Businesses require effective tools to translate information into actionable insights. No-code dashboards have emerged as a powerful solution, enabling anyone to create customized data visualizations without extensive coding knowledge.
This guide provides a clear and informative roadmap for building powerful no-code dashboards. We'll delve into the core concepts, explore the creation process, and equip you with practical strategies to maximize the impact of your dashboards.
By the end of this guide, you'll be equipped with the knowledge and tools to build informative and interactive no-code dashboards, ultimately transforming your data into a strategic asset for informed decision-making across your organization.
What is a Dashboard and the Benefits of Using One?

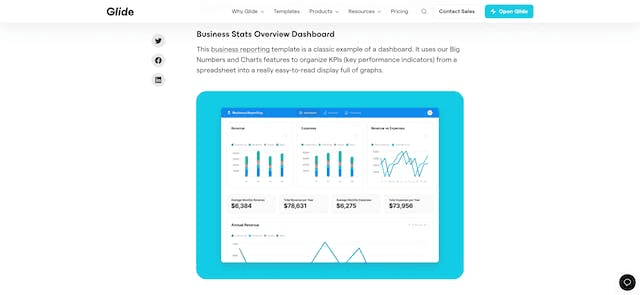
A dashboard is a visual display of data or KPIs (key performance indicators). They allow you to get a detailed real-time overview of all the most important metrics you need to keep an eye on. Different types of dashboards are at different levels of interactiveness for you to quickly access and analyse data. The ultimate goal of dashboards is to allow you to make fully informed decisions at all times.
A typical dashboard contains a varying range of elements like charts, tables, and graphs that easily display information. It is said that you should include between 5 and 9 elements of visualisations for optimised data analysis.
Overall, whatever you choose to use them for, dashboards are really powerful tools that bring about a myriad of benefits, including:
Helping you make data-driven decisions by giving you easy access to data patterns
Facilitating communication between teams by making data easily accessible to all
Providing an automated way of fetching data to reduce manual effort
Keeping teams accountable by constantly tracking progress towards goals
Making decisions quickly by always having a full overview of real-time data
Offering a centralised vision of KPIs and important metrics
Being fully customisable to meet needs according to your industry and requirements
You can create dashboards as standalone websites or apps that get data fed through APIs or plugins. Your dashboard can also just be a section of an existing app/website.
Can You Build A Good Dashboard With No-Code?
When we say “you can create dashboards”, can you really? Well, with no-code, you can. No matter whether you know how to code or have ever created apps or websites, you can pretty easily build a dashboard using no-code platforms like Bubble for example.
Not only can you build a perfectly good dashboard with no code, but it might be the best way of doing so. There are lots of tools out there which allow users to build dashboards without code, leveraging drag-and-drop interfaces and pre-built templates.
What’s great is that it won’t take you months to build your no code dashboard, but a few weeks only. No-code makes building dashboards effortless, by simply placing your chosen elements on a page. You’ll be able to start making those data-driven decisions much faster than if you were hiring a traditional software developer to create your dashboard for you. In the same vein, building a no-code dashboard is also impressively cost-effective compared to full-code.
Lastly, no-code platforms allow users to make real-time updates to projects. That means that whenever your needs change and you want to add a component to your dashboard, you’ll be able to do so with a few clicks of a mouse. No need to wait for a full-blown team of developers to manually code your ideas. You’ll even be able to trigger automated chains of action whenever something happens at any point down the pipeline, with Zapier or other automation tools.
✅ Want to find out more about the no-code movement? Check out our article about what no code is exactly!
Start Building Dashboard with No-code: Step by Step

Now that you’ve settled on no-code for the creation of the dashboard, what comes next? Let’s go through a step-by-step of how you can build a no code dashboard.

1. Choose a no-code tool for your dashboard
Choosing the no-code tool to build your dashboard can seem like a daunting task. With the right information and a bit of thinking, you’ll be able to find the perfect platform to create your dashboard on. It is, however, important to consider the following:
Get a clear definition of your dashboard’s goals and objectives so that you can choose the right data sources
Check that the no code tool integrates with your chosen data source
Look at the no code tool’s pricing and make sure it’s appropriate for your budget. Be careful that the features you’re interested in are covered under the relevant pricing plan
Think about whether the tool makes it easy to collaborate with your team on the design of your dashboard if that’s important to you
Evaluate how much room for customisation the tool offers on your dashboard
Check the tool offers plenty of support options in case you get stuck
Make sure that the no code tool is user-friendly and has a drag and drop interface (that said, most no code tools do have pretty intuitive visual interfaces!).
🔗 We have a full list of every single no-code tool you can browse through if you need some inspo!
Our preference is Bubble, which we think is the most powerful no-code platform. Check out our Bubble review to find out more. However, it will depend on your preference and the size of your business. SMEs might need different no-code tools to enterprises, for example.
You can ask your Bubble Buddy to help think this through e.g which apps can you integrate. It's a Bubble support chatbot powered by GPT-4 and the Bubble documentation.
2. Connect your data sources
Your future dashboard will need to be constantly fueled by data in order to run smoothly. Connecting your dashboard’s data sources properly is crucial to its success.
Depending on the kind of data you’ll be displaying, you might want to connect your dashboard to an external API, a database, a spreadsheet, a Google Doc, and more. It’s all a question of what your chosen no code tool supports.
Most no-code tools will allow you to either upload a file or directly connect to a data source. We would recommend hooking your database to your data source for it to update automatically. However, do bear in mind that some APIs are harder to connect to than others, and may require a few authentication steps.
3. Choose the type of visualisations

Once you’ve connected your data to your dashboard, you’ll be able to start deciding how you want this information to be laid out. This is what is known as creating visualisations.
There are many different types of visualisations out there, including:
Bar charts
Line charts
Scatter plots
Pie charts
Histograms
Some no-code platforms will let you start from pre-built templates, and others will require you to build your visualisations from scratch. It’s a good idea to spend a bit of time thinking about exactly what visualisations fit your project best.
4. Customise your dashboard
Depending on what no-code tool you’ve chosen, you’ll be able to customise the look of your visualisations to varying degrees – colours, layouts, labels, design. If you want to build more of a project management tool with a dashboard, have a read of our blog here.
💡 Quick tip: make sure your dashboard is pleasing to the eye. You’ll be spending a lot of time every week scrutinising it, so it’s important for it to look appealing!
5. Preview and Publish
It’s nearly time to publish your dashboard and start making the most of your effectively laid out data. But first, make sure you preview it and check everything looks good. You’ll then be able to make your dashboard private or public. You can share your dashboard with your team with a link, or QR code, depending on your no code tool.
6. Easily tweak your dashboard
It’s generally pretty easy to tweak your dashboard once you’ve created it. That’s what makes no-code a truly robust and agile framework to build dashboards with. You’ll be able to implement changes to your dashboard at any time, again without having to write code or involve developers. Some changes you might want to make after you first publish your dashboard will be:
Changing its data sources
Editing how your database looks
Adding or taking visualisations away
Changing the privacy settings
The Bottom Line: Is No-Code Good for Dashboards?
We may be biased, because we build powerful projects with no-code on the daily, but we think no-code is perfect for dashboards. Why?
No-code platforms are so much easier to use in comparison to learning how to code a dashboard
You can create a dashboard without writing a single line of code
No-code app allows for full visual customisation of your dashboard
It’s much faster to build a no code dashboard than to get one made by a team of developers
Using a no-code tool for your dashboard is so much more affordable than getting it coded
No-code tools make it easy to collaborate on your dashboard with a team
🚀 Convinced that no-code is right for your dashboard but still feeling intimidated at the prospect of building it yourself? We can help.
Here at Goodspeed, we use no-code to create high-performing solutions for businesses’ challenges. We’ll build you a customised and powerful dashboard to suit your data-driven decision needs. Book a call today!

Conclusion
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
What are no-code dashboards, and how do they revolutionize data visualization in businesses?
No-code dashboards are a part of the no-code app landscape that allows businesses to create data visualization tools without diving into traditional coding. These dashboards, often integrated with platforms like Google Sheets and Airtable, empower users to create and display data in a structured manner. Their rising popularity stems from their ability to centralize workflows, provide real-time data insights, and eliminate the need for coding skills, making data-driven decision-making more accessible.
Is it possible to build a no-code dashboard without any coding experience?
Yes. With the advent of no-code tools and dashboard builders, anyone can craft a web app or dashboard without prior coding knowledge. Platforms like Bubble, a renowned app builder, offer drag-and-drop functionalities, dashboard templates, and a plethora of internal tools. This means that even if you lack coding skills, you can still build a no-code dashboard that meets your business needs.
Could you provide a step-by-step guide to creating a no-code dashboard?
Here's a concise guide: Choose Your Tool by selecting a no-code platform that aligns with your goals. Connect your platform to data sources like Google Sheets or Airtable for up-to-date information. Decide on visualization types like bar charts or pie charts. Use the dashboard builder to customize aesthetics and functionality. Preview your dashboard before publishing, then share it with your team. Finally, iterate and adapt your dashboard as your business evolves.
Why is opting for no-code app development the best choice for dashboard creation?
Choosing no-code for dashboard creation comes with myriad benefits: it's user-friendly with visual interfaces requiring no coding knowledge, offers full customization to exact requirements, ensures faster turnaround times compared to traditional development methods, saves costs that would go to hiring developers, and promotes teamwork by allowing multiple users to collaborate on a single project.
Where can I seek expert assistance in building a no-code dashboard?
If the idea of building a management app or dashboard seems daunting, Goodspeed specializes in leveraging no-code platforms to craft powerful solutions tailored to business needs. Whether you're looking to build no-code tools or need a comprehensive data solution, Goodspeed is there to assist. You can book a call with them for expert guidance on your dashboard journey.
What are the main benefits of using dashboards for business operations?
Dashboards provide numerous benefits including helping you make data-driven decisions by giving easy access to data patterns, facilitating communication between teams by making data accessible to all, providing automated data fetching to reduce manual effort, keeping teams accountable by tracking progress towards goals, enabling quick decisions with real-time data overviews, offering centralized vision of KPIs and important metrics, and being fully customizable to meet industry-specific requirements.
What types of data visualizations can I include in my no-code dashboard?
There are many different types of visualizations you can include in your dashboard, such as bar charts, line charts, scatter plots, pie charts, and histograms. It's recommended to include between 5 and 9 visualization elements for optimized data analysis. The choice of visualization depends on your specific data and goals, and most no-code platforms allow you to customize these visualizations with different colors, layouts, and labels.









