Best Arts and Media Websites Built with Framer
Best Arts and Media Websites Built with Framer
Best Arts and Media Websites Built with Framer

Founder of Goodspeed
Online experiences shape how audiences engage with art and media, influencing perception as much as the content itself. In a field where visuals, storytelling, and usability matter, Framer has become a go-to platform for building sites that feel dynamic, immersive, and engaging.
This article highlights standout arts and media websites built with Framer, showing how designers, publishers, and creative studios use the platform to craft compelling digital experiences.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
Whether you’re looking for design inspiration or evaluating Framer for your own project, these examples offer insight into how the platform supports visually rich, interactive, and high-performance websites in the creative industry.
Best Arts and Media Websites Built with Framer
Best Arts and Media Websites Built with Framer
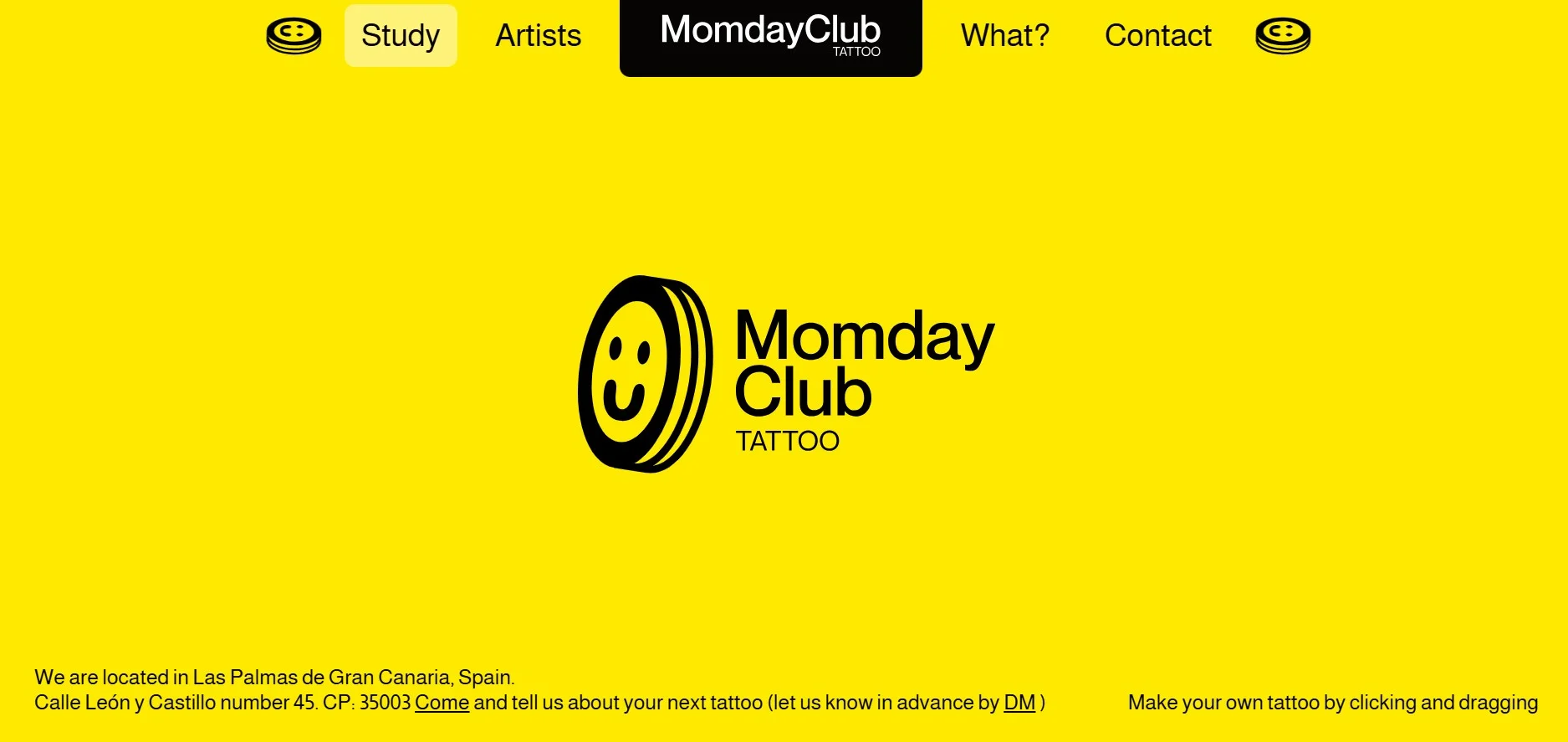
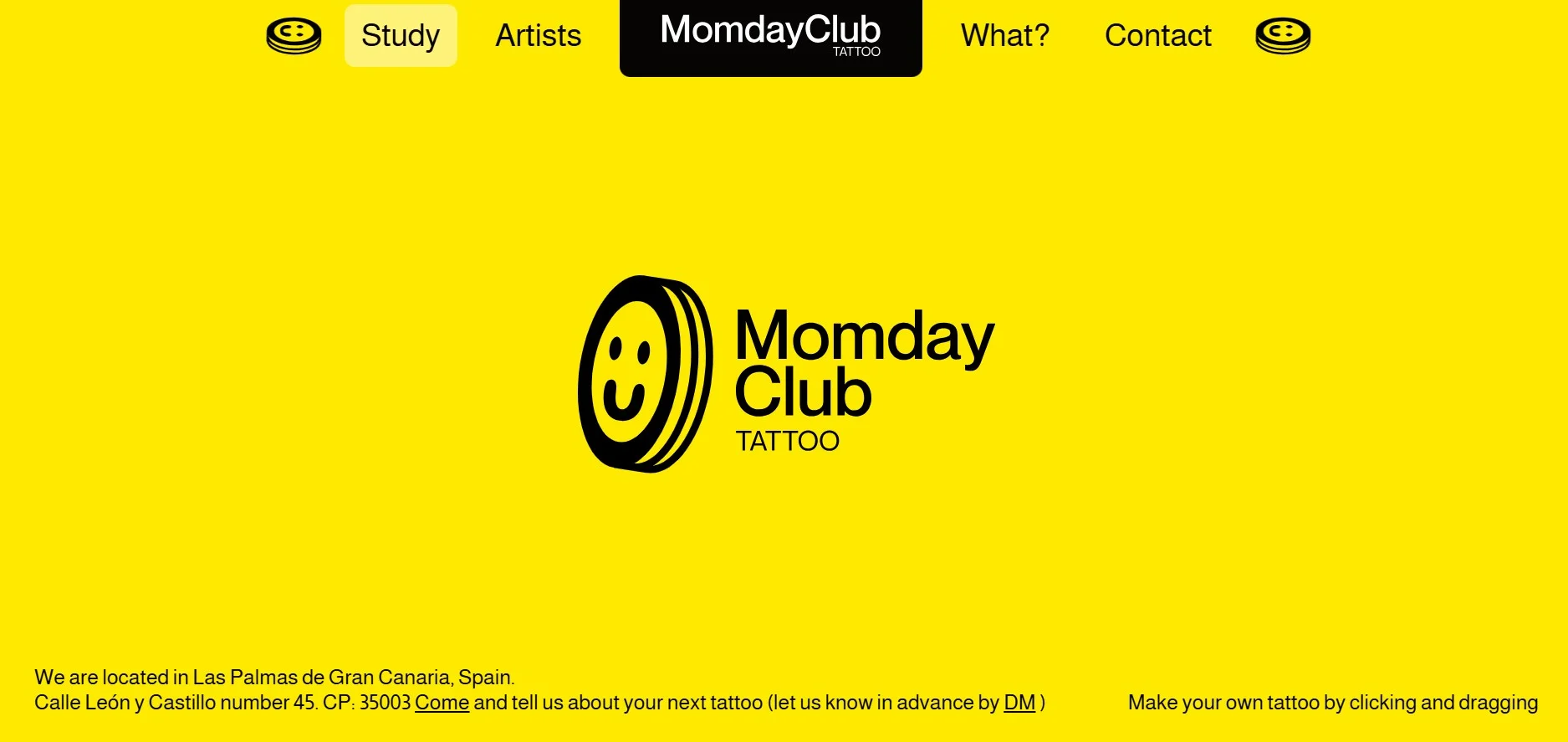
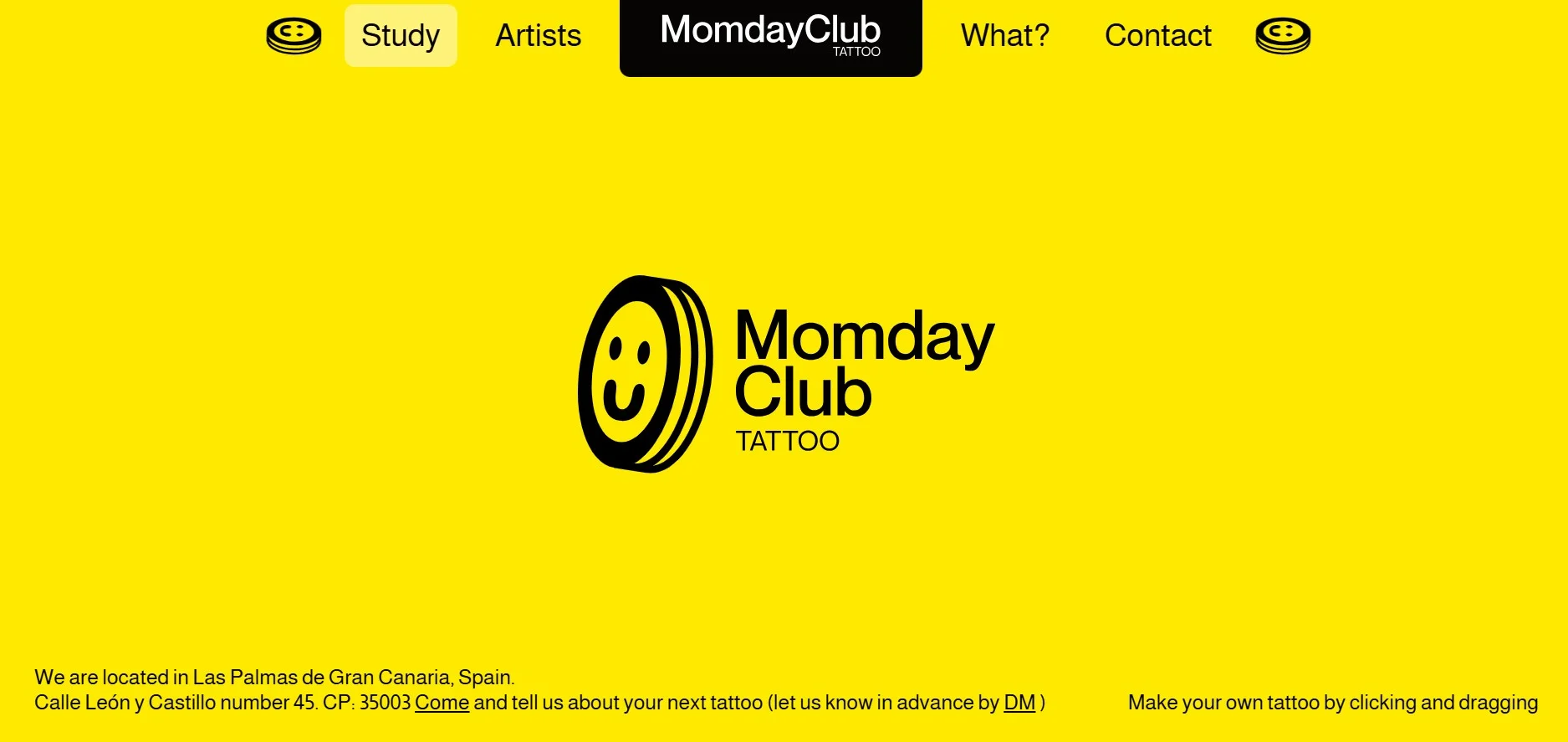
1. Momday Club



Momday’s website provides a clean and direct experience, showcasing tattoo artists and their work with a structured layout. The color scheme and grid-based structure create a visually organized experience, while the intuitive navigation ensures easy browsing. The interactive elements enhance engagement, making it a well-designed digital space for its niche audience.
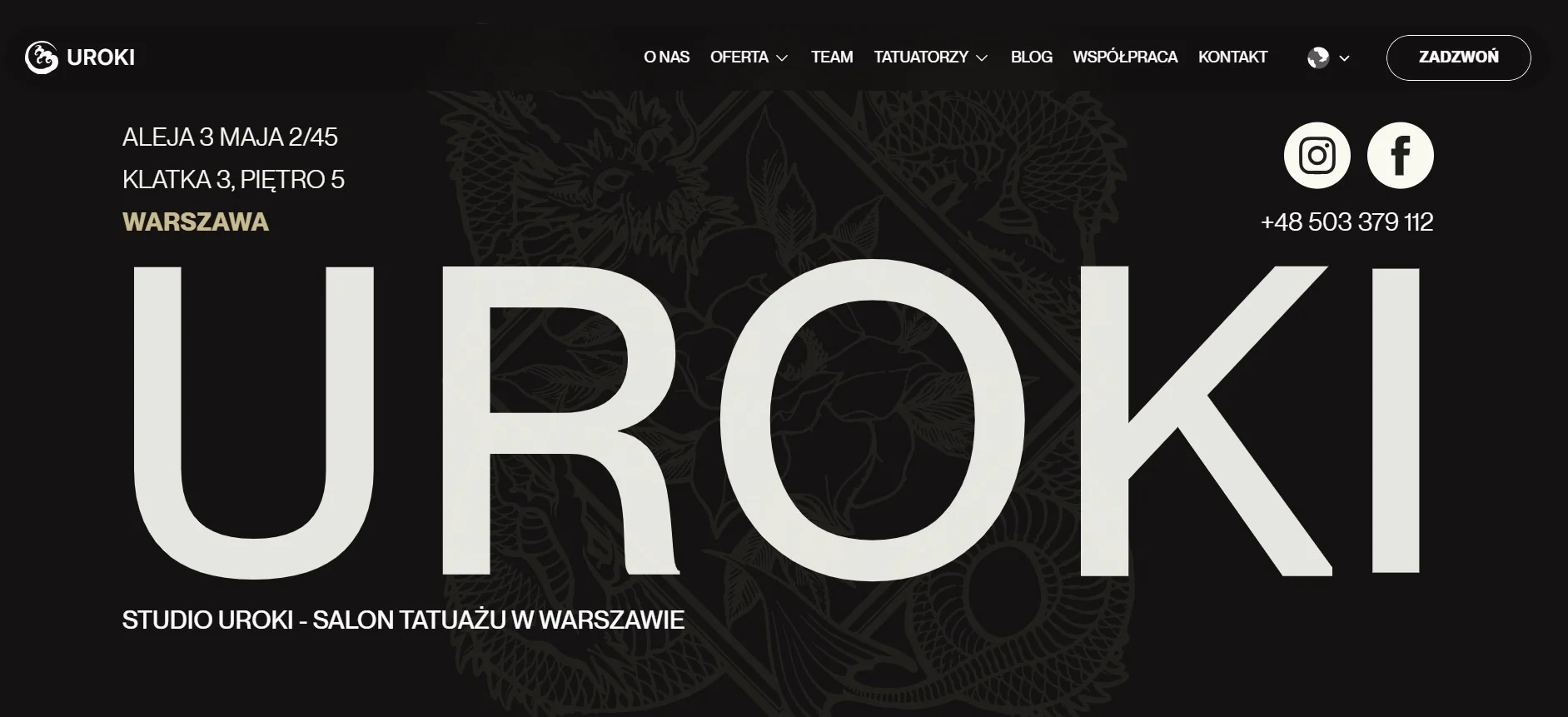
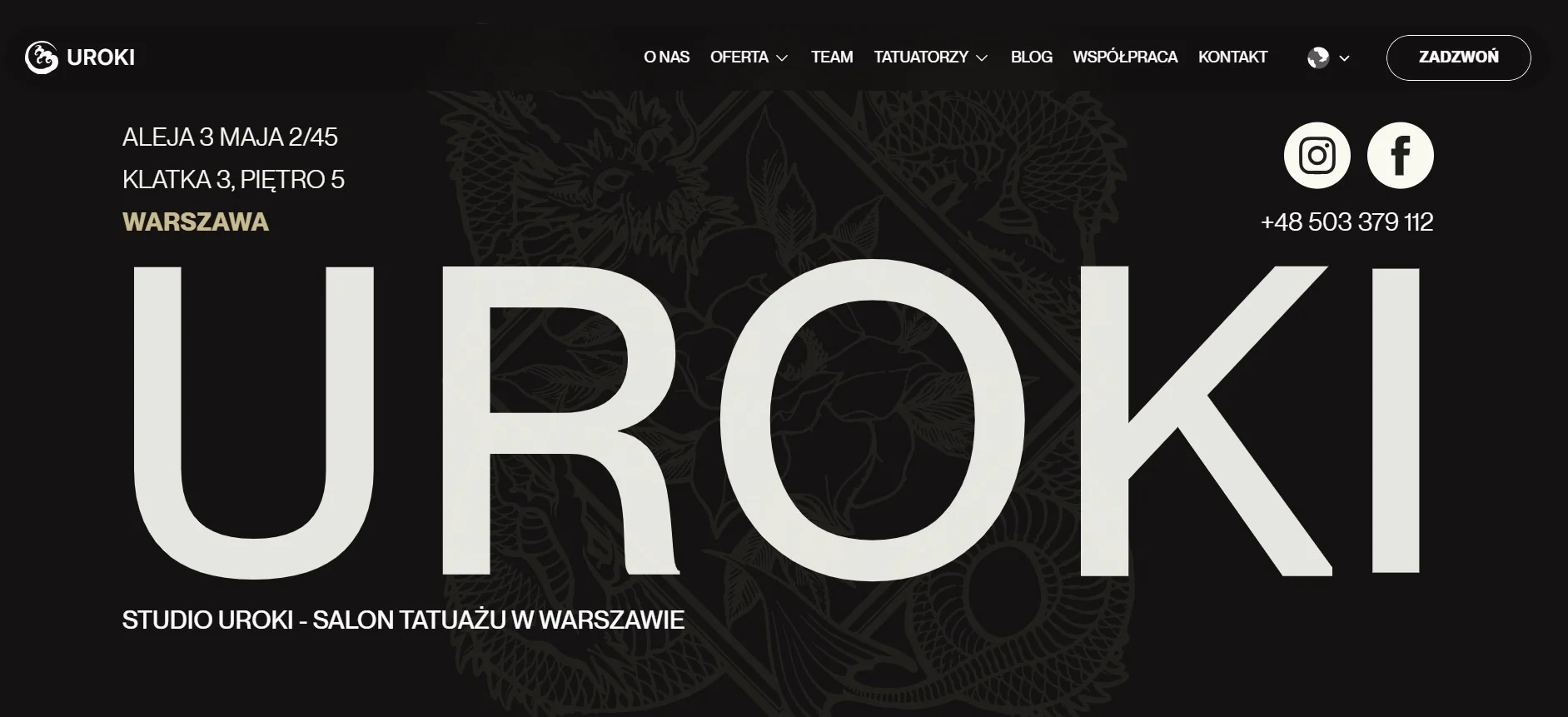
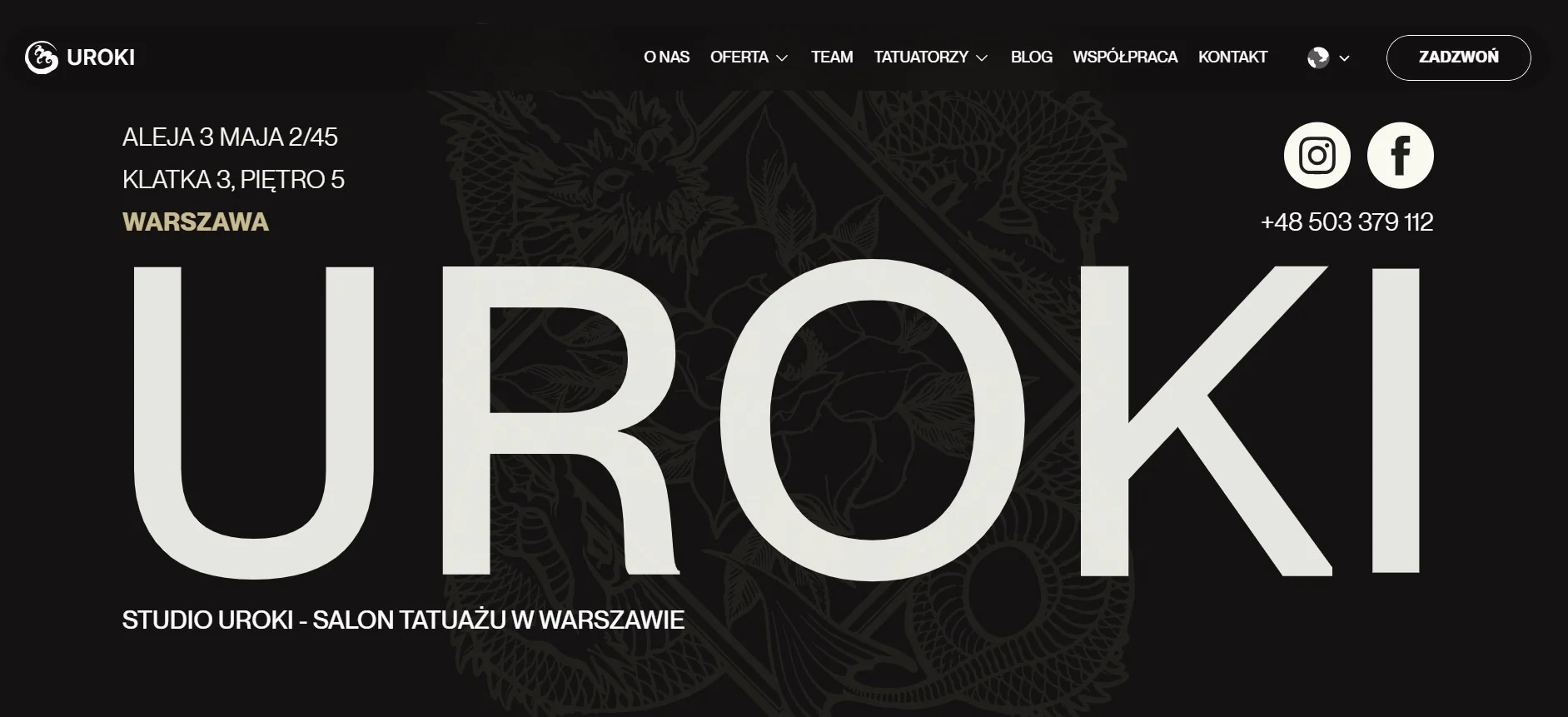
2. Uroki Tattoo



Uroki Tattoo showcases a bold and striking design that aligns with the artistic nature of tattoo culture. The website uses large visuals and high-contrast colors to emphasize the artwork. Smooth scrolling effects and layered elements contribute to a modern aesthetic. The portfolio layout is structured to highlight tattoo designs effectively.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
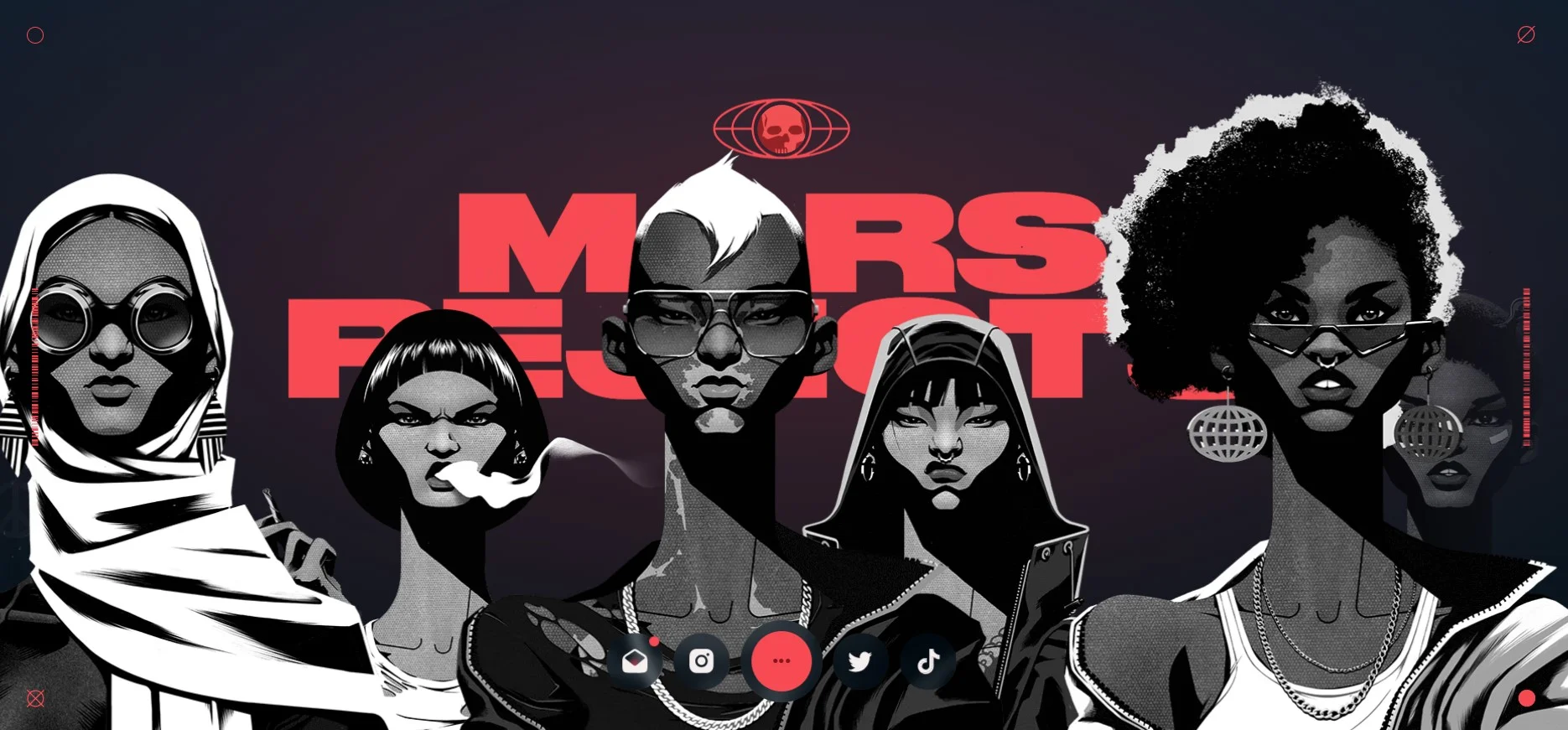
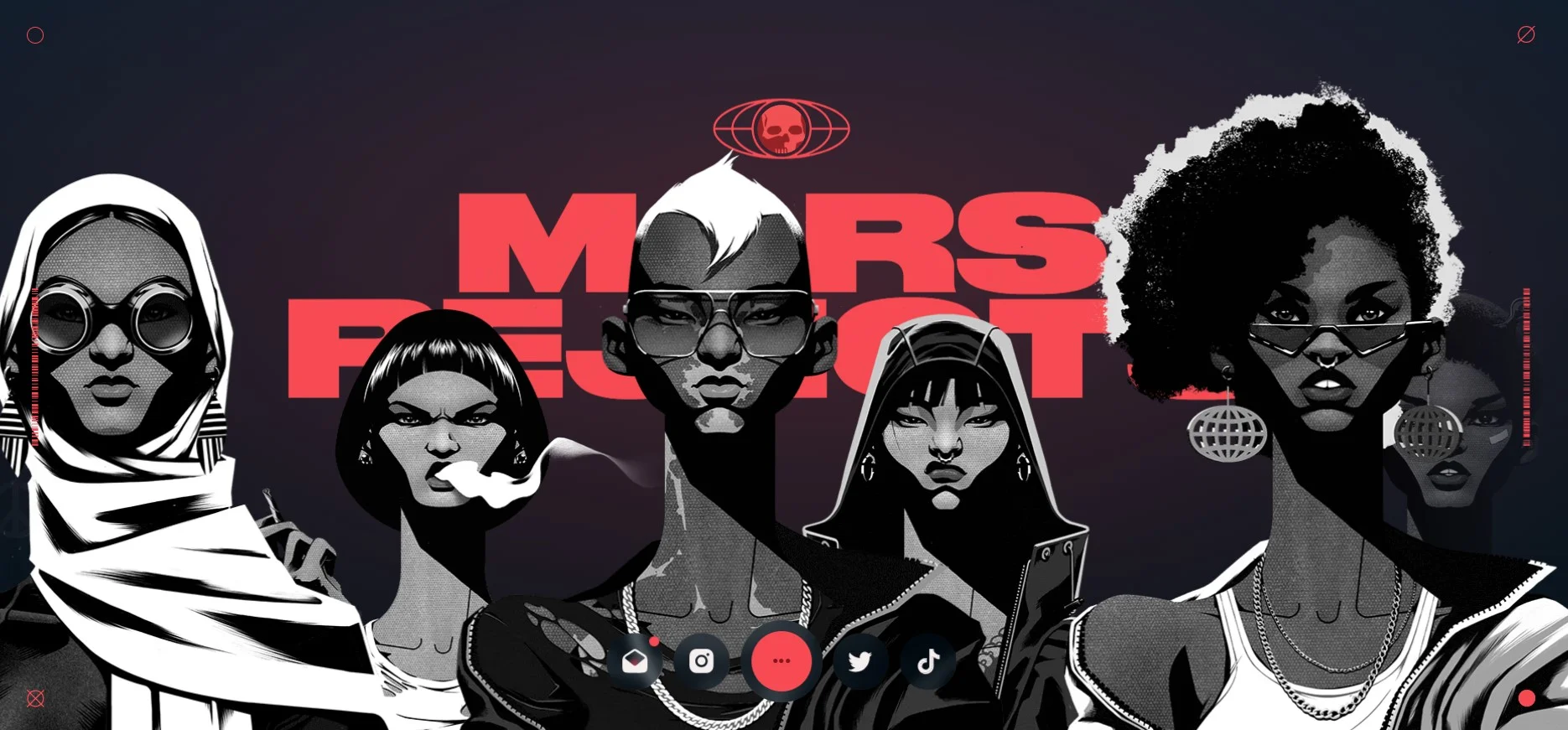
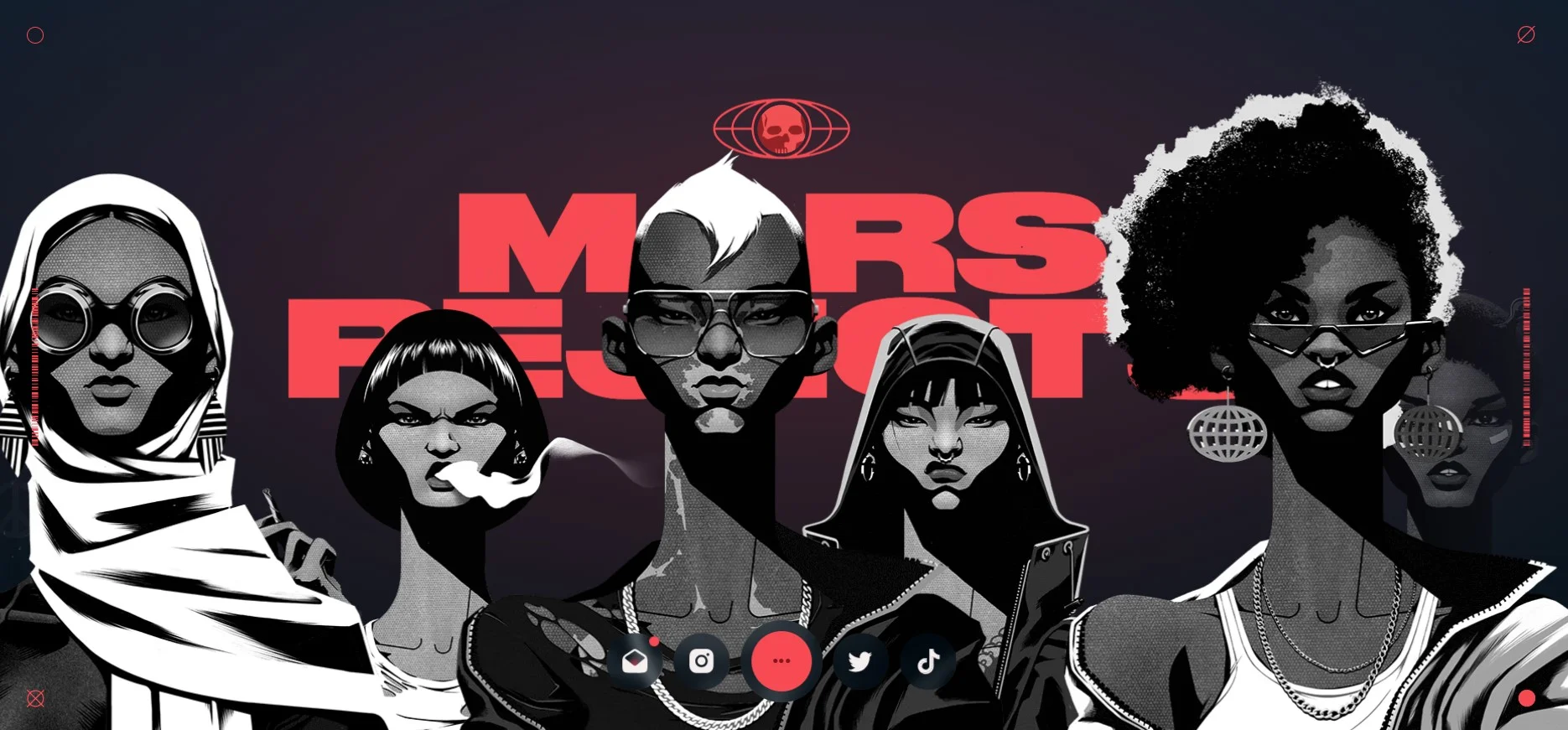
3. Mars Rejects



Mars Rejects features a futuristic and unconventional design approach, aligning with its creative vision. The use of dark mode, glitch effects, and animated transitions enhances the sci-fi and digital art aesthetic. The website’s navigation is minimal yet effective, ensuring content remains the focal point. Hover effects and subtle animations contribute to an immersive browsing experience.
4. Unifiers of Japan



Unifiers of Japan is a documentary-style website that blends history with modern digital storytelling. The layout prioritizes readability while incorporating high-quality imagery and custom illustrations. The scrolling experience is smooth, with well-placed interactive elements that encourage deeper exploration. The typography choice aligns well with the theme, balancing tradition with contemporary design elements.
5. Coterminous Studios



Coterminous Studios’ website uses a minimalistic yet artistic design to present its rehearsal and recording services. Structured sections, fluid animations, and subtle motion effects create a seamless user experience. Thoughtful use of whitespace enhances readability, while clear navigation ensures smooth browsing. The site effectively showcases available spaces and services with engaging visuals.
Exploring these arts and media websites built with Framer reveals how design choices can shape user experiences and storytelling. Whether showcasing artwork, building creative communities, or presenting digital projects, these sites demonstrate thoughtful execution. If you're looking to create something equally compelling, the right approach and execution can make all the difference.
If you're exploring how to build or refine your own site, let’s talk. At Goodspeed Studio, we’ve spent years helping creatives shape their online presence, and we’d be happy to share insights that might make the process easier for you. Book a call—no pressure, just a conversation.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





