Best SaaS Websites Built with Framer
Best SaaS Websites Built with Framer
Best SaaS Websites Built with Framer

Founder of Goodspeed
The way users experience a SaaS product online directly impacts adoption, engagement, and trust. In a space where clarity, speed, and seamless interactions are key, Framer has become a strong choice for building high-performing SaaS websites.
This article highlights some of the best SaaS websites built with Framer, showcasing how startups and software companies use the platform to create intuitive and conversion-focused digital experiences.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
Whether you're researching design strategies or considering Framer for your own project, these examples demonstrate how the platform supports visually refined, interactive, and scalable websites in the SaaS industry.
Best SaaS Websites Built with Framer
Best SaaS Websites Built with Framer
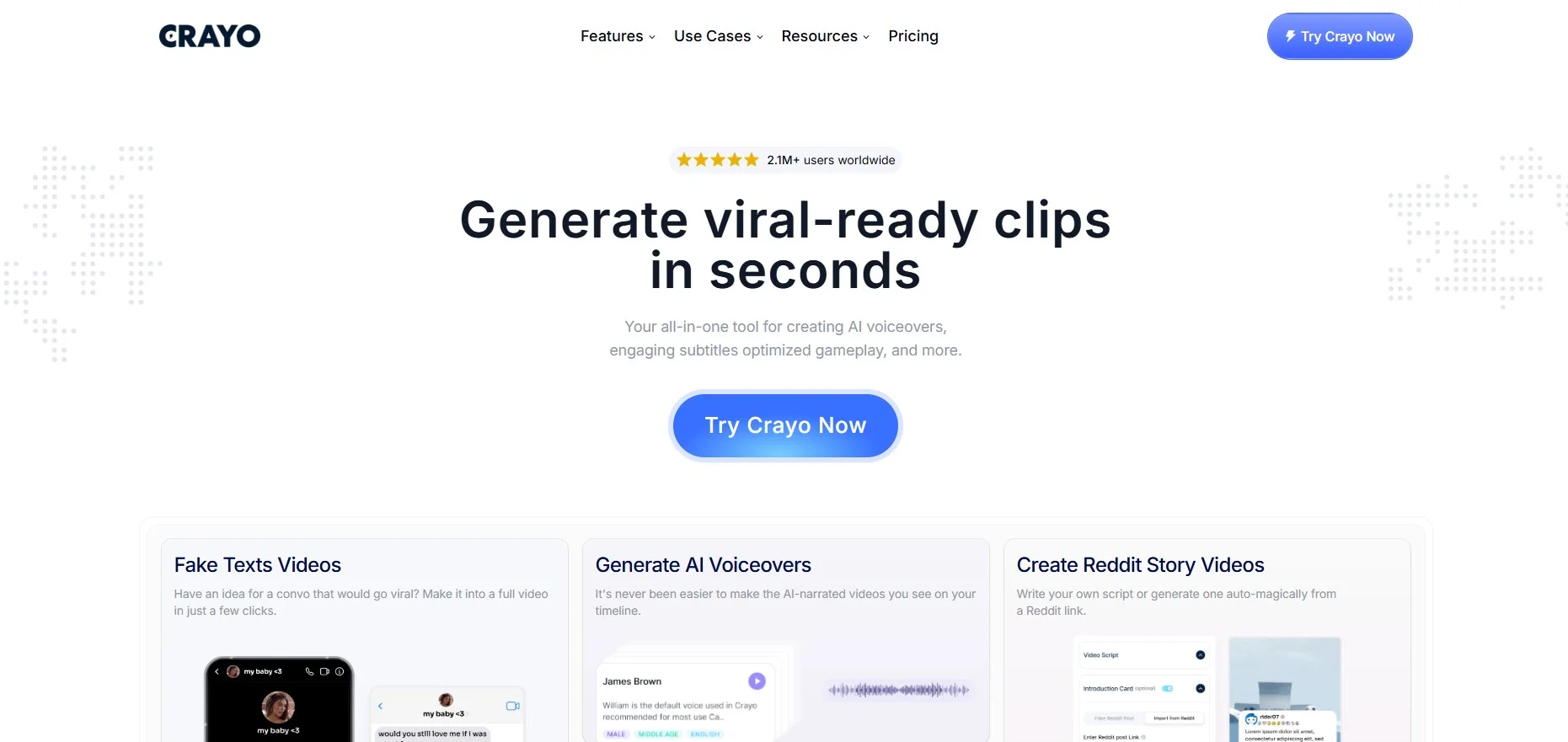
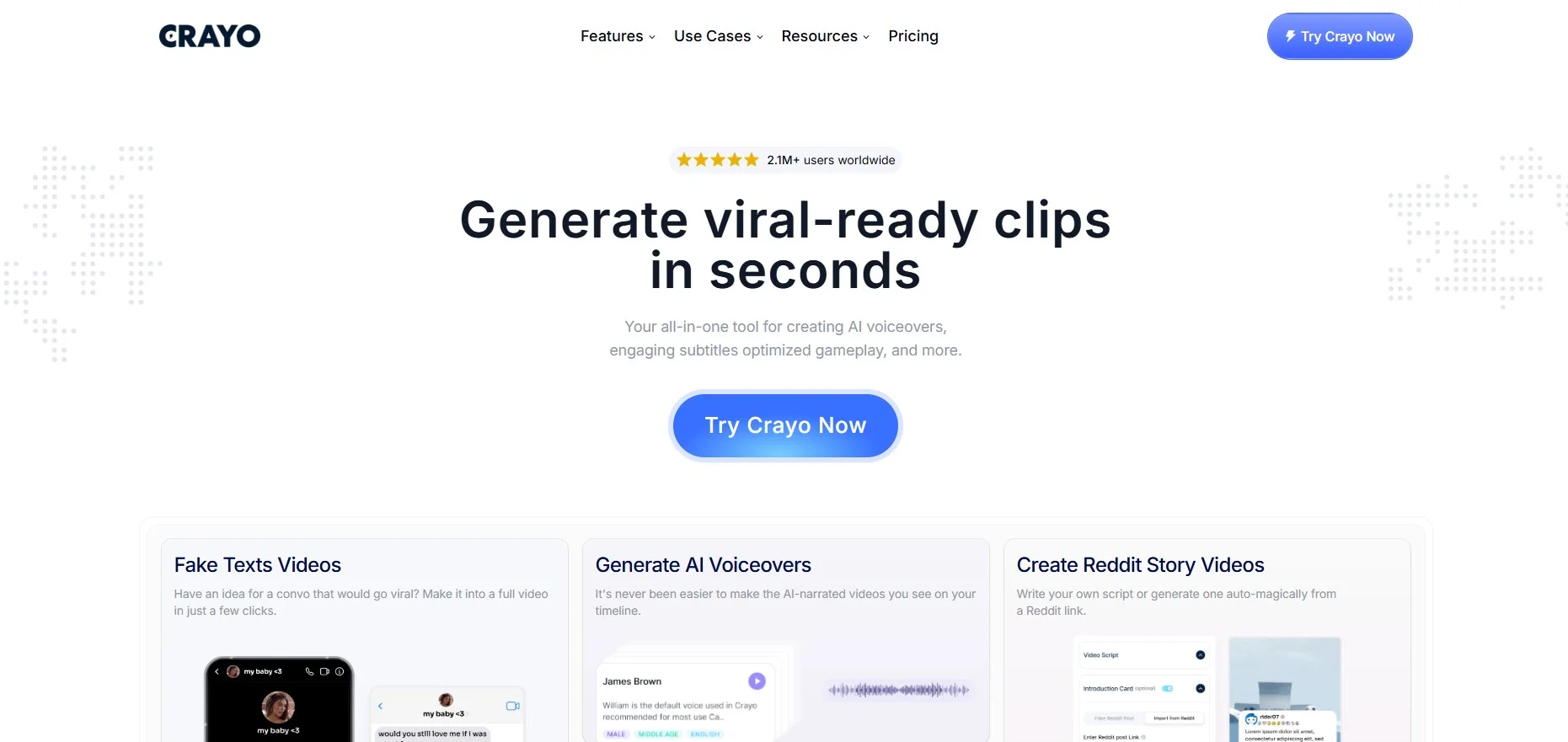
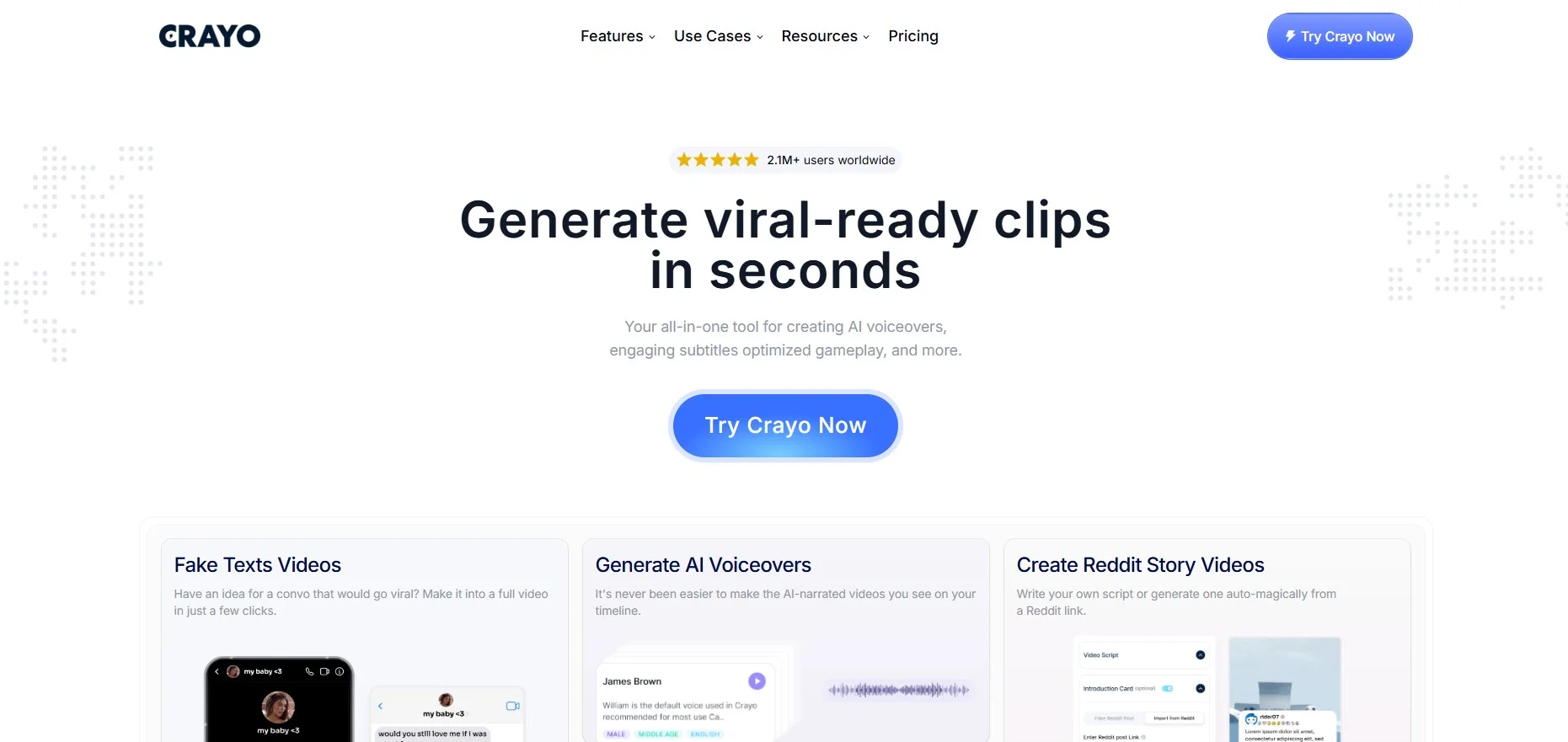
1. Crayo AI



Crayo AI features a visually engaging design that emphasizes clarity and ease of use. As an AI-powered content generation tool, the website highlights its capabilities through an interactive product showcase and smooth animations. The structured layout and well-placed call-to-actions ensure an intuitive browsing experience.
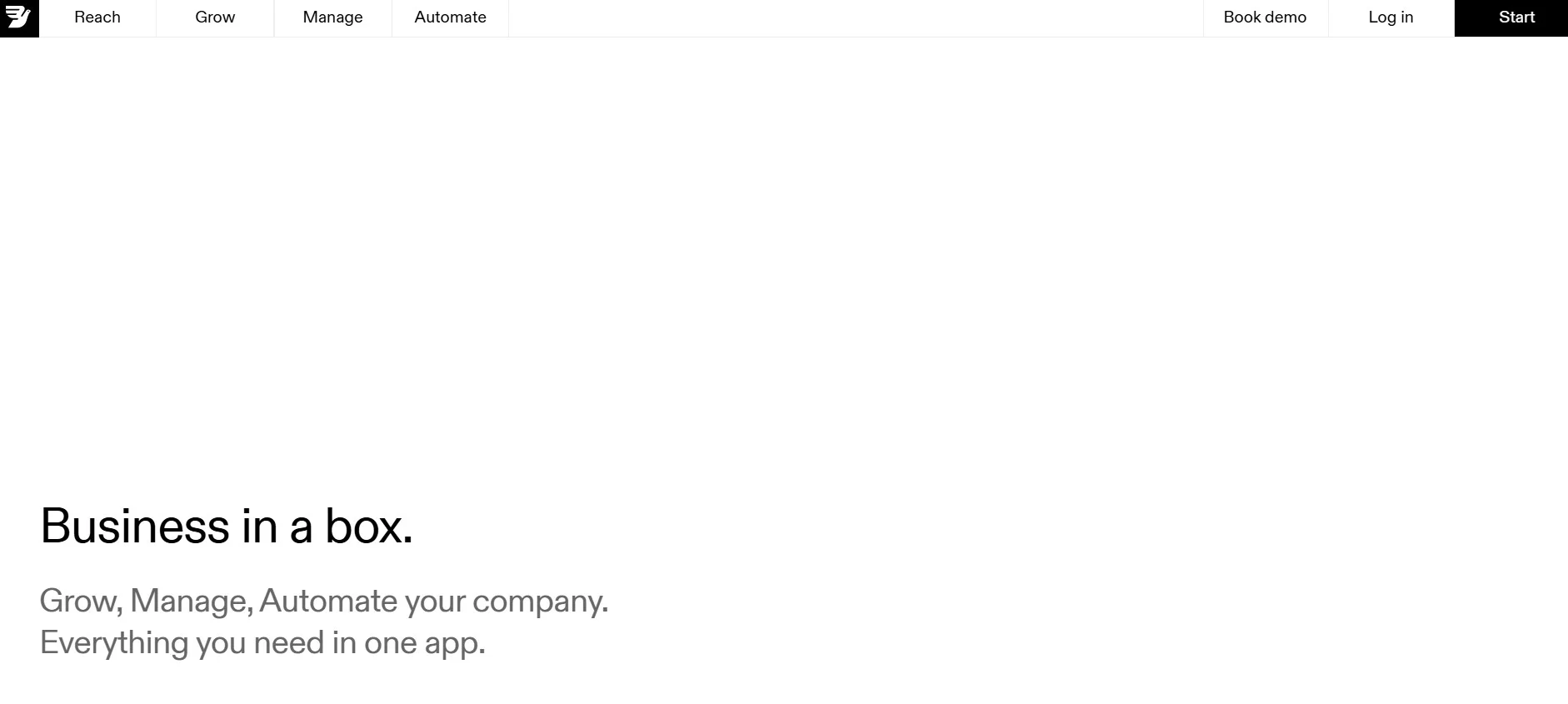
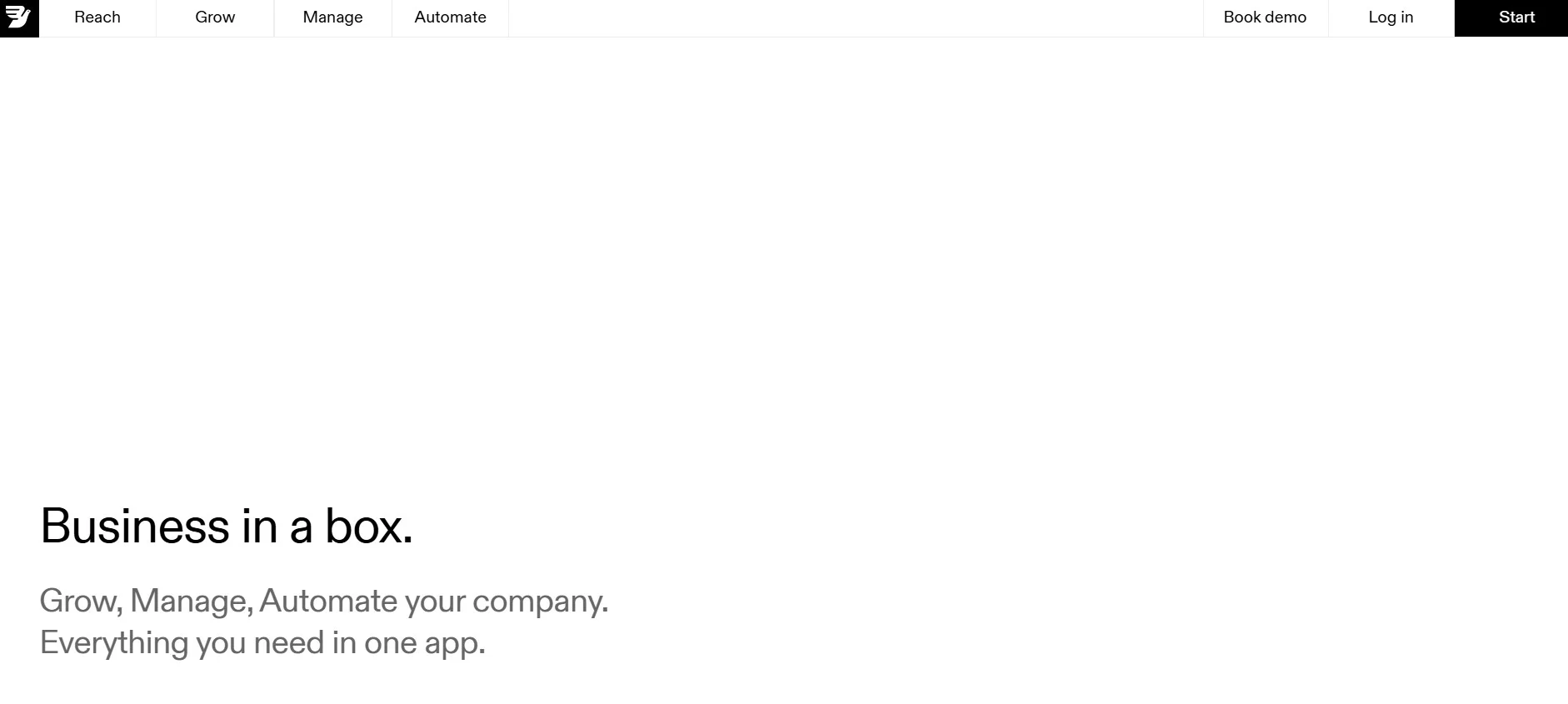
2. Bird



Bird presents a sleek and minimalistic design, allowing its collaborative workspace solutions to take center stage. The strategic use of whitespace and clean typography enhances readability. The site’s subtle motion effects and fluid transitions make navigation seamless, reinforcing a sense of professionalism and innovation.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
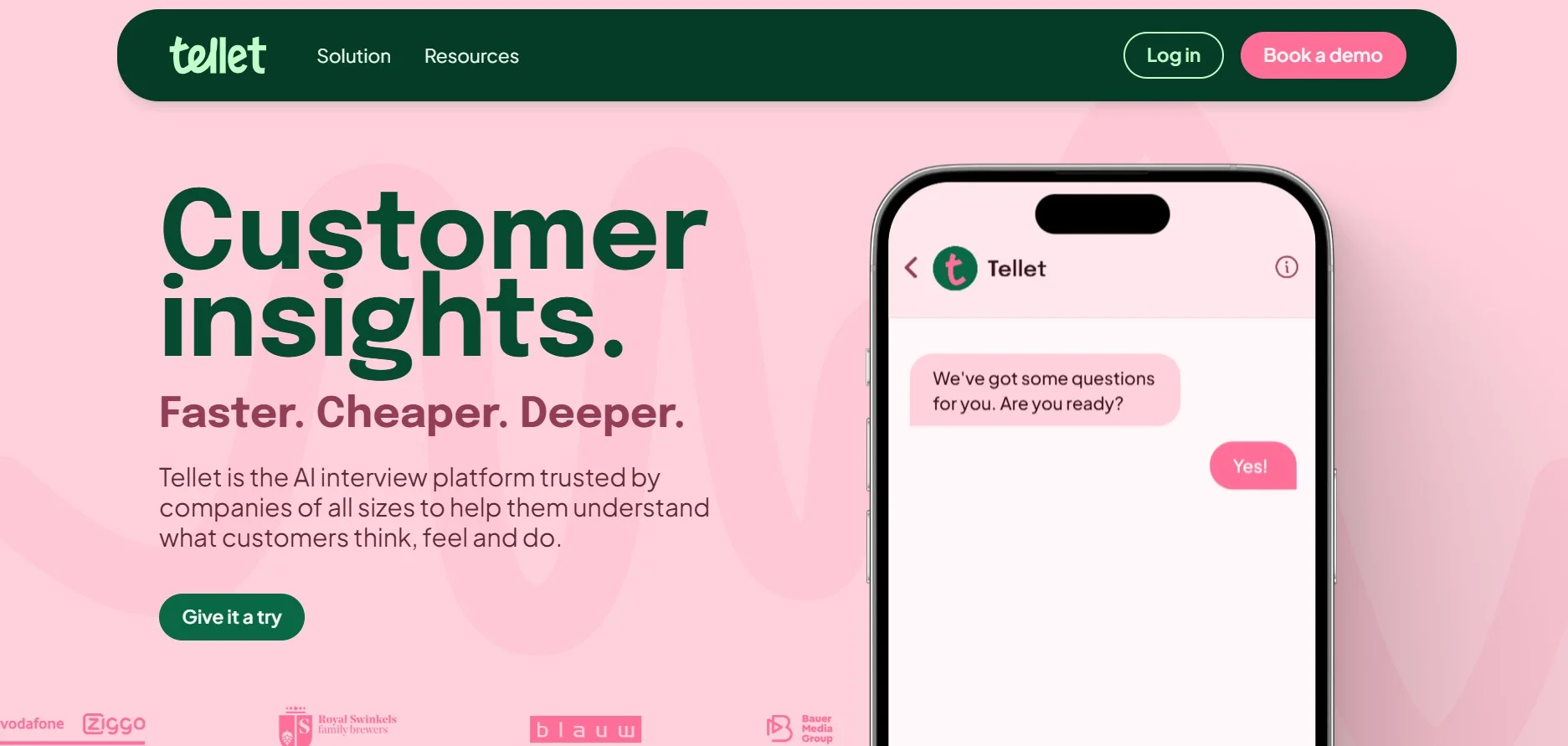
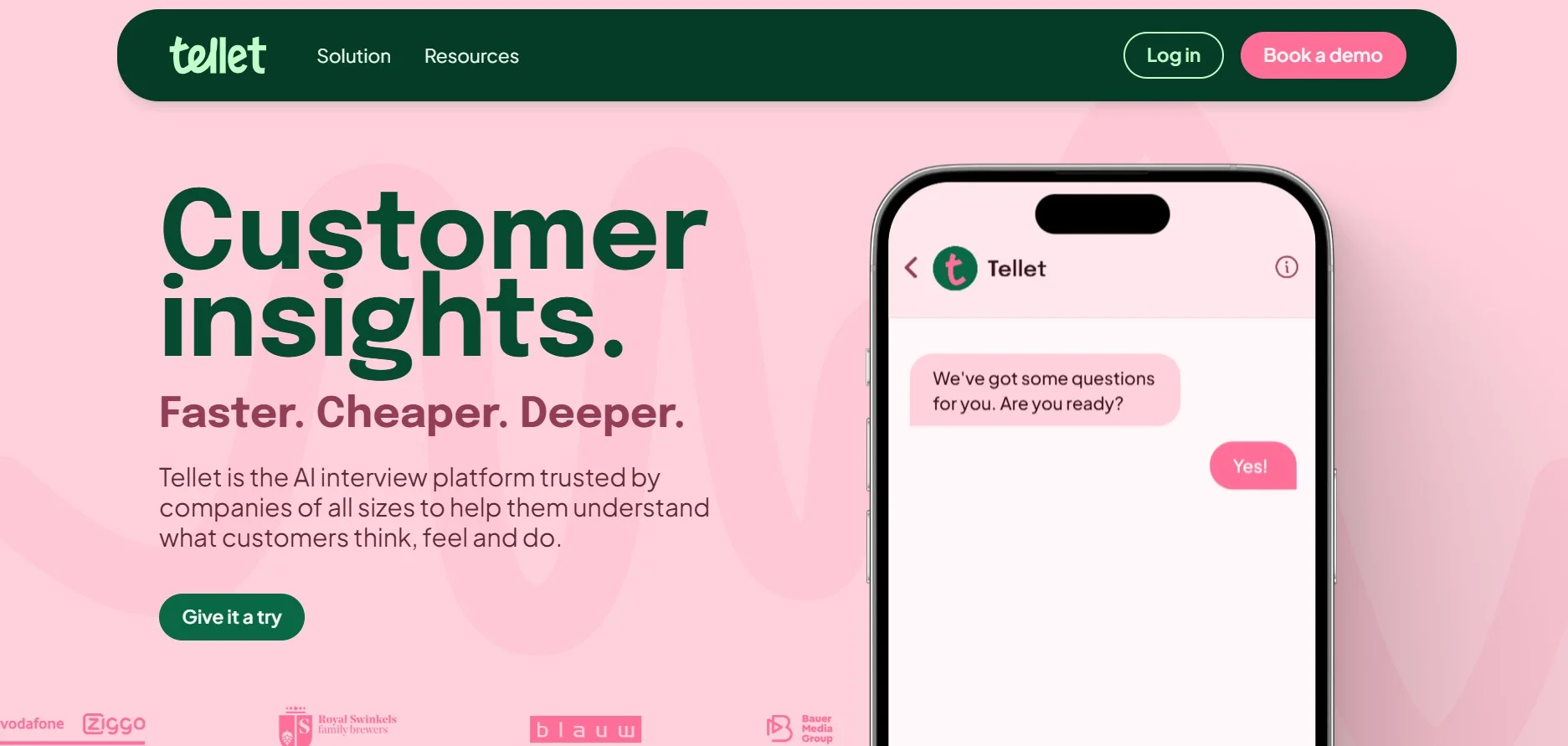
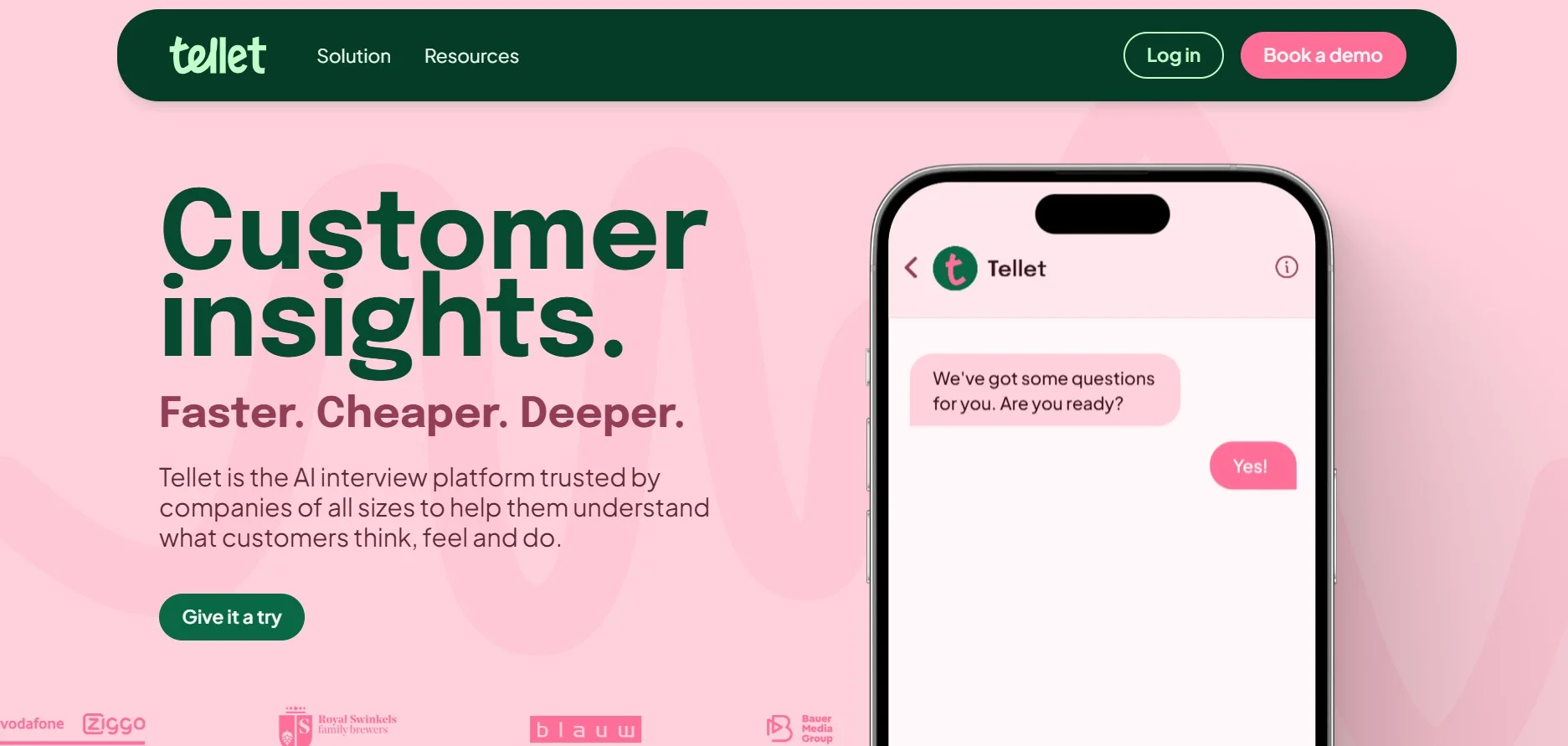
3. Tellet



Tellet leverages a modern, dynamic layout that adapts to different user journeys. As a communication platform, the website integrates interactive elements that reflect its real-time messaging capabilities. The use of bold visuals and precise messaging ensures that the platform’s value proposition is clear.
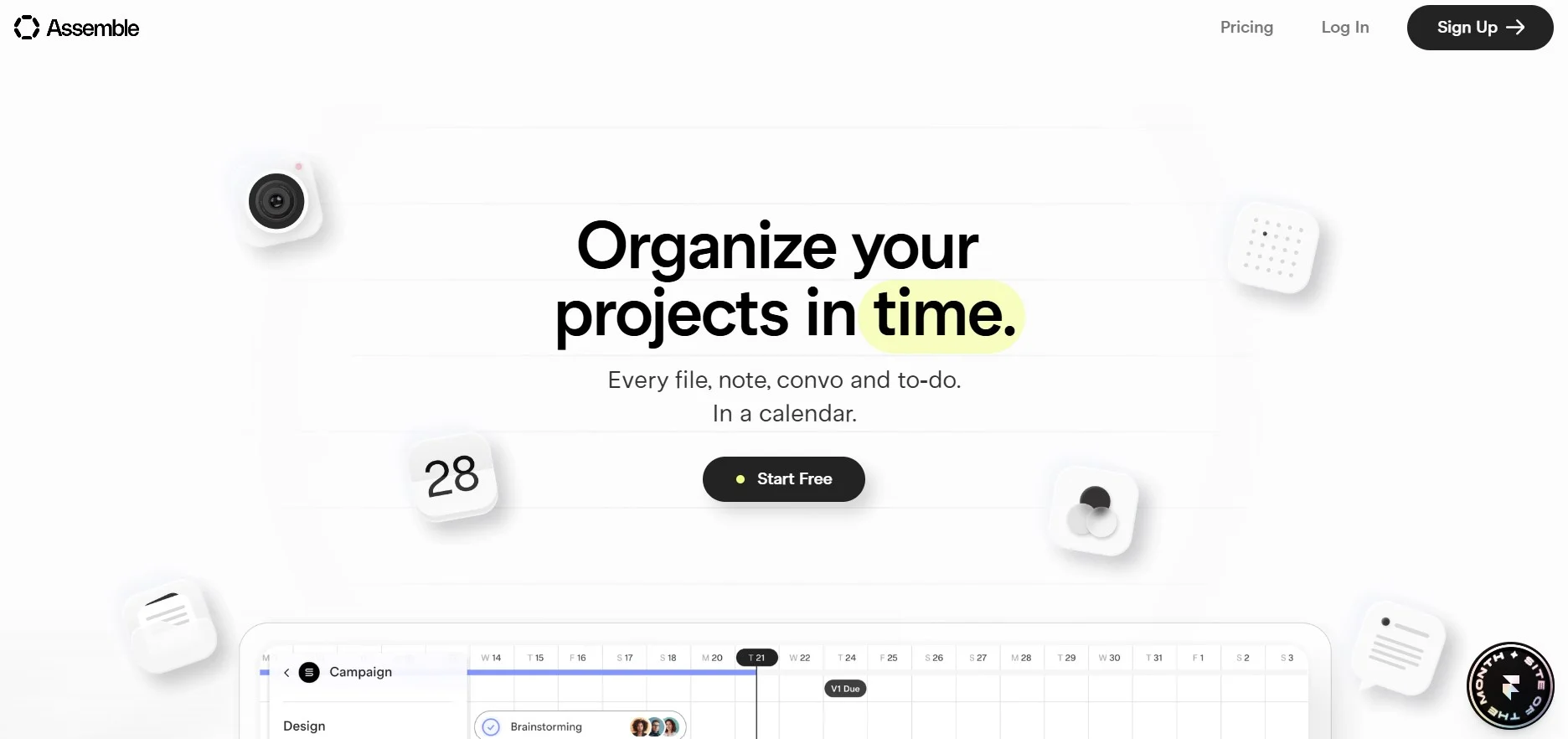
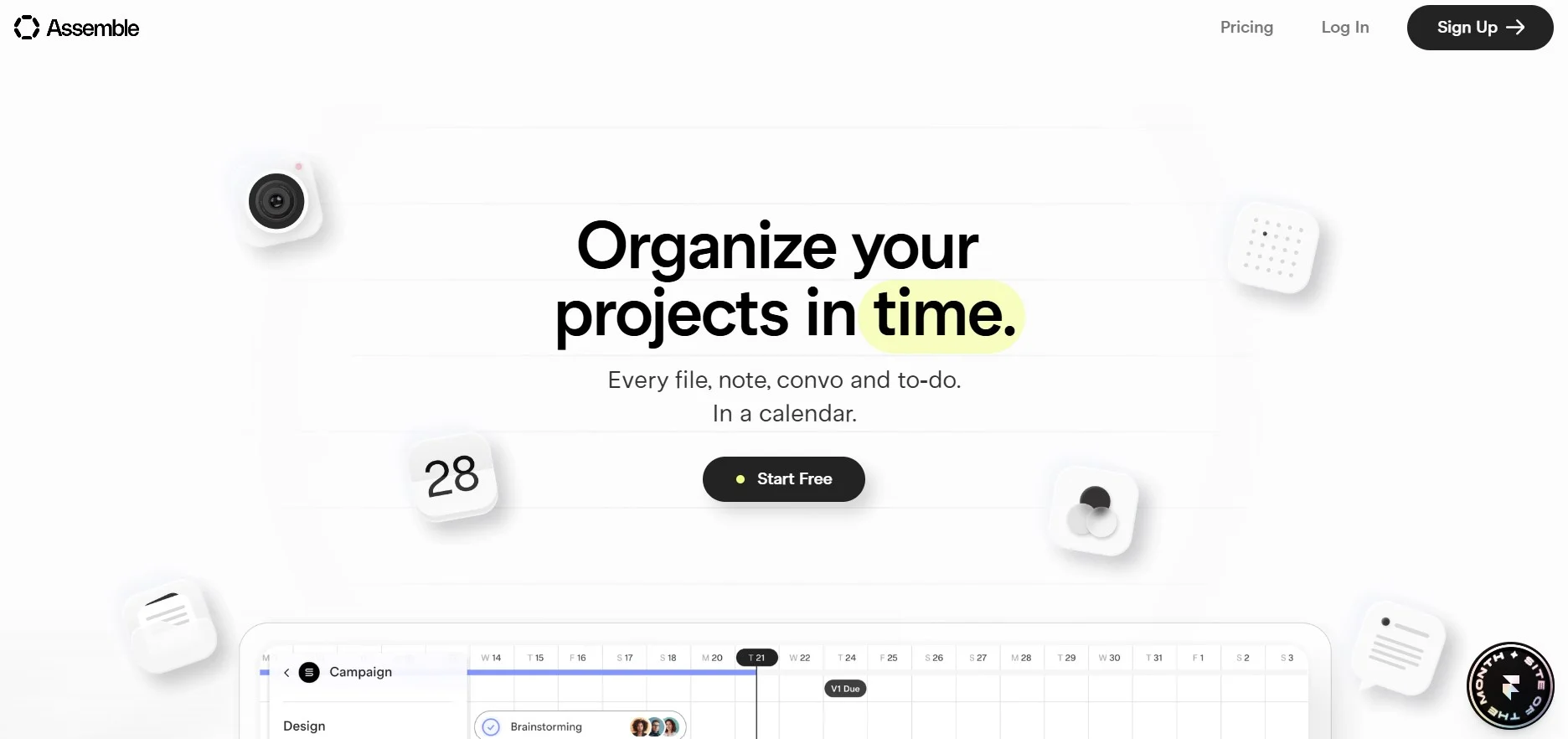
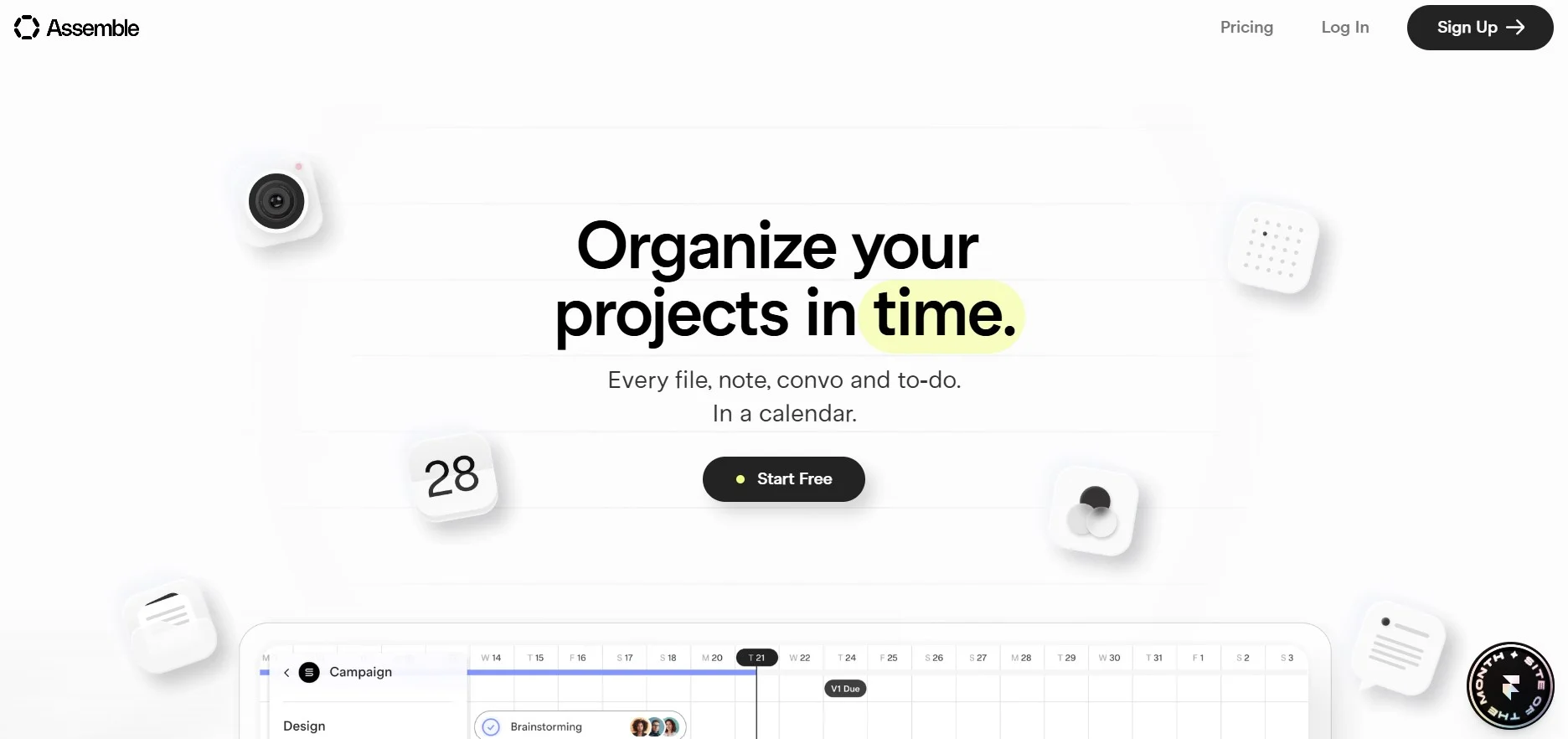
4. Assemble



Assemble uses a well-balanced blend of typography, color, and layout to create an engaging experience. Designed for team collaboration and project management, the homepage provides a strong first impression with its visually striking elements, while the structured navigation ensures users can easily find relevant details about the platform’s features.
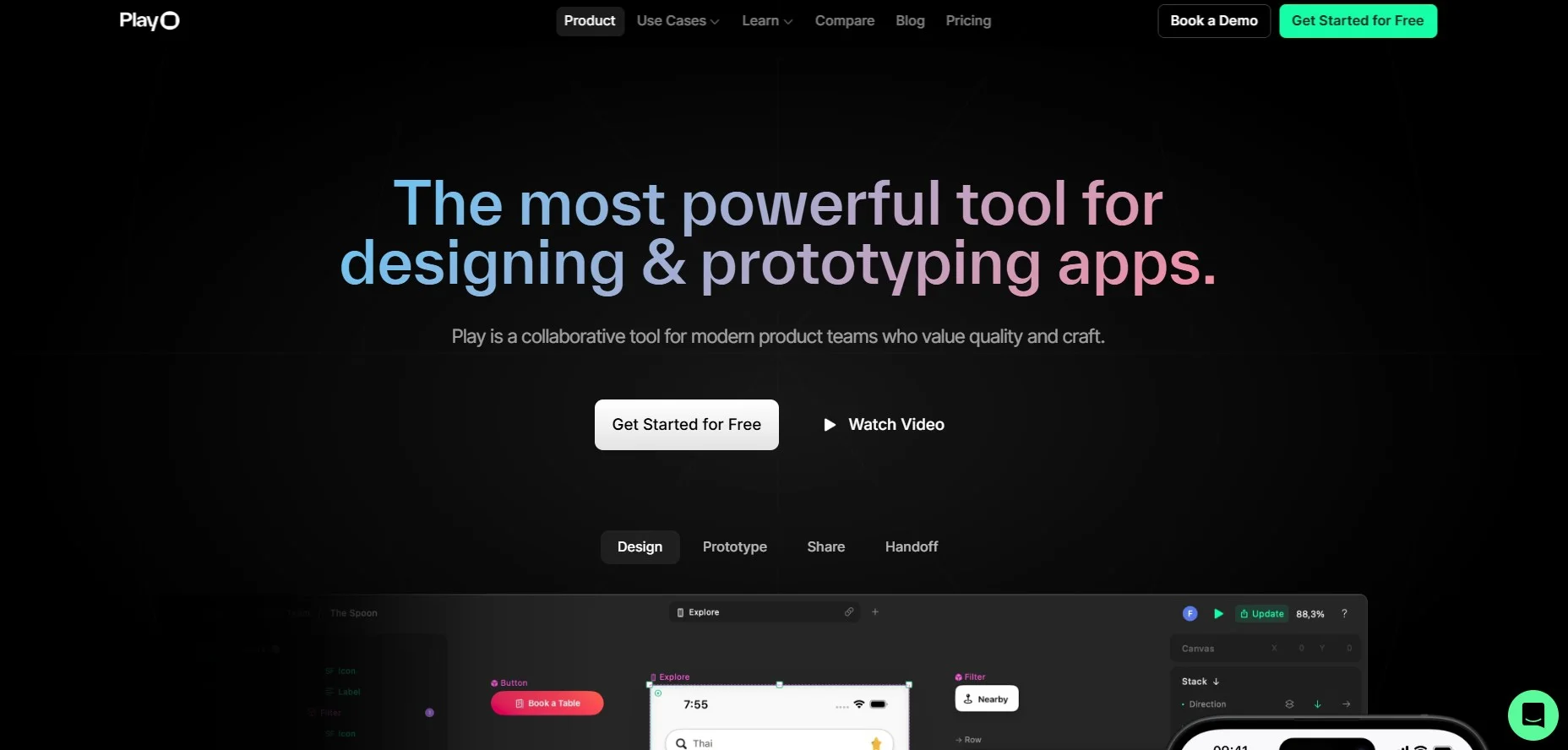
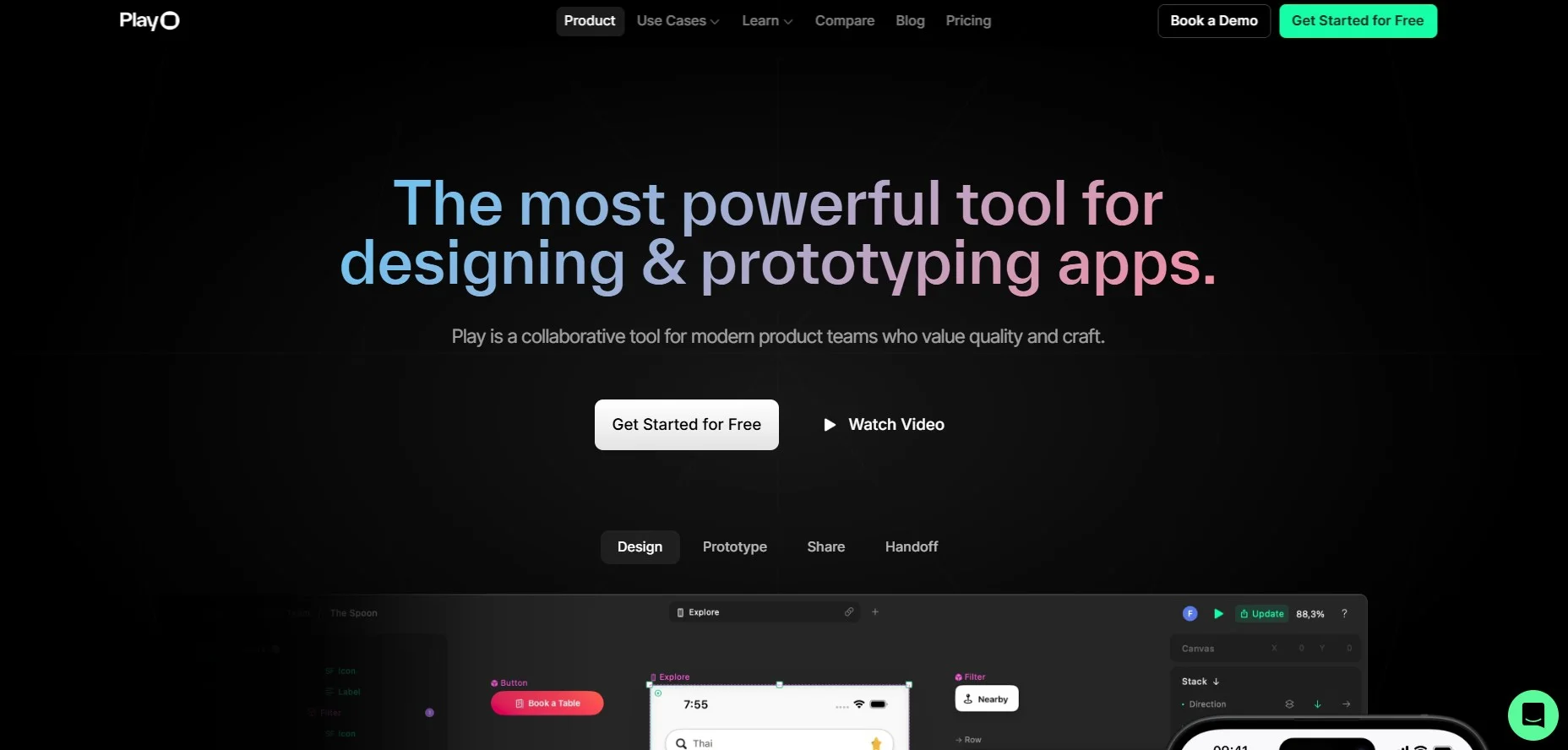
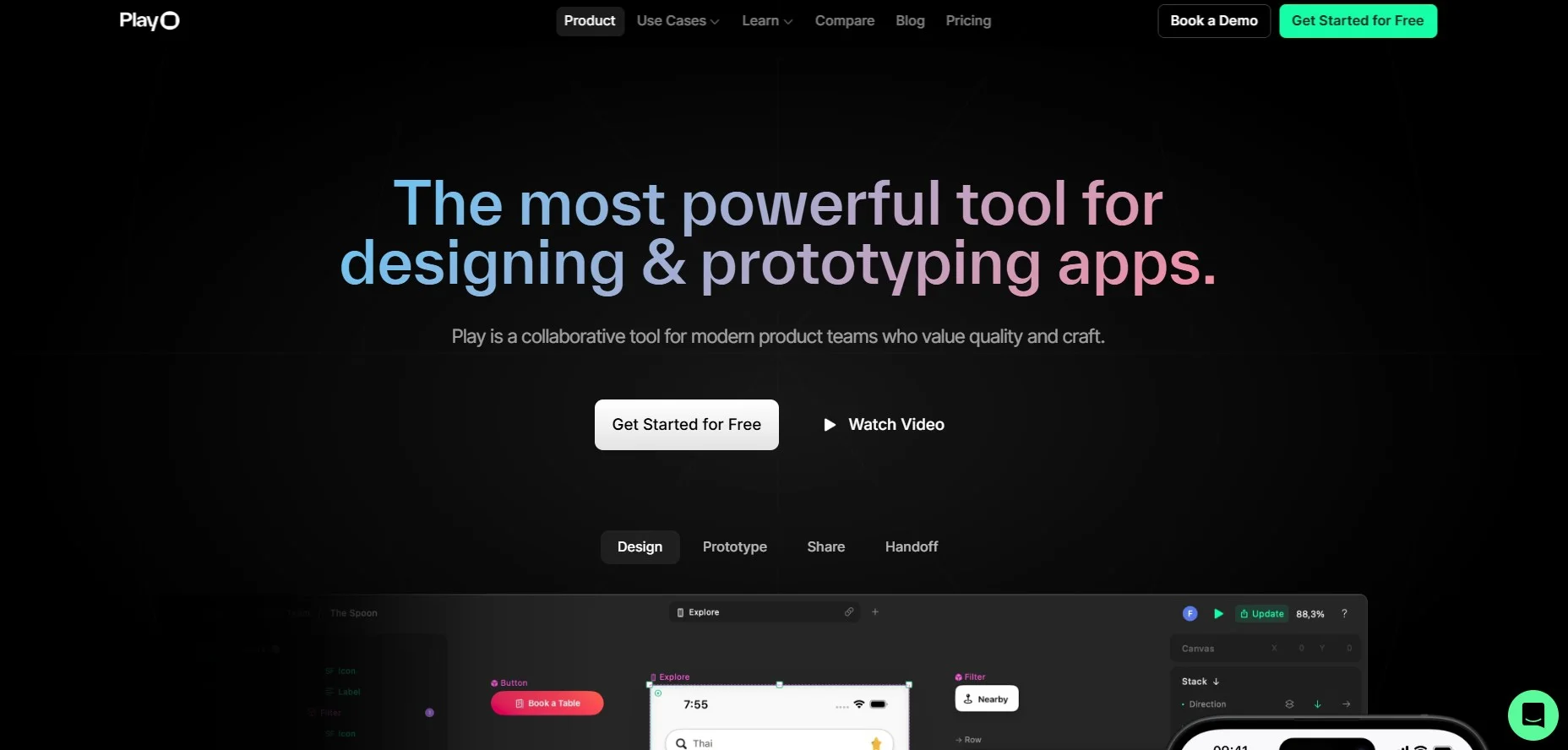
5. Play



Play takes an interactive approach with dynamic visuals and an engaging interface. Motion effects and interactive elements highlight its prototyping capabilities, while a well-balanced layout ensures clarity. The structured interface guides users through its workflow, emphasizing real-time design and collaboration features.
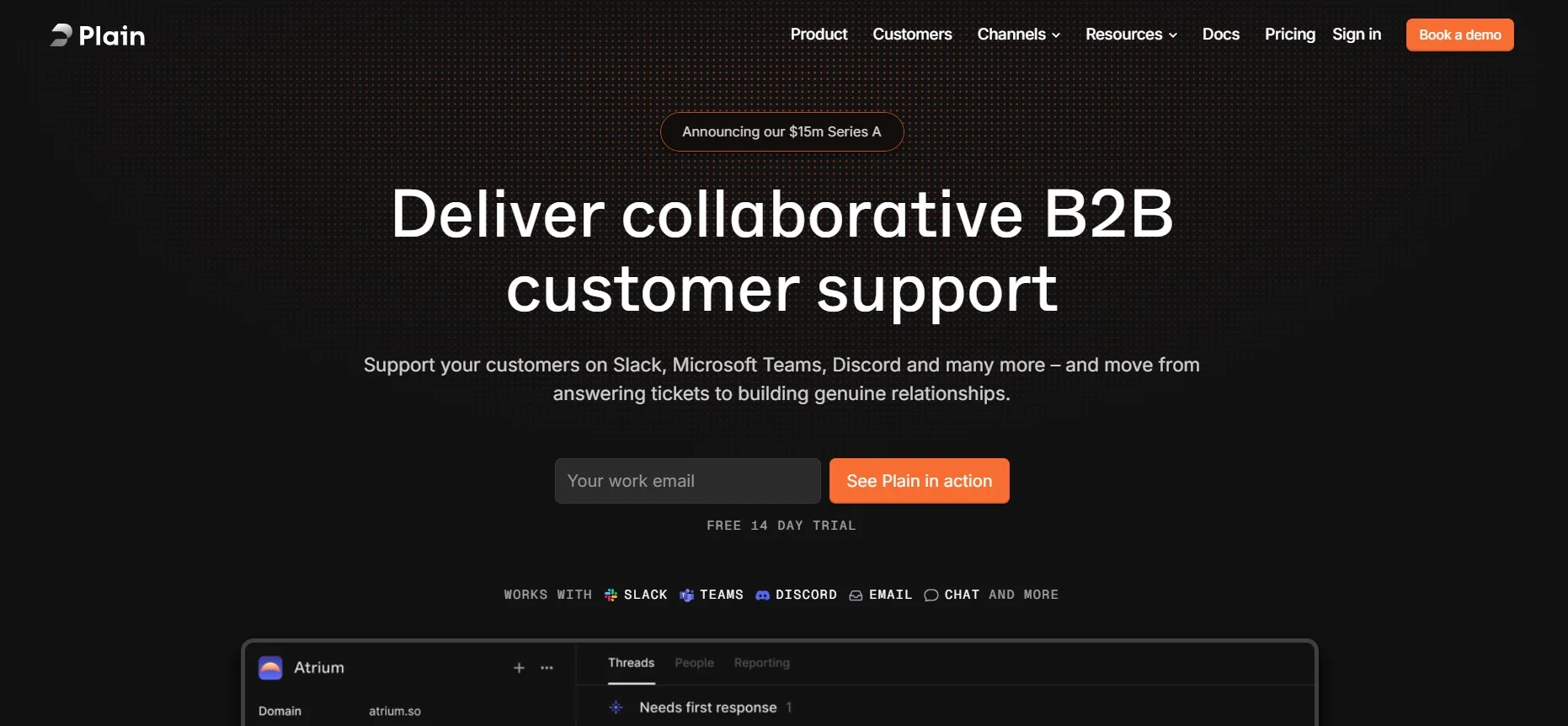
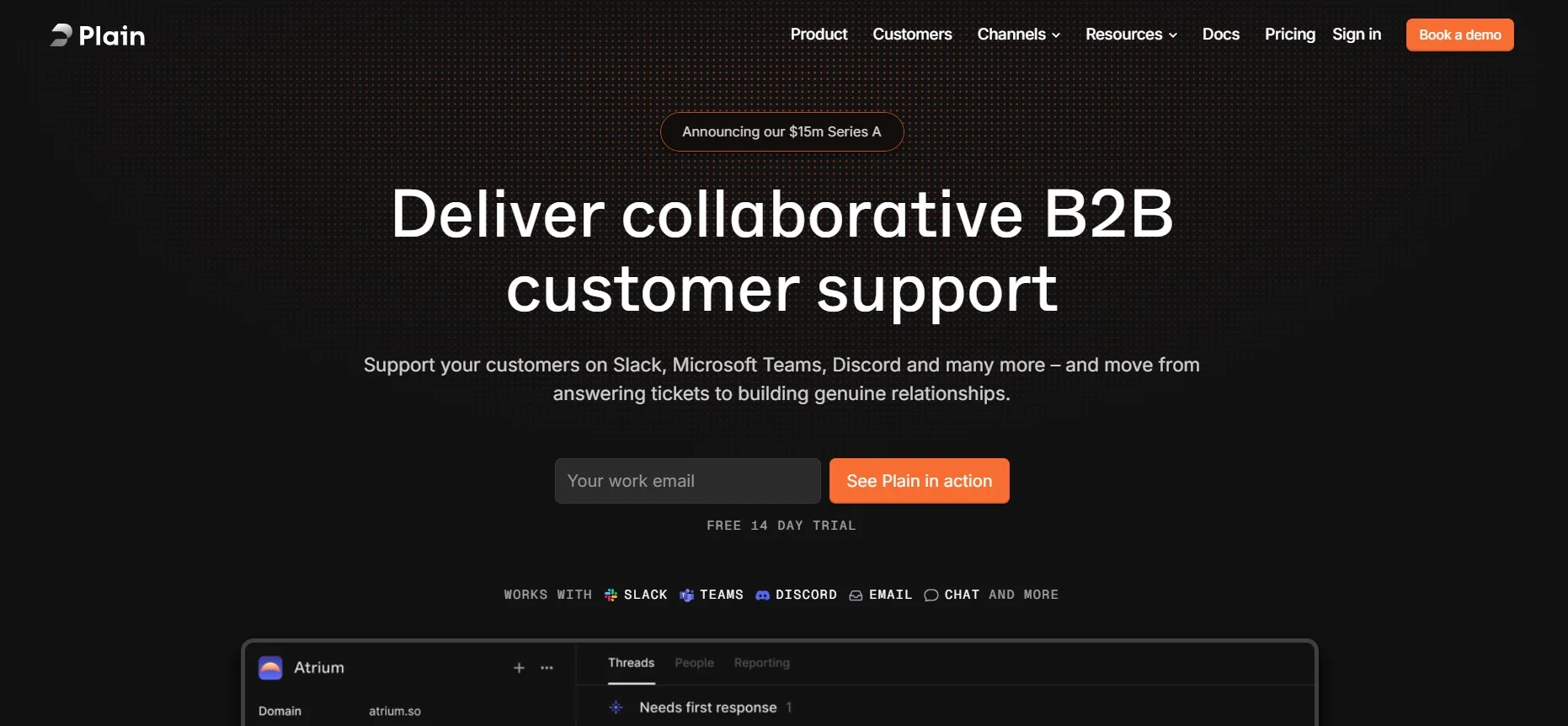
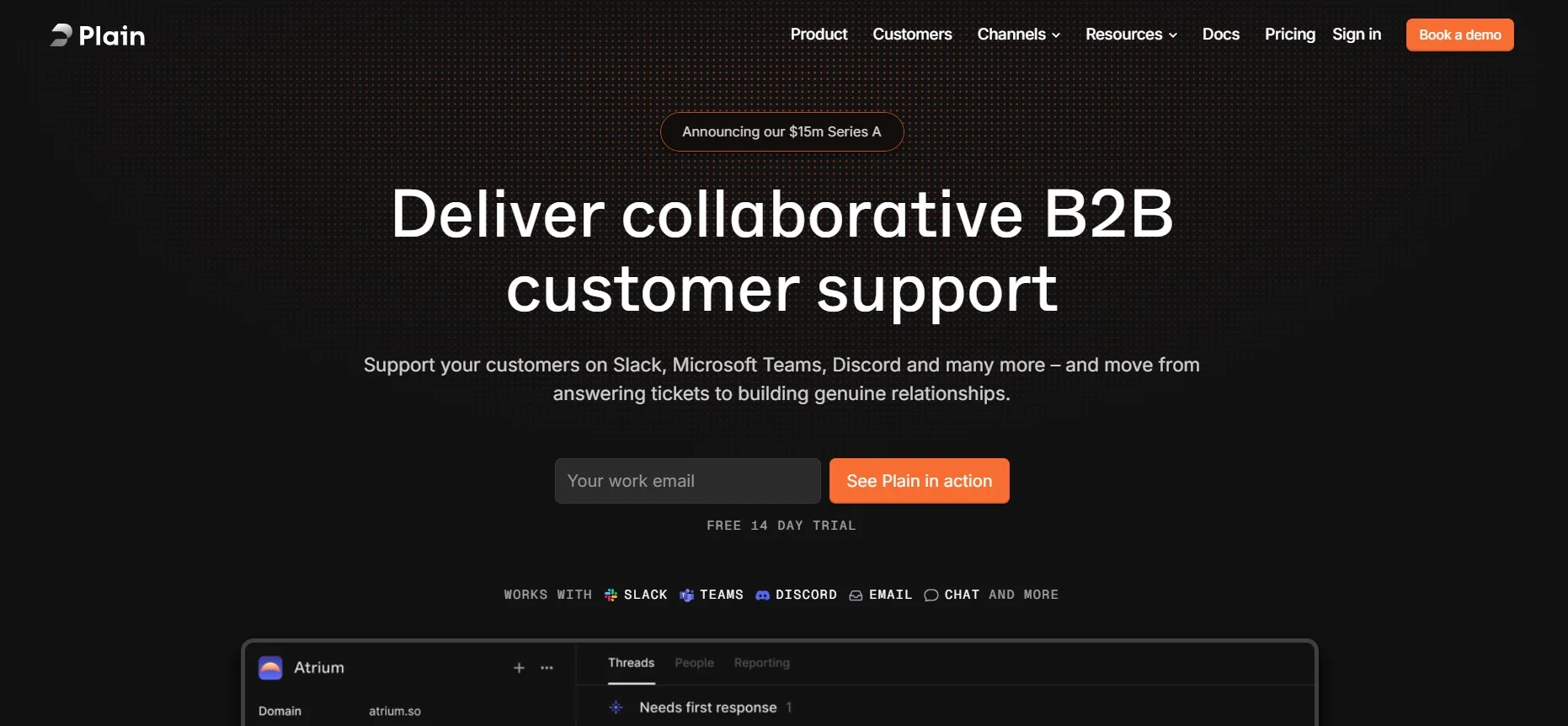
6. Plain



Plain embraces a minimalist design that prioritizes usability. Offering a modern customer support solution, the site’s carefully crafted layout ensures a smooth user flow, while its clean typography and refined aesthetic create a professional and approachable experience. Subtle animations enhance engagement without overwhelming the user.
Great design and seamless functionality are what set these SaaS websites apart. Built with Framer, they demonstrate how the right tools can enhance both usability and brand presence. Whether you're refining an existing platform or launching a new one, these examples offer valuable insights into what works—and why.
If you're looking to build something just as polished and effective, let’s talk. At Goodspeed Studio, we’ve spent years designing user-friendly SaaS websites, and we’re happy to share what we’ve learned. Book a no-obligation call with us—we’ll help you explore the best approach for your project.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





