You’ve outgrown your current site. You want something that loads fast, looks stunning, and actually converts visitors into customers. But when you search for alternatives, you hit the same wall everyone hits: Framer vs WordPress?
One gives you a decade of plugins and themes. The other promises design freedom with zero code. Both claim to be “the future.”
And the more you research, the more confused you get. Why? Because most comparisons are written by people who’ve never shipped a real site on either.
We’ve shipped hundreds of sites on multiple platforms.
We cut through the noise and tell you exactly which one to pick based on your specific situation, backed by real performance data and client results.
While Framer is a paid platform, it offers exceptional value for designers and developers. Determine if it aligns with your budget by using the Framer pricing calculator.
Let’sl compare and contrast Framer and WordPress in more detail.
What Is Framer?
Framer is a web design and prototyping tool that has gained significant popularity among designers and developers. Its primary appeal lies in its ability to create professional-looking websites without the need for extensive coding. Framer is characterised by its user-friendly, visual approach to web design, making it an attractive option for those who prefer a code-free environment.
Key Features of Framer
Visual Design: Framer offers an intuitive drag-and-drop interface that simplifies the design process. You can easily create responsive, visually stunning websites without writing a single line of code.
Interactive Prototyping: Framer allows for the creation of interactive prototypes, enabling designers to showcase user interactions and workflows with ease. This is particularly valuable for user experience (UX) designers.
Collaboration: Collaboration is at the heart of Framer. It provides tools that make it effortless for designers and developers to work together seamlessly, streamlining the design and development process.
Responsive Design: Framer's responsive design capabilities ensure that your website looks and functions well on various devices and screen sizes, saving you the headache of multiple versions.
High-Fidelity Animation: The platform excels in animation, offering designers the ability to bring websites to life with smooth and engaging animations.
Who Is Framer For?
Framer is an ideal choice for:
Web Designers: Framer's intuitive interface and interactive prototyping make it an excellent option for web designers looking to bring their design concepts to life.
Web Developers: Developers with a focus on front-end design and interactions can leverage Framer to create production-ready code without delving too deep into coding.
Collaborative Teams: If your project requires close collaboration between designers and developers, Framer is designed to facilitate that process.
Let’s check out exactly why people choose Framer.
Pros of Framer
Lightning-Fast Performance: Framer sites are static by default, meaning they load faster than most WordPress setups without needing caching plugins or CDN configuration. Speed matters for SEO and conversions.
No Maintenance Headaches: No plugins to update, no security patches to worry about, no database to optimize. Framer handles hosting and infrastructure so you can focus on your business.
Pixel-Perfect Design Control: What you design is what you get. Framer's visual editor gives you precise control over every element without fighting against theme limitations.
Built-In Animations: Smooth, professional animations come standard—no need for third-party libraries or custom code. This is where Framer genuinely outshines WordPress.
SEO-Ready Out of the Box: Clean code, fast load times, automatic sitemap generation, and easy meta tag management. No Yoast required.
Rapid Iteration: Push changes live in seconds. No staging environments, no FTP uploads, no deployment pipelines. Design → publish → done.

Drawbacks of Framer
Learning Curve: Although Framer is designed to be user-friendly, it may still have a learning curve for those new to web design and prototyping tools.
Cost: Framer is not a free tool and can become costly, depending on the licensing options and the size of your team.
Limited Ecosystem: Compared to established platforms like WordPress, Framer has a smaller ecosystem with fewer plugins and integrations.
Now that we have a solid understanding of Framer's offerings and limitations, let's shift our focus to WordPress.
What Is WordPress?
WordPress is a household name in the world of web development. It's a content management system (CMS) known for its versatility, making it suitable for various types of websites, from personal blogs to e-commerce platforms and large corporate websites. WordPress empowers users to create, manage, and customise their online presence with ease.
Key Features of WordPress
Ease of Use: WordPress's user-friendly interface ensures that even those with minimal technical expertise can manage and update their websites.
Customizability: With a vast library of themes and plugins, WordPress allows users to tailor their websites to their specific needs and preferences.
Scalability: From small personal blogs to complex, high-traffic websites, WordPress scales effectively to accommodate a wide range of projects.
SEO-Friendly: WordPress is designed with SEO in mind, and there are numerous SEO plugins available to optimize your website's performance in search engines.
Community Support: WordPress boasts a massive community of users, developers, and contributors who provide support, themes, and plugins.
Who Is WordPress For?
WordPress is a versatile platform suitable for:
Bloggers and Content Creators: If you're primarily focused on creating and sharing content, WordPress offers an excellent platform for blogging.
Business Owners: Small to large businesses can use WordPress to establish an online presence, showcase their products or services, and engage with customers.
Web Developers: Developers can leverage WordPress's open-source nature to build custom themes and plugins, tailoring websites to specific requirements.
Now, let's take a closer look at the advantages and challenges of using WordPress for your web projects.

Advantages of WordPress
Wide Adoption: WordPress powers a significant portion of the internet, making it a trusted and widely adopted platform.
Endless Customization: The extensive library of themes and plugins ensures that you can customize your website to meet your unique needs.
SEO Capabilities: WordPress offers a plethora of SEO plugins and tools to enhance your website's search engine visibility.
Scalability: Whether you're starting with a simple blog or building a complex e-commerce site, WordPress grows with your project.
Community and Support: With a massive community, you'll find answers to your questions and an abundance of resources to help you succeed.
Challenges of WordPress
Complexity: While WordPress is user-friendly, it can be overwhelming for beginners, and extensive customisation may require technical expertise.
Maintenance: Regular updates, plugin management, and security are essential for a smooth WordPress experience, which can be time-consuming.
Performance: Depending on the number of plugins and the quality of hosting, WordPress sites can experience performance issues.
Now that we have explored the core features, advantages, and challenges of both Framer and WordPress, it's time to delve into the key differences between these two platforms. In the next section, we'll compare them in terms of design and development processes, customization, and control.
Key Differences Between Framer and WordPress

Framer Design and Development Processes
Framer is a visual design and prototyping tool that prioritizes a code-free design process. It allows you to create interactive prototypes with relative ease, making it ideal for designers who want to bring their design concepts to life without getting deeply involved in coding.
Pros of Framer:
Rapid Prototyping: Framer excels at rapid prototyping, allowing you to quickly transform your design ideas into interactive, functional prototypes.
User-Centric Design: Framer is tailored for user experience (UX) designers and offers features that enable user-centered design.
Collaboration: It fosters collaboration between designers and developers, ensuring that the final product meets design and functionality requirements.
Cons of Framer:
Learning Curve: Framer may have a learning curve, especially for those who are new to design and prototyping tools.
Limited Coding Control: While Framer minimizes the need for coding, it may lack the level of coding control that some developers prefer.
WordPress Design and Development Processes
WordPress is more diverse in its approach, offering a balance between a user-friendly interface for non-technical users and the ability for developers to work directly with code. It caters to a wide audience, from bloggers and business owners to experienced web developers.
Pros of WordPress:
User-Friendly Interface: WordPress's intuitive dashboard allows users to create, update, and manage content without technical expertise.
Customization Options: With a vast library of themes and plugins, you have extensive customization options to tailor your website.
Development Flexibility: Developers can work with code and customize themes and plugins to meet specific project requirements.
Cons of WordPress:
Complexity: The level of customization and development options in WordPress can lead to a steeper learning curve for beginners.
Maintenance Requirements: WordPress sites require regular updates, security management, and plugin maintenance.
Performance Challenges: Depending on the quality of hosting and the number of plugins, performance can be a concern.

Customization and Control
Framer Customization and Control
Framer's customization focuses on design and user experience. It provides an array of design and interaction options, but it may have limitations compared to the extensive customization capabilities of WordPress.
Pros of Framer:
High-Quality Design: Framer's visual design features allow for high-quality, pixel-perfect designs and animations.
Interactive Prototypes: You can create interactive prototypes, giving stakeholders a realistic view of the final product.
Design-Centric Approach: Framer places a strong emphasis on design and user interactions.
Cons of Framer:
Limited CMS Capabilities: Framer is not a content management system and lacks the content management and publishing features of WordPress.
Limited Ecosystem: The ecosystem of Framer is smaller compared to a platform as established as WordPress, resulting in fewer plugins and integrations.
WordPress Customization and Control
WordPress is known for its extensive customization options and the ability to control every aspect of your website. It's an open canvas for developers and designers to create a web presence that aligns perfectly with their vision.
Pros of WordPress:
Endless Customization: WordPress's library of themes and plugins allows for almost limitless customization options.
Scalability: Whether you're starting with a simple blog or a complex e-commerce site, WordPress can scale to meet your needs.
Control Over Content: WordPress provides complete control over your website's content, making it a robust CMS.
Cons of WordPress:
Complexity for Beginners: Beginners may find the extensive customization options overwhelming, and advanced customization often requires coding skills.
Maintenance Required: To ensure smooth operation, WordPress sites need regular updates, security management, and plugin maintenance.
Choosing the Right Platform for Your Needs
Selecting the right platform between Framer and WordPress hinges on your specific web project requirements and goals. Here are some factors to consider when making your decision:
Project Scope: Assess the size and complexity of your project. Framer is suitable for smaller to medium-sized web design projects, while WordPress can handle everything from personal blogs to large e-commerce websites.
Audience and User Experience: Consider your target audience and the user experience you want to create. Framer is a top choice for UX designers, while WordPress caters to a broad audience.
Design Preferences: If you prioritize design and interactivity, Framer offers a visual design-centric approach. WordPress, on the other hand, focuses on customization and control.
Technical Expertise: Evaluate your technical skills and the skills of your team. Framer's user-friendly interface may be a better fit for those new to web design, while WordPress's flexibility requires more technical expertise for advanced customization.
With these considerations in mind, you can confidently choose the platform that aligns with your project's unique needs and objectives.
Migrating a WordPress Blog to Framer
If you have an existing WordPress blog that you'd like to bring into your Framer project, there's an additional consideration. Migrating a WordPress blog to Framer poses a unique challenge due to the formatting differences between the platforms. While Framer's CSV import feature is useful, it doesn't directly accommodate WordPress's specific markup. If you're facing a large volume of blog posts, here are a few strategies to consider:
Scripting: If you have some coding experience, create a script using Python or JavaScript to automatically strip out WordPress tags and reformat the content for Framer.
Intermediate Format: Export your WordPress data as HTML or Markdown. This provides a cleaner base to work with before importing into Framer.
Migration Services: Companies specializing in website migrations can handle the technical aspects, saving you time and effort.
RSS Integration: Should preserving the SEO value of old blog URLs not be a top priority, consider embedding your existing WordPress blog into your Framer site using an RSS feed. This offers a quick display solution.
The best approach depends on your technical skills, available budget, the number of posts, and how important it is to maintain the exact SEO standing of your existing blog URLs.
The Right Tool for the Job
Both Framer and WordPress are powerful web development platforms. By carefully considering your project's specific requirements, including any existing WordPress content, you can choose the best tool to bring your website to life.
SEO Considerations
SEO with Framer
Framer's focus is primarily on design and interaction, and it may have limited built-in SEO features. When using Framer, consider the following for SEO:
Metadata: Ensure that you can optimize metadata for individual pages or elements within your Framer-designed site.
Content Integration: If you plan to incorporate SEO-optimized content, consider how Framer handles content integration from a content management system (CMS).
Responsive Design: Ensure that your Framer-designed site is responsive and mobile-friendly, as this is a crucial SEO factor.
SEO with WordPress
WordPress has a robust ecosystem of SEO plugins and tools, making it highly SEO-friendly. Here's how to optimize your WordPress site for search engines:
SEO Plugins: Consider installing popular SEO plugins like Yoast SEO or All in One SEO to optimize your site's on-page SEO.
Content Management: Use WordPress's content management capabilities to regularly publish high-quality, SEO-optimized content.
URL Structure: WordPress allows you to create clean, user-friendly URLs and optimize your site's URL structure.
Performance Optimization: Ensure that your site is fast and responsive, as page speed is a ranking factor in search engines.
In terms of SEO capabilities, WordPress offers more comprehensive tools and plugins for optimizing your website's performance in search engines.
Performance and Speed
Performance with Framer
Framer is renowned for its design capabilities and rapid prototyping. However, when it comes to performance, there are a few considerations:
Animations: While Framer excels in animations, overly complex animations can impact a website's loading speed. Optimize animations for performance.
Asset Loading: Consider how Framer loads assets, especially for large projects. Efficient asset loading is crucial for site speed.
Hosting: Hosting Framer projects on a reliable and fast server is essential for a smooth user experience.
Performance with WordPress
WordPress's performance depends on various factors, including the number of plugins, the quality of hosting, and site optimization. To enhance the performance of your WordPress site:
Hosting: Choose a reputable hosting provider with a focus on speed and reliability.
Caching: Implement caching solutions to speed up page loading times.
Image Optimization: Optimize images to reduce file sizes and improve page load times.
Minimize Plugins: Carefully select and use only necessary plugins to avoid bloat that can slow down your site.
Balancing design and performance is key for both Framer and WordPress. Framer's visual design features require attention to animation and asset loading, while WordPress's performance is influenced by factors like hosting and plugin management.

Cost Comparison
Costs Associated with Framer
Framer is not a free tool, and its cost can vary based on licensing options and the size of your team. Consider the following cost factors:
Licensing: Framer offers different licensing options, including individual plans and team plans. The cost increases with more team members.
Prototyping vs. Production: Consider the distinction between using Framer for prototyping and design versus using it for production-ready code. Production use may require higher licensing costs.
Hosting: If you choose to host your Framer project, factor in hosting costs for a website.
Training and Resources: Depending on the expertise of your team, you may need to invest in training resources.
Costs Associated with WordPress
WordPress itself is open-source and free to use. However, there are other costs to consider:
Hosting: You'll need to pay for web hosting, and costs can vary depending on your hosting provider and the hosting plan you choose.
Themes and Plugins: While there are free themes and plugins available, premium themes and plugins may incur additional costs.
Development and Customization: If you require custom themes or plugins, development costs may come into play.
Maintenance: Regular maintenance, updates, and security management may require budget allocation.
Understanding the potential costs associated with both Framer and WordPress is essential for budgeting your web project effectively.
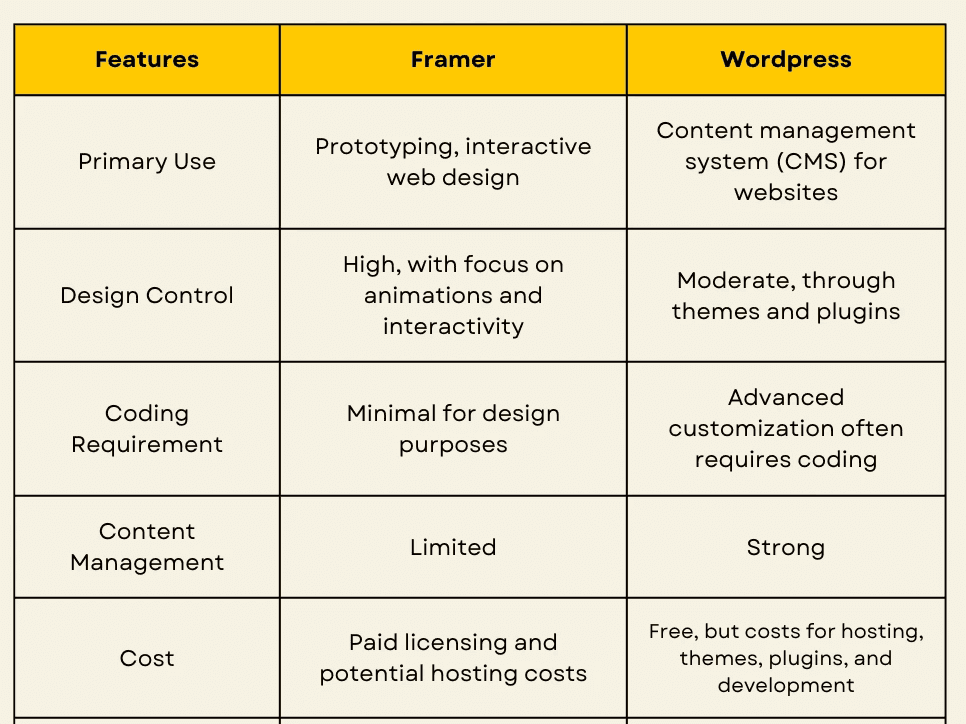
Framer vs. WordPress Comparison
Primary Use:
Framer: Primarily used for prototyping and interactive web design.
WordPress: A content management system designed for websites.
Target Audience:
Framer: Catered towards designers, UX professionals, and developers.
WordPress: Suitable for bloggers, businesses, developers, and general users.
Design Control:
Framer: Offers a high level of design control, especially with animations.
WordPress: Provides customization options through themes and plugins.
Coding Requirement:
Framer: Minimal coding is required for design purposes.
WordPress: Advanced customizations often require coding.
Content Management:
Framer: Has limited content management capabilities.
WordPress: Known for its strong content management features.
E-commerce Support:
Framer: Offers limited support for e-commerce functionalities.
WordPress: Has extensive e-commerce plugins available.
SEO-Friendliness:
Framer: Might need additional SEO setup for optimal performance.
WordPress: SEO-friendly out of the box and can be further enhanced with SEO plugins.
Performance:
Framer: Performance is influenced by design complexity and how assets are loaded.
WordPress: Performance is largely influenced by the quality of hosting and how well the site is optimized.
Cost:
Framer: Involves paid licensing and potential hosting costs.
WordPress: Costs are associated with hosting, and there are optional expenses for premium themes and plugins.
Updates and Maintenance:
Framer: Requires regular updates for both the platform and hosting.
WordPress: Frequent updates are needed for the core system, plugins, and themes.
This comparison provides a quick reference to the primary differences between Framer and WordPress, considering their usage, target audience, design control, coding requirements, content management capabilities, e-commerce support, SEO-friendliness, performance considerations, costs, and updates and maintenance requirements. Keep in mind that the choice between these platforms should align with the specific needs of your web project.
If you are looking for a reputable and skilled Framer developer, you’ve come to the right place.
Goodspeed is a leading Framer development company with a team of experienced and certified developers. We can help you create stunning and interactive websites and apps, as well as provide a range of other services, such as design and development.

How to Export Content from WordPress to Framer
While there's no direct, one-click migration path from WordPress to Framer, you can strategically transfer your content. Here's the process:
1. Export Your WordPress Data as CSV
Plugin: Install the WP All Export plugin for its customization and flexibility.
Data Selection: Choose the content type (posts, pages, products, etc.) and meticulously select the fields you want to include (title, content, featured image URLs, categories, tags, custom fields, etc.).
CSV Download: Export and save your CSV file.
2. Prepare the CSV for Framer Import
Editing Software: Use Excel, Google Sheets, or similar software.
Rich Text: Format rich text with basic HTML (paragraphs with <p>, headers with <h1> or <h2>, links with <a>, etc.). Images will be automatically downloaded from their URLs.
Additional Fields (Optional): Add columns for dates (in ISO8601 format), colors (using CSS codes), or toggle data if needed for your Framer project.
3. Set Up Your Framer CMS
Matching Fields: Create fields in your Framer CMS collection with names precisely matching your CSV columns.
Data Types: Double-check that Framer field types align with your CSV data (Text, Image, Date, etc.).
Unique Slug: Include a "Slug" field to identify each item for seamless updates later.
4. Import to Framer
Locate 'Import': Find the "Import" function within your Framer CMS.
Upload: Upload your prepared CSV or use drag-and-drop.
Update Entries: If your CSV has matching slugs, you'll be able to update existing Framer content.
Important Considerations:
Limited Conversion: This process primarily focuses on content transfer, not replicating the design and structure of your WordPress site within Framer.
Plugins & Themes: Content generated by complex WordPress plugins or themes might require additional formatting or code adjustments to work correctly in Framer.
Manual Work: Expect some manual adjustments to achieve a perfect look within Framer.
Example: Exporting Blog Posts
Let's say you want to bring your WordPress blog posts into Framer. Your WP All Export setup might include these fields:
Title
Content (with basic HTML formatting)
Featured_Image (as image URL)
Publish_Date (in ISO8601 format)
Categories
Tags
Our Verdict: We Pick Framer
After extensive analysis and hands-on experience with both platforms, our verdict leans towards Framer. While both Framer and WordPress have their distinct strengths and cater to different audiences, we've found that Framer aligns more closely with our ethos and the kind of web experiences we aim to deliver.
At Goodspeed, we prioritize interactive and immersive web designs that captivate users from the first click. Framer's intuitive interface and code-free approach empower our designers to bring their most innovative ideas to life without constraints.
The platform's emphasis on prototyping allows us to visualize and test our designs in real-time, ensuring that the final product is both aesthetically pleasing and functionally robust.
Our collaboration with Framer has been seamless.
The platform's continuous updates and enhancements mean that we're always working with cutting-edge tools, keeping us ahead in the web development game. The support and community around Framer have also been invaluable, providing us with resources, tutorials, and insights that further elevate our design capabilities.
Want to quickly bring your vision to life? Work with experienced Framer developers at Goodspeed.
Success Stories: Real Results from Framer Projects
Don’t just take our word for it, here’s what we’ve achieved for clients who chose Framer:
Daily Body Coach built a premium fitness concierge site in just 1 month, achieving 100%+ growth and serving top 1% entrepreneurs. The Framer site gave them the flexibility to showcase their high-end offering with custom animations and seamless booking integration.
Zen Educate migrated their Series B-backed edtech platform to Framer, enabling 10x more growth experiments with 2x faster iteration speed and zero launch delays. What used to take weeks of developer time now ships in days.
The Nations took one of YouTube’s top music channels to #1 on Google in just 1 month. The Framer site loads fast, ranks well, and doubled artist submissions compared to their old site.
Additional Resources
To further enhance your understanding of Framer and WordPress, consider exploring the following resources:
Framer Official Website: Access Framer's official website to learn more about its features, pricing, and resources.
WordPress Official Website: Visit the official WordPress website for information on the platform, themes, plugins, and community support.
Web Hosting Providers: Browse various web hosting providers to choose the one that suits your project's hosting needs.

Make the Most Futuristic Choice
While WordPress remains a powerful and versatile CMS, our heart and expertise lie with Framer.
We believe in maximizing the platform's capabilities to deliver web experiences that are not just visually stunning but also deeply engaging and user-centric. If you're looking to create a website or app that stands out, Goodspeed and Framer are your go-to duo.
Already have a Framer site? Get a FREE detailed performance and conversion audit. We'll ask for your site URL and a few details about your traffic goals.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
Is there a way to convert a Framer project into a WordPress site or vice versa?
Converting a Framer project to a WordPress site or vice versa can be complex. It often involves rebuilding the website from scratch on the chosen platform, as the structures and design philosophies of the two platforms are fundamentally different.
Are there agencies or developers who specialize in both Framer and WordPress?
While there may be agencies or developers proficient in both platforms, it's more common for professionals to specialize in one or the other. When looking for expertise in both, consider the specific requirements of your project.
Can I use Framer and WordPress together in a single project?
While it's technically possible to integrate elements from both Framer and WordPress in a project, it can be complex and may require custom development. The decision to use both platforms should be based on specific project requirements.
What are the security considerations when using Framer and WordPress for web projects?
Security is a critical aspect of web development. When using Framer or WordPress, you should consider implementing security best practices, using secure hosting providers, keeping software and plugins up to date, and employing security plugins and measures to protect your website from potential threats and vulnerabilities.









