Best Finance Websites Built with Framer
Best Finance Websites Built with Framer
Best Finance Websites Built with Framer

Founder of Goodspeed
Digital interfaces define how people interact with financial services, shaping trust, usability, and decision-making. In an industry where clarity, reliability, and seamless user experience are essential, Framer has become a strong choice for building modern finance websites.
This article highlights some of the best finance websites built with Framer, showcasing how fintech companies, advisors, and financial platforms use the tool to create intuitive and high-performing digital experiences.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
Whether you're exploring design trends or considering Framer for your own project, these examples demonstrate how the platform supports visually polished, interactive, and user-friendly websites in the finance sector.
Best Finance Websites Built with Framer
Best Finance Websites Built with Framer
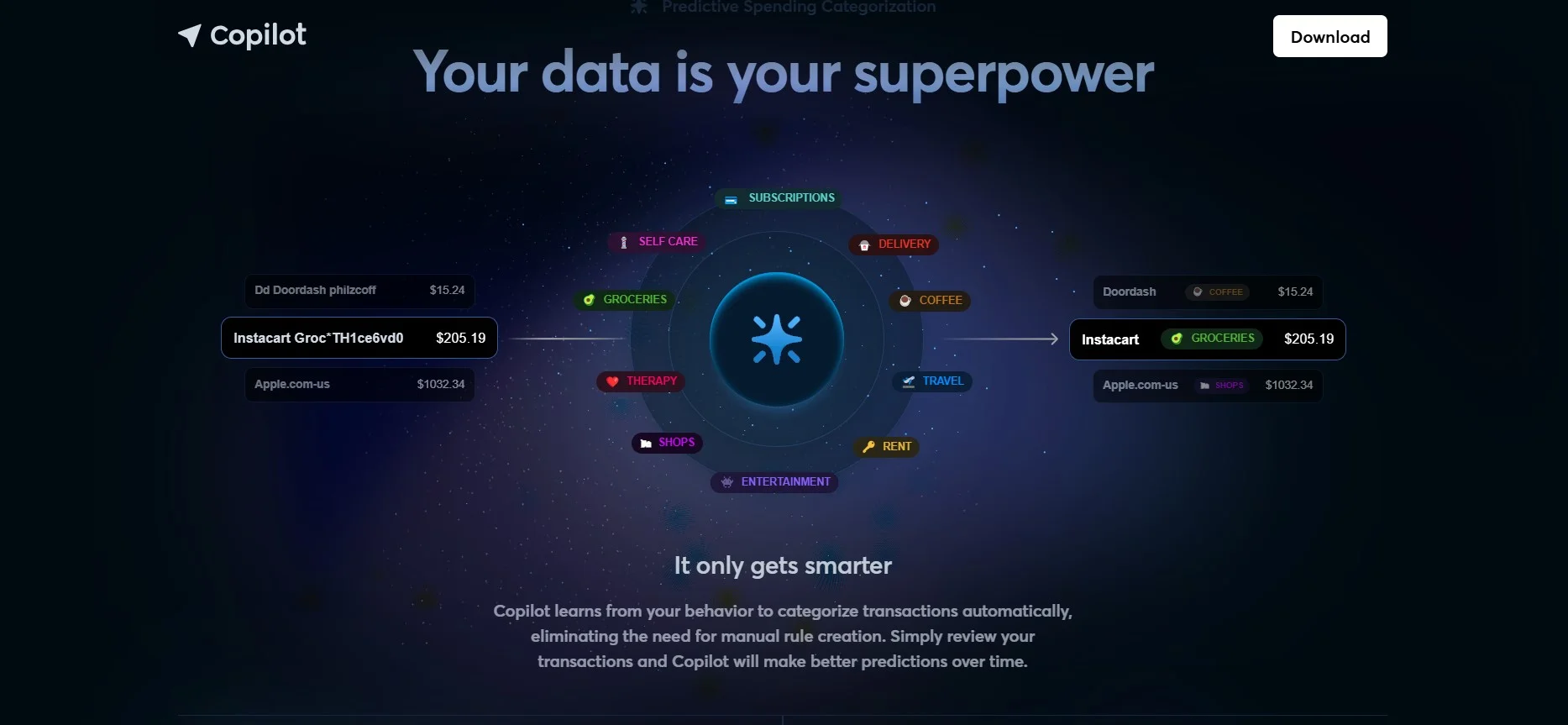
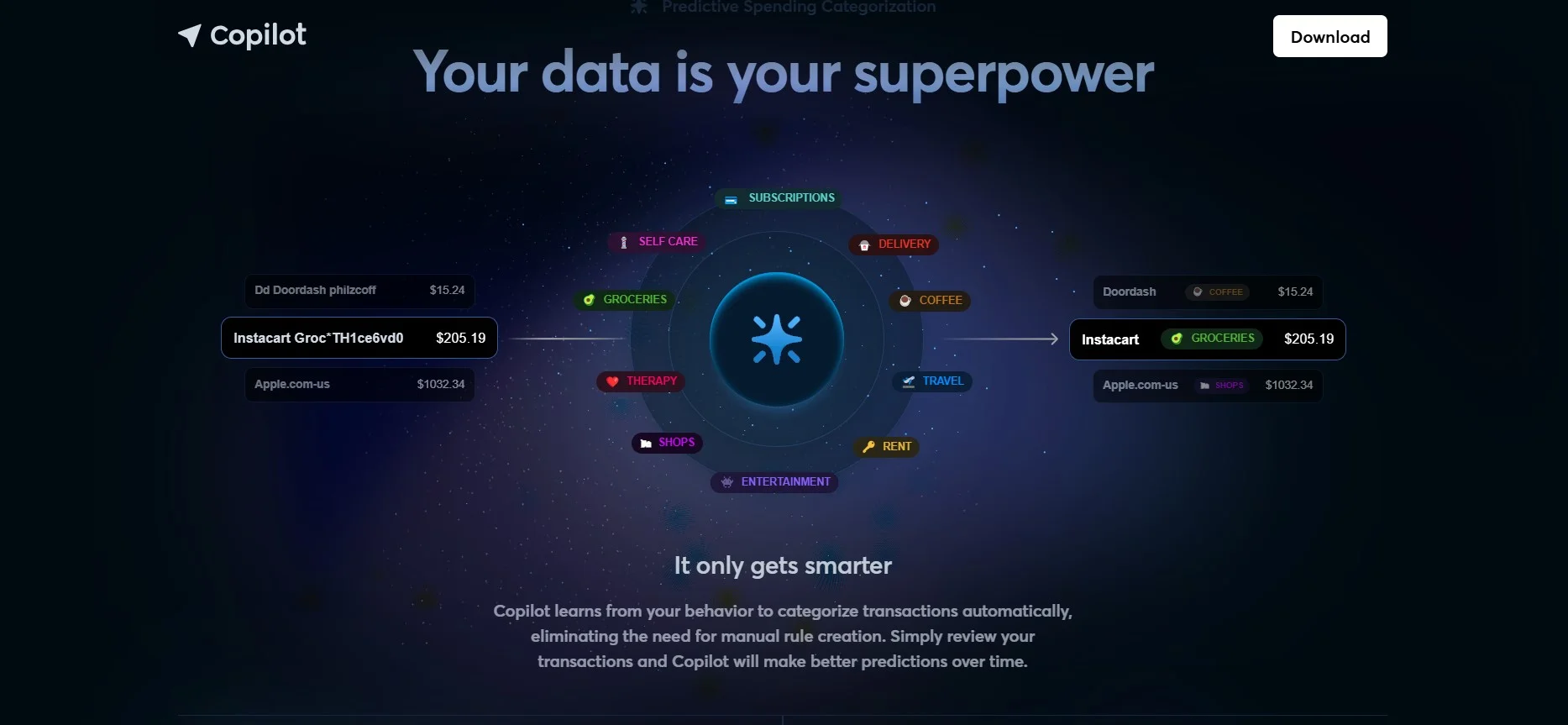
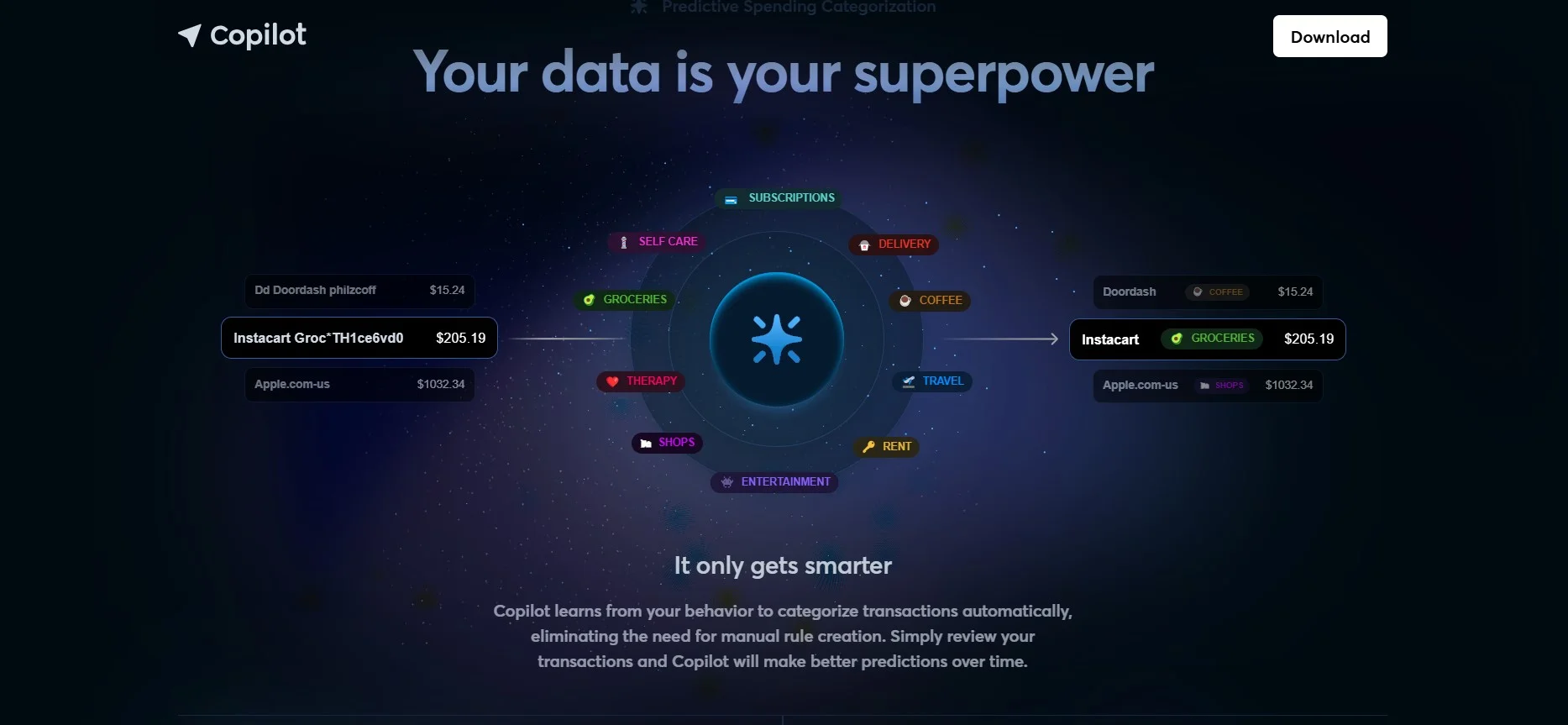
1. Copilot



Copilot presents financial insights in a sleek, data-driven interface. The website balances clarity and depth, featuring dynamic charts, fluid animations, and well-structured navigation that makes information accessible. The interactive dashboard provides a smooth user experience, guiding visitors through spending habits, financial planning, and investment tracking with ease.
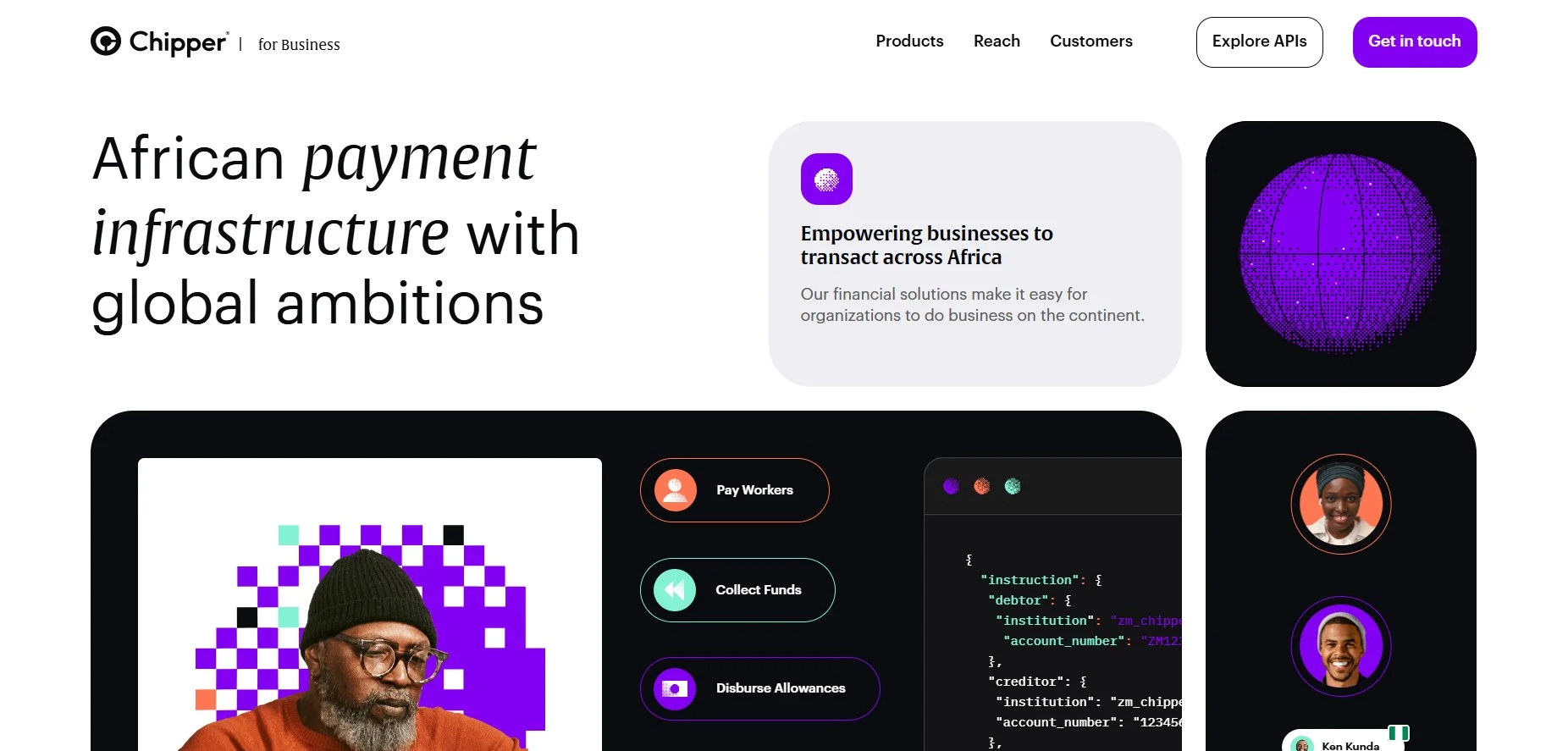
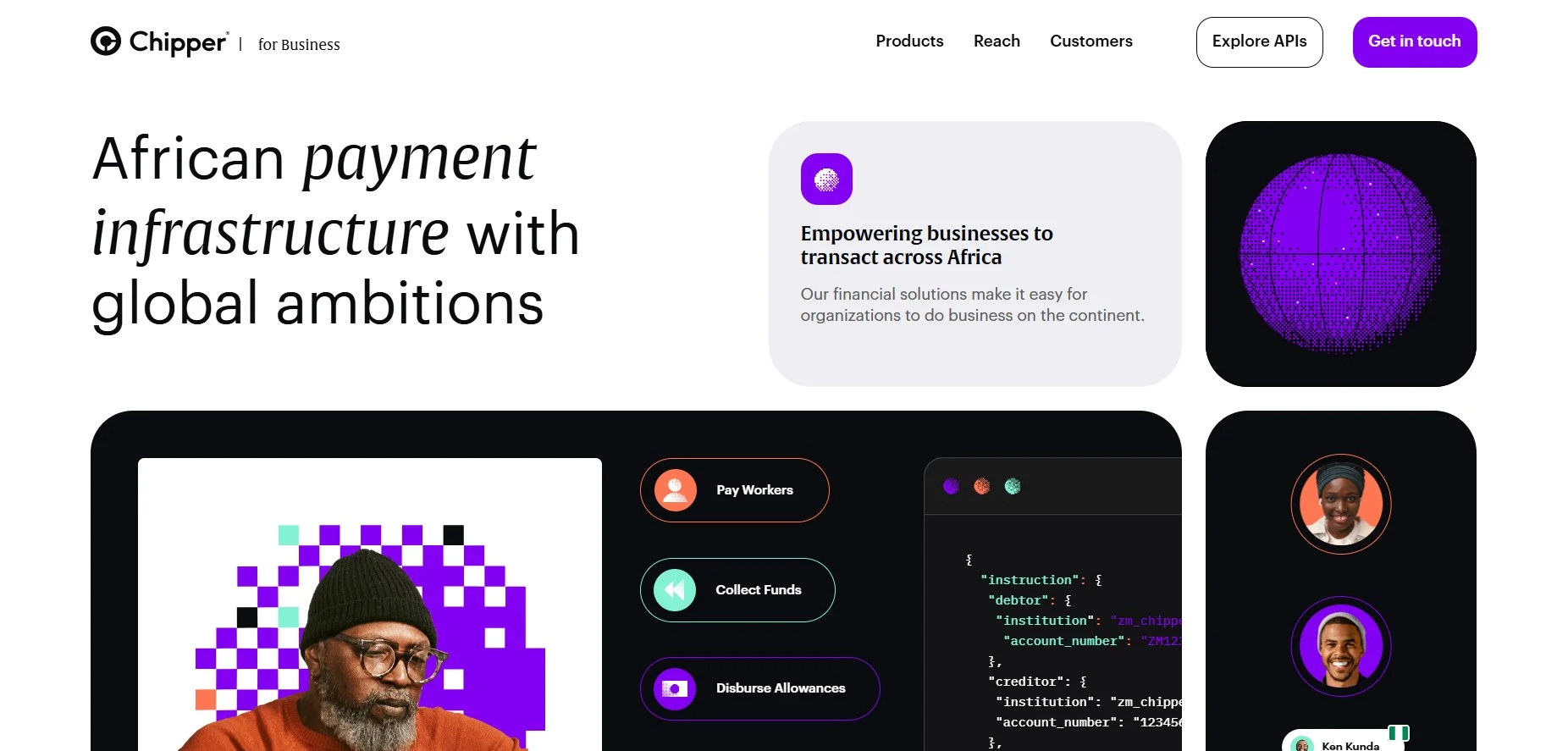
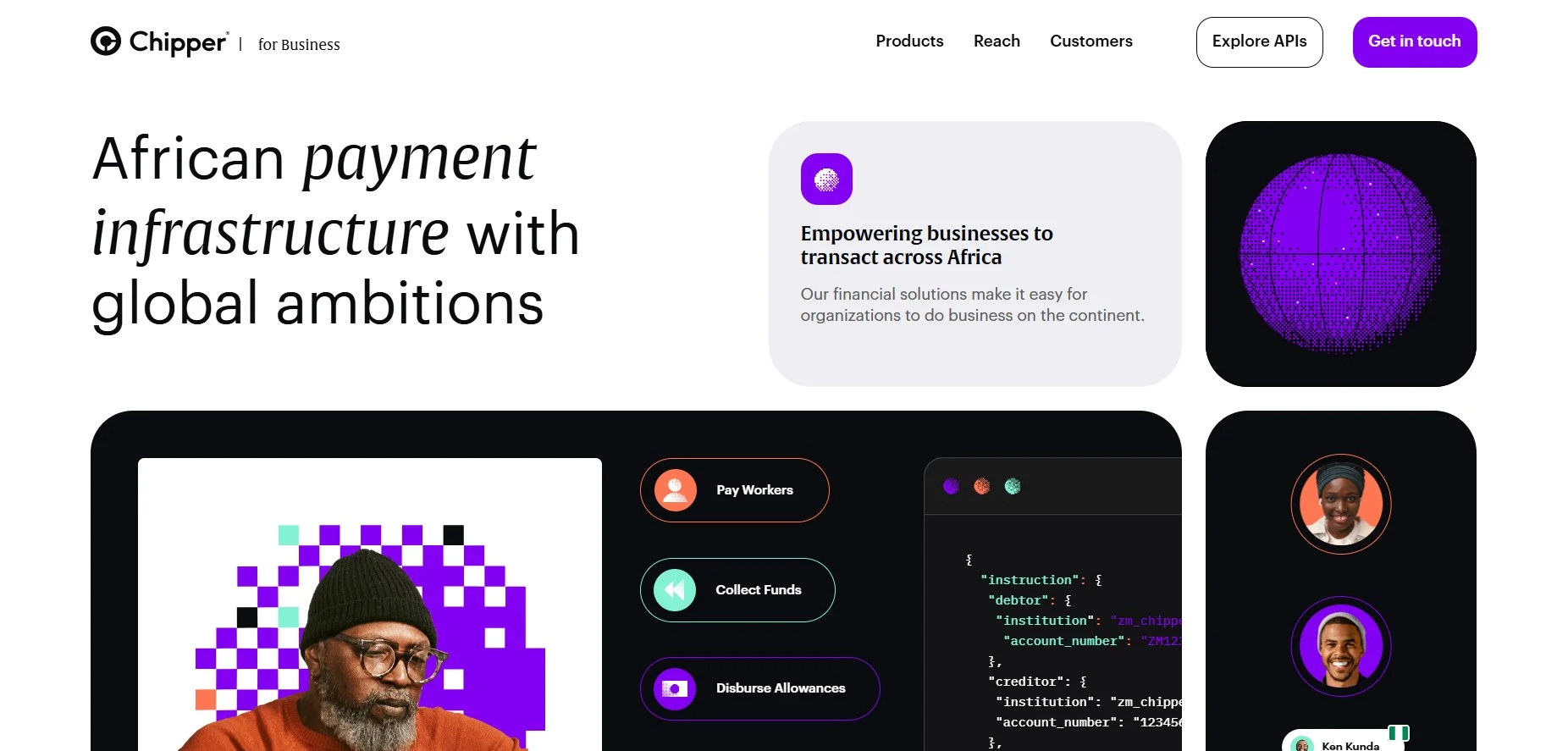
2. Chipper for Business



Chipper for Business delivers an intuitive experience tailored for global transactions. The structured layout is designed for easy exploration of key offerings, with clear CTAs and strategically placed sections. High-contrast visuals and animations enhance engagement, ensuring a seamless journey through cross-border financial solutions.
3. Imprint



Imprint utilizes bold typography and engaging visuals to create a strong, modern presence. The site’s clear information hierarchy and interactive elements guide visitors through a range of financial tools, enhancing user experience. The combination of smooth transitions and a carefully designed layout ensures clarity in navigating its various offerings.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
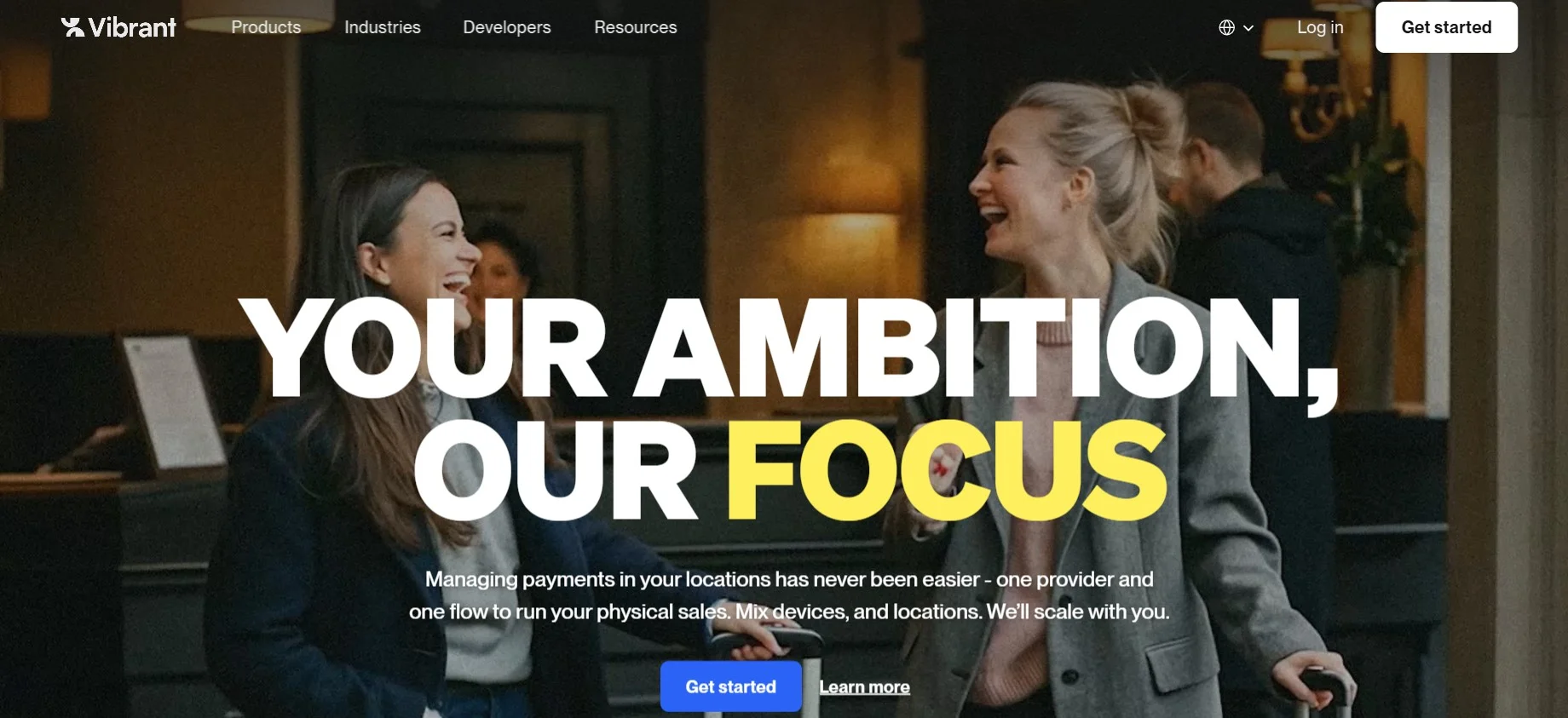
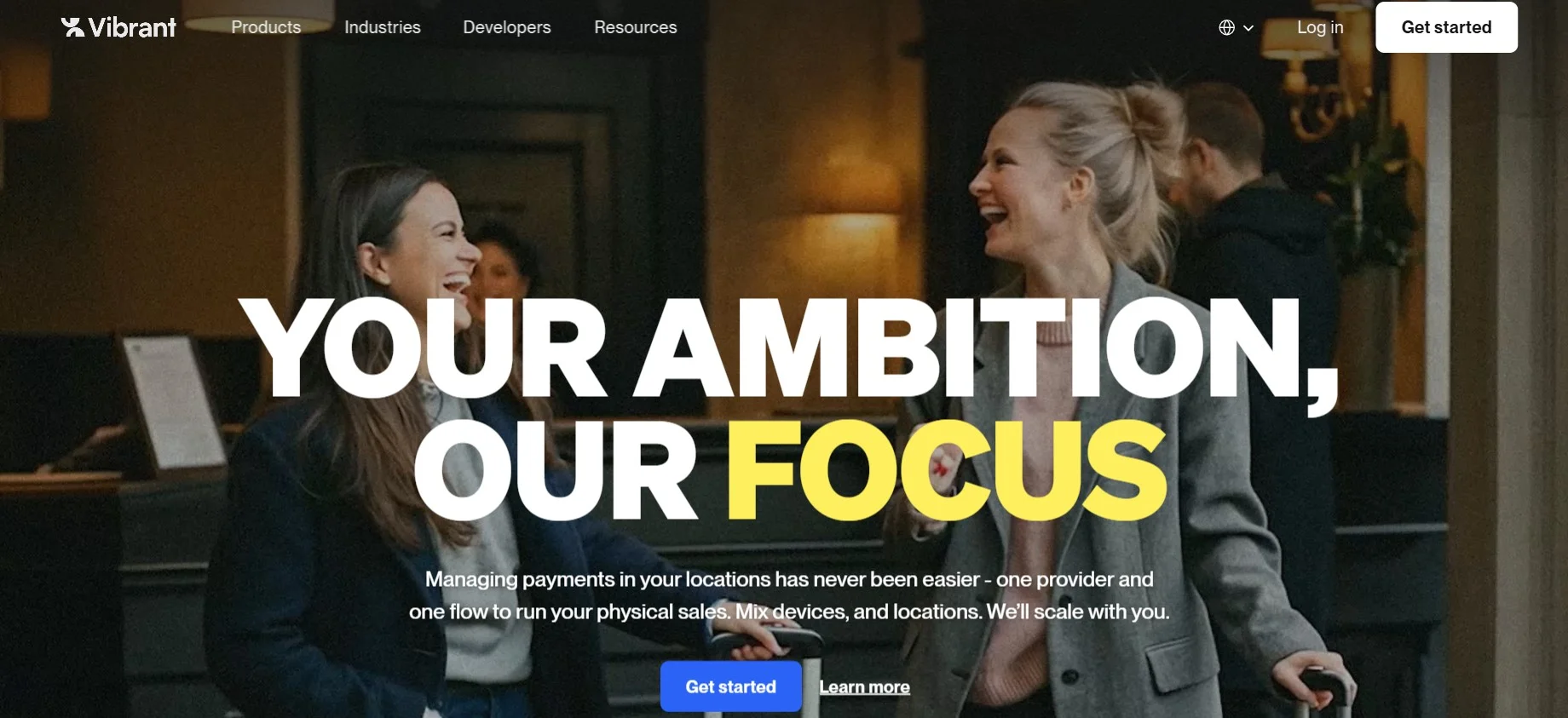
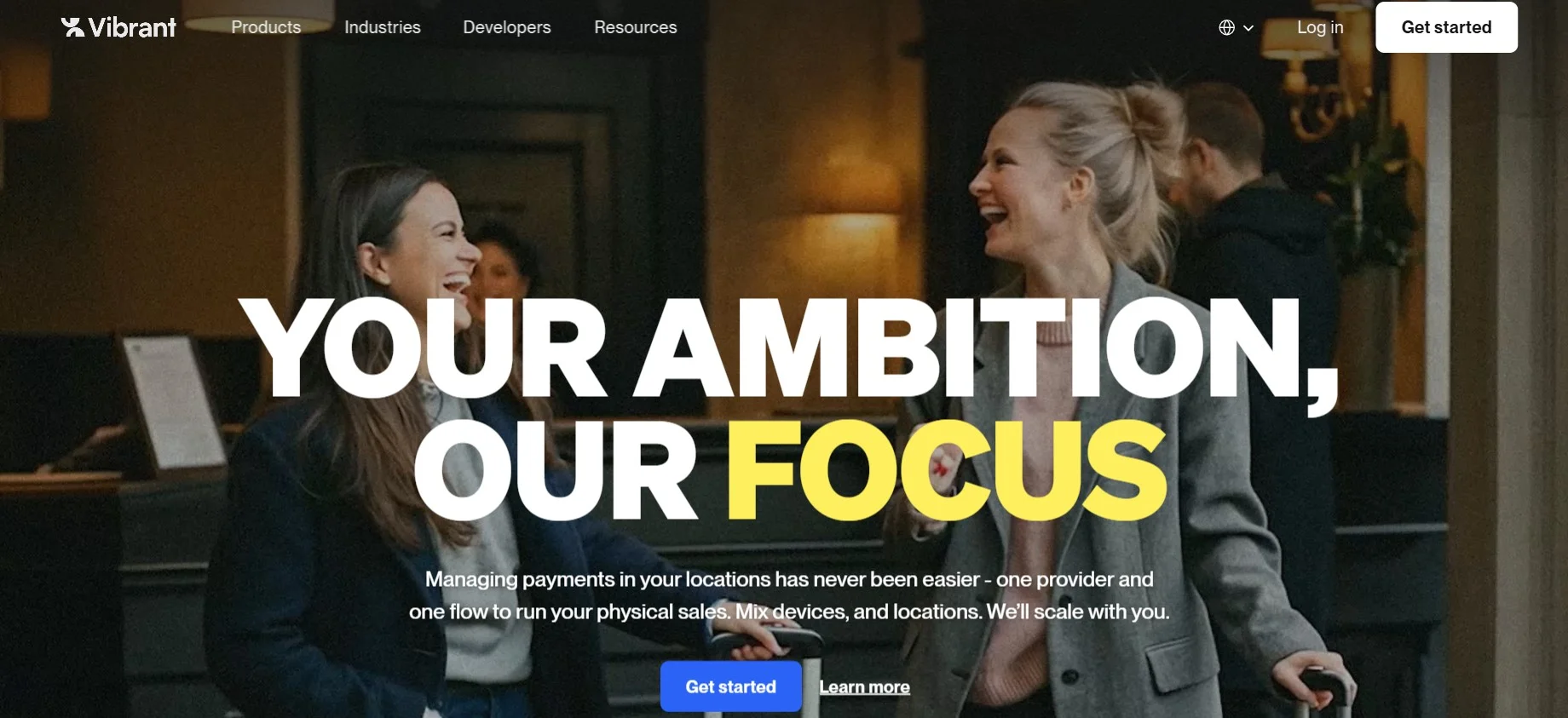
4. Vibrant



Vibrant captivates with a striking visual design that integrates dynamic animations and a color palette that reflects energy and movement. The structured product showcase is complemented by interactive elements that provide clarity on digital financial services, while real-time updates ensure users stay informed.
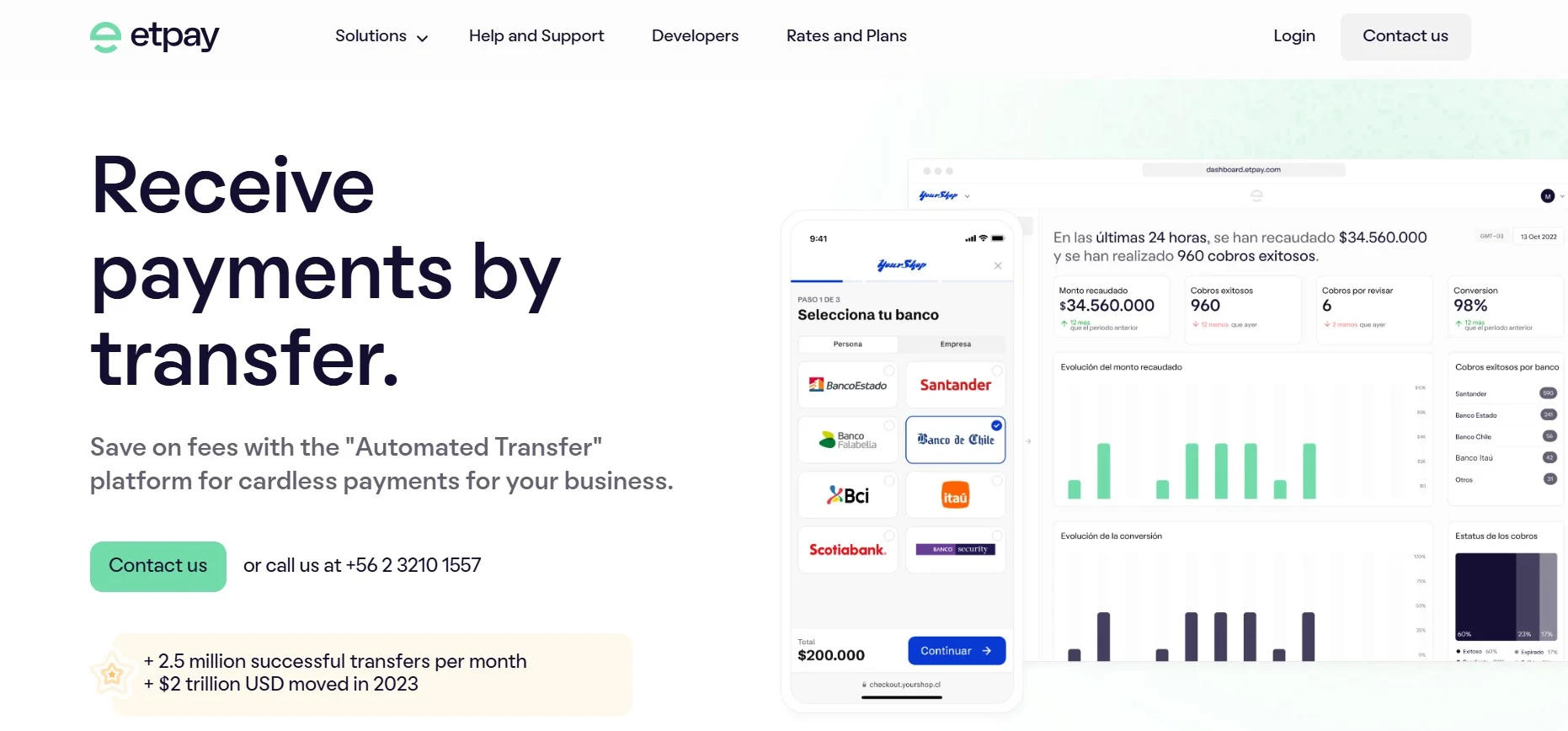
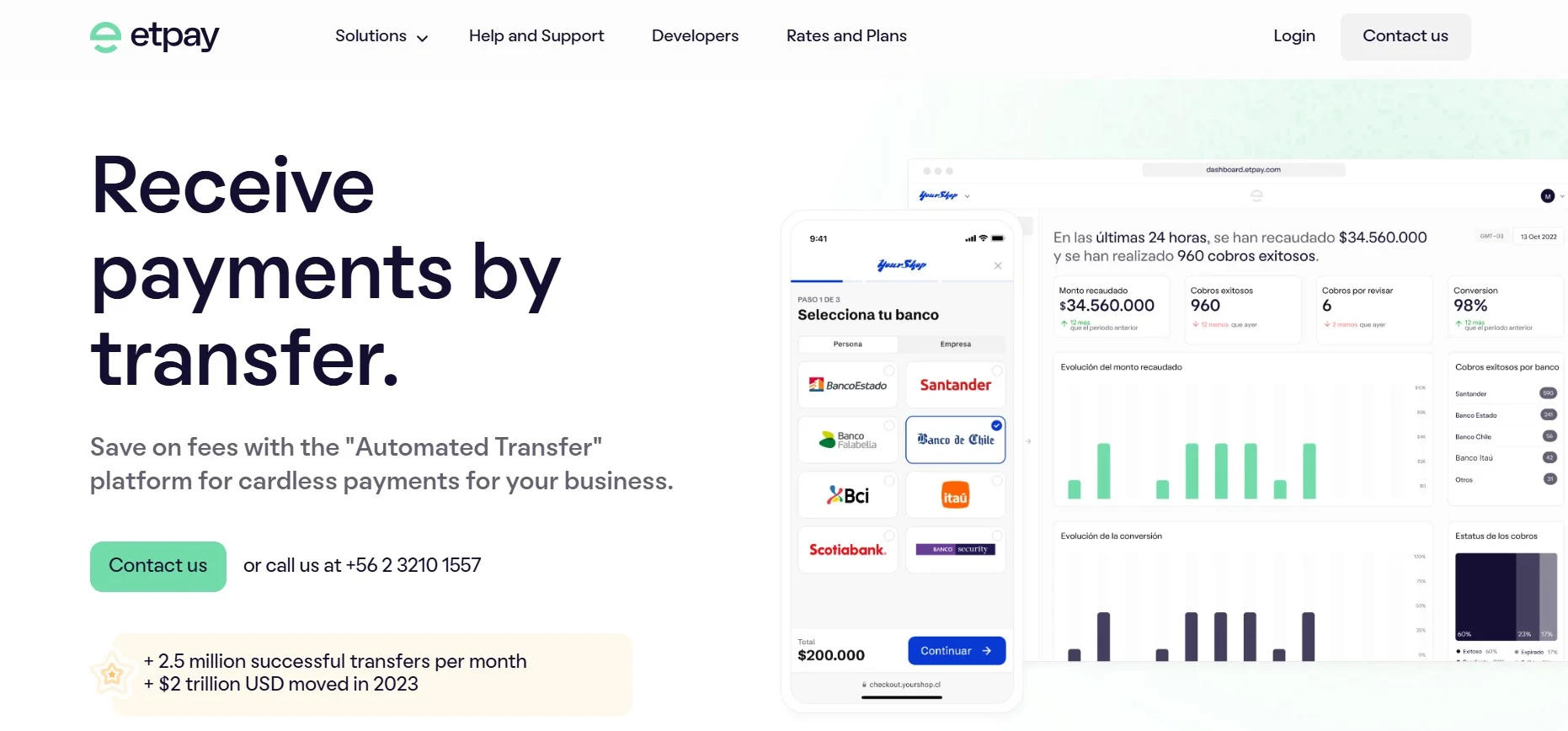
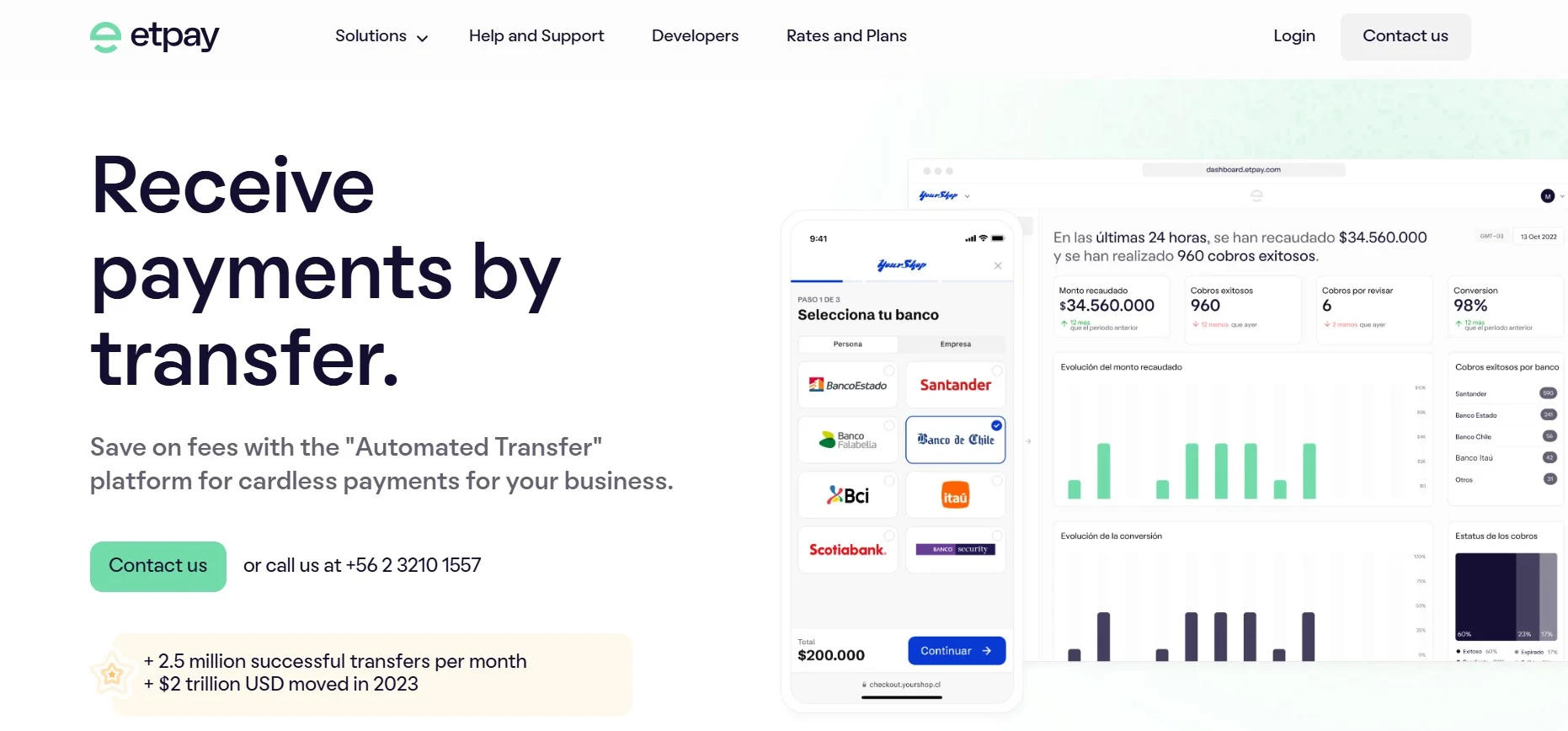
5. ETpay



ETpay presents a streamlined and modern interface, emphasizing efficiency and security. The design prioritizes usability, with large CTAs and clearly segmented sections that simplify navigation. Transaction tracking and integrated tools are seamlessly embedded, ensuring visitors can access essential features without friction.
6. Nolo Case Study



Nolo Case Study is a showcase of refined storytelling through web design. The layout is structured to guide users through a visually compelling case study, with immersive animations and interactive elements that highlight key insights. A well-balanced mix of text and visuals ensures that complex information remains digestible, offering an engaging experience for professionals looking to understand financial strategies in action.
These finance websites built with Framer show how strong design and clear functionality can elevate digital experiences. Whether it’s an investment platform, budgeting tool, or fintech service, well-crafted interfaces help build trust and engagement. If you’re considering a similar project, getting the details right from the start makes all the difference.
At Goodspeed Studio, we’ve been building websites like these for years, helping teams refine their ideas and create user-friendly digital experiences. If you'd like to explore what’s possible for your project, let’s have a conversation—no pressure, just insights. Book a call with us, and let’s talk.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





