Best Portfolio Websites Built with Framer
Best Portfolio Websites Built with Framer
Best Portfolio Websites Built with Framer

Founder of Goodspeed
A portfolio isn’t just a collection of work—it’s a statement about skill, style, and professionalism. The best portfolio websites balance strong visuals with smooth user experience, making an immediate impression on potential clients or employers.
This article highlights standout portfolio websites built with Framer, demonstrating how designers, developers, and creatives use the platform to craft interactive and high-performance showcases.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
If you're exploring Framer for your own portfolio, these examples will provide practical insights into what makes a portfolio site effective.
Best Portfolio Websites Built with Framer
Best Portfolio Websites Built with Framer
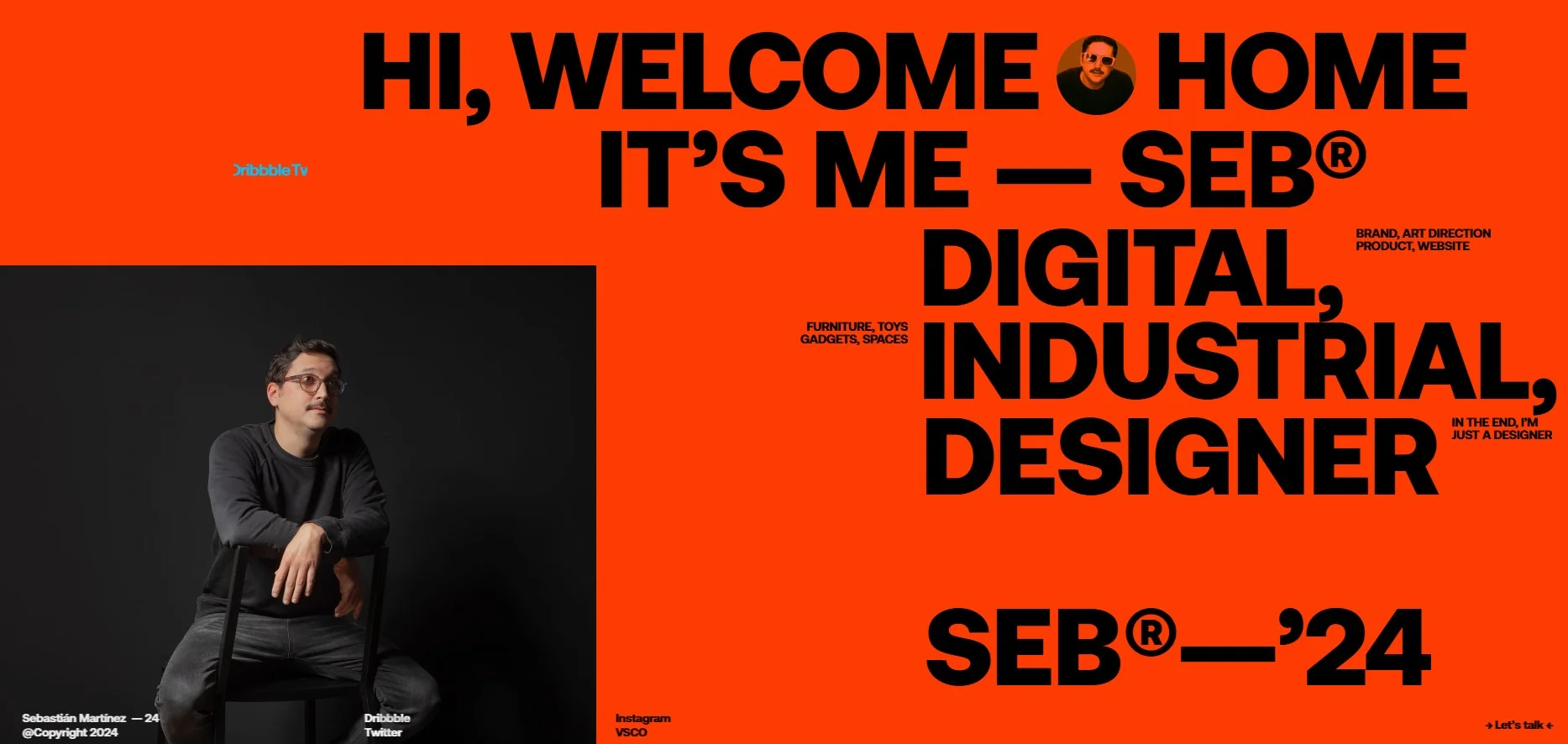
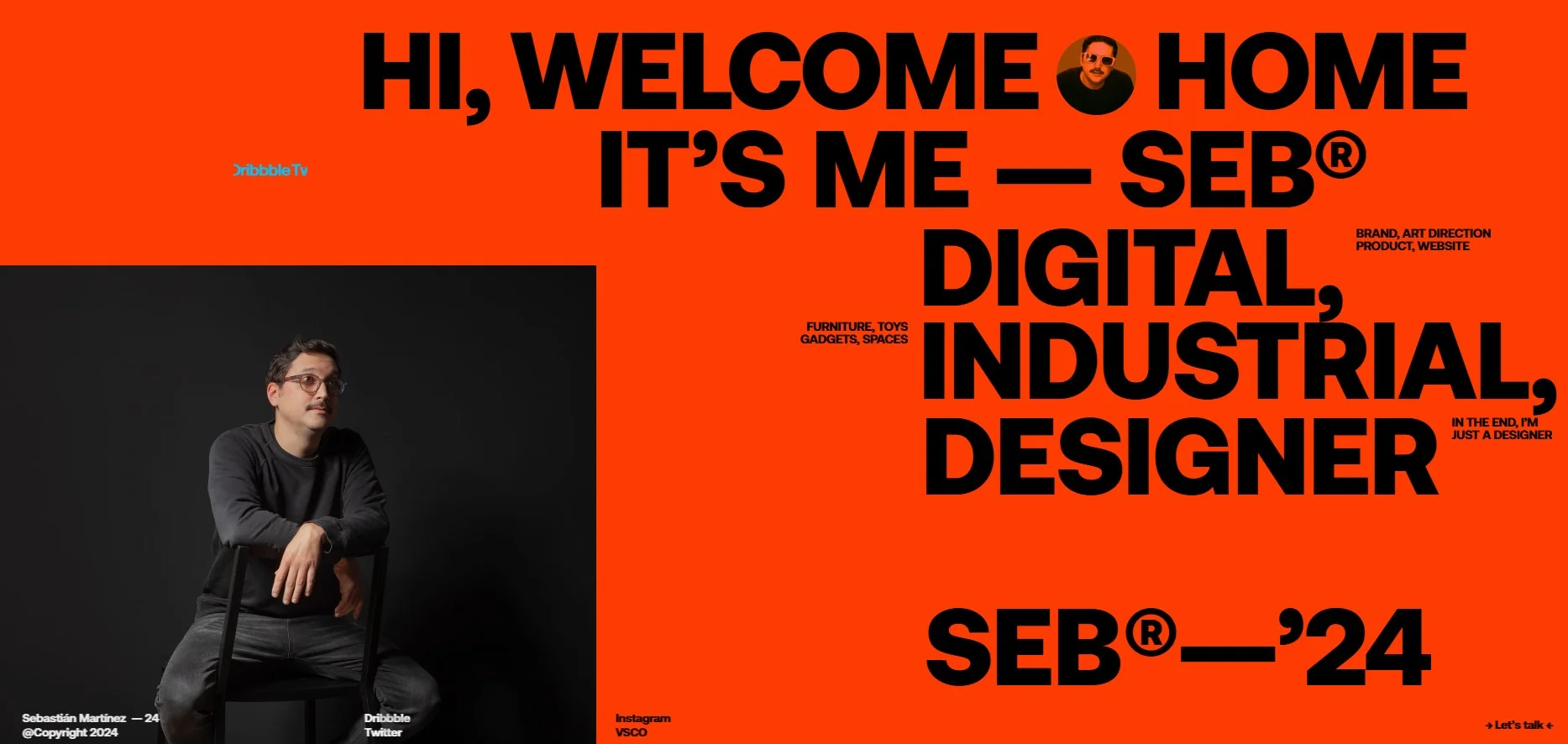
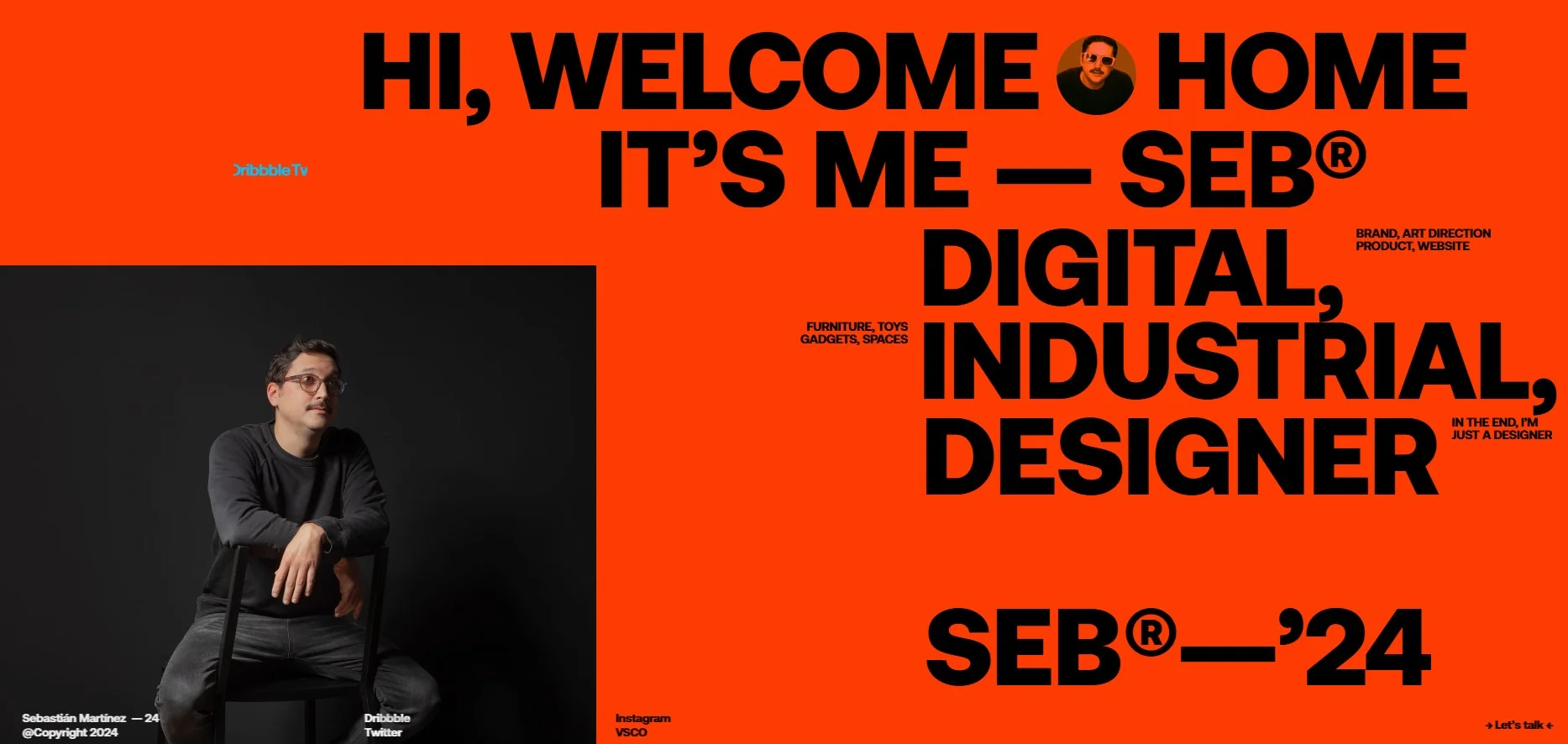
1. SEB® Portfolio



SEB® Portfolio is a visually immersive showcase of creative work, incorporating bold typography, full-screen visuals, and fluid motion effects. The site employs a dynamic navigation system that allows users to seamlessly explore different projects with engaging hover states and interactive elements. Thoughtful typography and color contrasts enhance readability.
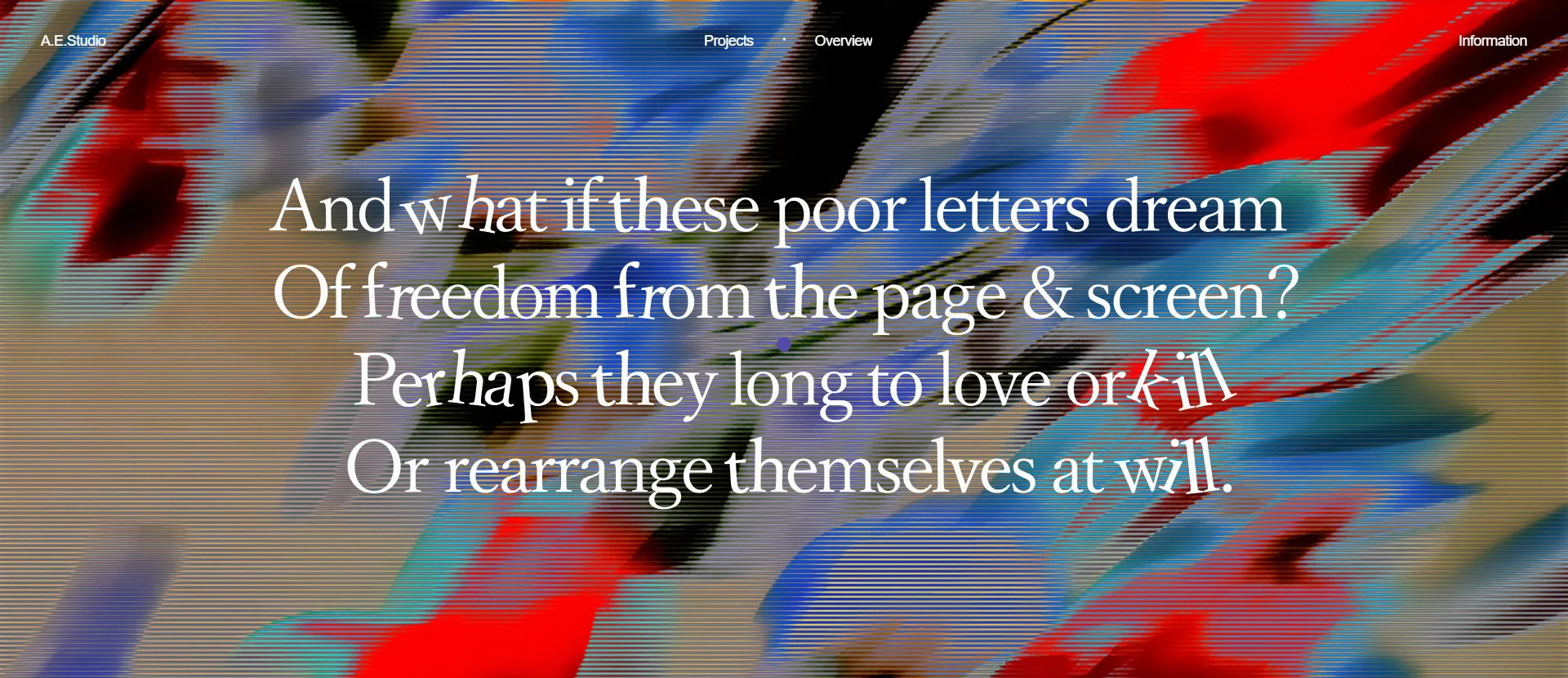
2. Antoine Enault



Antoine Enault presents a carefully structured portfolio with a focus on storytelling through design. The homepage uses cinematic transitions and a refined grid system to emphasize key projects. Subtle yet effective motion effects enhance user engagement. The site effectively guides visitors through Antoine’s work with smooth scrolling and interactive elements.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
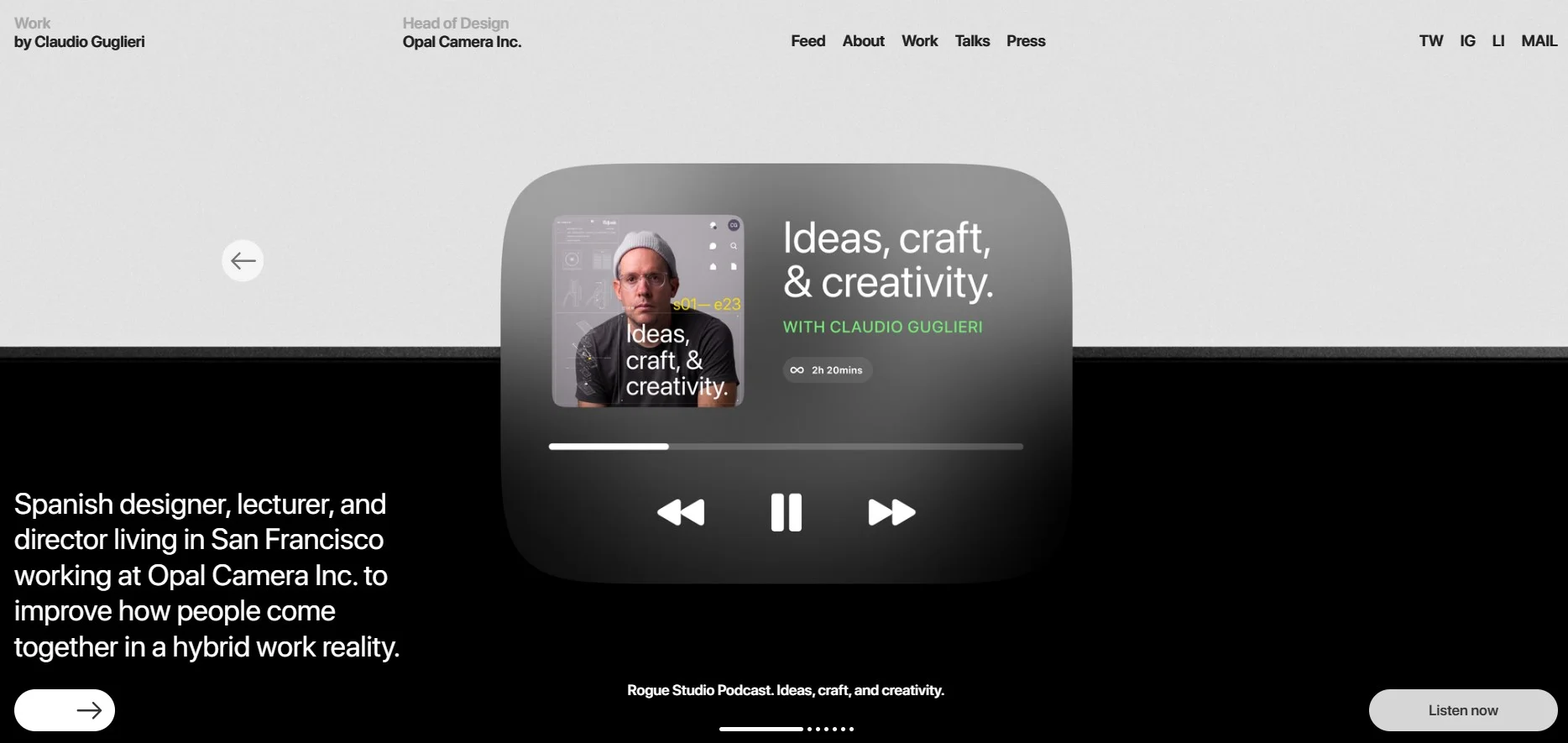
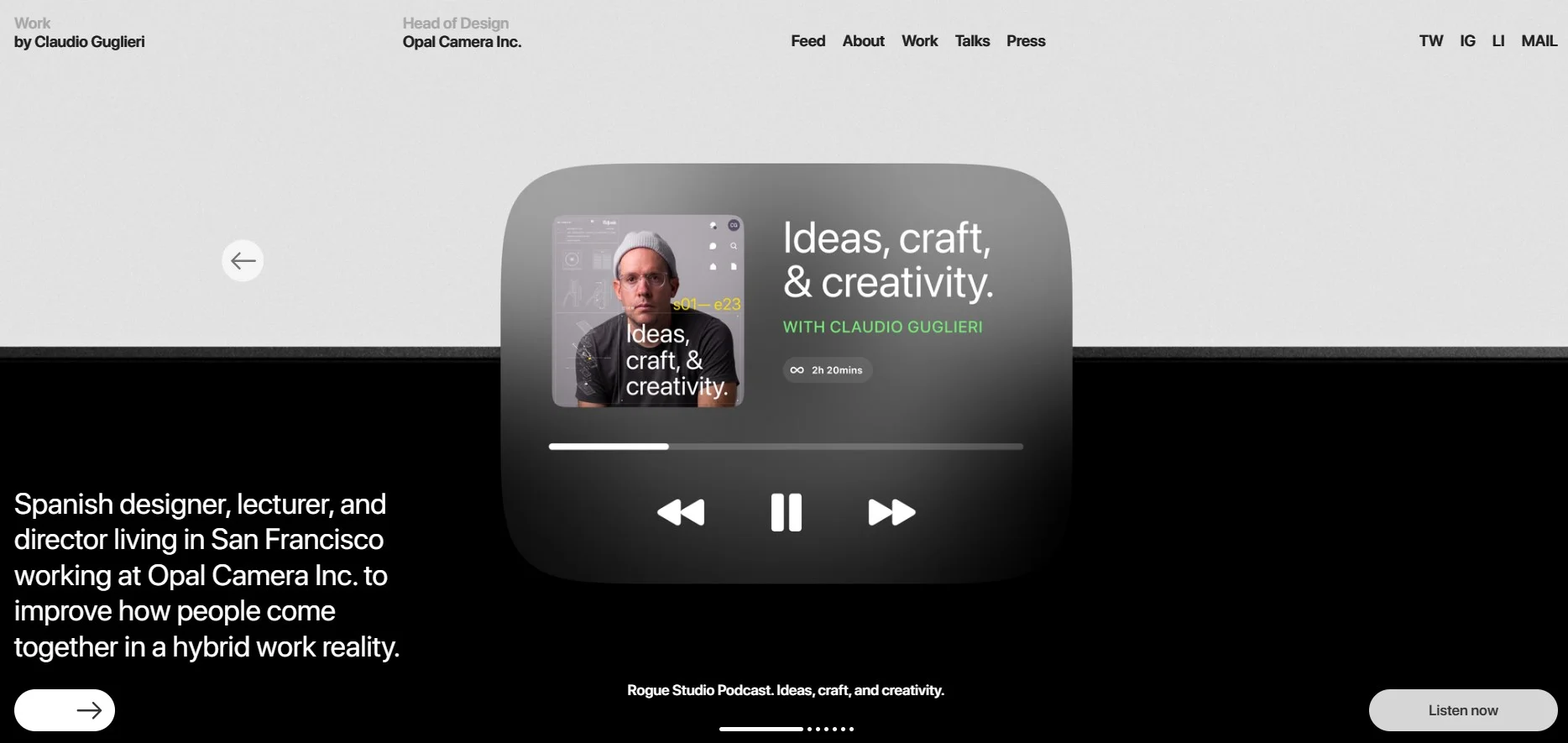
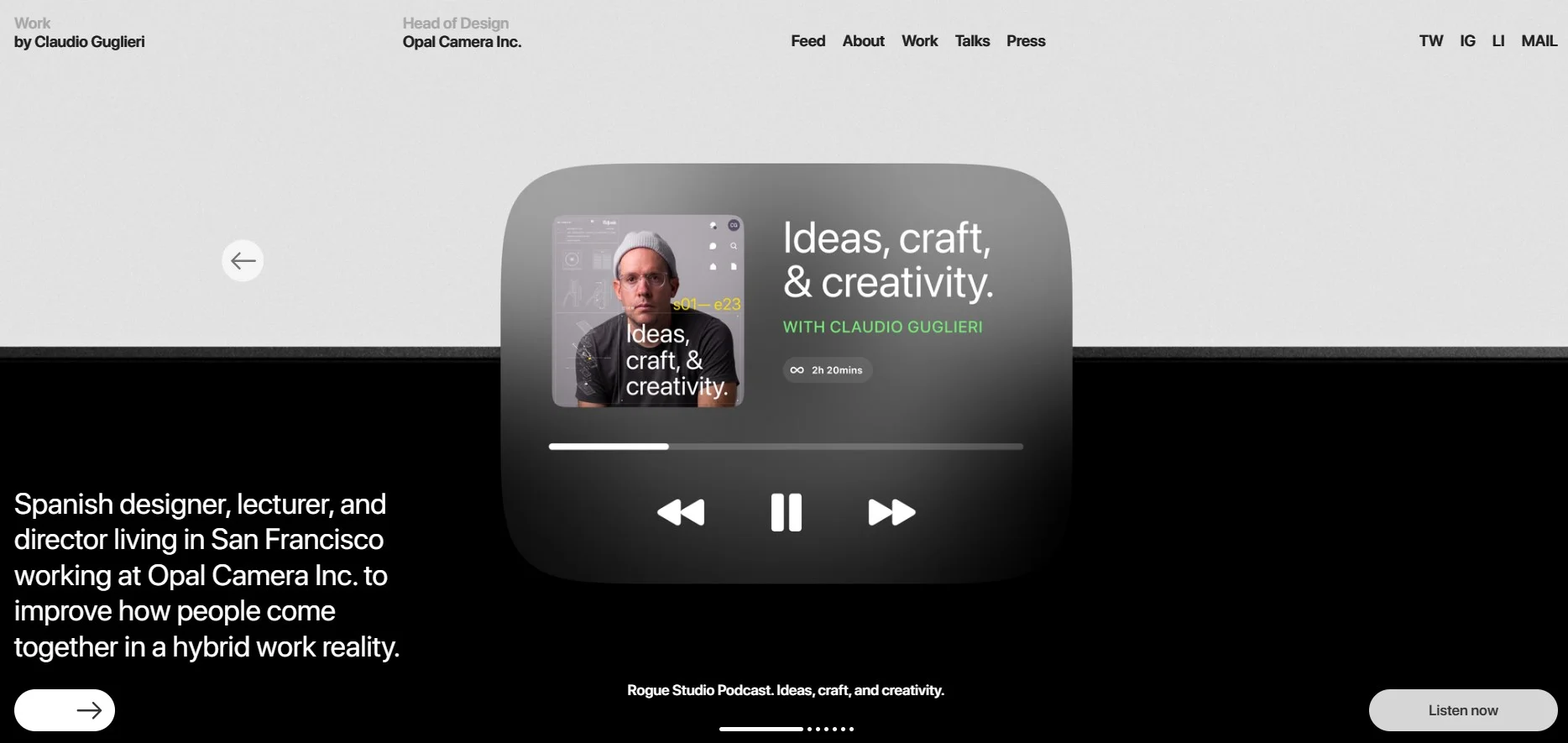
3. Claudio Guglieri



Claudio Guglieri uses a refined, editorial-style layout that combines large imagery with well-structured content sections. The smooth scrolling experience and interactive details create an immersive browsing experience. The balance between white space and vibrant visuals makes the portfolio both elegant and functional.
4. Jessica Wells Portfolio



Jessica Wells Portfolio stands out with its clean, structured interface and subtle micro-interactions. The website presents projects in a visually appealing manner with smooth transitions between sections. A well-thought-out color palette and typography choices contribute to an engaging user experience.
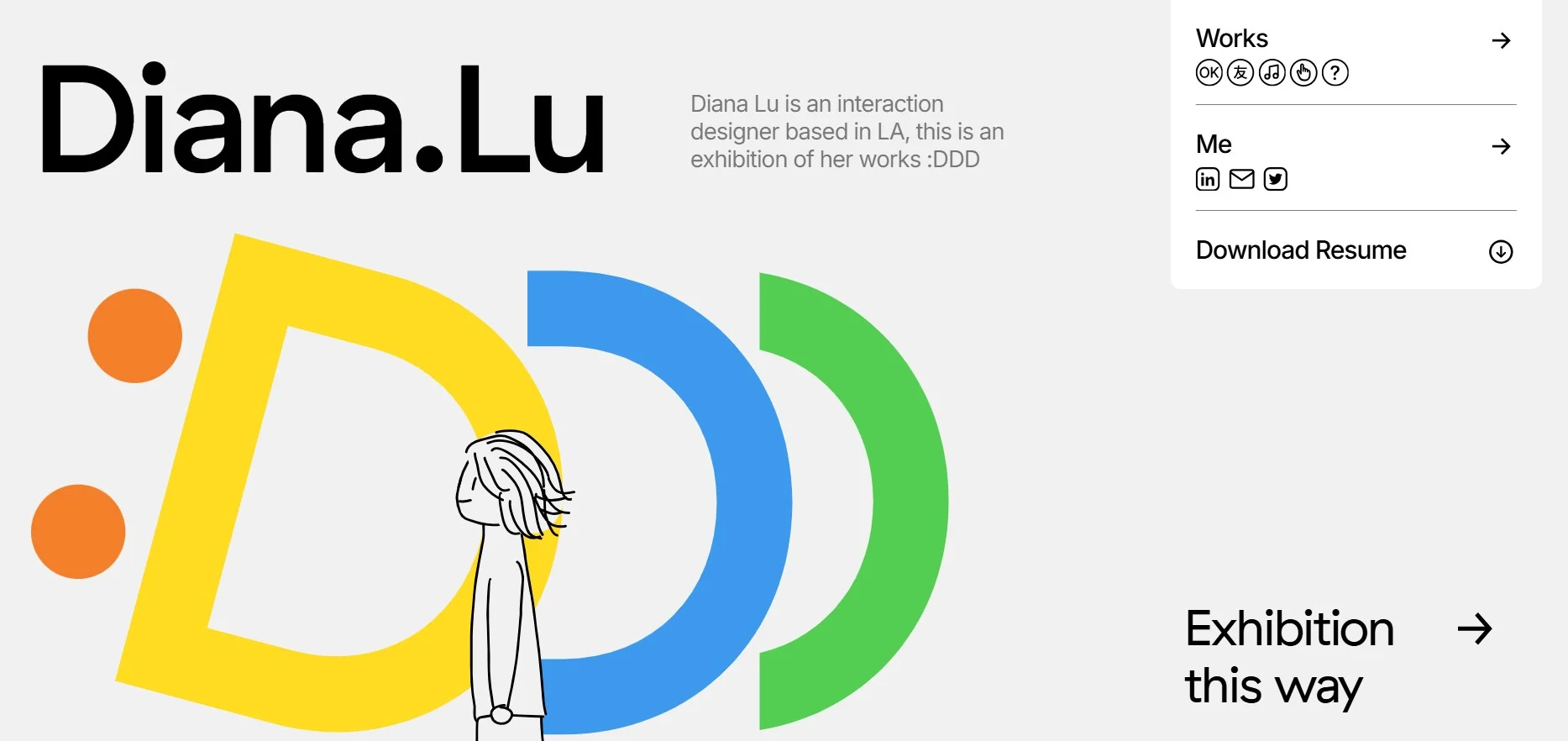
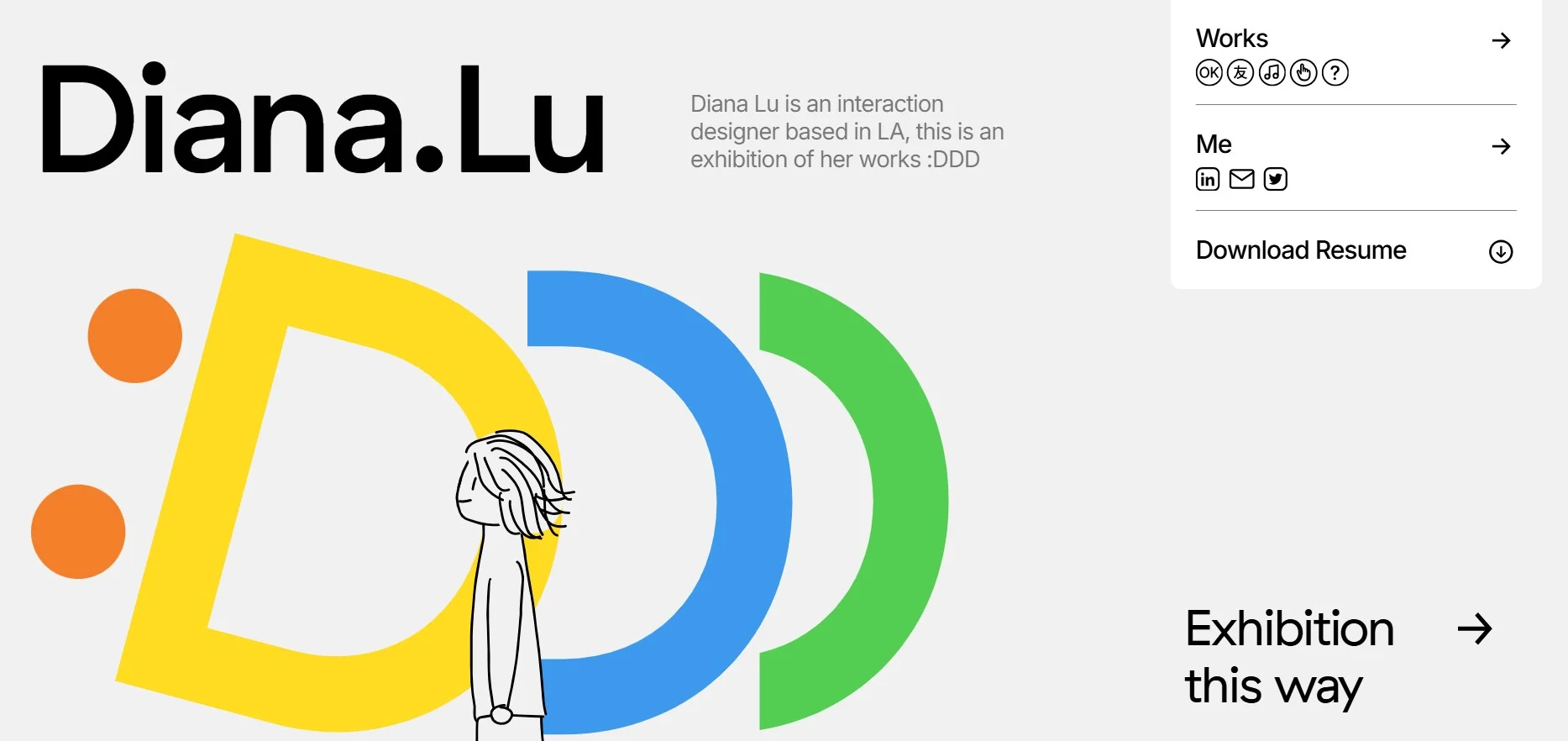
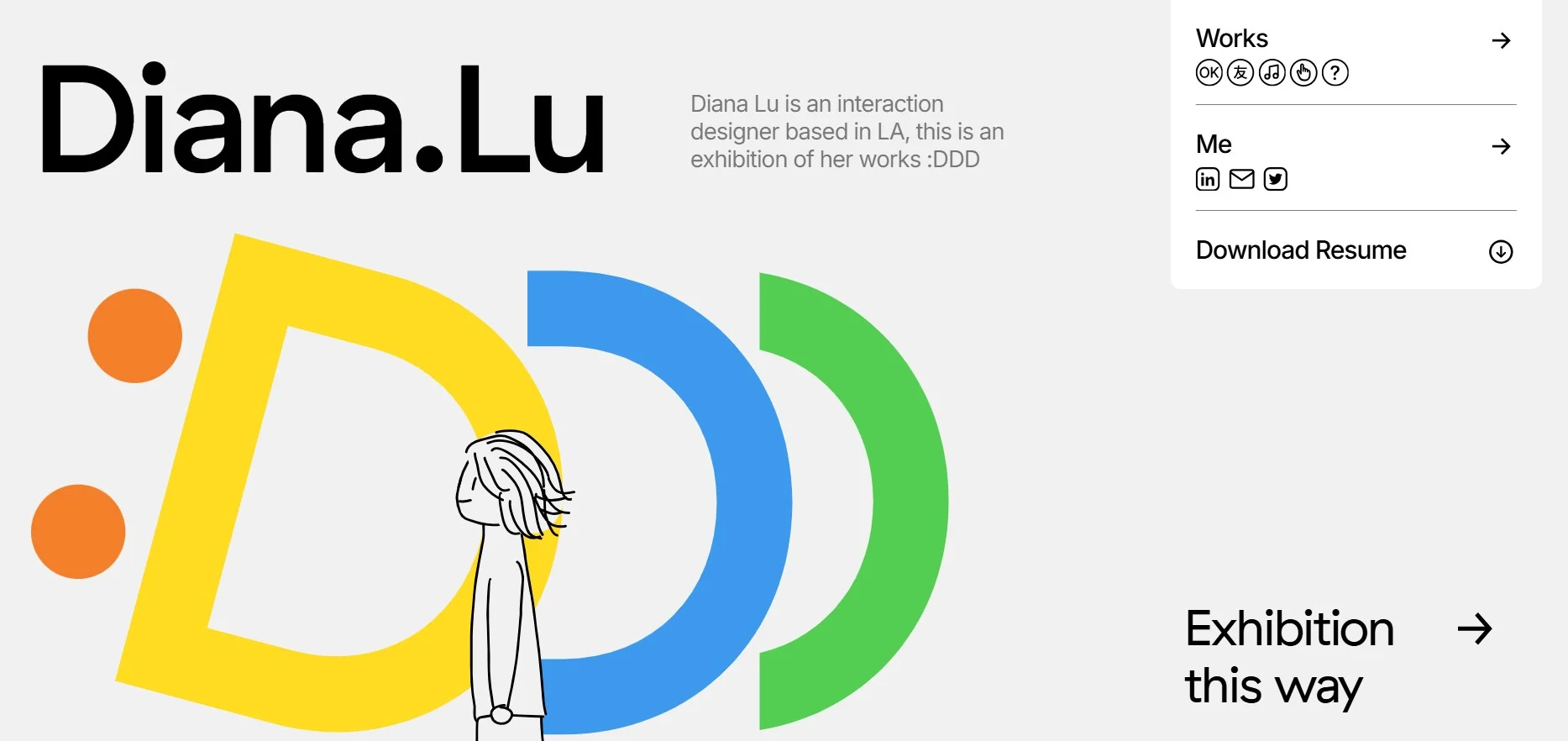
5. Diana Lu



Diana Lu takes a minimalist yet striking approach, using well-spaced content blocks and interactive elements to create a dynamic browsing experience. The use of animation and hover effects enhances engagement, while the simple navigation keeps the focus on the showcased work.
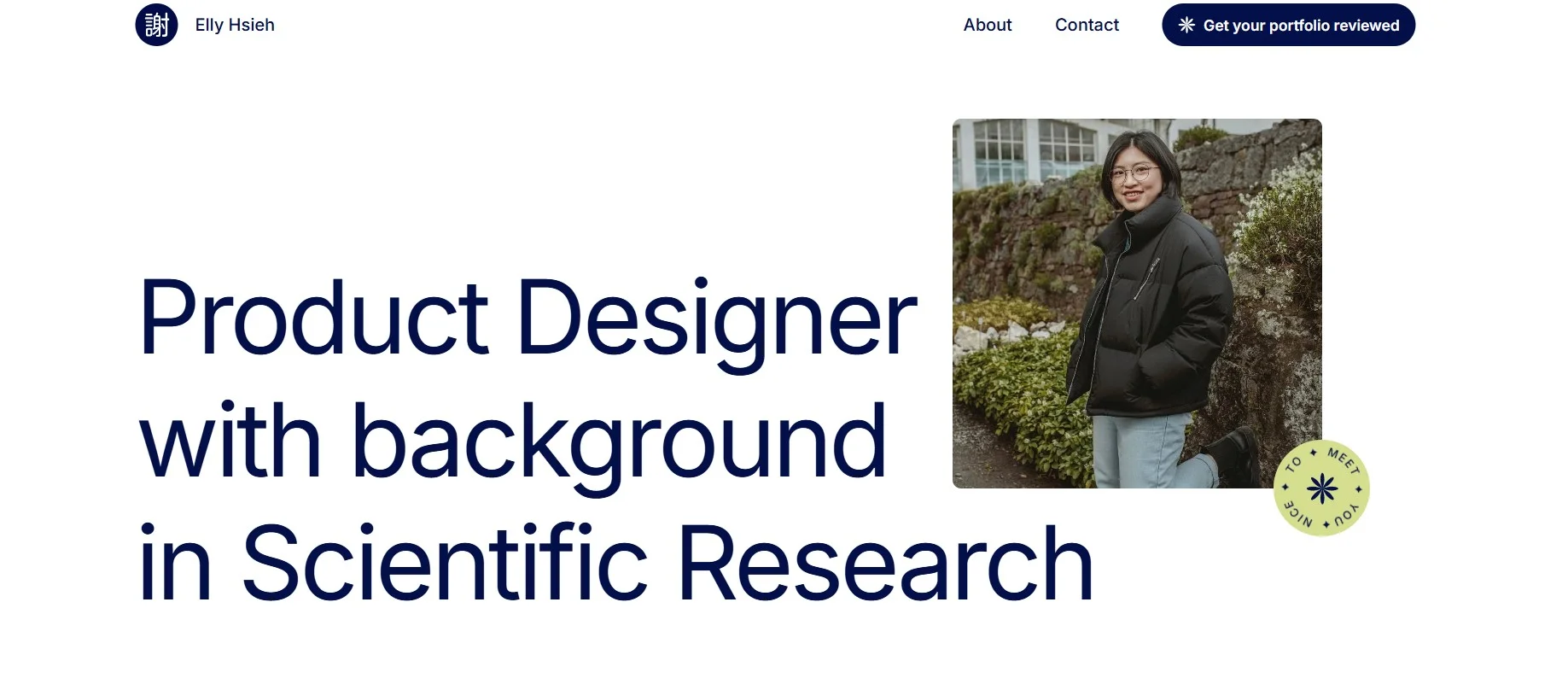
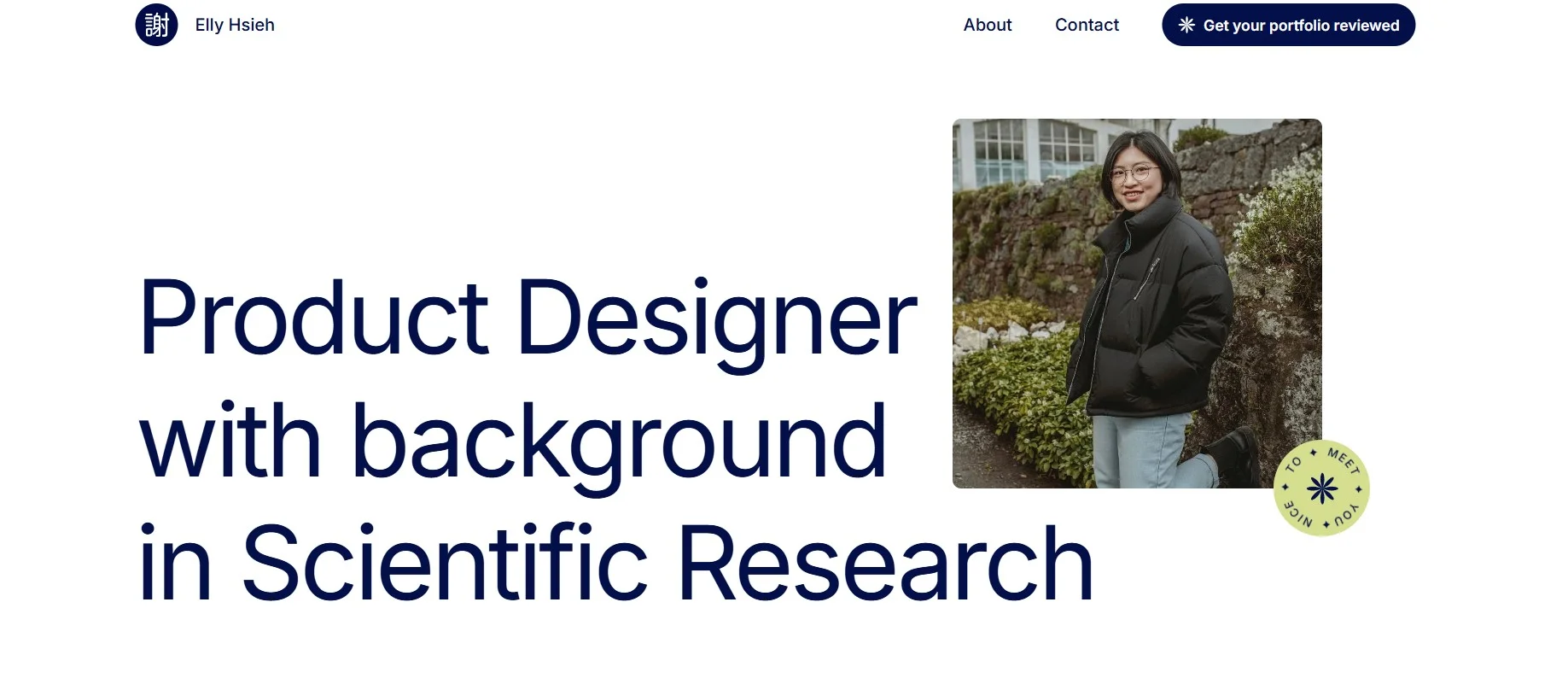
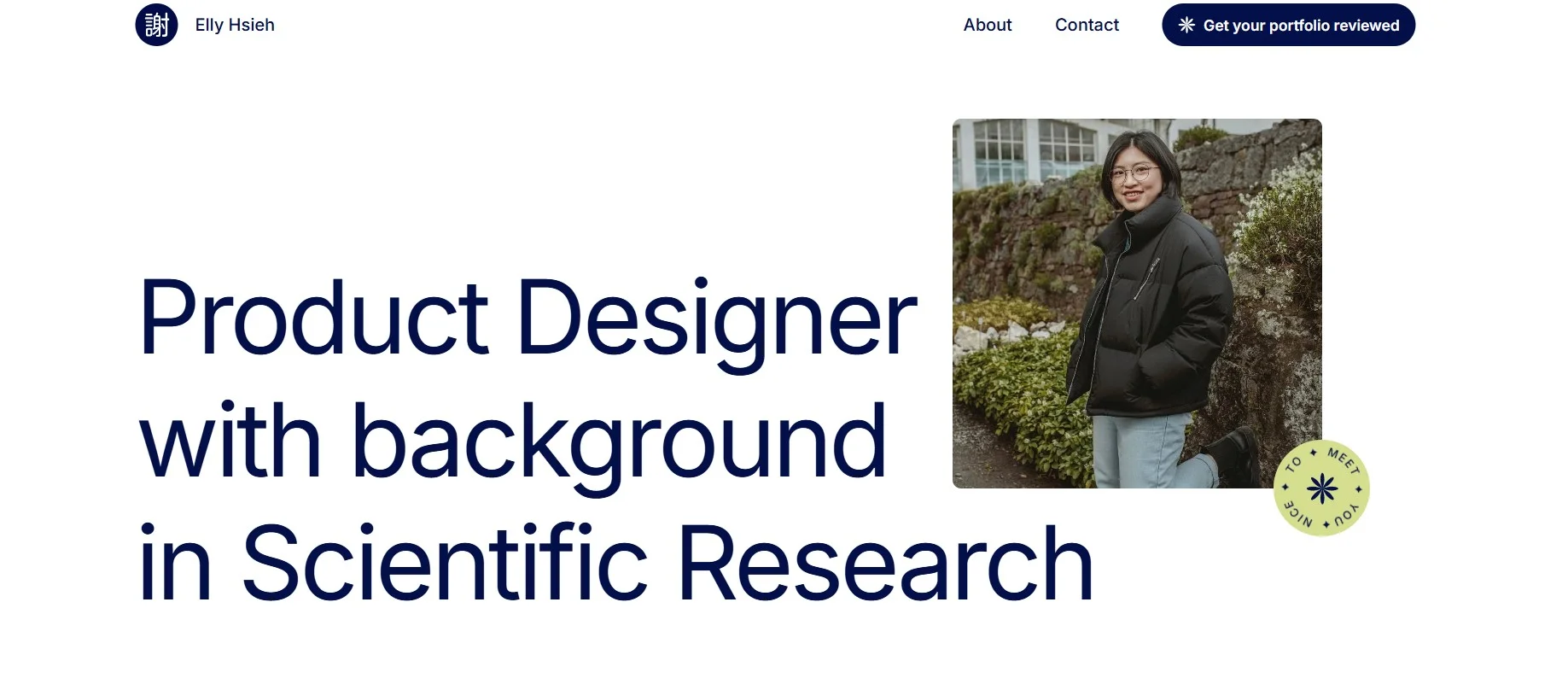
6. ellyhsieh.com



ellyhsieh.com employs a creative blend of motion design and structured layouts to present an engaging portfolio. The combination of rich visuals, well-paced scrolling effects, and thoughtful spacing makes the site visually compelling. The intuitive navigation ensures a smooth experience for visitors.
These portfolio websites built with Framer show how effective design and functionality come together to create a strong online presence. Whether minimal or bold, each site reflects the unique personality of its creator while maintaining a smooth user experience. A well-crafted portfolio isn’t just about looks—it’s about clarity, structure, and making the right impression.
If you’re refining your portfolio or starting fresh, we’ve worked with designers, creatives and other professionals to build sites that not only showcase their work but also help them connect with the right audience. Let’s talk—no pressure, just insights to help you get it right. Book a call with Goodspeed Studio today.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





