Best Agency Websites Built with Framer
Best Agency Websites Built with Framer
Best Agency Websites Built with Framer

Founder of Goodspeed
An agency website does more than display work—it establishes credibility and shapes client expectations. Whether you run a design studio, branding firm, or marketing agency, your site needs to build trust, present work clearly, and convert visitors.
Framer offers speed, interactivity, and a streamlined user experience, making it a strong choice for agencies that need both flexibility and performance.
This article highlights some of the best agency websites built with Framer, breaking down what makes them effective. Whether you’re building a new site or refining an existing one, these examples provide insight into how agencies use Framer to stand out.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
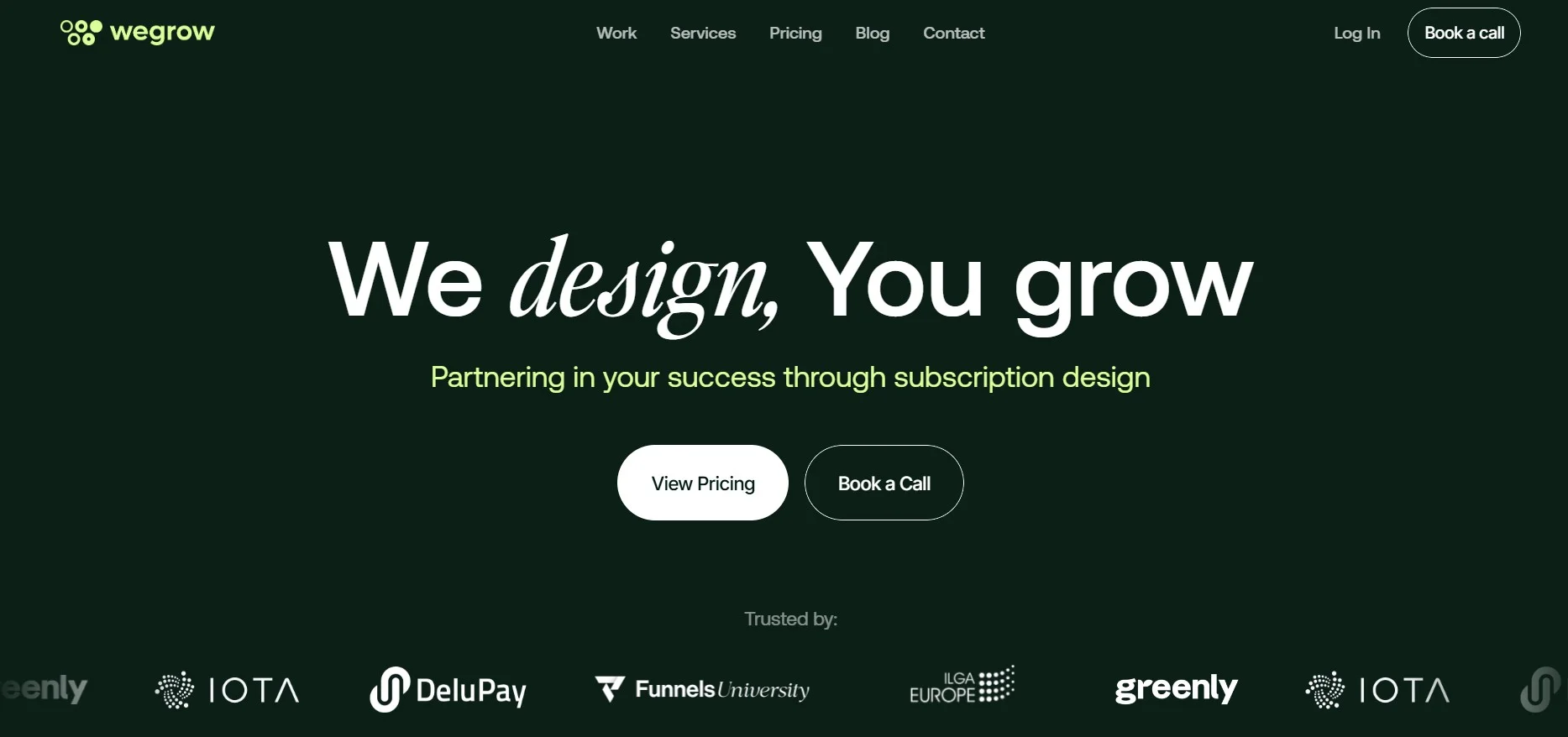
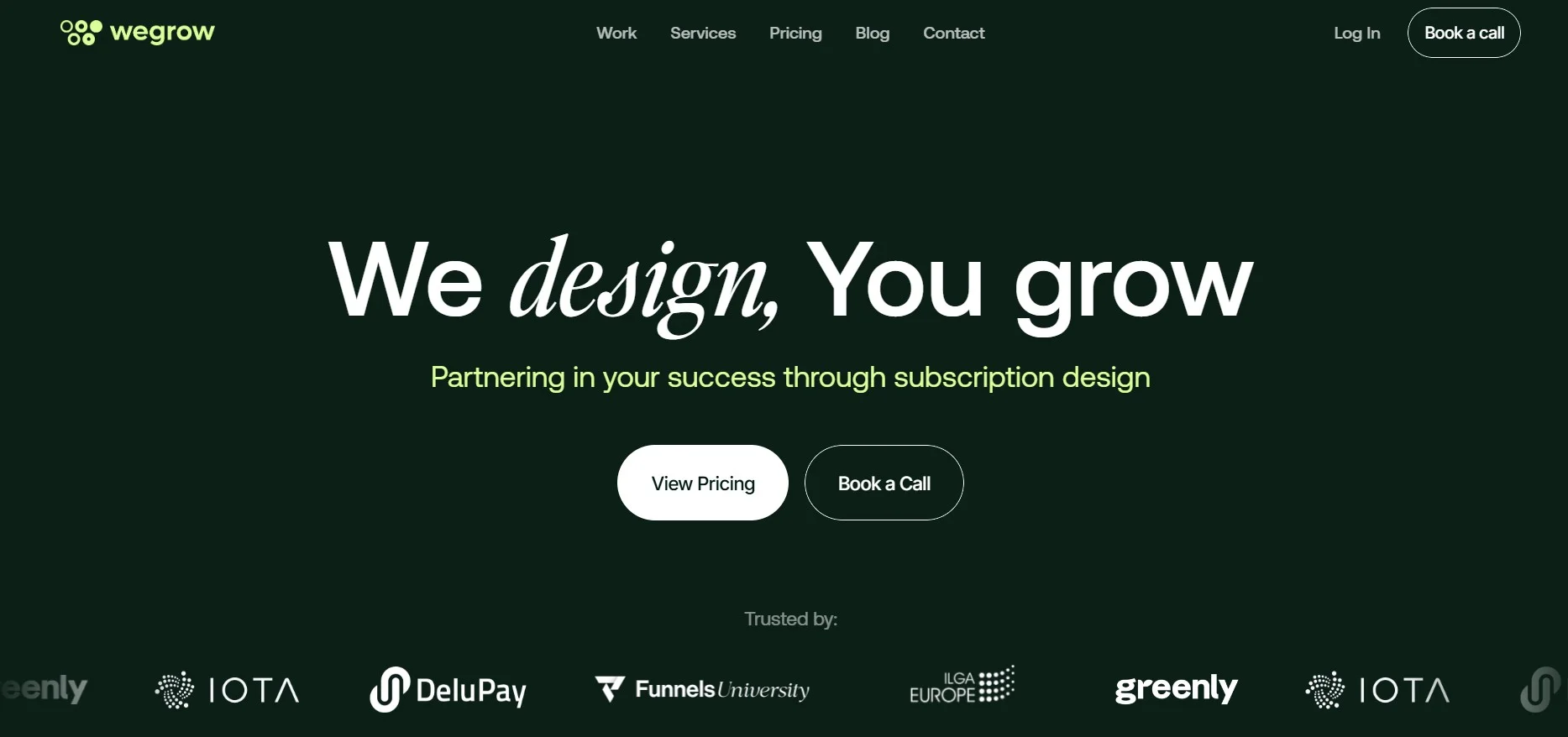
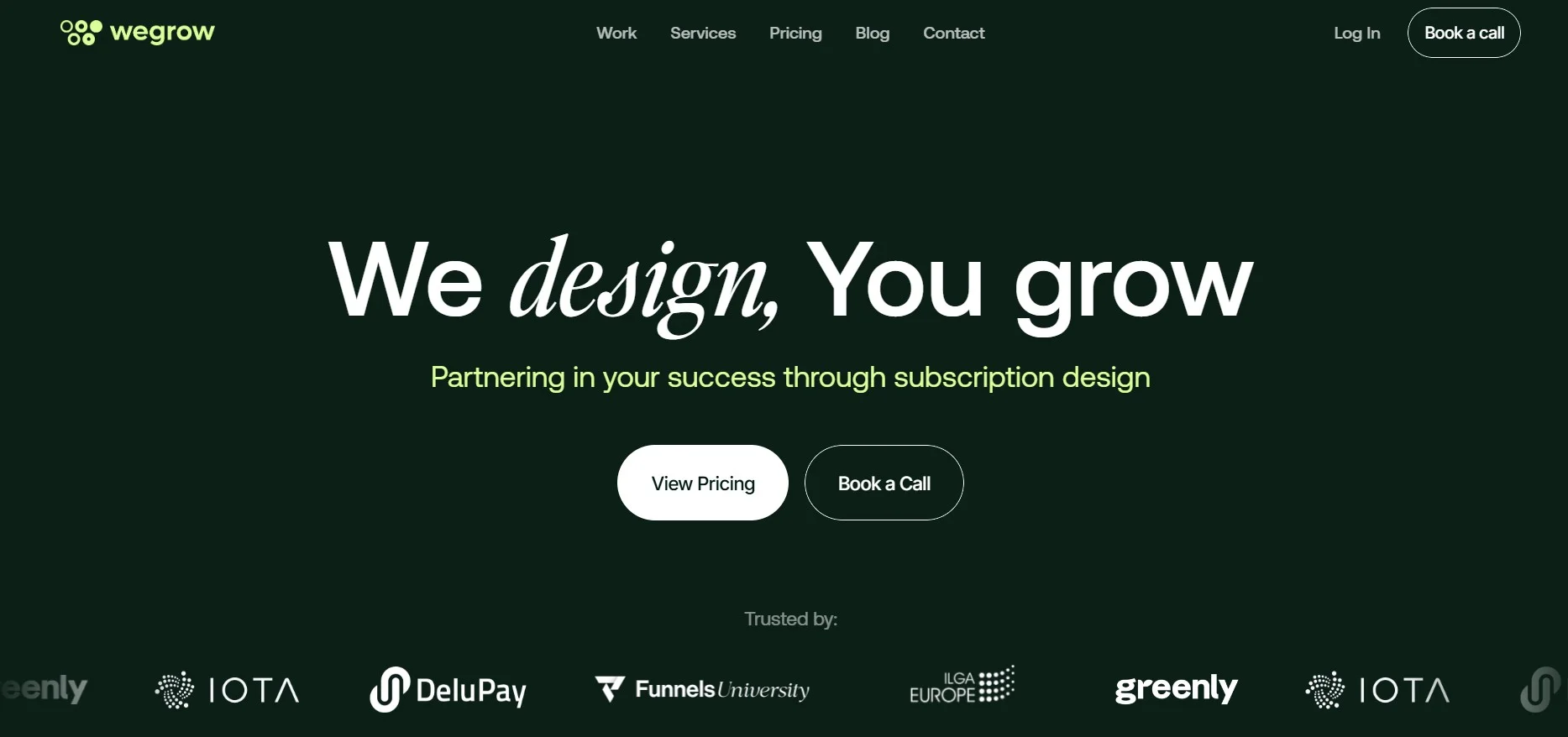
1. Wegrow Studio



Wegrow Studio stands out with its sleek, minimalistic layout and smooth animations. The navigation is intuitive, featuring a structured grid that makes browsing effortless. Subtle micro-interactions enhance the user experience, while well-placed case studies provide a clear display of their expertise. The typography choices ensure readability while maintaining a modern aesthetic.
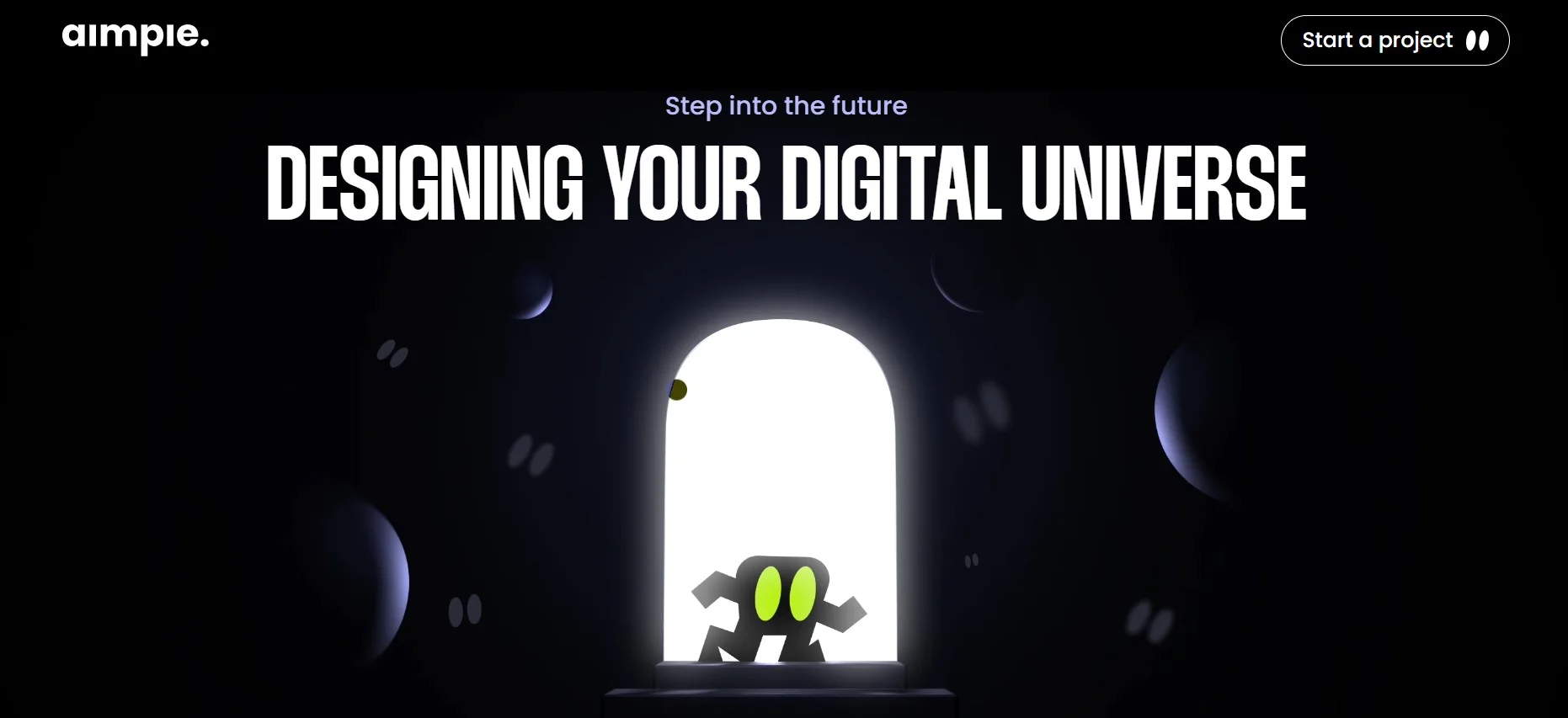
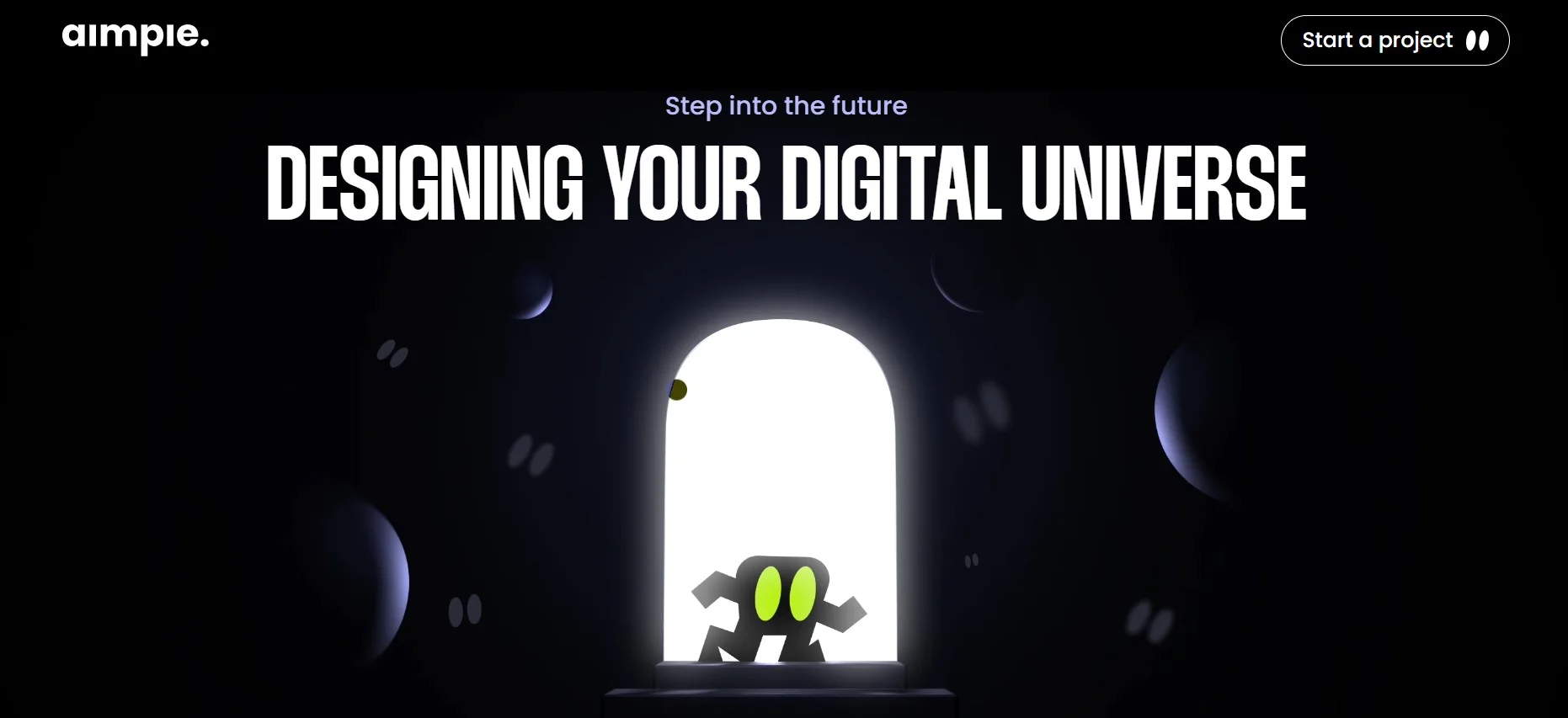
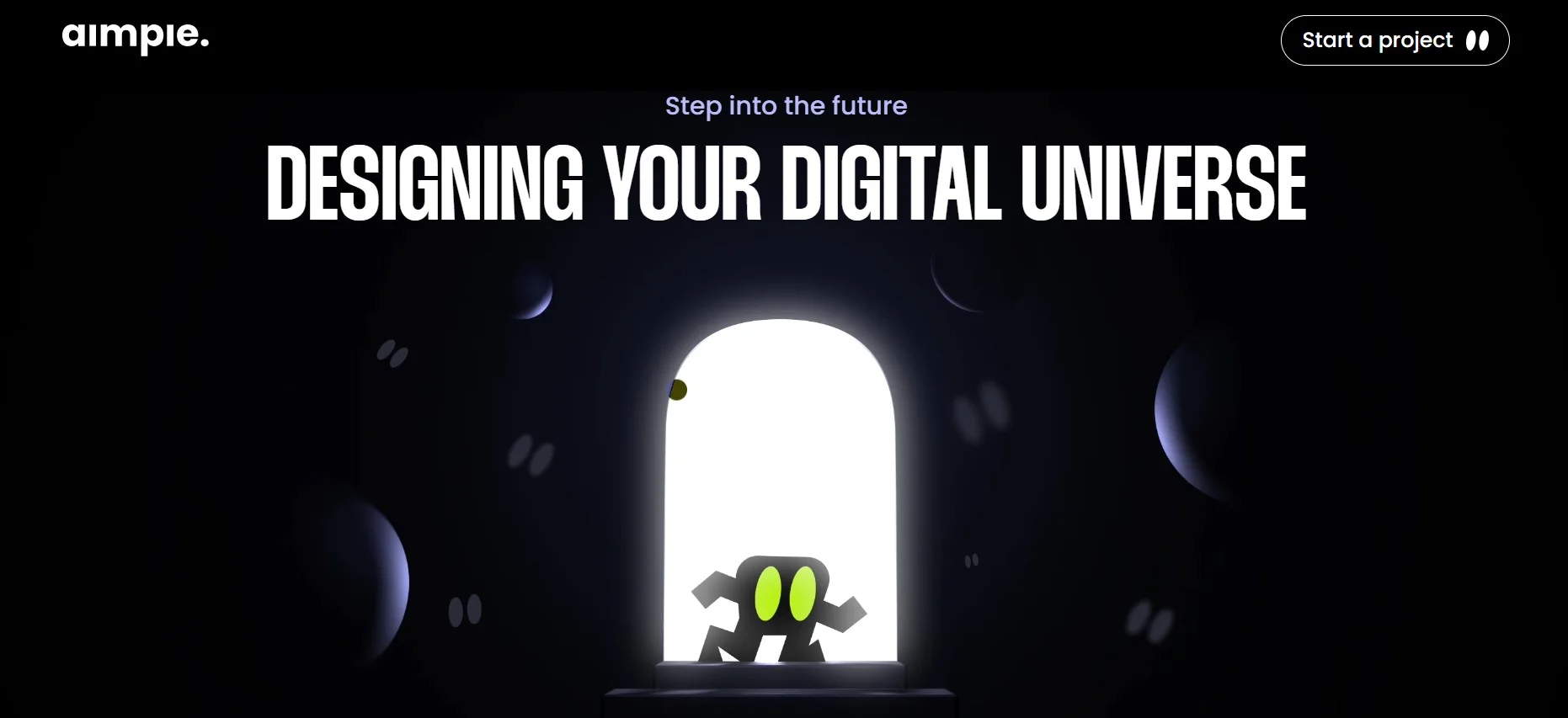
2. aimpie.



aimpie. takes a bold approach with dynamic transitions and high-contrast design elements. Its homepage makes an immediate impact with engaging hero sections and clear calls to action. The site integrates custom scroll-based animations, ensuring a fluid experience as users explore their services and portfolio.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
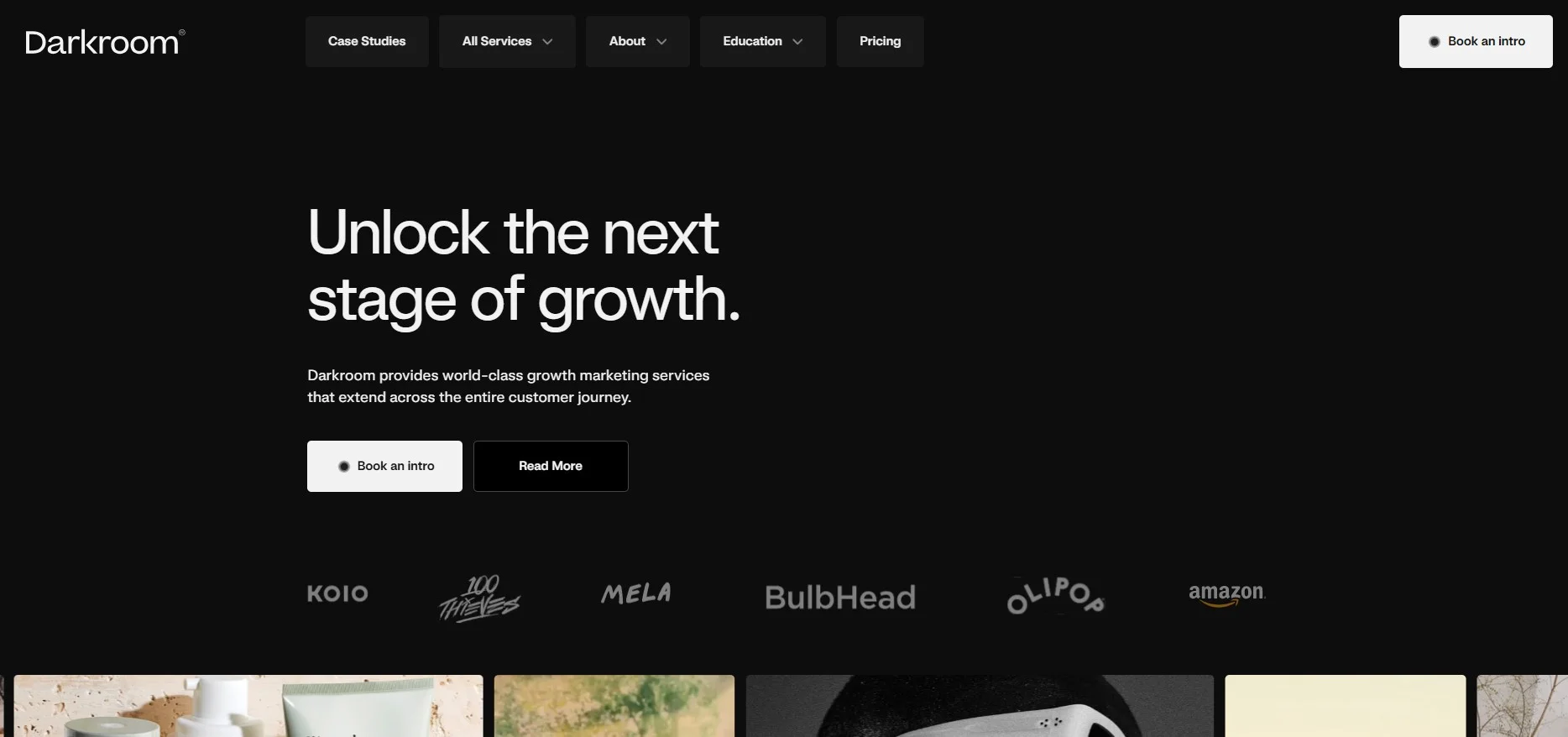
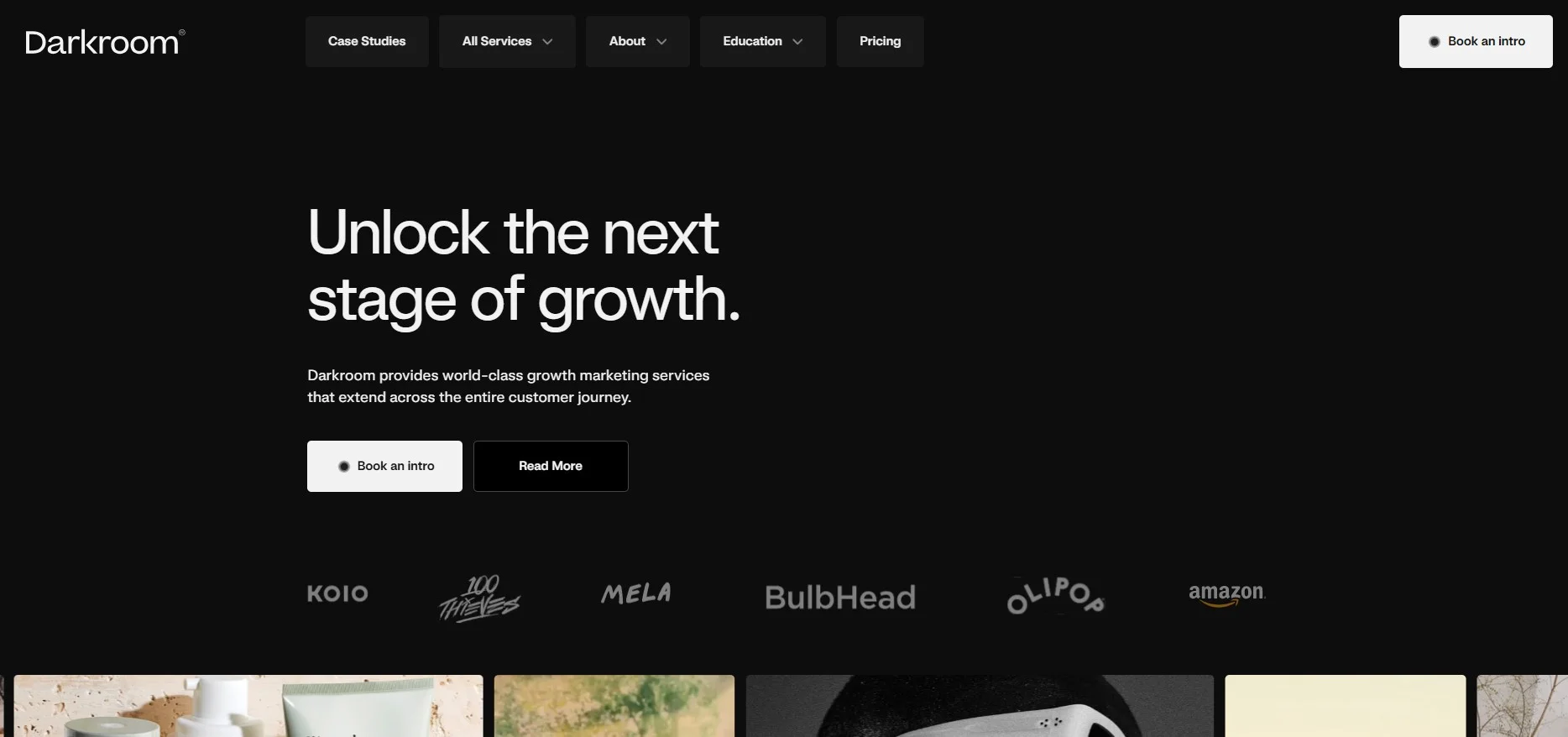
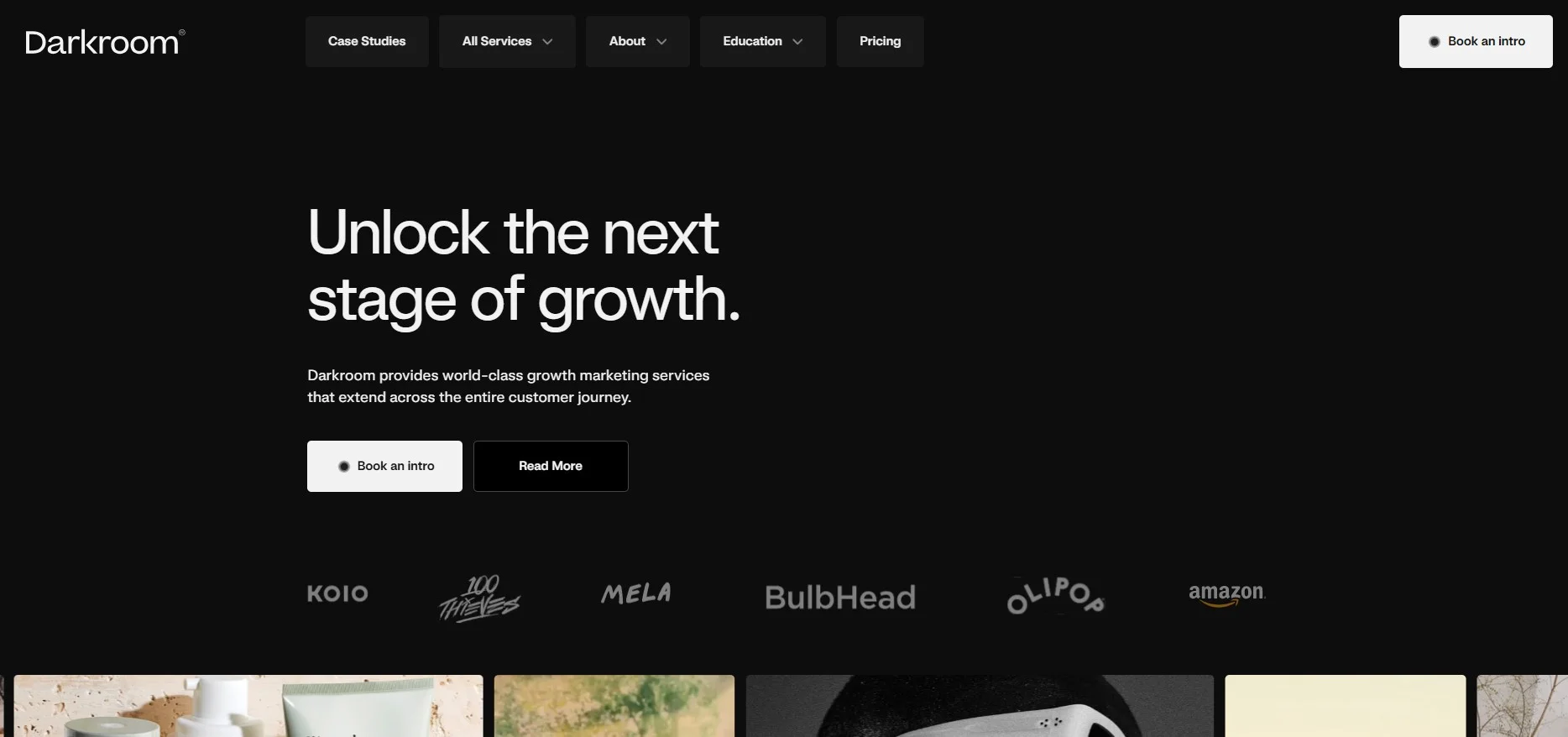
3. Darkroom Agency



Darkroom Agency uses a refined monochromatic color scheme with striking typography to create a professional yet innovative look. Its case study pages are well-structured, providing in-depth project details with high-quality visuals. A sticky navigation bar ensures easy browsing, and interactive elements make the site feel dynamic.
4. Fellow Kids



Fellow Kids embraces a playful and vibrant aesthetic, aligning perfectly with its creative branding. The website uses layered scroll effects, subtle parallax movements, and unconventional layouts to engage visitors. Its well-organized content structure ensures clarity while maintaining an experimental feel.
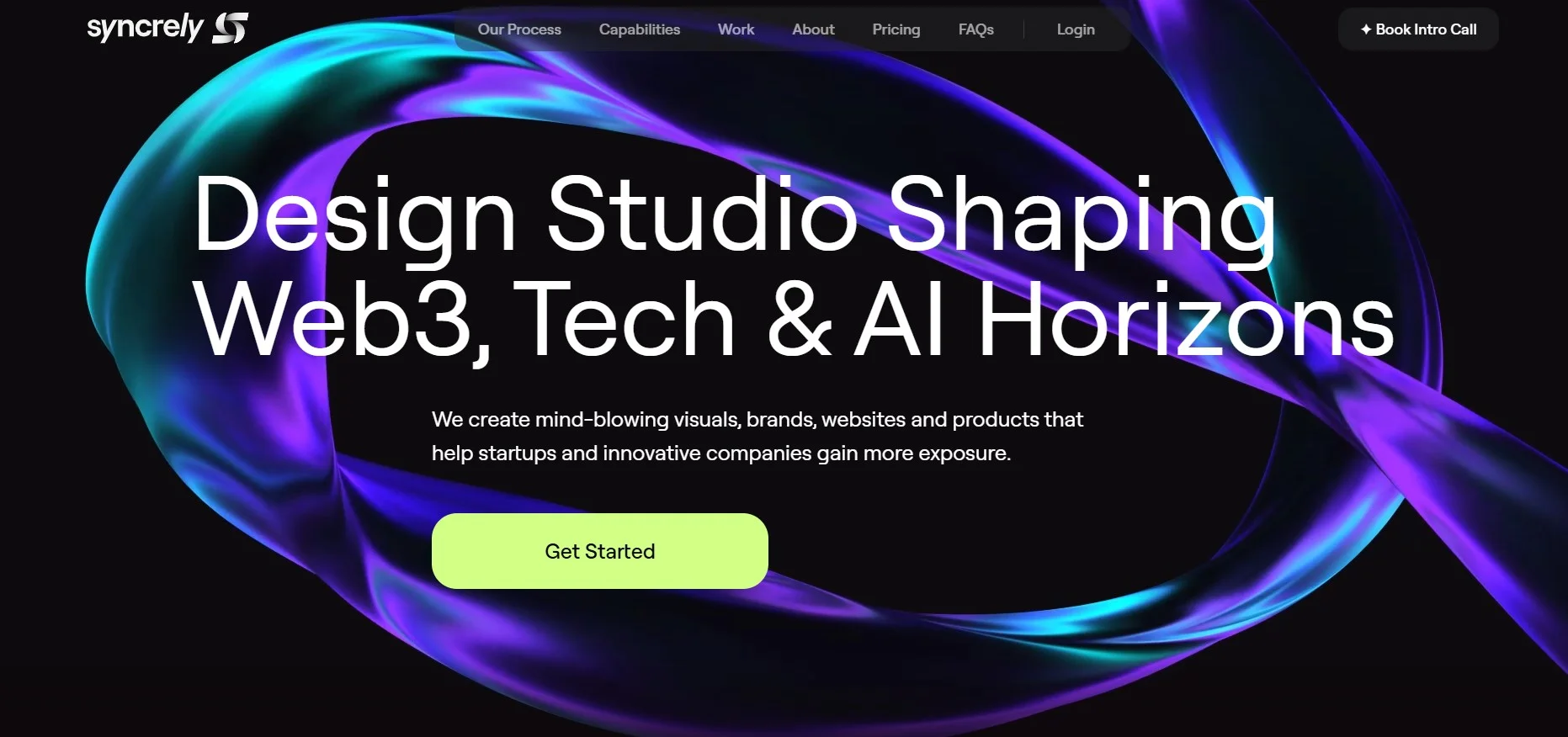
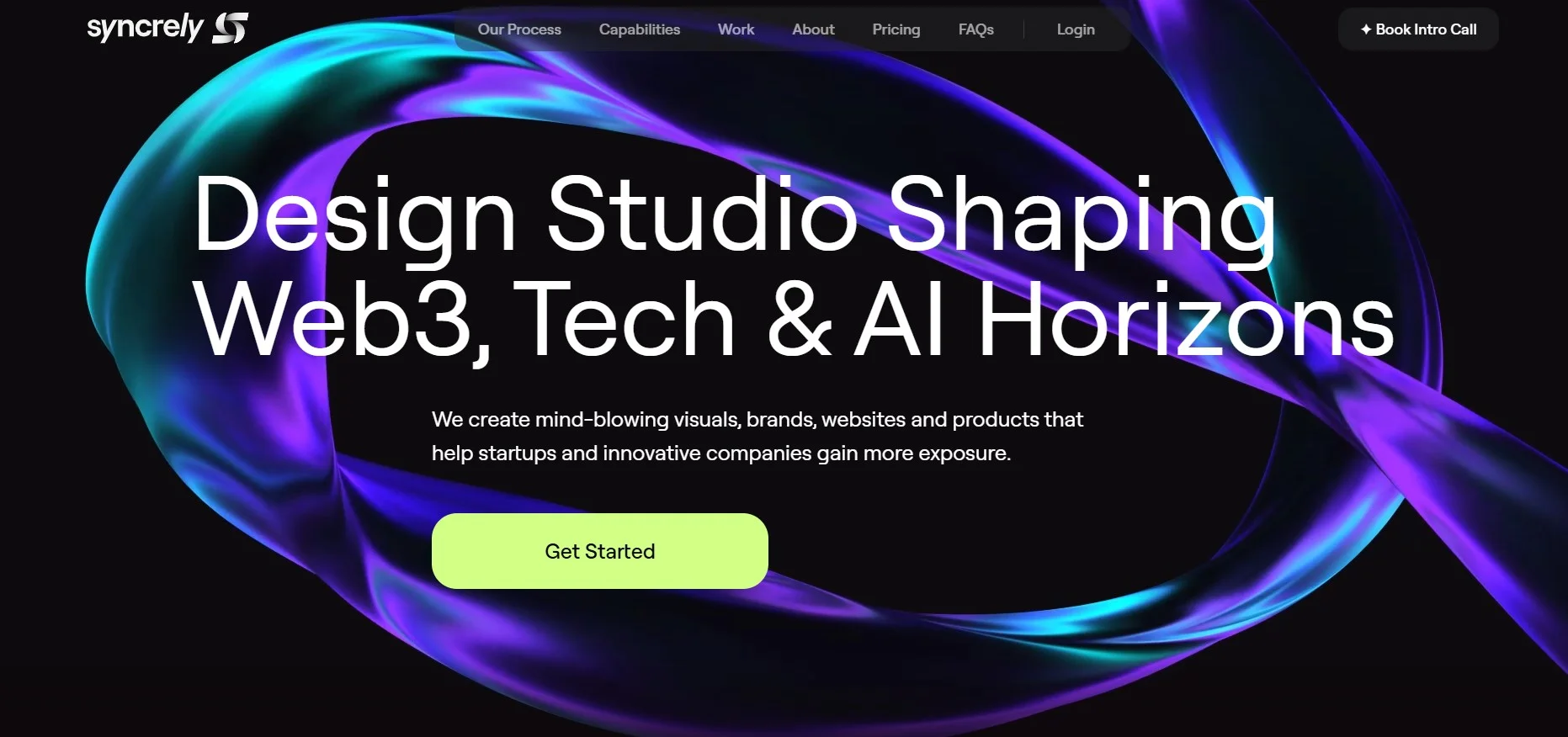
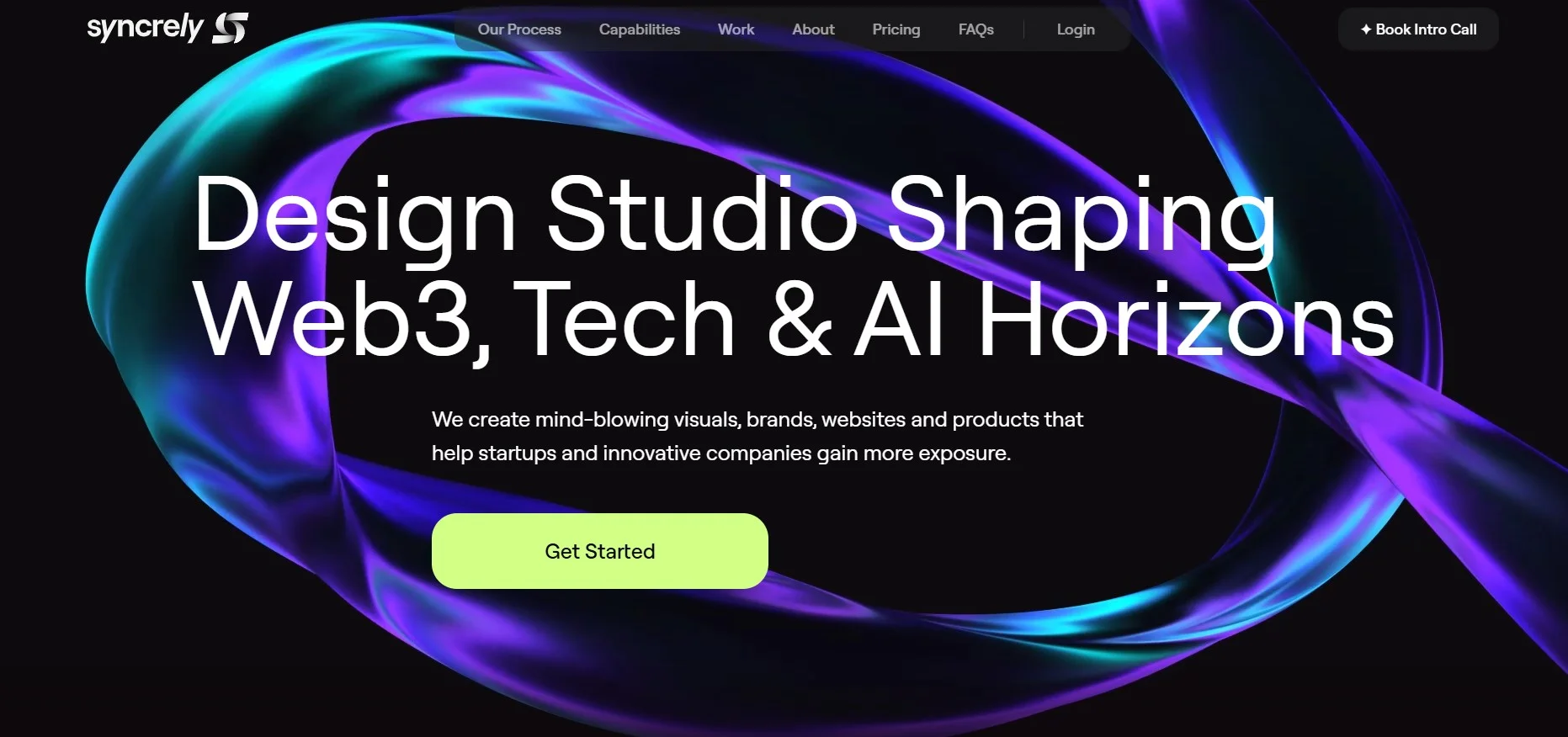
5. Syncrely



Syncrely's website is a showcase of efficiency and elegance. With a clean layout, fast-loading pages, and well-placed animations, it delivers a smooth user experience. The site prioritizes accessibility, ensuring all elements are easy to navigate, while its structured case study format helps visitors quickly understand the agency’s work.
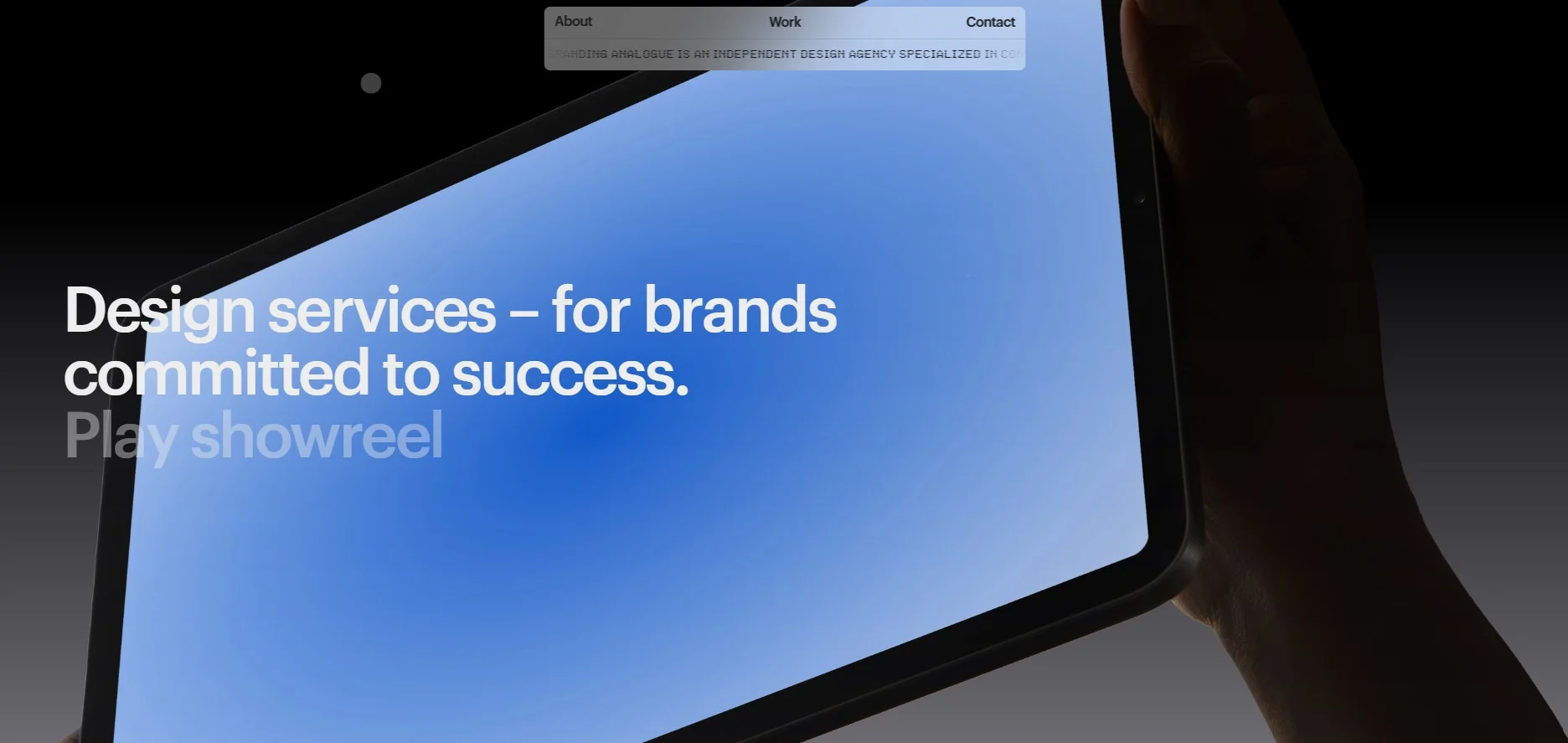
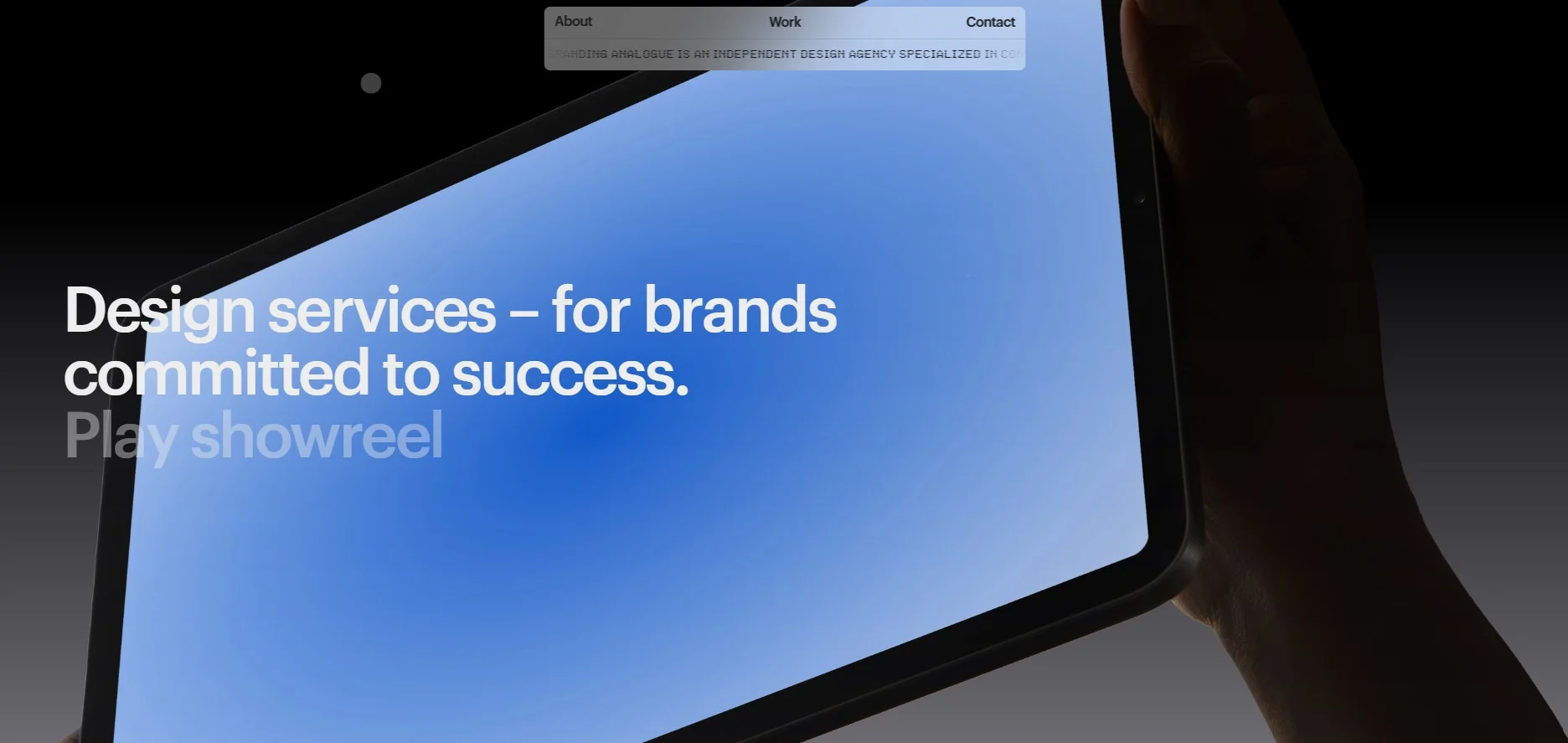
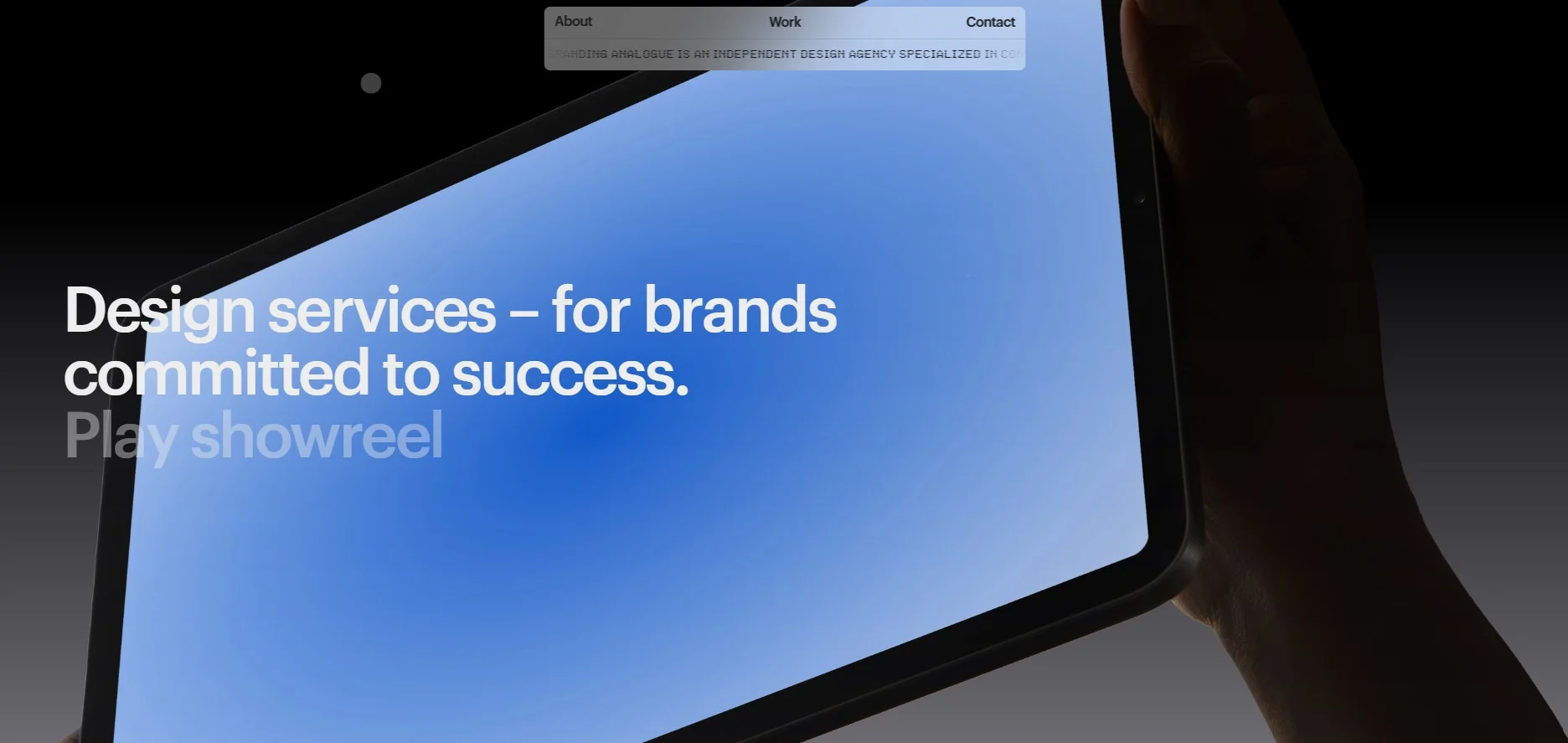
6. Analogue Agency



Analogue Agency’s website is visually compelling with full-screen visuals and seamless motion effects. The use of dynamic typography, immersive storytelling, and fluid page transitions makes browsing a rich experience. A well-designed contact section provides a seamless way for potential clients to reach out.
The best agency websites built with Framer show how design and functionality come together to create seamless digital experiences. Whether focusing on storytelling, interactivity, or conversions, these sites highlight what’s possible with the right approach. If you're planning a website for your agency, a well-structured and visually refined presence can make all the difference.
Curious about how to apply these ideas to your own project? At Goodspeed Studio, we've spent years helping agencies craft effective, high-performing websites. Let’s talk—no obligations, just a chance to explore what would work best for you. Book a call.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





