In the world of digital creation, seamless collaboration between design and development is no longer a luxury, it's a necessity. The ability to translate stunning visuals into functional realities quickly and efficiently is what gives your product the edge. But bridging the gap between these two disciplines can often feel like crossing a chasm, filled with misinterpretations, rework cycles, and frustrating delays.
Enter Framer, a revolutionary design platform that empowers both designers and developers to work together, hand-in-hand, to bring their visions to life. For entrepreneurs and businesses seeking a competitive edge, Framer doesn't just present a solution, it opens a doorway to a whole new paradigm. Traditional workflows often siloed and communication-heavy, are replaced with a collaborative environment where ideas flow freely and iterations happen in real time.
But harnessing the full potential of Framer requires expertise. Goodspeed, a team of Framer developers, offers a guiding hand to navigate this exciting new frontier. We understand the challenges of traditional design-development workflows and the transformative power of Framer. Goodspeed can help you unlock the platform's true potential, regardless of your project's complexity.

Beyond Static Mockups: Framer's Interactive Design Powerhouse
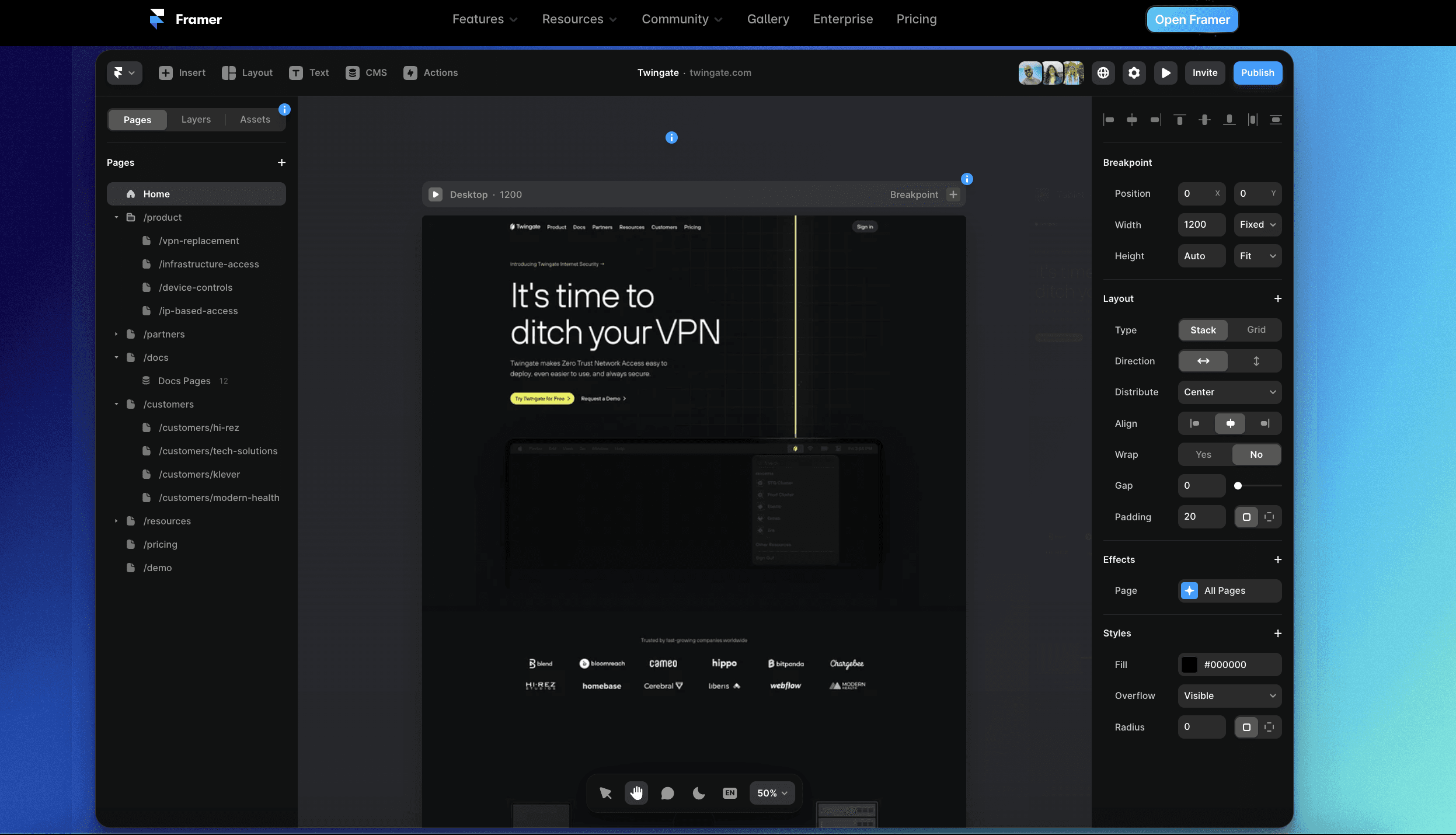
Framer transcends the limitations of static mockups, offering a design playground where pixels come alive. Designers can craft interactive prototypes that not only showcase visual aesthetics but also demonstrate user flows, micro interactions, and complex animations. This shift from static to interactive prototypes fosters deeper understanding and early identification of potential issues, saving valuable time and resources down the road.
Imagine presenting your stakeholders with a prototype where they can not only see the app's interface but also experience its functionality firsthand. They can tap through user journeys, test different interaction models, and provide immediate feedback – all within the same platform. This level of engagement fosters buy-in, reduces revision cycles, and ensures everyone is aligned on the final product vision.
But Framer doesn't stop there. It bridges the gap even further by empowering designers to dabble in code. With Framer's intuitive coding interface, designers can add logic and interactivity to their prototypes without needing extensive programming knowledge. This empowers them to push the boundaries of their designs and explore complex functionalities directly within Framer.
What is Framer and how does it help?

Framer is more than just a design tool; it's a collaborative platform that bridges the chasm between design and development. Unlike static mockups, Framer allows designers to create interactive prototypes that come alive with user flows, animations, and micro interactions. This shift empowers both designers and developers:
For designers:
Seamless prototyping: Craft interactive prototypes that showcase not only visuals but also functionality, fostering deeper stakeholder buy-in and early feedback.
Code-friendly environment: Dabble in code without needing extensive programming knowledge, adding logic and interactivity to push design boundaries and test complex functionalities.
Real-time collaboration: Work hand-in-hand with developers, iterate on designs in real-time, and ensure everyone is aligned on the final product vision.
For developers:
Live code preview: See design changes reflected instantly in the code, streamlining communication and reducing the guesswork involved in translating mockups to code.
Reusable components: Build reusable design components that maintain consistency across projects and accelerate development.
Customizable code: Access and modify the generated code to tailor the final product to specific needs and integrate with existing systems.
Bridging the Gap: Framer fosters a collaborative environment where designers and developers work in tandem. Designers can create interactive prototypes that developers can readily translate into code, reducing misinterpretations and rework. This streamlined workflow leads to:
Faster development cycles: Eliminate the back-and-forth between design and development, getting your product to market quicker.
Reduced costs: Fewer iterations and clearer communication lead to less wasted time and resources.
Higher quality products: Early identification of potential issues and real-time feedback ensure a more polished and user-friendly final product.

Benefits of Using Framer

Using Framer offers a multitude of benefits for businesses of all sizes:
Increased Efficiency:
Faster prototyping: Interactive prototypes allow for quicker feedback and iteration cycles, speeding up the development process.
Reduced rework: Real-time collaboration and live code preview minimize misinterpretations, leading to fewer revisions and rework.
Improved communication: A shared platform fosters clearer communication between designers and developers, reducing confusion and delays.
Cost Savings:
Faster time-to-market: Get your product to market quicker, reducing the cost of development and missed market opportunities.
Streamlined workflows: Eliminate the need for multiple tools and redundant processes, saving time and resources.
Reusable components: Build reusable design components that can be used across projects, reducing development time and costs.
Enhanced Product Quality:
Early feedback: Identify and address potential issues early in the design process, leading to a more polished and user-friendly final product.
Iterative design: Continuously refine and improve your design based on real-time feedback from stakeholders and users.
Data-driven decisions: Use Framer's analytics to track user behavior and make data-driven decisions throughout the development process.
How Goodspeed Can Help
Goodspeed isn't just a team of Framer experts; we're your trusted partners in bridging the design and development gap. We offer a comprehensive suite of services to help you unlock the full potential of Framer and achieve your business goals:
Framer Development:
Custom prototype development: Our team of experienced Framer developers can craft interactive prototypes that showcase your vision and functionality flawlessly.
Code generation and optimization: We convert your prototypes into clean, maintainable code, ensuring a smooth transition from design to development.
Integration with existing systems: Seamlessly integrate your Framer prototypes with existing APIs and backend systems to create a cohesive user experience.
Framer Design:
UI/UX design services: Our talented designers can create beautiful, user-centric interfaces that not only look great but also function intuitively.
Interaction design and microinteractions: We design engaging interactions and microinteractions that breathe life into your prototypes and enhance user experience.
Design system development: Establish a consistent design language with reusable components and style guides for efficient and scalable development.
Framer Consulting:
Strategic guidance: We help you define your Framer adoption strategy, ensuring it aligns with your overall business goals and technology roadmap.
Workflow optimization: Analyze your current design and development processes and recommend improvements to maximize the benefits of Framer.
Training and workshops: Equip your team with the knowledge and skills to use Framer effectively, fostering a collaborative and efficient workflow.
Beyond the services: Working with Goodspeed means you gain access to our expertise, passion, and dedication to your success. We'll be your partner every step of the way, providing ongoing support, feedback, and guidance to ensure you get the most out of Framer.

Bridge the Gap, Unlock Your Potential
The digital landscape is constantly evolving, and the ability to innovate and adapt quickly is crucial for success. By bridging the gap between design and development with Framer, you unlock the potential to:
Launch products faster: Streamlined workflows and efficient communication lead to quicker time-to-market, giving you a competitive edge.
Reduce costs: Eliminate rework, minimize communication overhead, and optimize your development process to save valuable time and resources.
Build better products: Early user feedback, real-time collaboration, and data-driven decision-making ensure you create products that resonate with your target audience.
With Framer and the expert guidance of Goodspeed, you can bridge this gap and unlock a world of possibilities.Here's what you gain by choosing Goodspeed:
Faster time-to-market: Get your products to market quicker with efficient prototyping and development cycles.
Reduced costs: Eliminate rework and improve communication, leading to significant cost savings.
Enhanced product quality: Design and develop products that users love with early feedback and iterative design.
Improved collaboration: Foster a collaborative environment where designers and developers work together seamlessly.
Expert guidance: Leverage the expertise of a dedicated team of Framer experts to achieve your goals.
Contact Goodspeed today for a free consultation and discover how Framer can transform your design and development process.
Let's bridge the gap together.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
What is Framer and how is it different from traditional design tools?
Framer is a collaborative platform that bridges the gap between design and development. Unlike traditional static mockup tools, Framer allows designers to create interactive prototypes that come alive with user flows, animations, and micro interactions, enabling stakeholders to experience functionality firsthand rather than just viewing static designs.
How does Framer benefit designers who don't have coding experience?
Framer provides a code-friendly environment where designers can dabble in code without needing extensive programming knowledge. This intuitive coding interface allows designers to add logic and interactivity to their prototypes, push design boundaries, and test complex functionalities directly within the platform while working in real-time collaboration with developers.
What advantages does Framer offer to developers?
Framer offers developers live code preview where design changes are reflected instantly in code, streamlining communication and reducing guesswork. Developers can build reusable design components that maintain consistency across projects, access and modify generated code to tailor products to specific needs, and integrate with existing systems.
How does Framer improve efficiency in the design and development process?
Framer increases efficiency through faster prototyping with interactive elements that enable quicker feedback cycles, reduced rework due to real-time collaboration and live code preview that minimize misinterpretations, and improved communication through a shared platform that reduces confusion and delays between designers and developers.
What cost savings can businesses expect from using Framer?
Businesses can achieve cost savings through faster time-to-market by getting products to market quicker, streamlined workflows that eliminate the need for multiple tools and redundant processes, and reusable components that can be used across projects to reduce development time and costs.
How does Framer enhance the quality of the final product?
Framer enhances product quality by enabling early feedback to identify and address potential issues in the design process, supporting iterative design to continuously refine based on real-time feedback from stakeholders and users, and providing analytics to track user behavior and make data-driven decisions throughout development.
What services does Goodspeed offer for Framer implementation?
Goodspeed offers comprehensive Framer services including custom prototype development and code generation, UI/UX design services with interaction design and microinteractions, design system development with reusable components, and strategic consulting with workflow optimization, training, and workshops to help teams maximize Framer's benefits.









