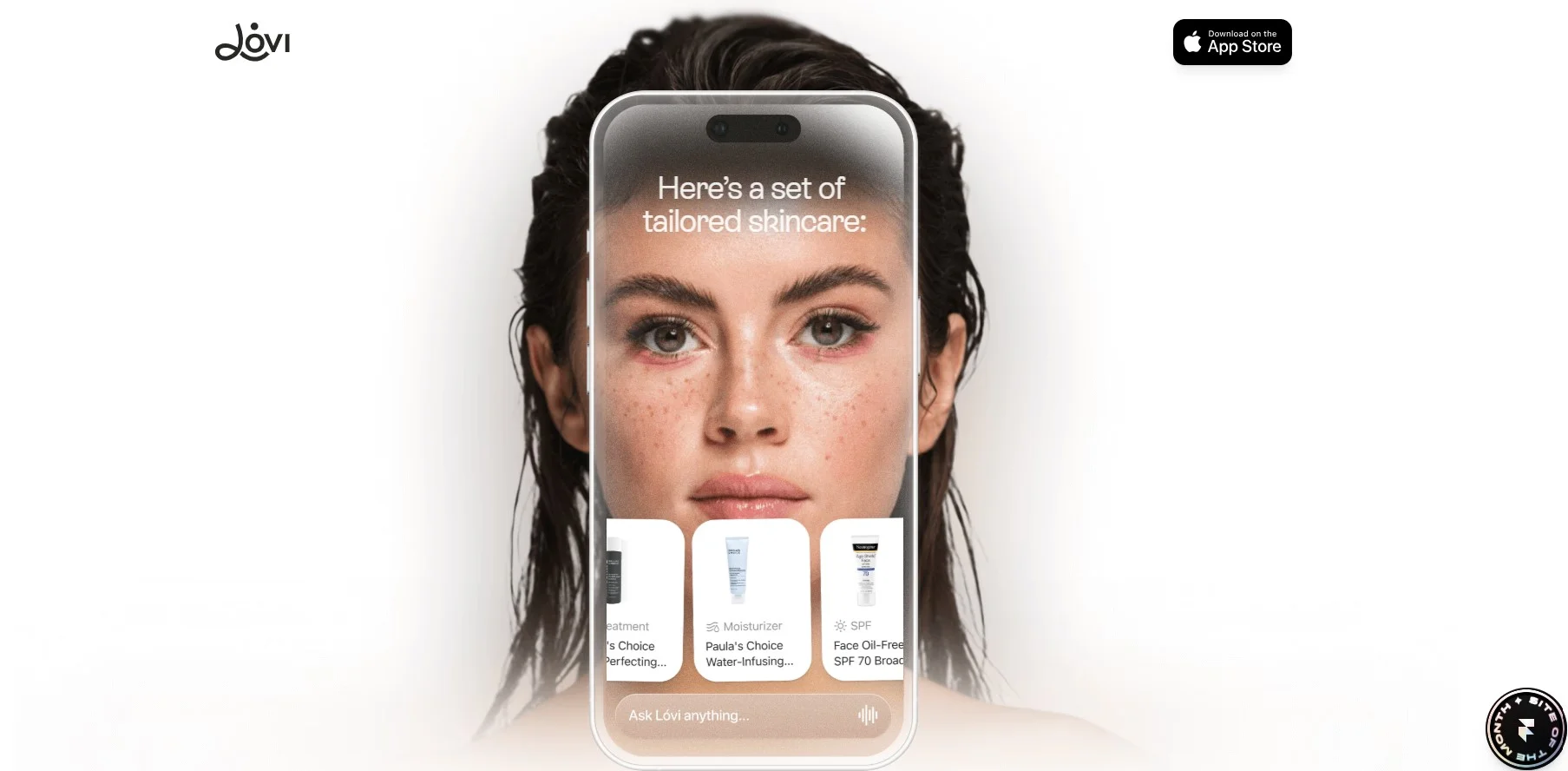
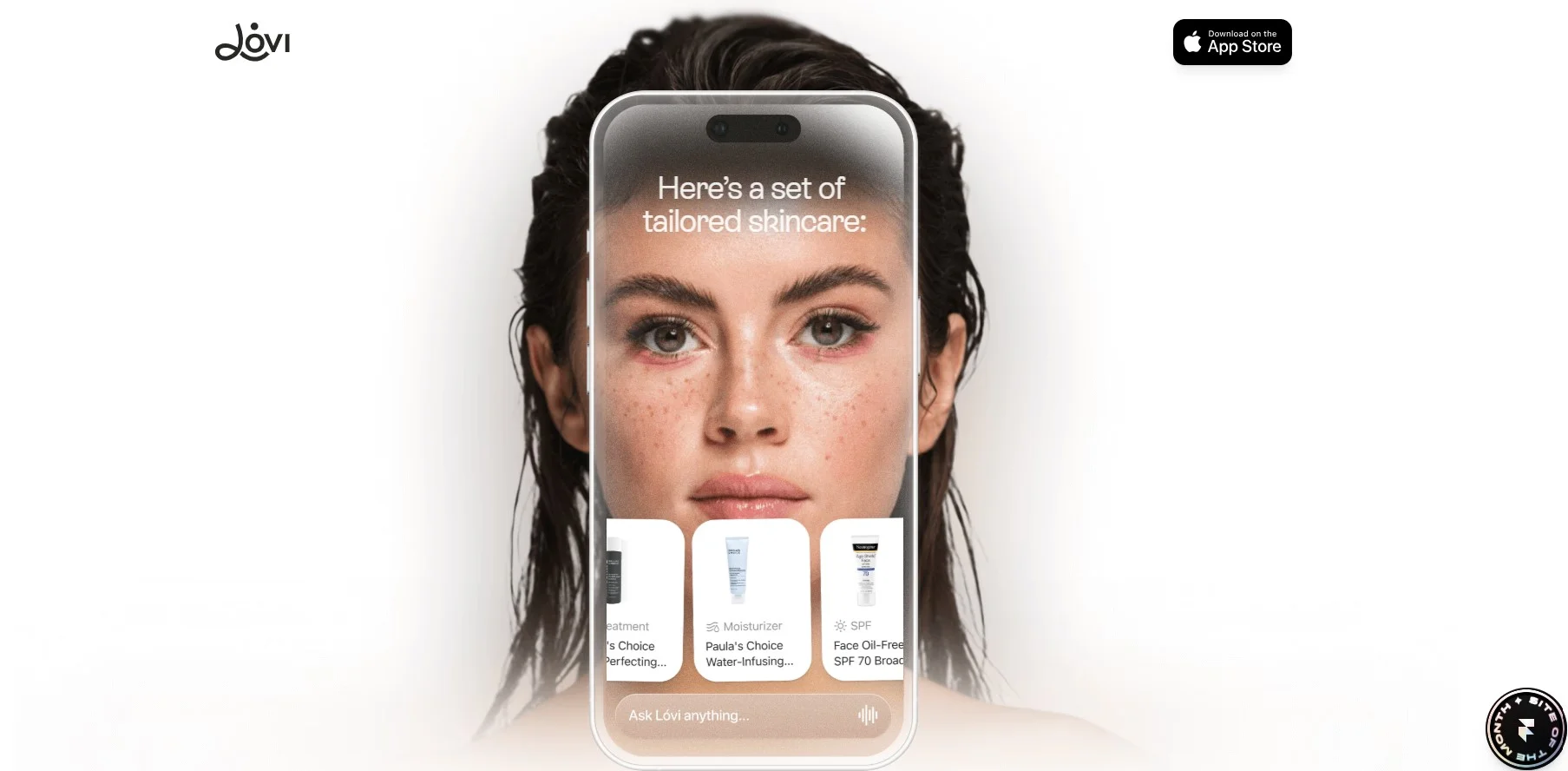
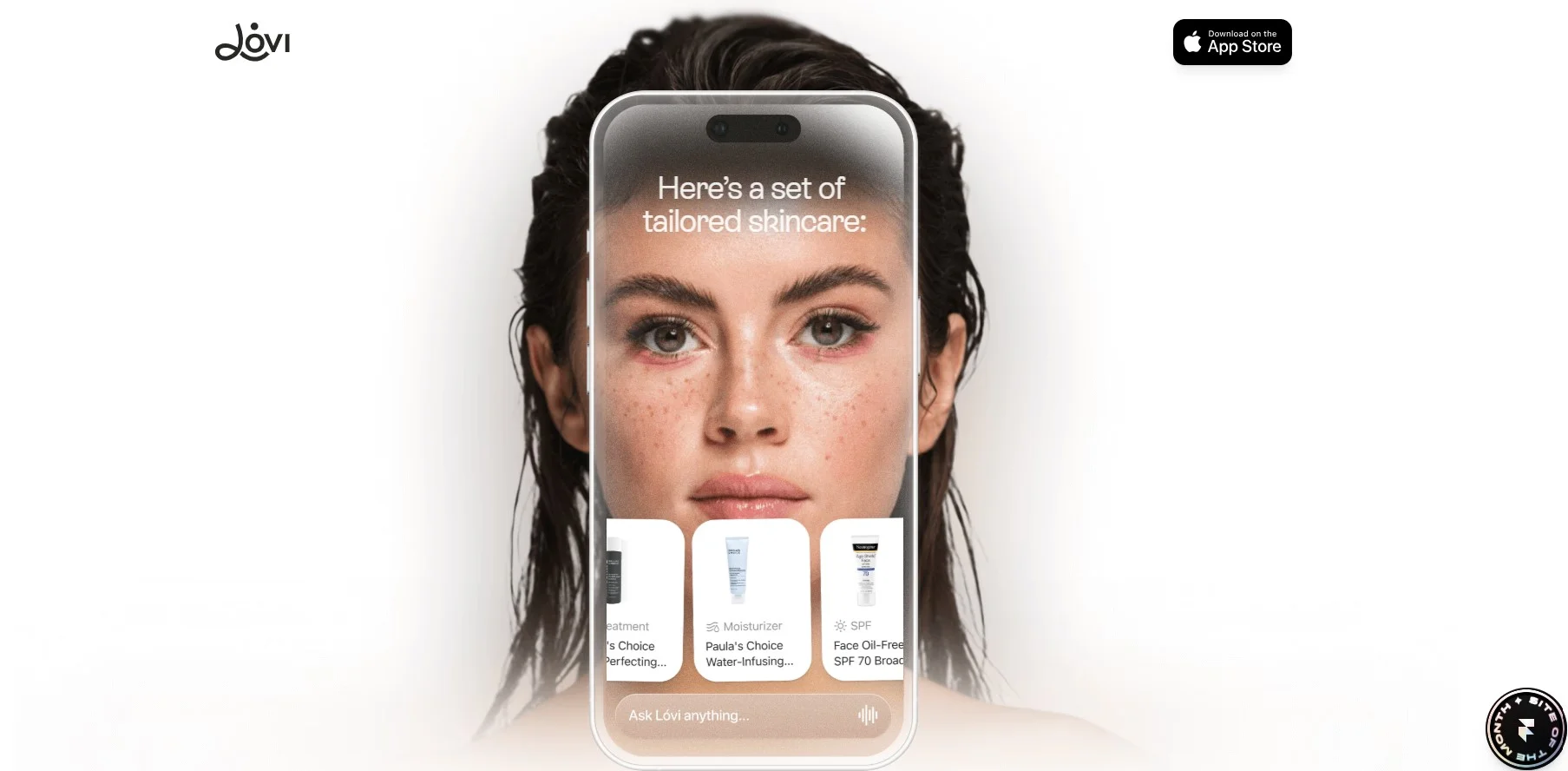
3. Lóvi



Lóvi combines soft colors with a calming interface, creating a space that feels supportive and nurturing. The structured layout and gentle design cues offer a sense of balance through intuitive navigation and concise messaging. Thoughtful animations and interactive elements make wellness solutions clear, accessible, and engaging.
Great health and wellness landing pages do more than inform—they create trust, encourage action, and deliver a seamless experience. The best examples built with Framer combine clean design, calming aesthetics, and smart interaction to engage users effectively. If you're working on one, execution is key to making it both beautiful and functional.
We’ve spent years crafting websites that convert while staying true to brand values. Let’s talk through your vision, explore what works, and ensure your landing page sets you up for success. Book a no-obligation call with Goodspeed Studio.




Written By
Harish Malhi
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





