Best Startup Websites Built with Framer
Best Startup Websites Built with Framer
Best Startup Websites Built with Framer

Founder of Goodspeed
A startup’s website is often its first pitch, shaping how investors, customers, and talent perceive its vision and credibility. In a space where innovation, speed, and clarity matter, Framer has become a popular choice for building high-impact startup websites.
This article highlights some of the best startup websites built with Framer, showcasing how founders, product teams, and designers use the platform to create engaging and conversion-focused digital experiences.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
Whether you're gathering inspiration or considering Framer for your own venture, these examples illustrate how the platform supports sleek, interactive, and high-performance websites tailored for startups.
Best Startup Websites Built with Framer
Best Startup Websites Built with Framer
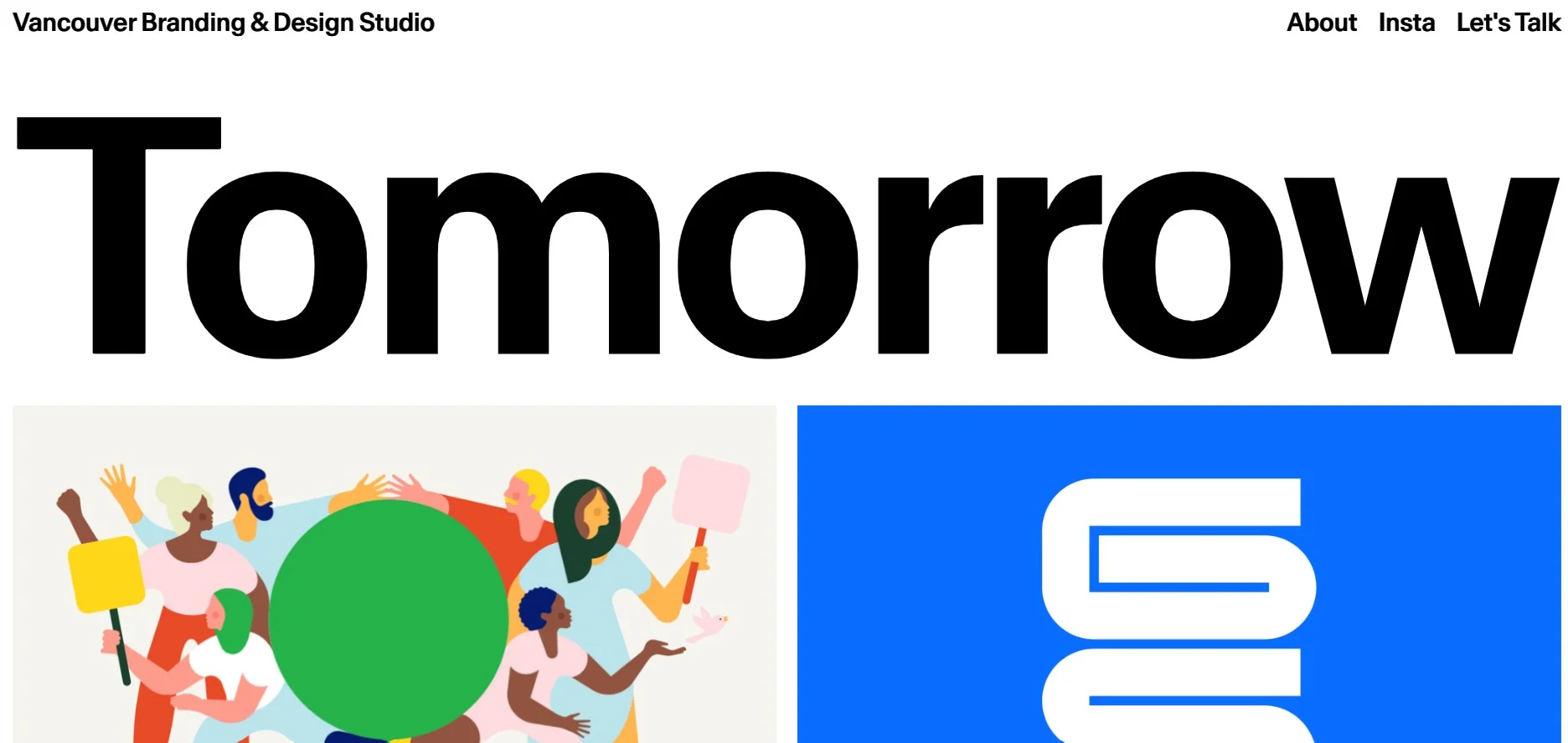
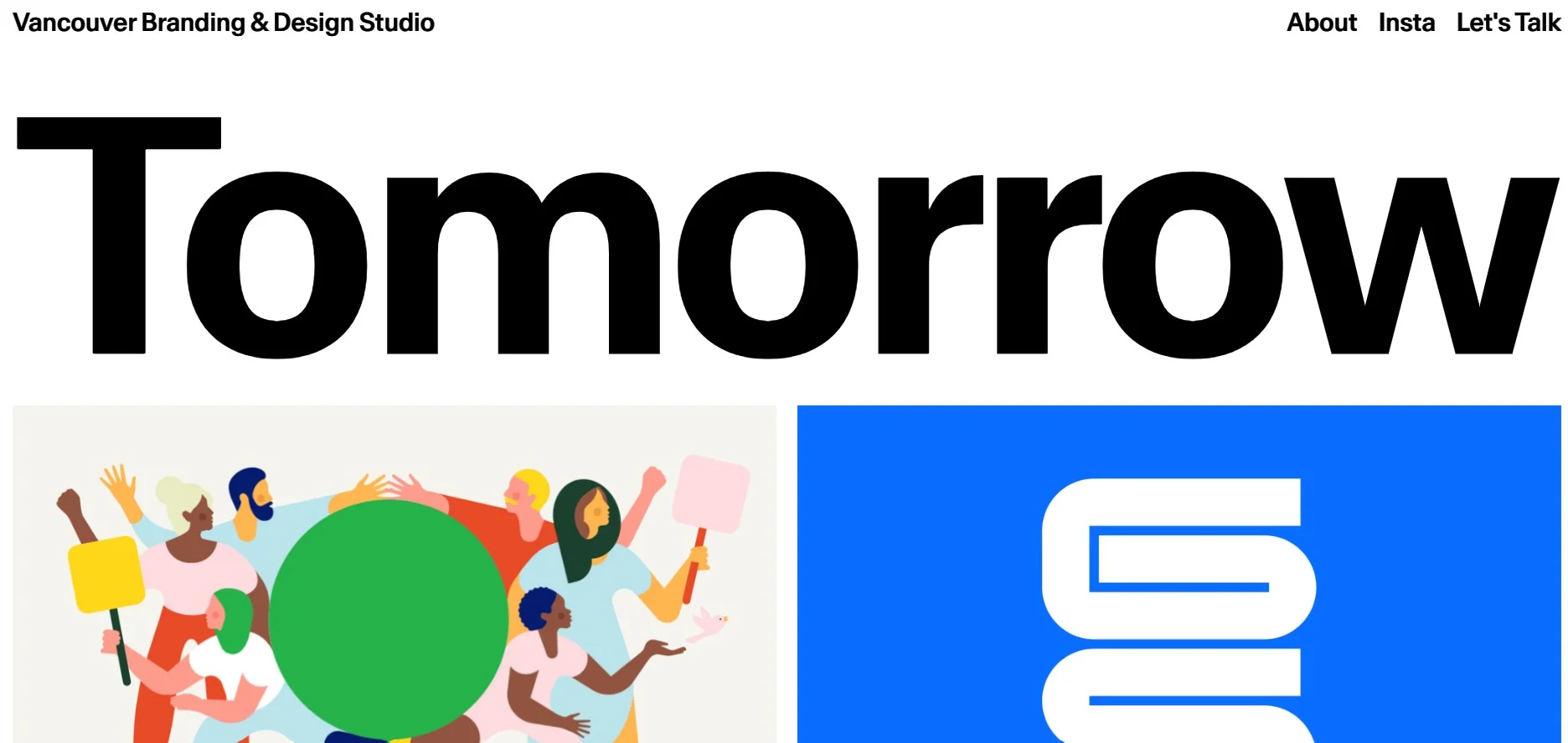
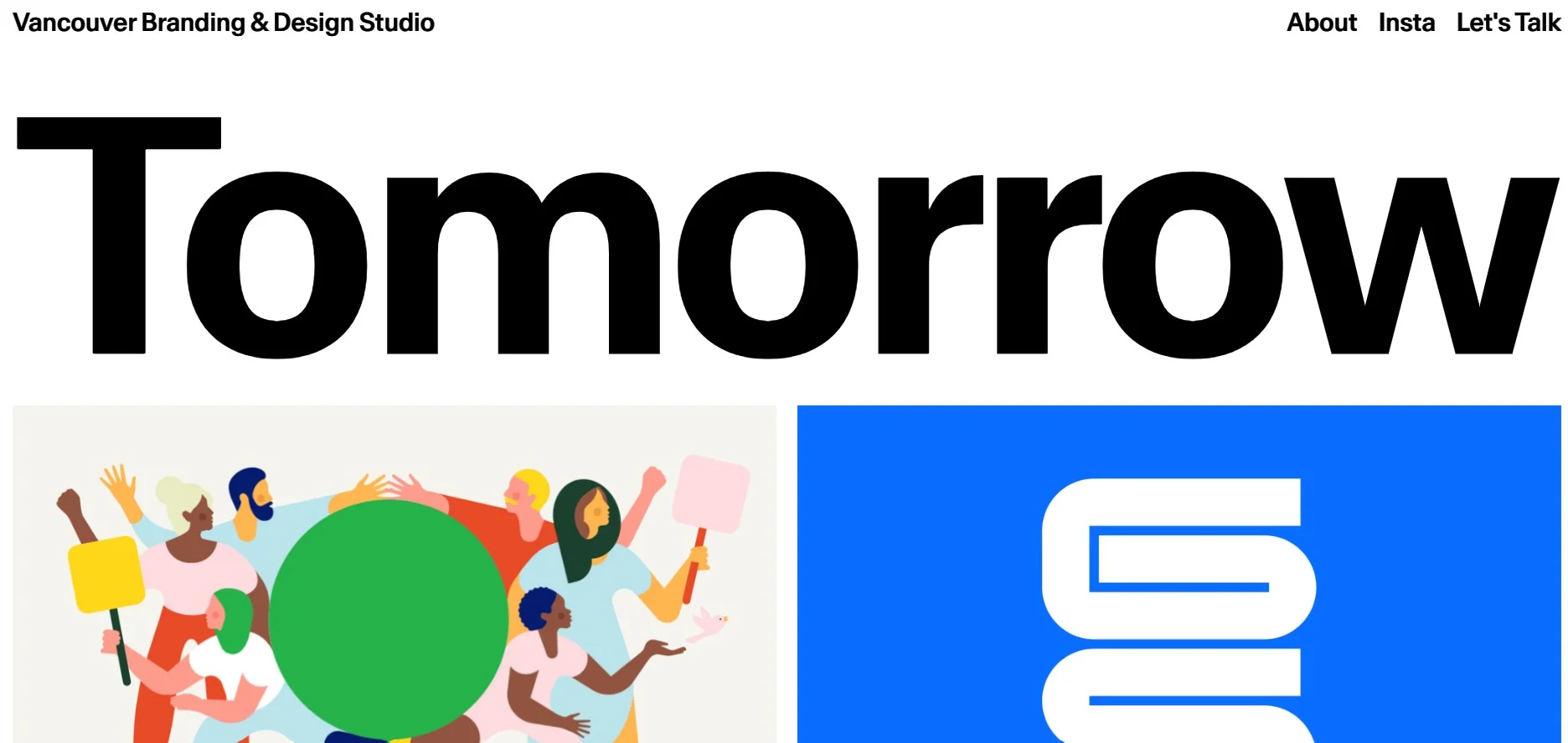
1. Tomorrow



Tomorrow presents a forward-thinking design that mirrors its focus on helping businesses scale. The website’s dynamic typography and smooth transitions create an engaging browsing experience. A minimalist layout emphasizes the brand’s mission, making it easy for visitors to explore services and insights.
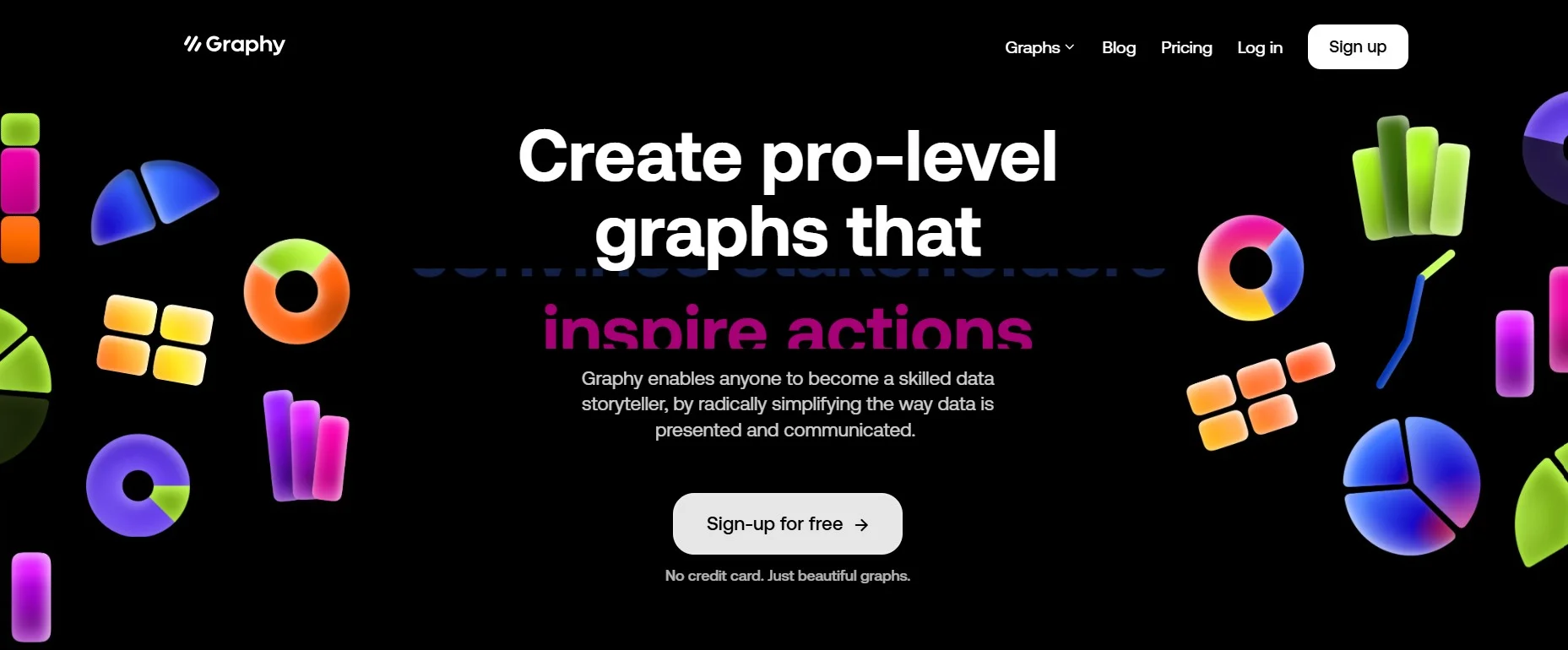
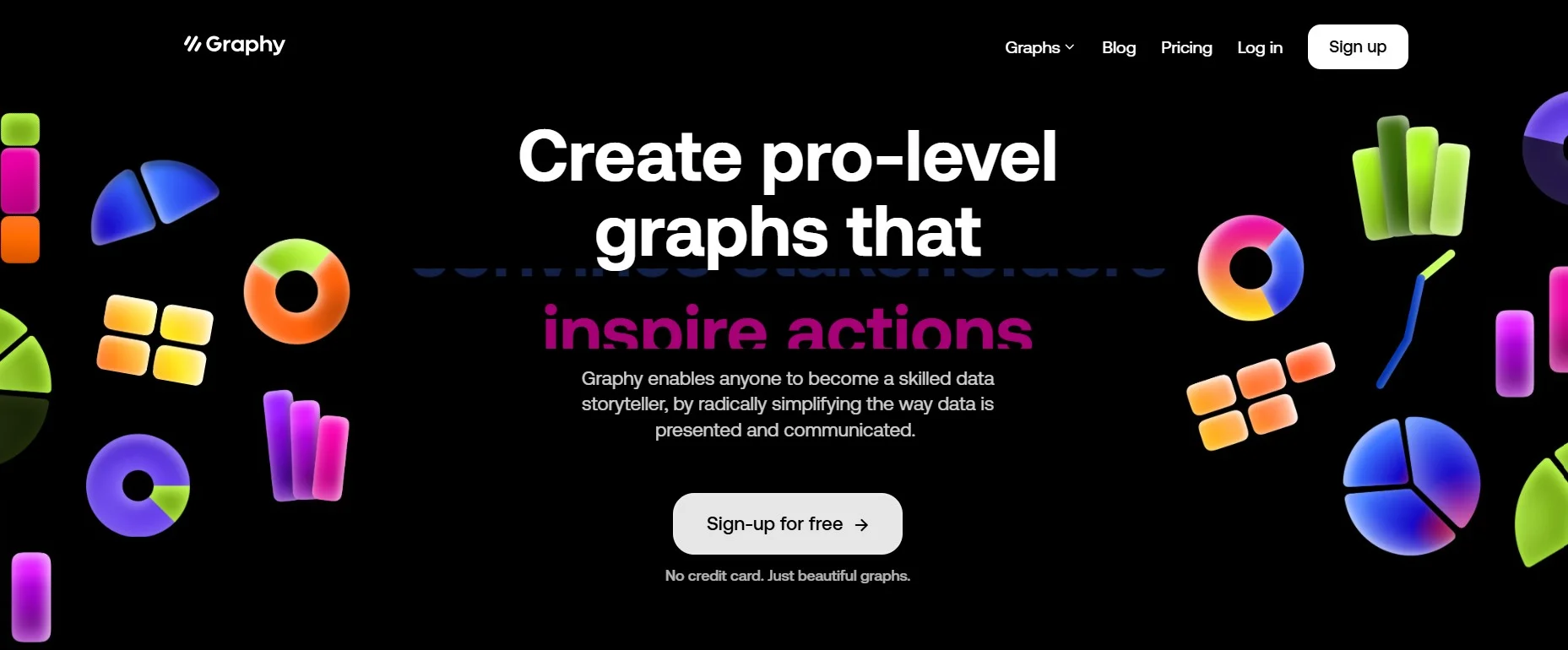
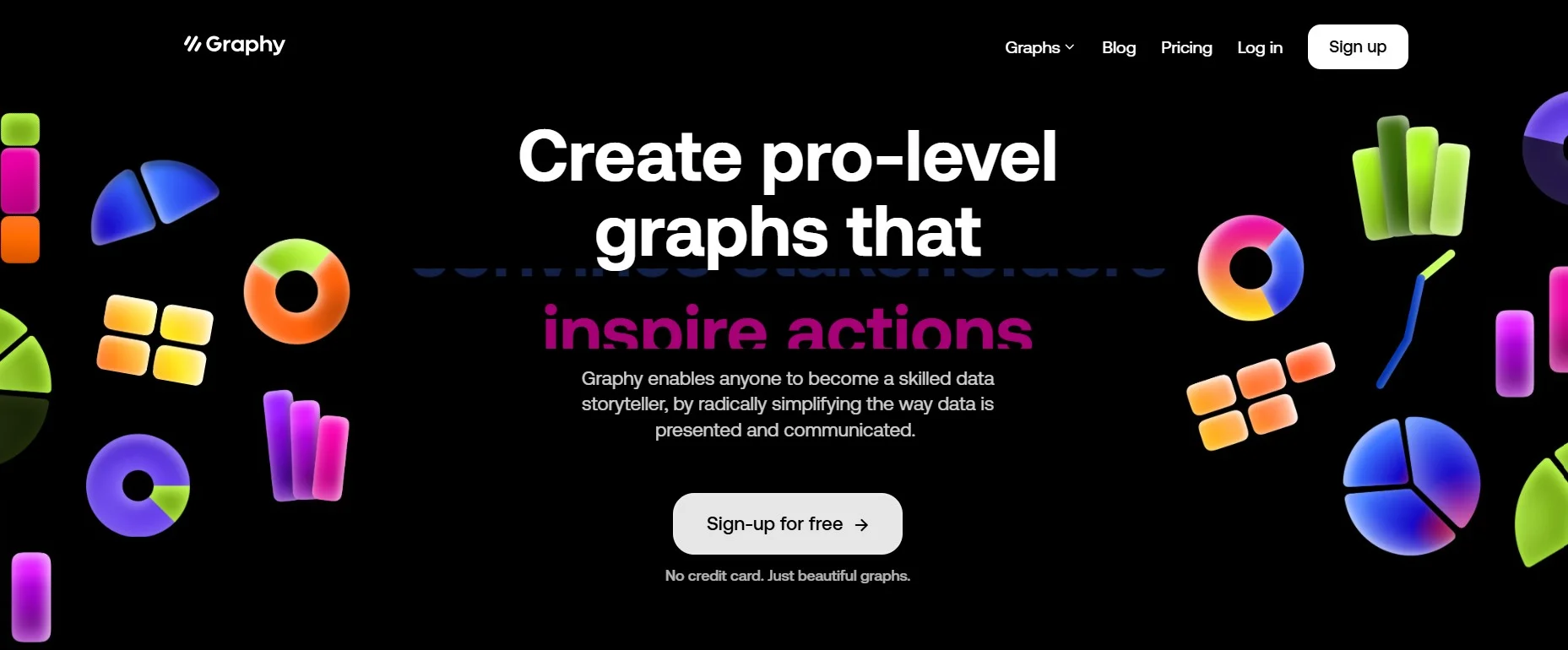
2. Graphy



Graphy features a bold and modern interface, perfectly complementing its data visualization and workflow solutions. The structured grid layout ensures clarity, while interactive elements help demonstrate the platform’s capabilities. Thoughtful use of animations and typography enhances readability and engagement.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
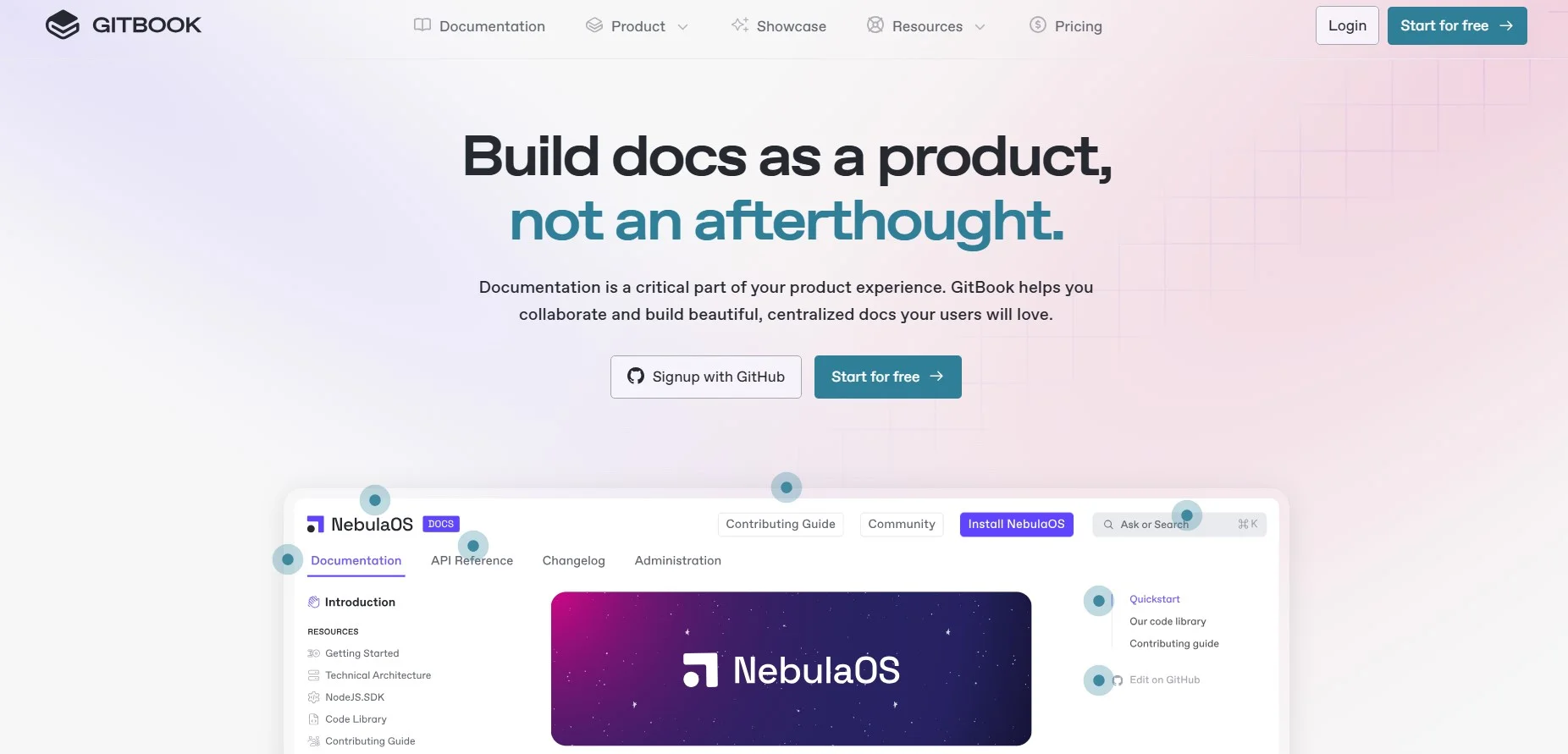
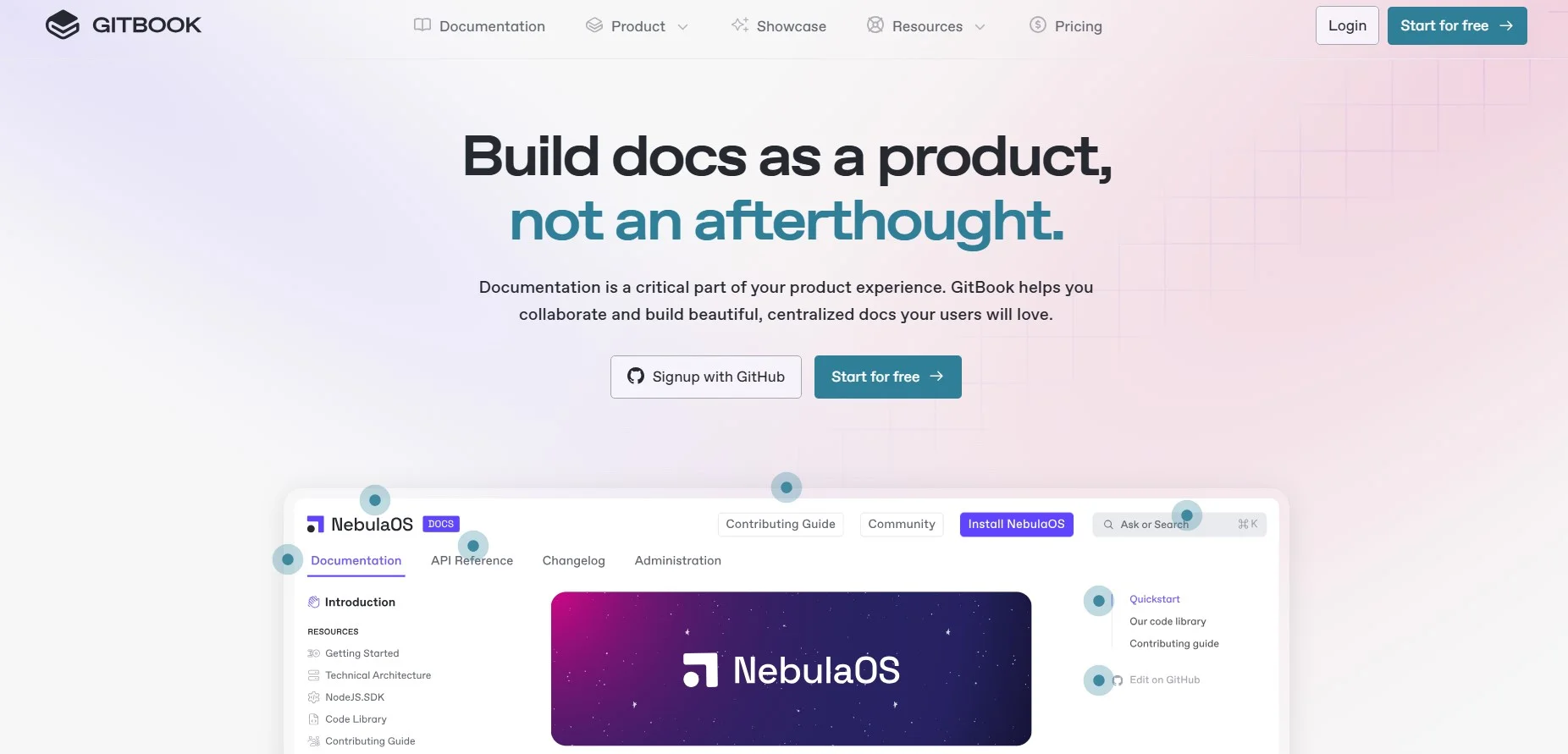
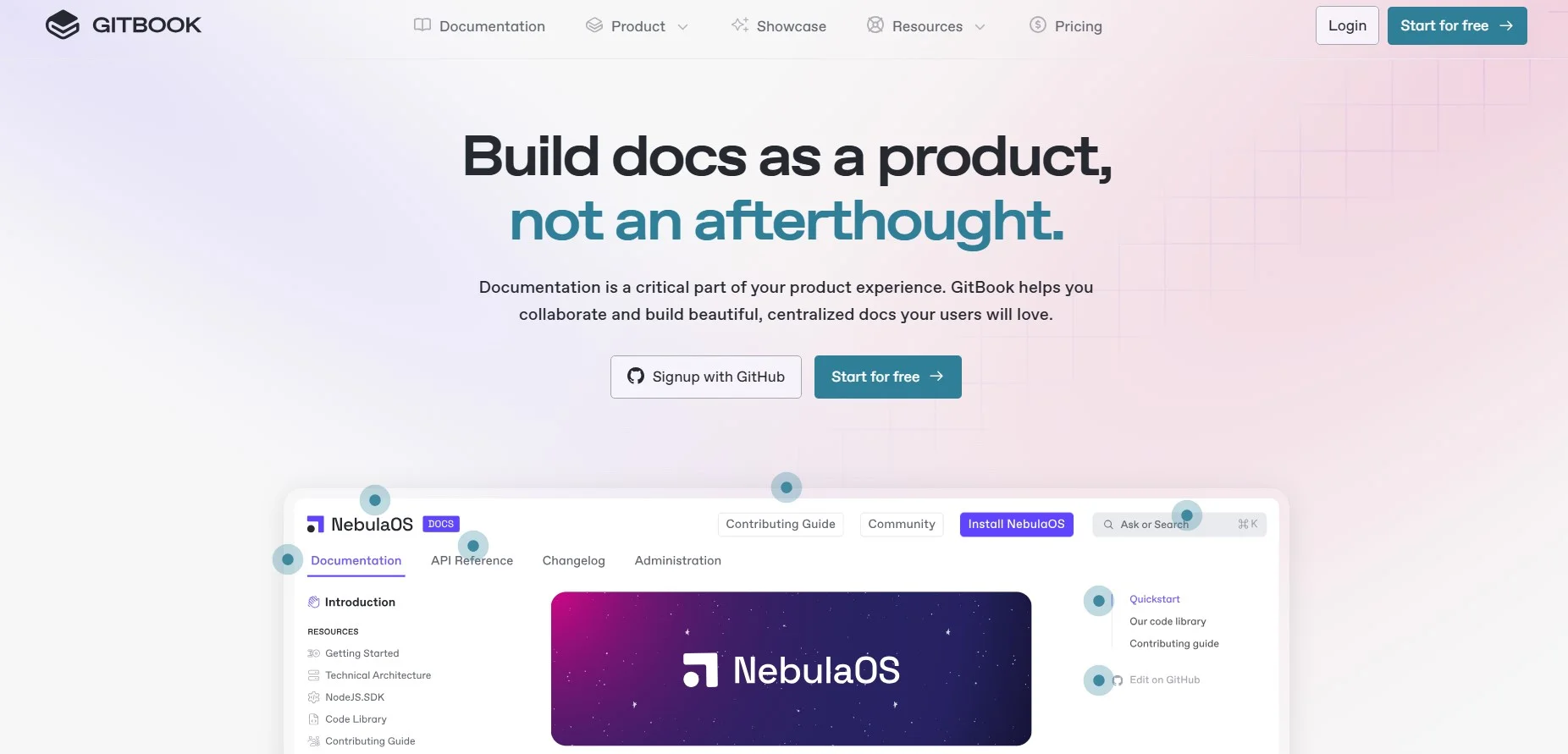
3. GitBook



GitBook employs a clean, structured design that highlights its collaborative documentation platform. The intuitive navigation and well-placed call-to-actions allow users to quickly grasp the value of its tools. The subtle animations and strategic use of whitespace create a polished, user-friendly experience.
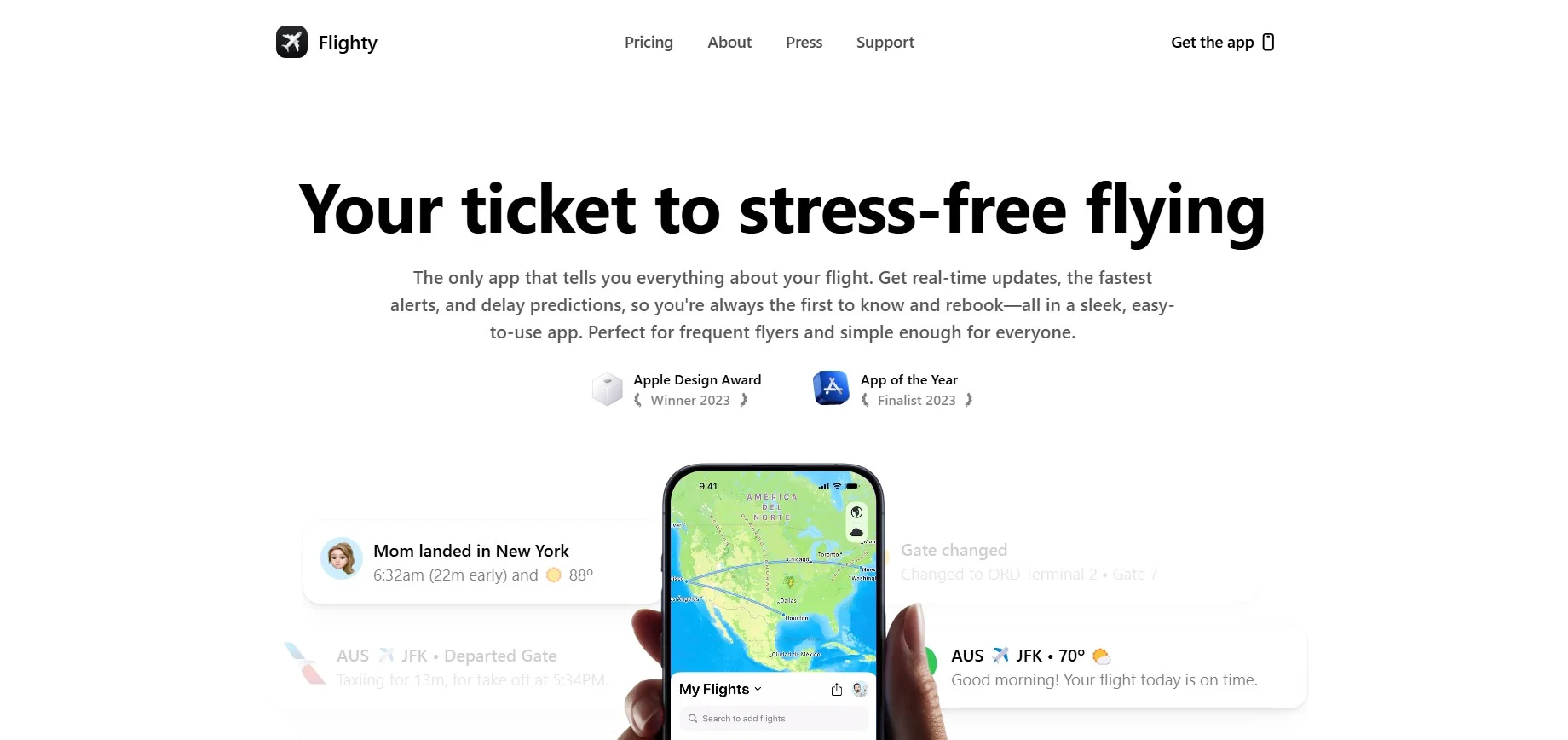
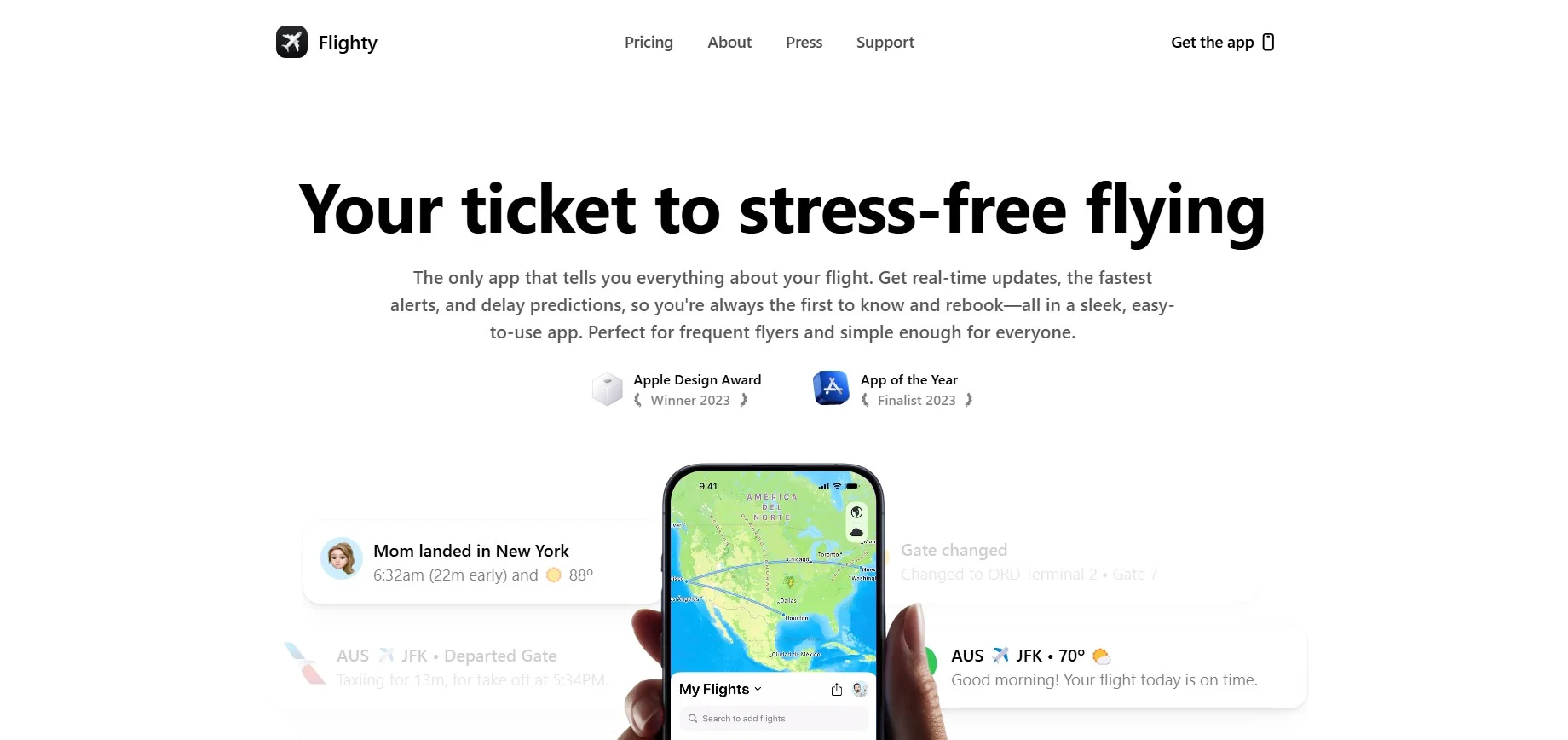
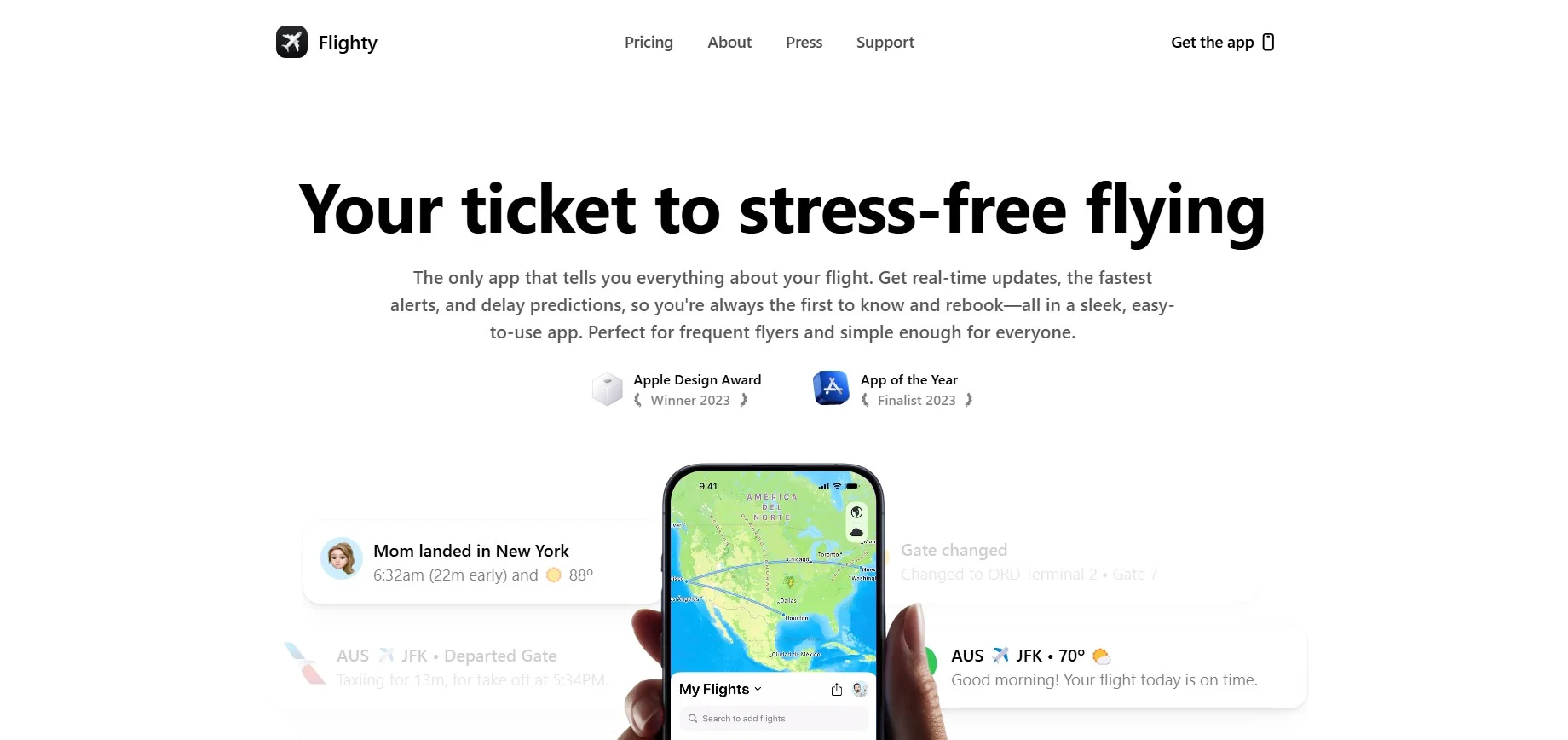
4. Flighty



Flighty captivates visitors with its sleek, travel-focused design. Built for frequent flyers, the site leverages vibrant visuals, real-time data integration, and smooth scrolling to provide an immersive experience. The clear, concise layout ensures that users quickly understand the platform’s benefits.
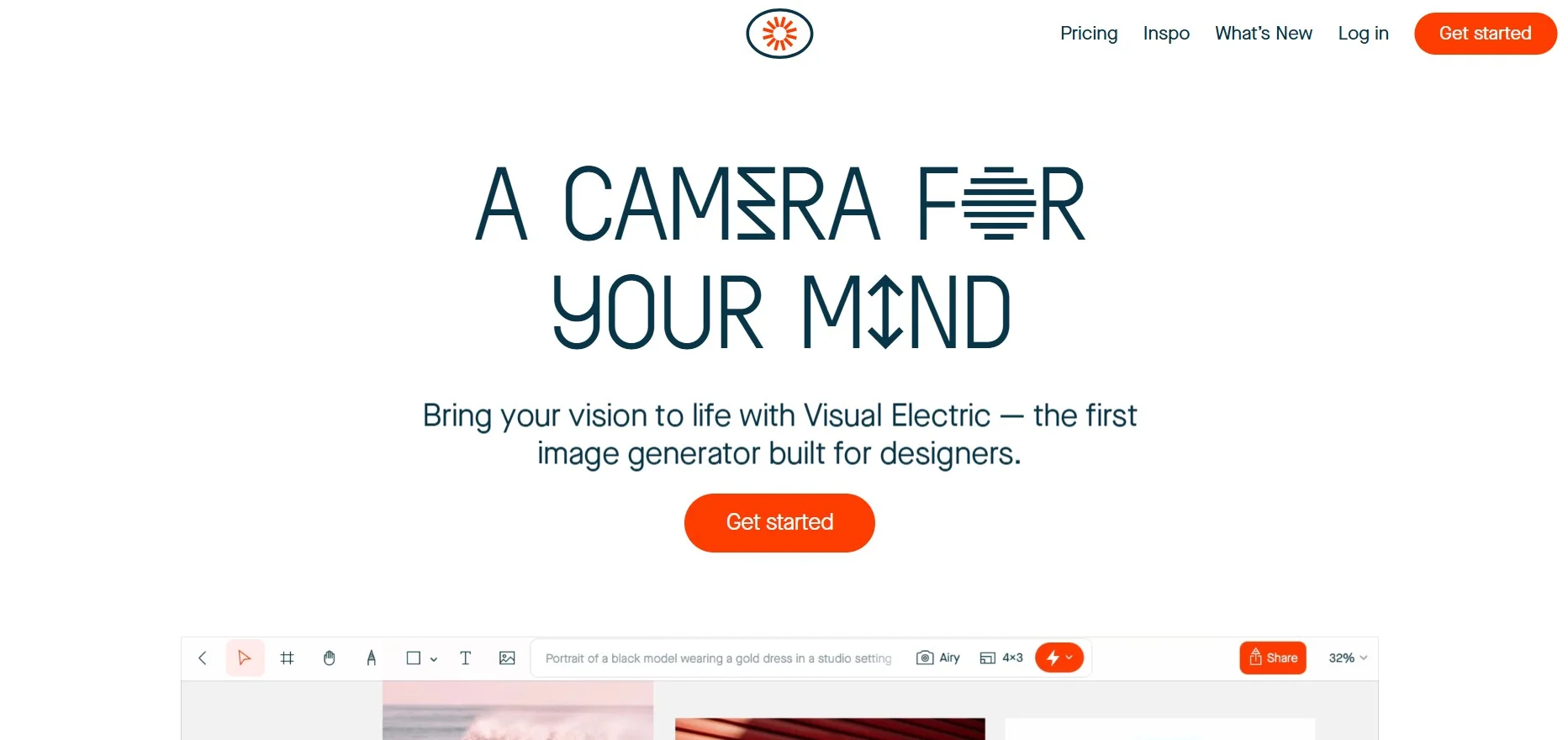
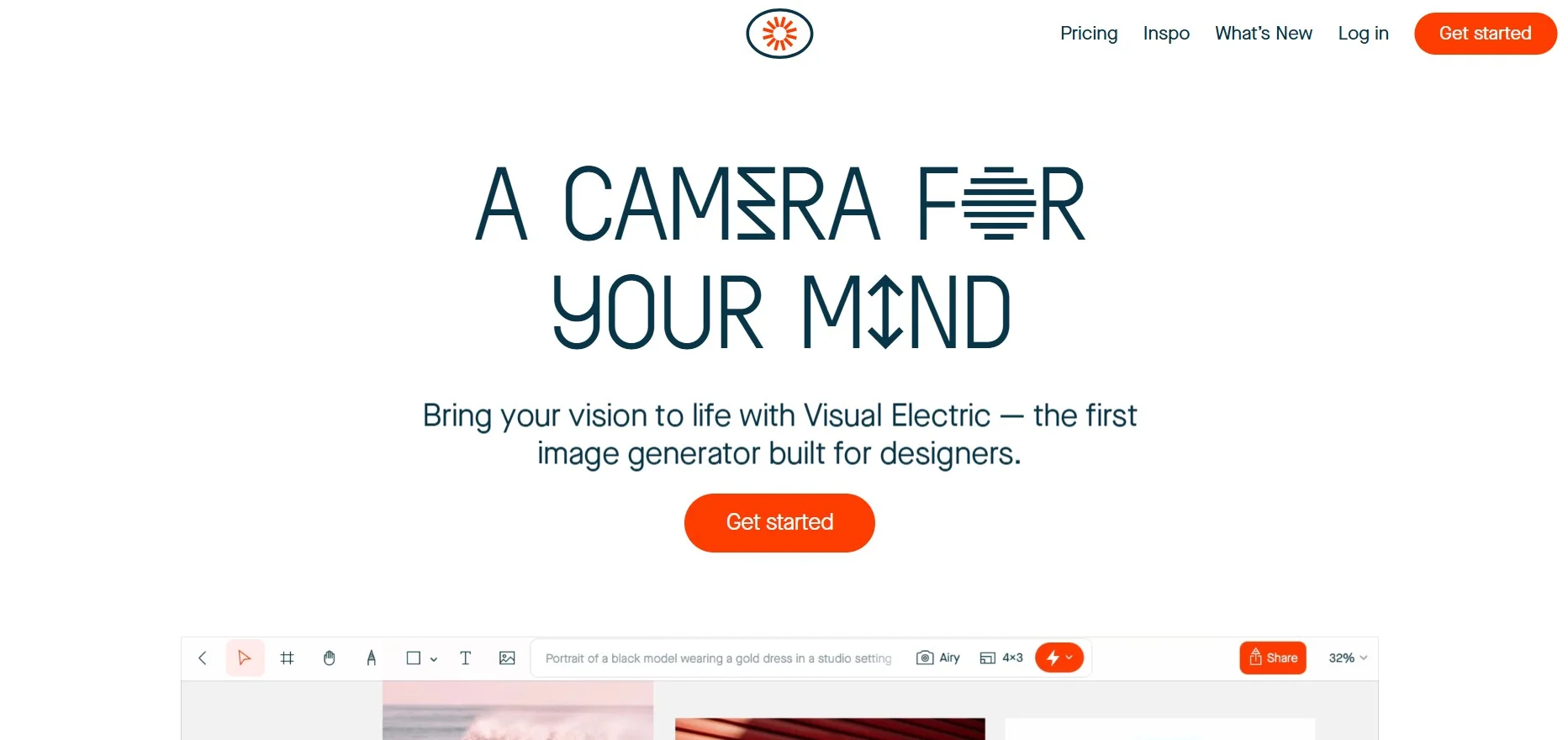
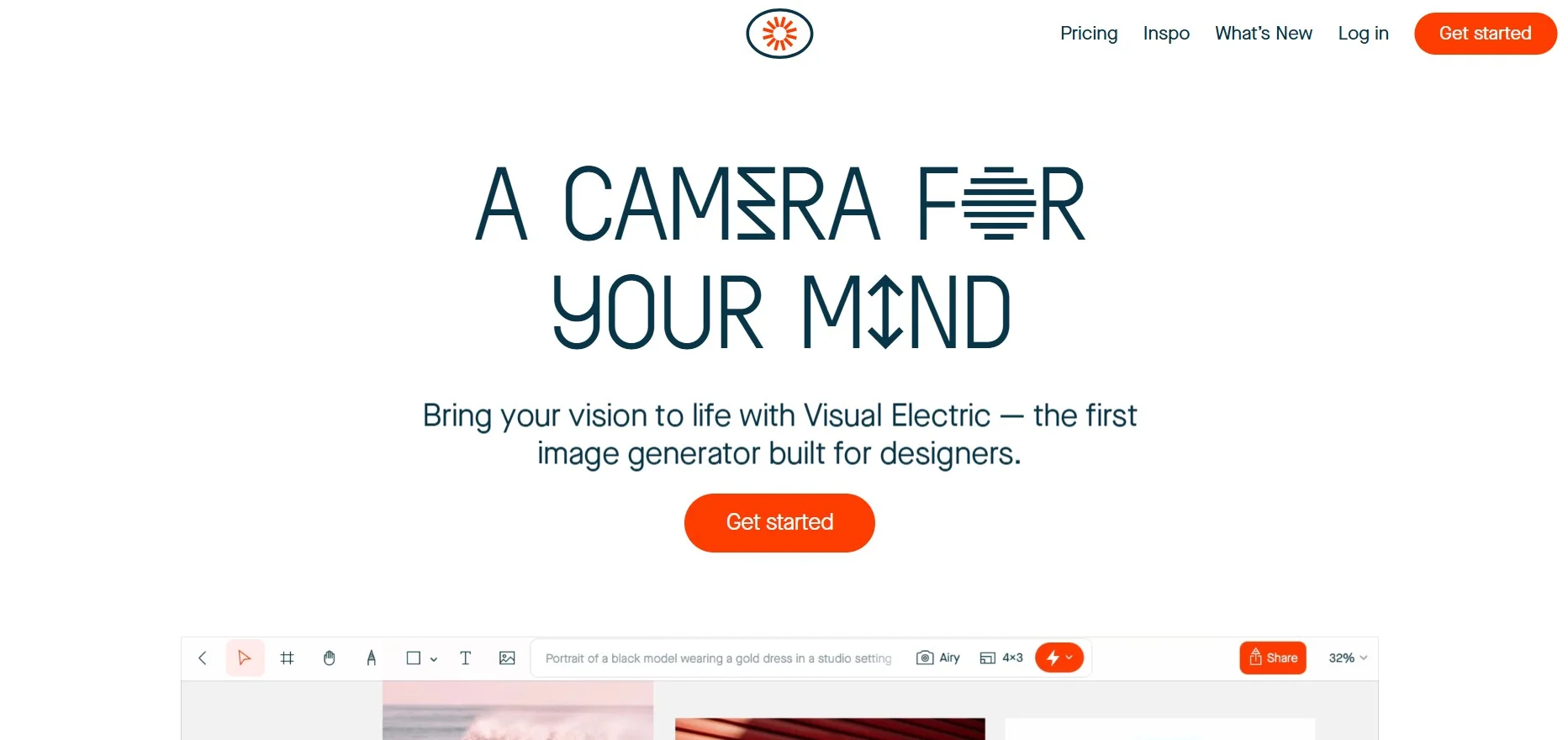
5. Visual Electric



Visual Electric takes a bold approach to digital creativity with its experimental layout and motion-driven aesthetics. The site’s interactive visuals and immersive UI reflect its focus on creative tools, giving visitors a sense of its innovative potential right from the homepage.
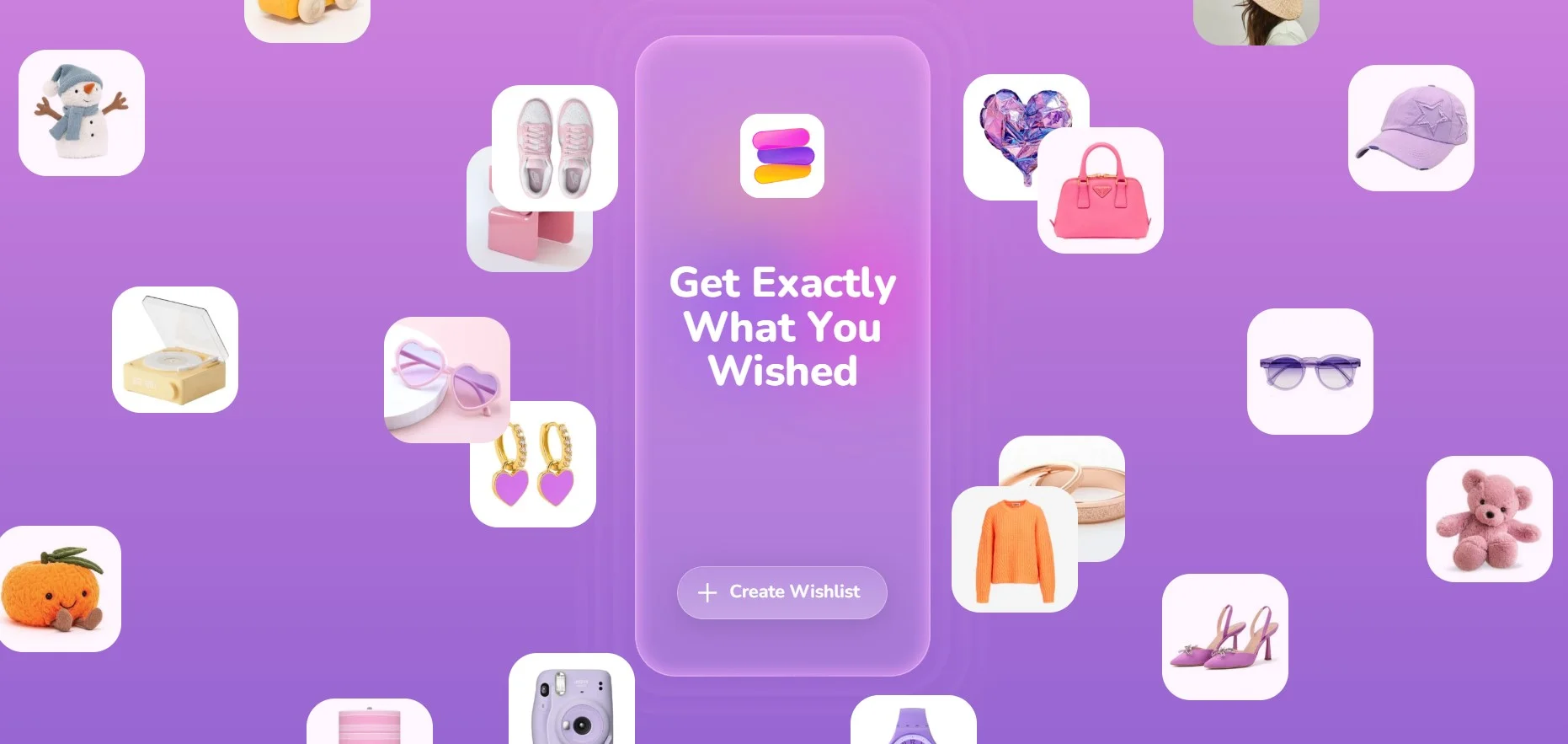
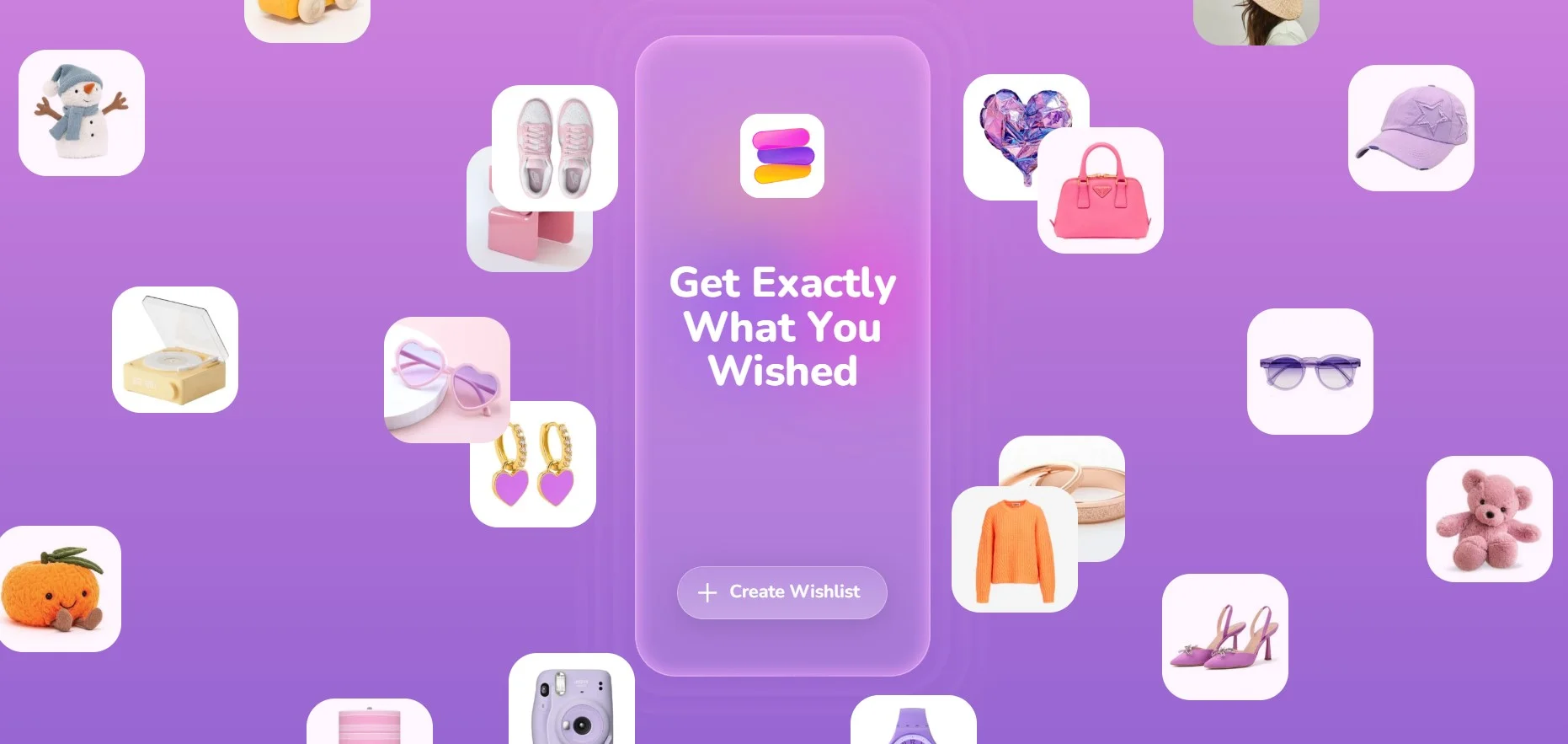
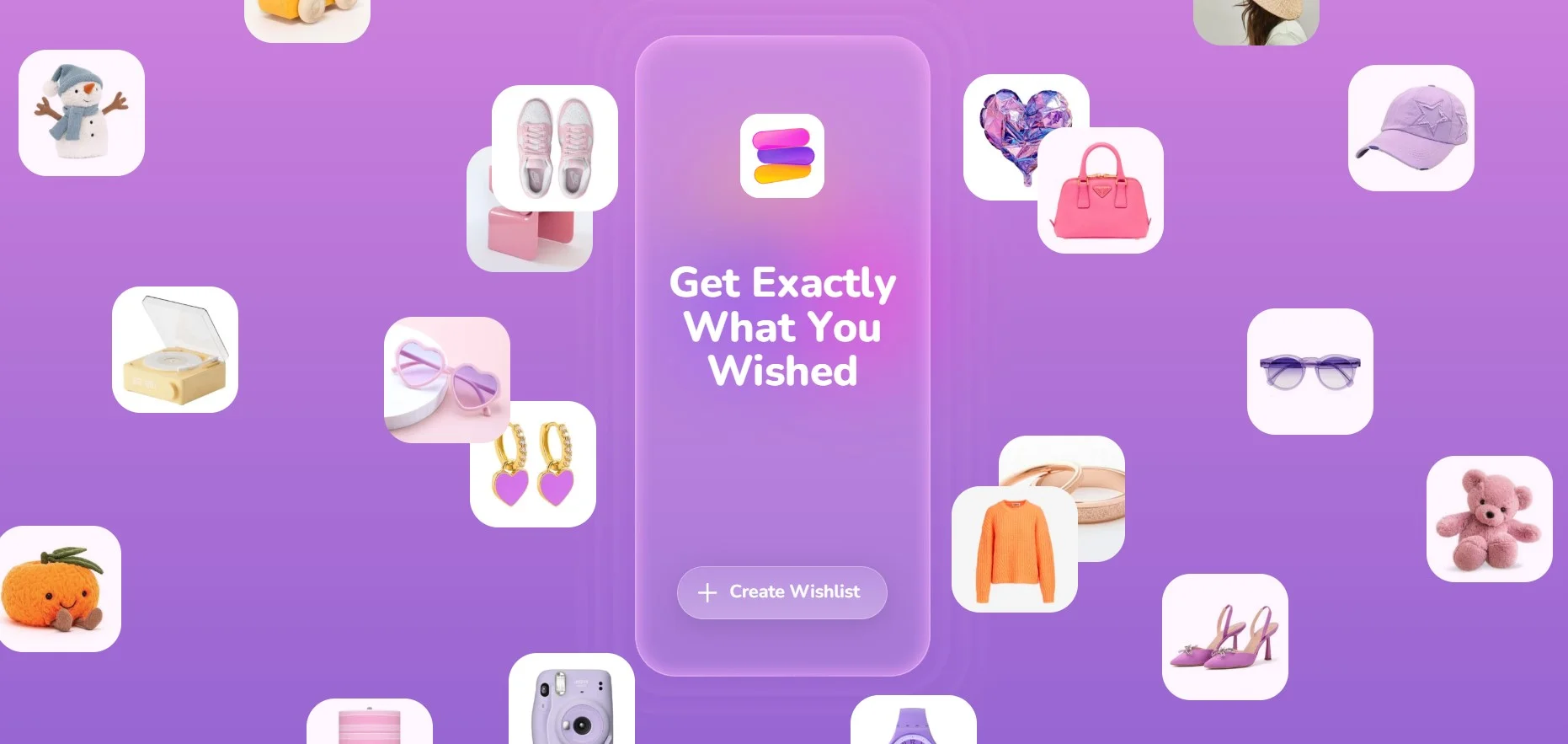
6. Wishes App



Wishes uses a simple yet inviting interface to introduce its personalized gifting experience. The clean design, warm color palette, and intuitive navigation create a user-friendly environment. Interactive elements guide users through the process, making the experience feel seamless and engaging.
Framer is proving to be a reliable platform for building creative and functional startup websites, offering unique design flexibility and simplicity for entrepreneurs. The examples shared showcase its potential for creating standout websites. From interactive elements to seamless navigation, each site effectively communicates its value through strategic design choices.
If you're looking to craft a high-performing startup website, we can help. At Goodspeed Studio, we’ve helped many startups create seamless digital experiences. Book a call with us – no obligations. We’d be happy to offer a fresh perspective.




Written By
Founder of Goodspeed
Share this article
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
The smartest AI ideas, in your inbox
Get the smartest, weirdest, and most creative AI builds each week - from real founders, builders, and tinkerers.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in





