Framer continues to push the boundaries of web design with its latest updates, offering new features and improvements that make building dynamic, engaging websites easier than ever. In this article, we'll dive into the most significant enhancements from July, explore how these tools can elevate your projects, and provide practical tips for getting the most out of Framer's new capabilities.
1. Fetch: Bring Dynamic Data to Your Website Without Code

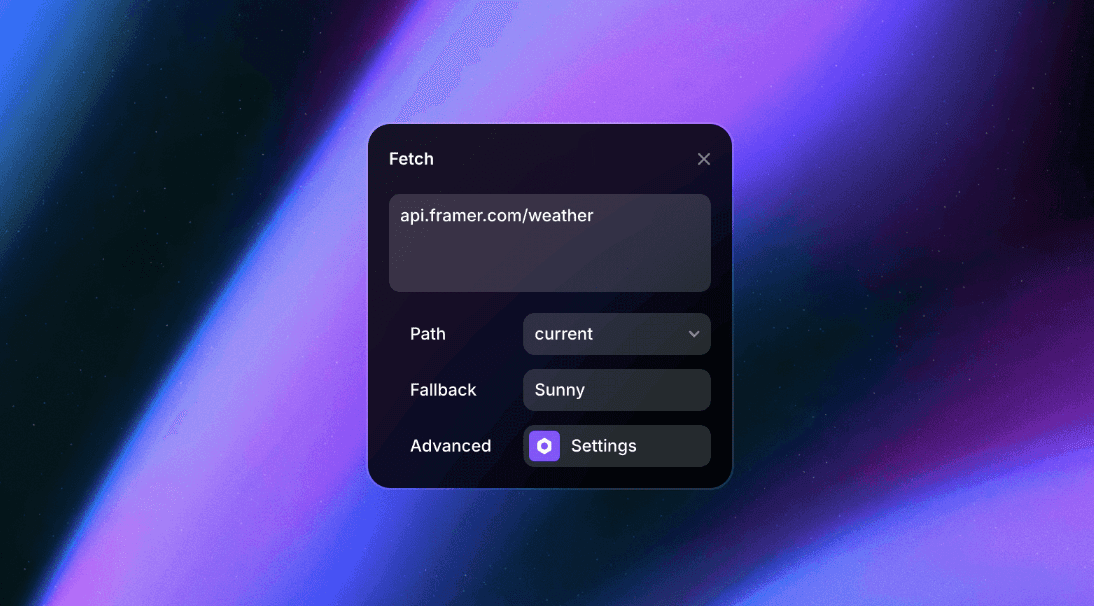
One of the most exciting new features in Framer is Fetch, which allows you to integrate dynamic data from APIs into your site—without writing a single line of code. This feature opens up endless possibilities for creating more personalized, data-driven websites.
With Fetch, you can bring in live weather data, display visitor location, track site views, and more. The process is simple: enter your API URL, select your desired data using the Path field, and Framer will handle the rest. When a visitor lands on your site, the data is fetched from the API and displayed dynamically.
For example, if you're running an event website, you can use Fetch to display real-time weather updates for the event location. Or, if you have an e-commerce site, you can show live stock levels for products. The key advantage here is that you can create a more interactive and responsive user experience without diving into the technical complexities of API integration.
Pro Tip: Experiment with different APIs to see what kind of data can enhance your site. Framer provides example endpoints to get you started, but you can integrate virtually any API that offers valuable data for your audience.
2. Drafts: A Must-Have for Larger Teams

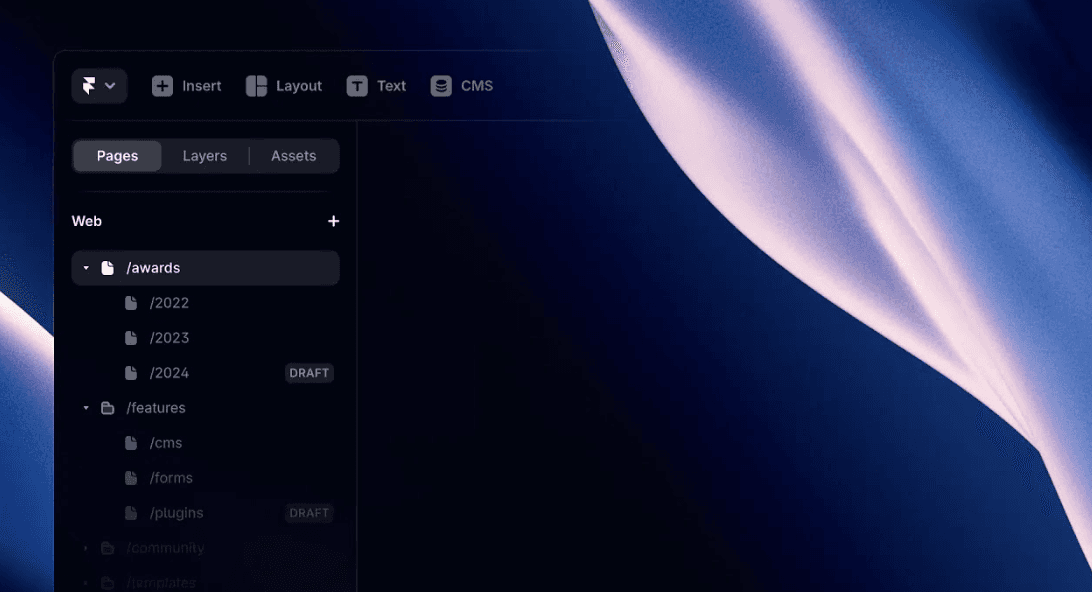
For teams that frequently publish content, keeping work-in-progress from going live can be a challenge. Framer's new Drafts feature addresses this by allowing you to create drafts for Pages, CMS content, and Locales. This means you can work on updates, test new designs, and review changes without worrying about them being accidentally published.
Drafts are especially useful for collaborative teams where multiple contributors are working on different parts of a website. You can preview drafts on the Canvas and see how they'll look before deciding to publish them to your staging or live site. This ensures that only finalized content makes it to your audience.
Every new Page in Framer is marked as a Draft by default, so you don't have to worry about content going live prematurely. Drafts are available in Pro and Enterprise plans, making this feature a great addition for businesses that need to maintain a high level of content control.
Pro Tip: Use Drafts for major updates or seasonal content that requires coordination among different team members. This will help you streamline your workflow and avoid last-minute mistakes.

3. Text Effects: Animate Your Content with Ease

Framer's new Text Effects feature makes it easier than ever to animate text elements, adding a dynamic touch to your site. Whether you want to animate characters, words, lines, or entire elements, Text Effects offers a range of options to bring your content to life.
You can choose from a variety of presets or create custom effects using properties like Scale, Blur, and Offset. Animations can be triggered on events like Appear, Layer In View, or Section In View, giving you full control over how and when your text animations play.
For example, if you're building a landing page, you can use Text Effects to create an eye-catching headline that animates as users scroll down the page. Or, if you're designing a portfolio site, you can add subtle animations to showcase your work in a more engaging way.
Pro Tip: Combine Text Effects with other animations and interactions in Framer to create a seamless, immersive experience for your users. The real-time preview feature allows you to fine-tune your effects until they’re just right.
4. OpenType: Unlock Advanced Typography Features

Typography is a critical element of any website, and Framer's OpenType update takes it to the next level. With OpenType, you can access advanced typographic features for custom and Fontshare fonts, allowing you to fine-tune your text design with precision.
Framer now supports features like Text Balance, Text Stroke, and Text Masks, giving you more options for controlling how your type looks and behaves on the page. You can explore OpenType features in real-time, making it easier to experiment and find the perfect style for your site.
For instance, if you're using a custom font that supports ligatures or alternate characters, you can easily activate these features in Framer. This allows you to create more unique and visually appealing typography without relying on external design tools.
Pro Tip: Don't be afraid to experiment with different OpenType features. The real-time preview lets you see the impact of each adjustment, so you can find the best combination of settings for your project.
5. CMS Update: Enhanced Content Management

Framer’s CMS has received a significant update, introducing new tools and improvements that make content management more flexible and user-friendly. One of the standout features is the addition of blockquotes, which allow you to style quotes with full flexibility on the canvas. This is especially useful for blogs, testimonials, and any content that requires highlighted text.
Another key enhancement is the automatic generation of anchor tags for rich text headings. This makes it easier for users to navigate your content by linking directly to specific sections. It also improves the shareability of your content, as users can share URLs that point directly to the part of the page they find most relevant.
In addition, Framer has introduced a new image style property for rich text fields, allowing you to customize how images are displayed within your content. Field dividers, improved sorting options, and other enhancements round out this comprehensive CMS update.
Pro Tip: Use the new CMS features to enhance the readability and navigation of your content. For example, anchor tags can be especially useful for long-form content or documentation pages, making it easier for users to find the information they need.

Elevate Your Web Design with Framer's Latest Tools
Framer's latest updates provide a powerful toolkit for designers and developers looking to create modern, dynamic websites. Whether you're integrating live data with Fetch, managing content with Drafts, or adding polish with Text Effects and OpenType features, these enhancements will help you take your projects to the next level.
As you explore these new features, keep in mind the value they bring to your workflow. Framer continues to bridge the gap between design and development, enabling creators to build rich, interactive sites with ease. So, dive into the new tools, experiment with the possibilities, and elevate your web design with Framer.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
What is Framer's Fetch feature and what can it do?
Fetch is a Framer feature that allows you to integrate dynamic data from APIs into your website without writing any code. You can bring in live weather data, display visitor location, track site views, show real-time stock levels for e-commerce products, and more by simply entering your API URL and selecting your desired data using the Path field.
How does the Drafts feature help larger teams manage content?
The Drafts feature allows teams to create drafts for Pages, CMS content, and Locales, enabling them to work on updates and test new designs without worrying about accidentally publishing unfinished work. Every new Page is marked as a Draft by default, and you can preview drafts on the Canvas before publishing them to staging or live sites. This feature is available in Pro and Enterprise plans.
What types of animations can you create with Framer's Text Effects feature?
Text Effects allows you to animate characters, words, lines, or entire text elements using a variety of presets or custom effects. You can apply properties like Scale, Blur, and Offset, and trigger animations on events such as Appear, Layer In View, or Section In View, giving you full control over how and when your text animations play.
What advanced typography features does OpenType support in Framer?
OpenType in Framer supports advanced typographic features including Text Balance, Text Stroke, and Text Masks for custom and Fontshare fonts. You can activate features like ligatures or alternate characters for custom fonts, and explore all OpenType features in real-time to fine-tune your text design with precision.









