Static designs are a thing of the past. Framer empowers UI/UX designers to craft high-fidelity prototypes that showcase user interactions and functionality. Whether you're a seasoned designer seeking to streamline your workflow or a budding professional eager to enter the field, Framer offers an intuitive platform to bring your design visions to life. This comprehensive guide serves as your launchpad, meticulously dissecting Framer's core functionalities and equipping you with the foundational knowledge to embark on your design journey.
Getting Started with Framer
Before we dive into the basics of Framer, let's first discuss how to get started with the tool. Here are the steps to follow:
Sign up for a Framer account: To get started with Framer, you need to sign up here for an account on their website. You can choose from a free trial or a paid plan, depending on your needs.
Download the app: Once you've signed up, you'll need to download the Framer app on your computer. The app is available for both macOS and Windows.
Familiarize yourself with the interface: When you open Framer for the first time, you may feel overwhelmed by the user interface. Don't worry, it's normal. Take some time to explore the different panels and tools, and you'll soon get comfortable with the interface.
Create a new project: To create a new project in Framer, go to File > New Project. You can choose from various templates or start from scratch.
Framer Basics: Designing Your First Project
Now that you have Framer up and running, let's start with the basics of designing your first project. Here are the steps to follow:
Create a new frame: To create a new frame, go to Frame > New Frame. You can choose from various frame types, such as a blank frame, a rectangle, or a user interface (UI) component.
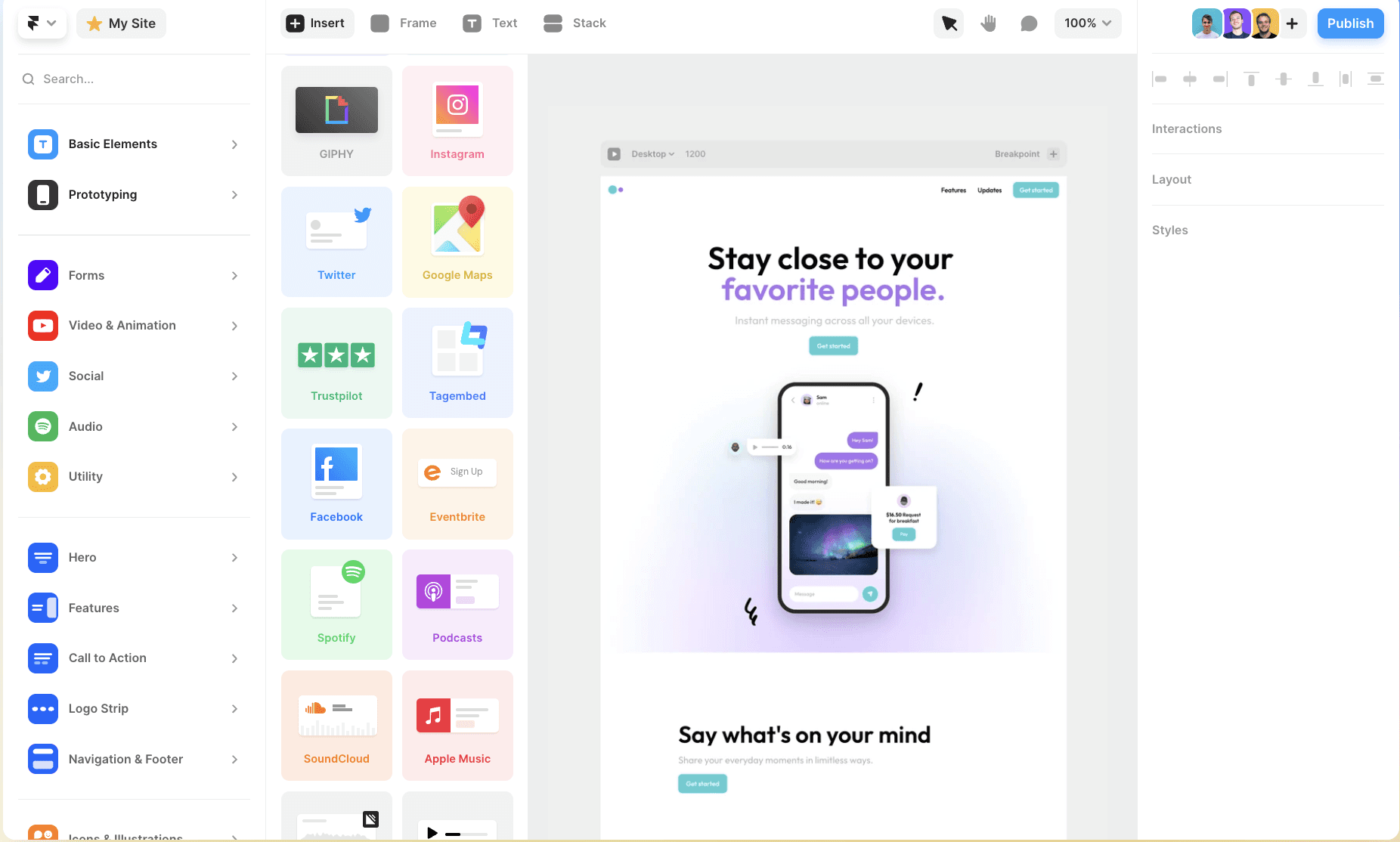
Add elements to your frame: Once you have created a frame, you can start adding elements to it. You can add text, images, buttons, and other UI components to your frame.
Resize and position elements: To resize an element, select it and use the resizing handles to adjust its size. You can also use the alignment tools to position elements accurately.
Add interactions: Framer allows you to add interactions to your design. You can add a click event to an element, create a animation, or even create a prototype that responds to user input.
Test your design: Once you have created your design, you can test it by clicking the "Preview" button. You can also test your design on a mobile device or tablet by using the Framer mobile app.
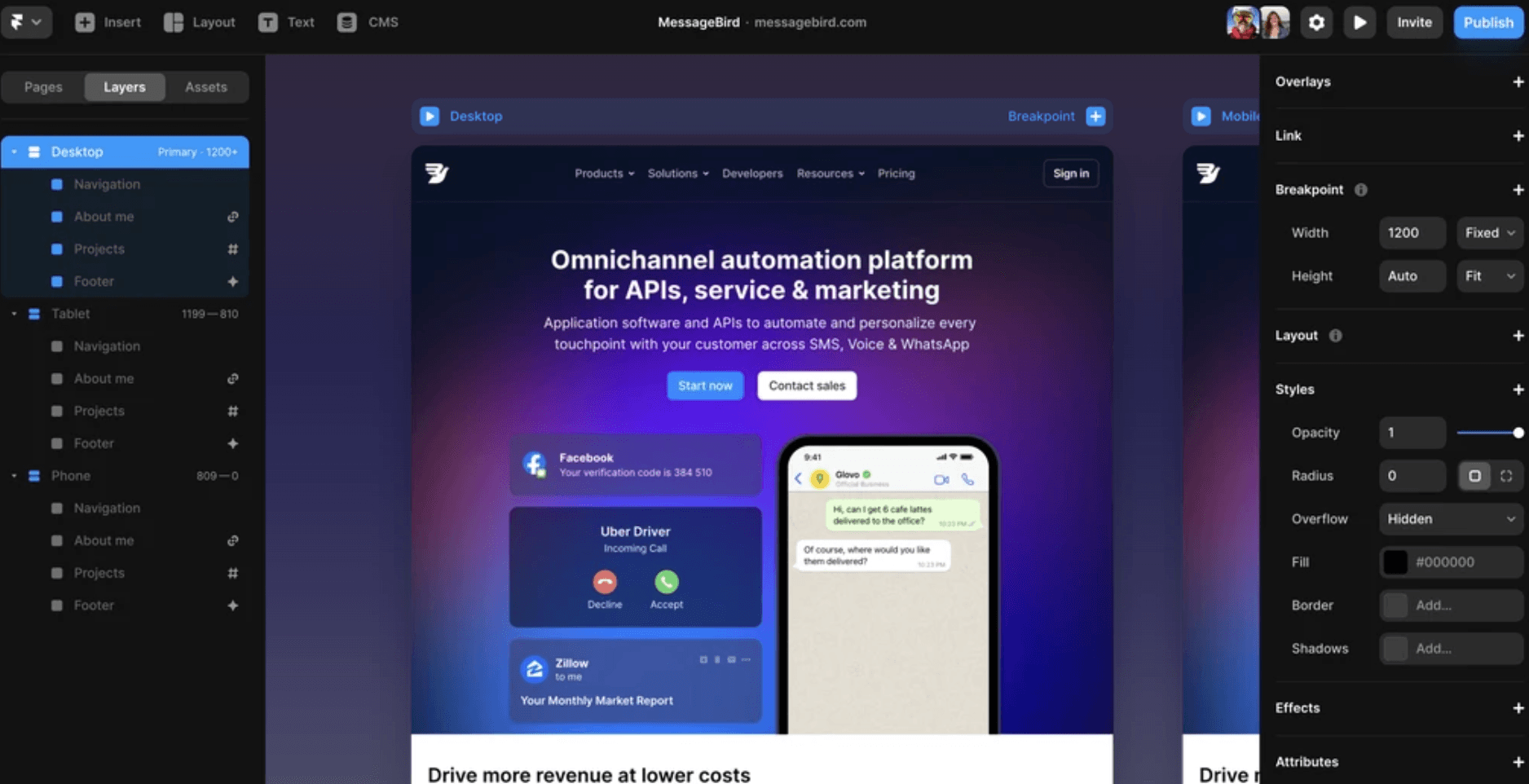
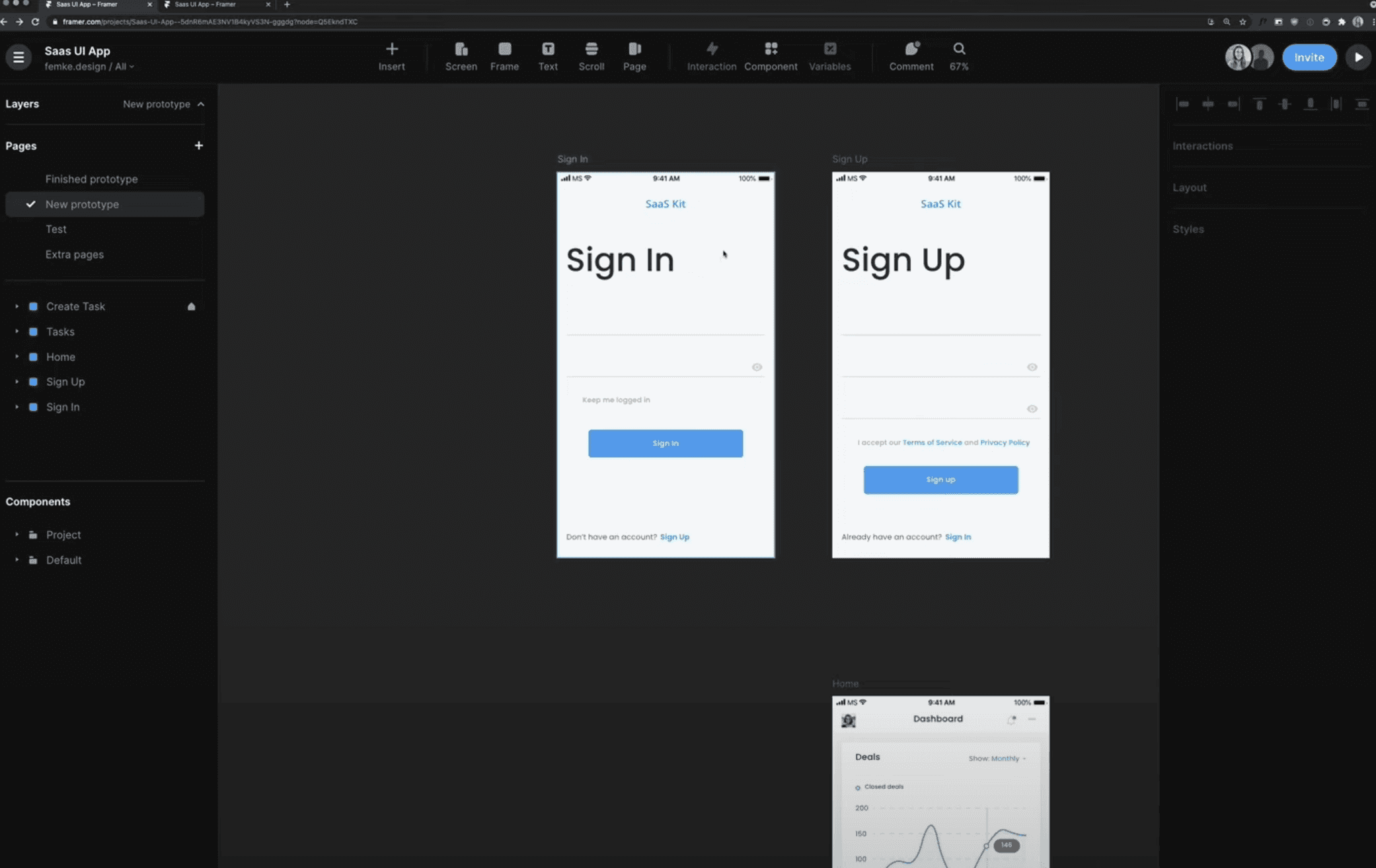
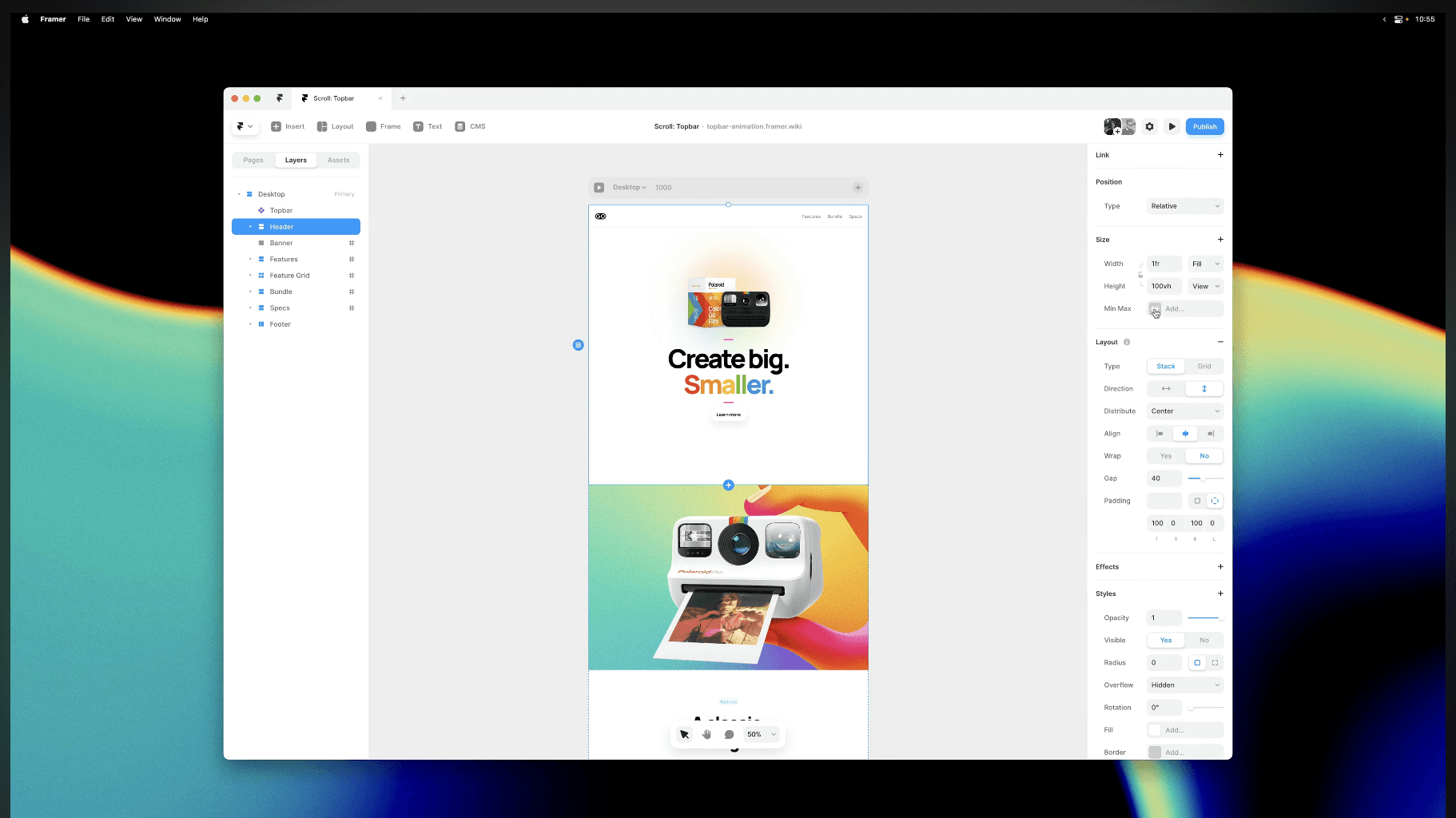
Framer Basics: Working with Layers

Layers are an essential part of Framer. They allow you to organize your design elements and work on different parts of your project simultaneously. Here are the basics of working with layers in Framer:
Creating layers: To create a new layer, go to Layer > New Layer. You can choose from various layer types, such as a new frame, a group, or a text layer.
Renaming layers: To rename a layer, select the layer and go to Layer > Rename Layer. This will help you keep your layers organized and easy to identify.
Moving layers: To move a layer, select it and use the arrow keys on your keyboard to move it up or down in the layer list.
Hiding layers: To hide a layer, select it and go to Layer > Hide Layer. This is useful when you want to work on a particular part of your design without being distracted by other elements.
Duplicating layers: To duplicate a layer, select it and go to Layer > Duplicate Layer. This is useful when you want to create a copy of a layer and make changes to it without affecting the original.
Framer Basics: Working with Frames

Frames are the building blocks of your Framer design. Here are the basics of working with frames in Framer:
Creating frames: To create a new frame, go to Frame > New Frame. You can choose from various frame types, such as a blank frame, a rectangle, or a user interface (UI) component.
Resizing frames: To resize a frame, select it and use the resizing handles to adjust its size. You can also use the keyboard shortcuts to resize a frame quickly.
Moving frames: To move a frame, select it and use the arrow keys on your keyboard to move it around the canvas.
Duplicating frames: To duplicate a frame, select it and go to Frame > Duplicate Frame. This is useful when you want to create a copy of a frame and make changes to it without affecting the original.
Deleting frames: To delete a frame, select it and go to Frame > Delete Frame. Be careful when deleting frames, as this action is permanent and cannot be undone.

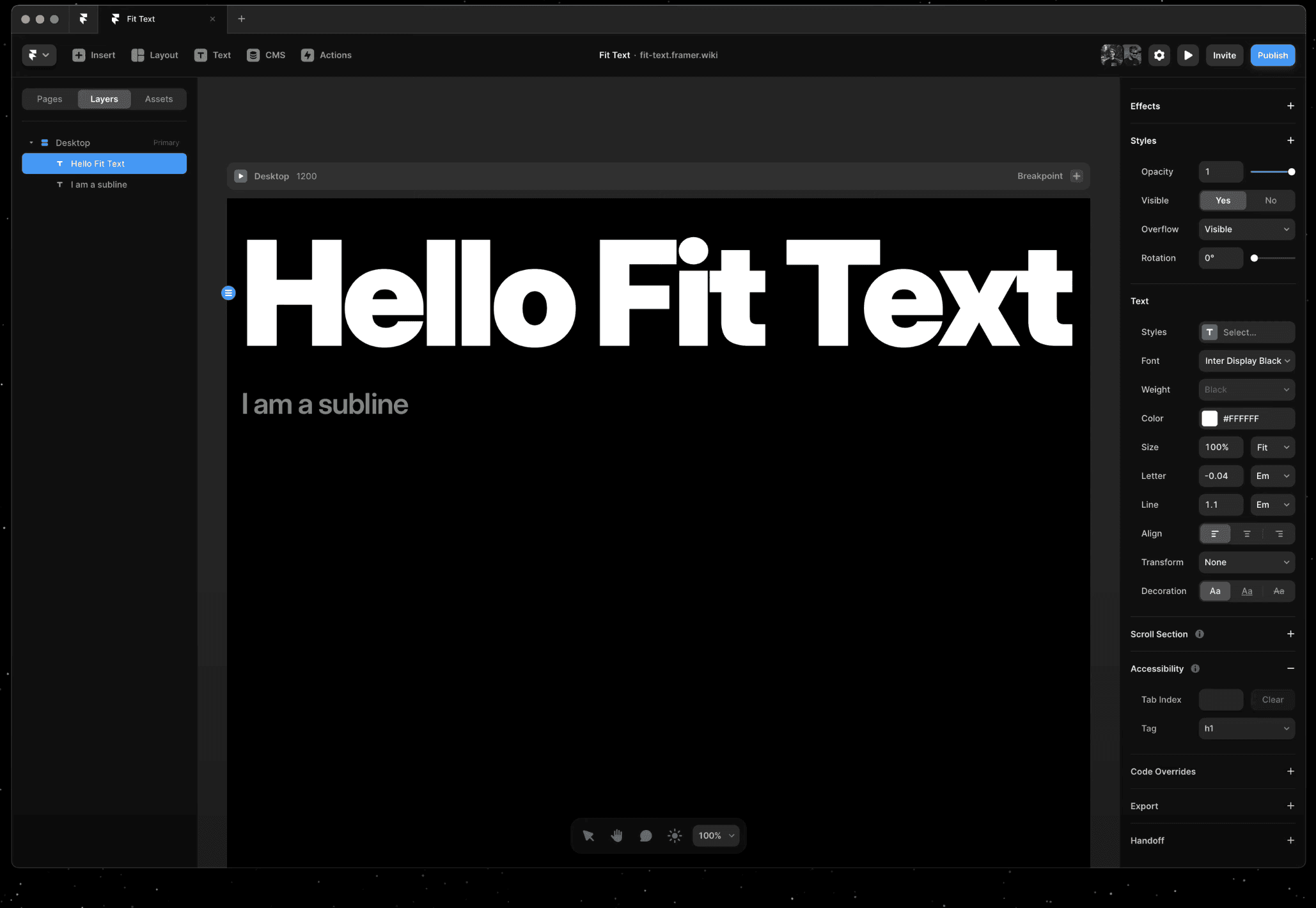
Framer Basics: Working with Text

Text is a crucial element in most designs, and Framer makes it easy to work with text. Here are the basics of working with text in Framer:
Adding text: To add text to your design, go to Text > Add Text. You can choose from various text styles, such as a heading, subheading, or body text.
Editing text: To edit text, select it and use the text editing tools to change the text, font, size, color, and other properties.
Formatting text: Framer allows you to format text using various formatting options, such as bold, italic, underline, and strikethrough.
Adding links: To add a link to your text, select the text and go to Text > Add Link. You can then enter the URL of the link and choose the link style.
Adding text styles: Framer allows you to add various text styles, such as a drop shadow, stroke, or fill. You can also create your own custom text styles.
Framer Basics: Working with Images

Images are a great way to enhance your design and make it more visually appealing. Here are the basics of working with images in Framer:
Adding images: To add an image to your design, go to Image > Add Image. You can choose from various image sources, such as your computer, a website, or a stock photo website.
Resizing images: To resize an image, select it and use the resizing handles to adjust its size. You can also use the keyboard shortcuts to resize an image quickly.
Cropping images: To crop an image, select it and go to Image > Crop. You can then adjust the crop bounds to remove unwanted parts of the image.
Adding image filters: Framer allows you to add various image filters, such as a blur, brightness, or contrast adjustment.
Adding image styles: Framer allows you to add various image styles, such as a drop shadow, stroke, or fill. You can also create your own custom image styles.
Framer Basics: Working with Prototypes

Prototypes are a great way to test your design and make sure it works as intended. Here are the basics of working with prototypes in Framer:
Creating a prototype: To create a prototype, go to Prototype > New Prototype. You can then choose the frames you want to include in your prototype and the transitions between them.
Testing a prototype: To test a prototype, go to Prototype > Test Prototype. This will open the prototype in a new browser tab, where you can interact with it and see how it works.
Editing a prototype: To edit a prototype, go to Prototype > Edit Prototype. You can then make changes to the frames, transitions, and other prototype settings.
Sharing a prototype: To share a prototype with others, go to Prototype > Share Prototype. You can then share the prototype URL with others or export it as a PDF or video.
If you're interested in learning more about Framer Prototypes and features, I recommend checking out the Framer tutorial page.
Framer Basics: Working with Collaborators
Framer makes it easy to collaborate with others on your designs. Here are the basics of working with collaborators in Framer:
Inviting collaborators: To invite collaborators, go to Collaborate > Invite Collaborators. You can then enter the email addresses of the people you want to invite and choose the appropriate permission level.
Collaborator permissions: Framer offers different permission levels for collaborators, such as editor, commenter, or viewer. You can choose the appropriate permission level for each collaborator, depending on their role in the project.
Collaborating in real-time: Framer allows you to collaborate with others in real-time. You can see each other's changes and comments in real-time, making it easy to work together.
Leaving comments: Framer allows you to leave comments on designs and prototypes. You can use this feature to communicate with your collaborators and provide feedback on their work.

Framer Basics: Working with Plugins

Framer offers a wide range of plugins that can enhance your design and prototyping experience. Here are the basics of working with plugins in Framer:
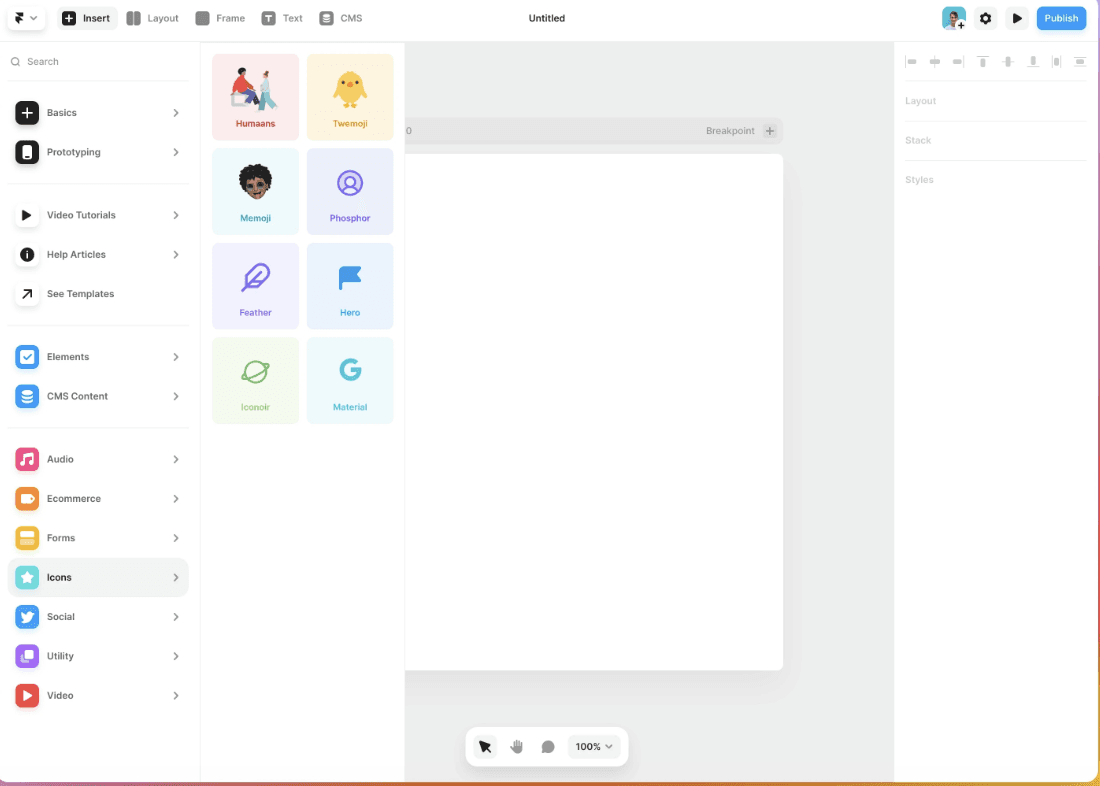
Installing plugins: To install a plugin, go to Plugins > Install Plugin. You can then choose the plugin you want to install and follow the installation instructions.
Using plugins: Once you've installed a plugin, you can use it in your design or prototype. Plugins can add new features, such as animation, interactions, or design elements.
Managing plugins: You can manage your installed plugins by going to Plugins > Manage Plugins. You can then enable or disable plugins, as well as update them to the latest version.
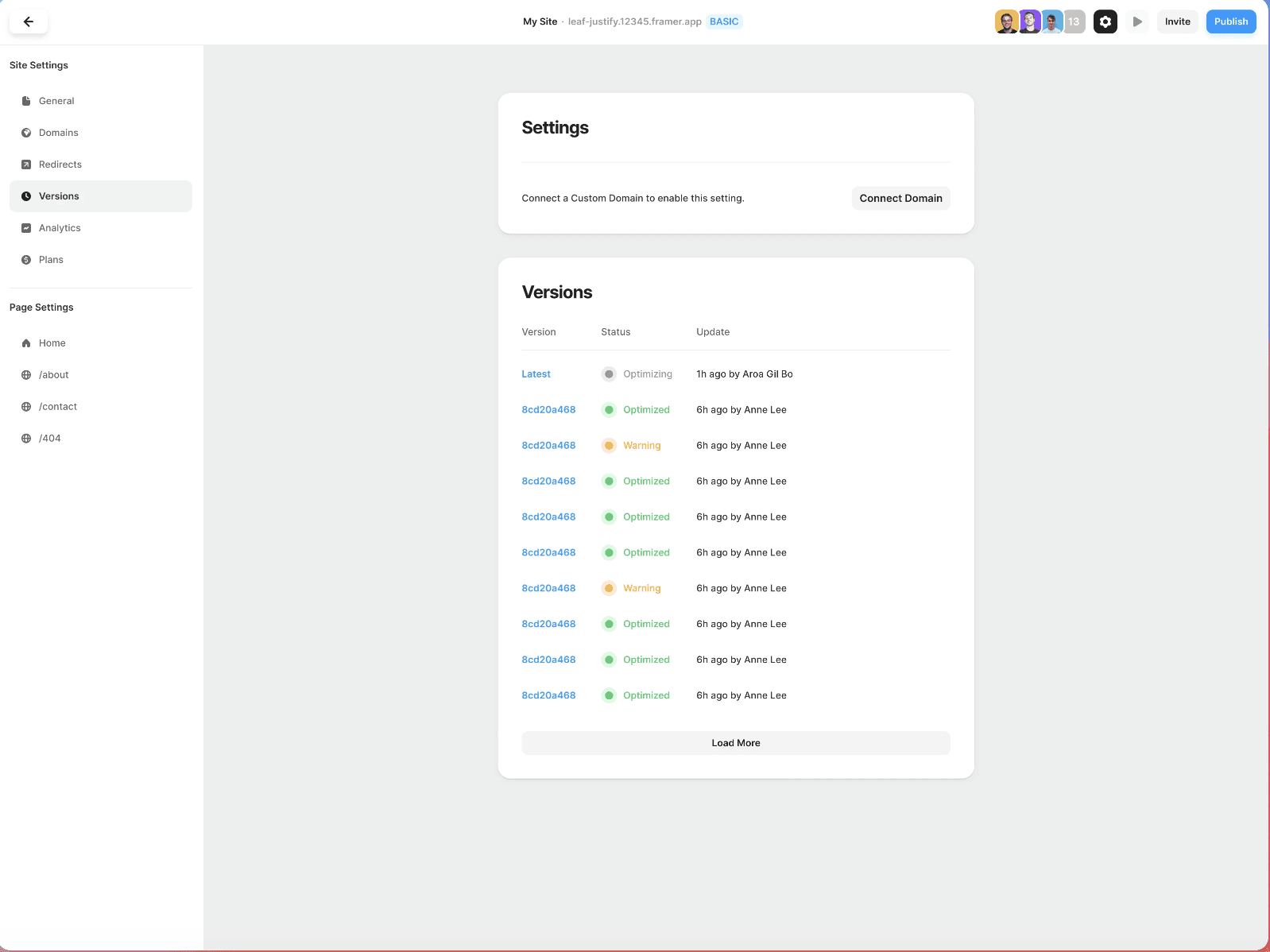
Framer Basics: Working with Version Control

Framer allows you to use version control to keep track of changes to your designs and prototypes. Here are the basics of working with version control in Framer:
Creating a new version: To create a new version, go to File > New Version. You can then choose the type of version you want to create, such as a major or minor version.
Saving a version: Once you've created a new version, you can save it by going to File > Save. You can then choose the version you want to save and give it a name.
Comparing versions: Framer allows you to compare different versions of your design or prototype. You can use this feature to see what changes were made between versions.
Reverting to a previous version: If you need to revert to a previous version, you can do so by going to File > Revert to Previous Version. You can then choose the version you want to revert to and confirm the action.
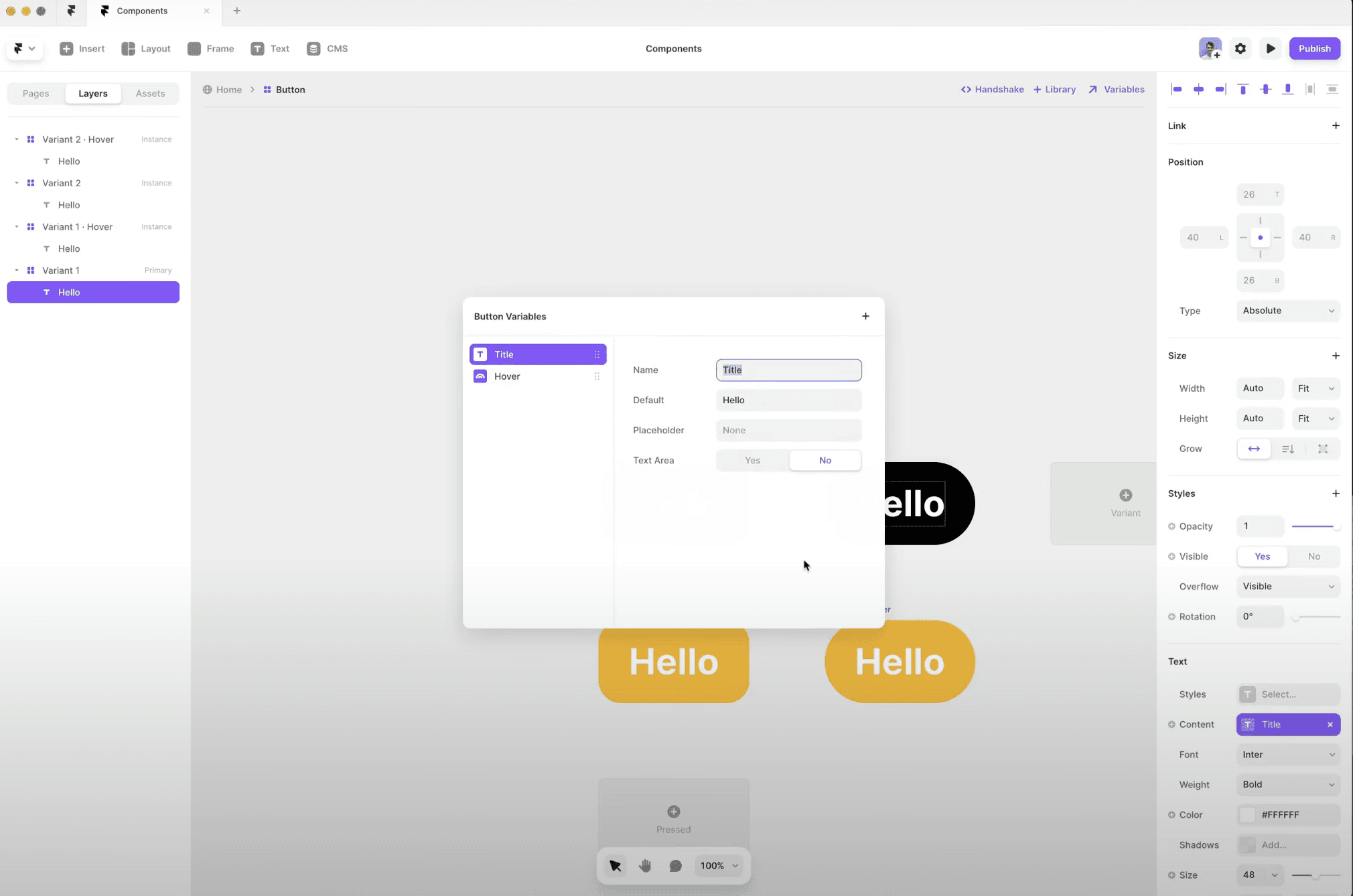
Framer Basics: Working with Symbols

Symbols are a powerful way to reuse and organize your designs. In Framer, symbols allow you to create a single design element that can be used multiple times throughout your project. This can save you time and help you maintain consistency in your design.
Here are the basics of working with symbols in Framer:
Creating symbols: To create a symbol, select the element you want to reuse and go to Symbol > New Symbol. You can then name your symbol and choose the category where it will be stored.
Using symbols: To use a symbol in your design, go to the Symbols panel and drag the symbol onto the canvas. You can then resize and position the symbol as needed.
Editing symbols: To edit a symbol, select it and go to Symbol > Edit Symbol. You can then make changes to the symbol's design and save it. The changes will be reflected in all instances of the symbol in your design.
Organizing symbols: Framer allows you to organize your symbols into categories and subcategories. This can help you quickly find the symbol you need and keep your design organized.

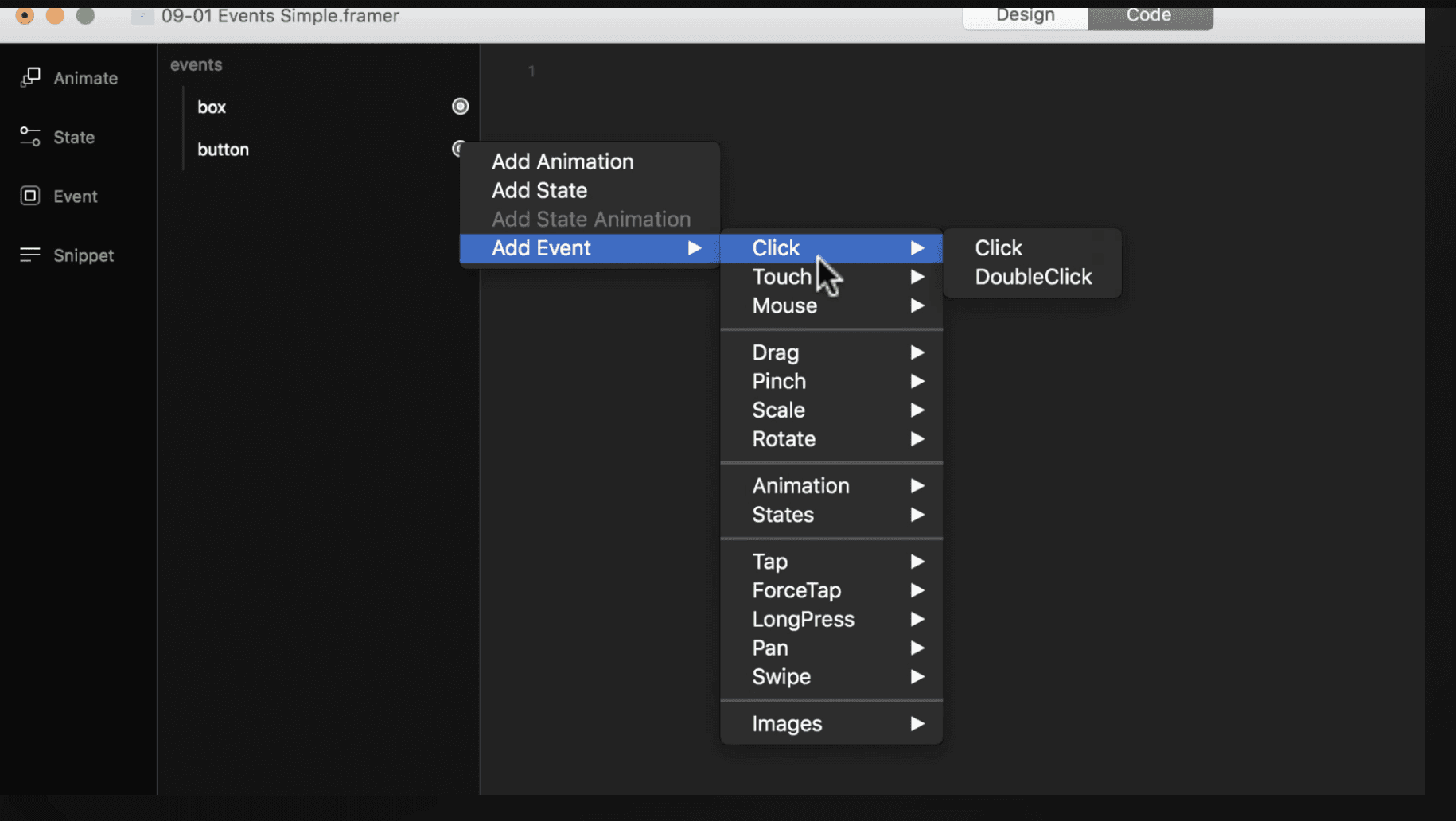
Framer Basics: Working with Events

Events allow you to respond to user interactions with your designs. In Framer, you can create events that trigger when a user clicks, taps, or hovers over an element. This can help you create interactive and engaging designs.
Here are the basics of working with events in Framer:
Creating events: To create an event, select the element you want to trigger the event and go to Event > New Event. You can then choose the type of event you want to create, such as a click or tap event.
Setting up event listeners: Once you've created an event, you need to set up an event listener. This tells Framer what action to take when the event is triggered. You can do this by selecting the element that should respond to the event and going to Event > Add Event Listener.
Using actions: Actions are the responses that occur when an event is triggered. You can choose from various actions, such as navigating to a new frame, showing a notification, or updating a variable.
Testing events: To test your events, you can use Framer's built-in testing tools. This allows you to simulate user interactions and see how your design responds.
You can watch this video tutorial for working with Events on Framer.
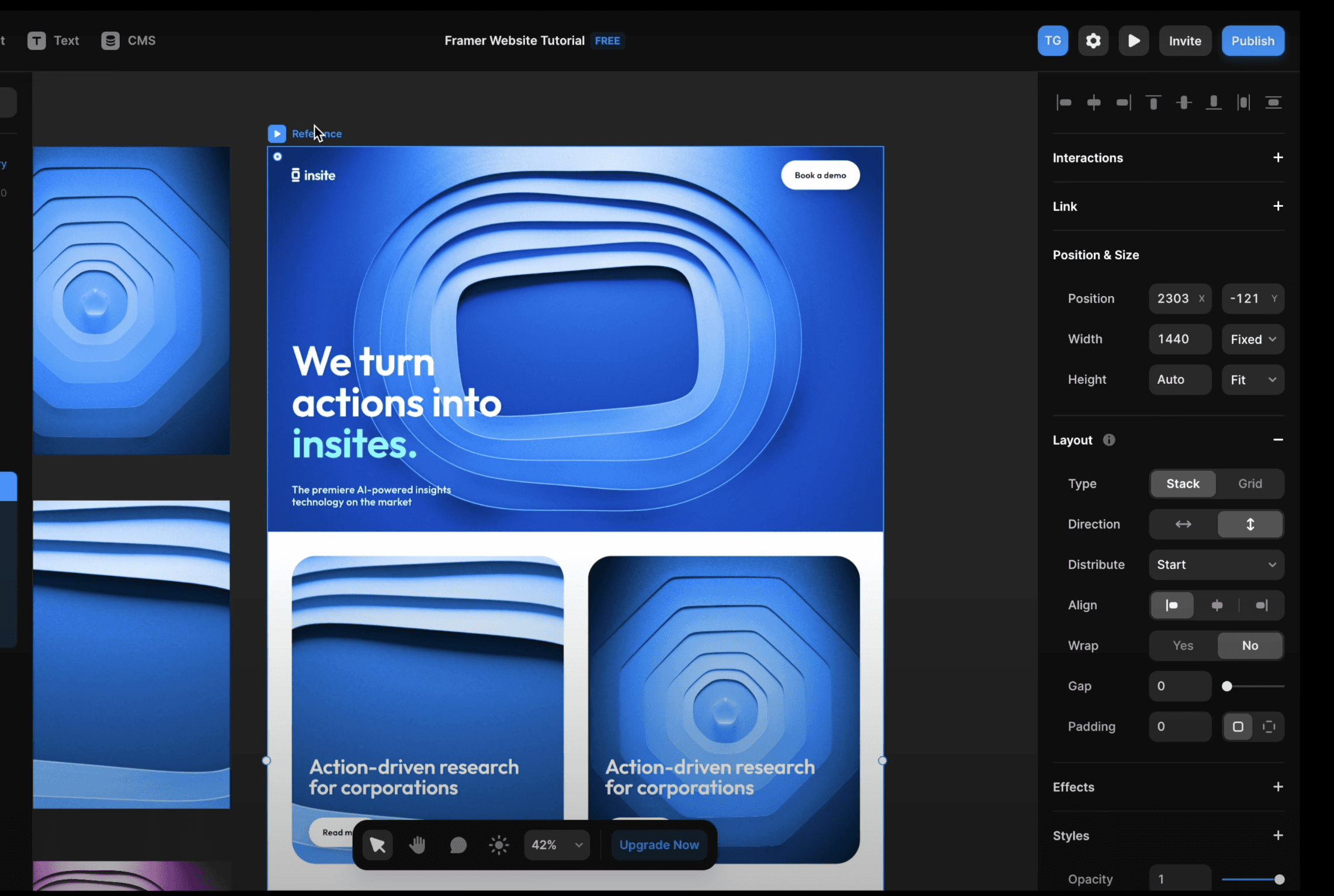
Framer Basics: Working with Constraints

Constraints allow you to control the size and position of your elements. In Framer, you can use constraints to create responsive designs that adapt to different screen sizes and orientations.
Here are the basics of working with constraints in Framer:
Creating constraints: To create a constraint, select the element you want to constrain and go to Constraint > New Constraint. You can then choose the type of constraint you want to create, such as a horizontal or vertical constraint.
Setting constraint values: Once you've created a constraint, you need to set its value. This determines how the element will be positioned or sized. You can do this by dragging the constraint handle or entering a value in the constraint panel.
Framer Basics: Working with Animations

Animations can be used to add visual interest and interactivity to your designs. In Framer, you can create animations using the Animation panel.
Here are the basics of working with animations in Framer:
Creating animations: To create an animation, select the element you want to animate and go to Animation > New Animation. You can then choose the type of animation you want to create, such as a fade in or a slide left.
Setting animation properties: Once you've created an animation, you can set its properties, such as the duration, delay, and easing. This will determine how the animation looks and behaves.
Adding animation triggers: You can add triggers to your animations to control when they start and end. For example, you can trigger an animation to start when a user clicks a button or hovers over an element.
Testing animations: To test your animations, you can use Framer's built-in testing tools. This allows you to simulate user interactions and see how your design responds.
Framer Basics: Publishing Your Designs
Once you're finished with your design, you can publish it so that others can view and interact with it. Framer allows you to publish your designs in various formats, including HTML, PDF, and interactive prototypes.
Here are the basics of publishing your designs in Framer:
Exporting designs: To export your design, go to File > Export. You can then choose the format you want to export in and select the options for that format.
Sharing designs: Once you've exported your design, you can share it with others by sending them a link or attachment. You can also share your design on social media or embed it on a website.
Collaborating with others: Framer allows you to collaborate with others in real-time. This means you can work on a design with team members or clients and see each other's changes as they happen.
Learning Resources to Deepen Your Understanding of Framer
Framer is a powerful tool for designing and prototyping user interfaces. If you want to get the most out of Framer, it's important to invest in learning about it. Here are some extensive learning resources that can help you deepen your understanding of Framer:
Official Framer Documentation: The official documentation from Framer is a comprehensive resource that covers all aspects of the tool. It includes tutorials, guides, and API references. This is the best place to start if you're new to Framer.
Framer YouTube Channel: Framer's YouTube channel has a wealth of video tutorials and case studies. This is a great way to see Framer in action and learn from other users.
Udemy Course: There are several Udemy courses available that teach you how to use Framer. These courses are a great option if you prefer to learn in a structured environment.
Skillshare Course: Skillshare also offers a course on Framer. This course is similar to the Udemy course, but it's offered through Skillshare's subscription service.
Framer Community Forum: The Framer community forum is a great place to ask questions, get help, and connect with other Framer users.Framer GitHub Page: Framer's GitHub page has the source code for the tool. This is a great resource for developers who want to learn more about how Framer works.
Framer Case Studies: Framer's website has a collection of case studies that showcase how the tool has been used by other designers and developers. These case studies can give you inspiration and ideas for your own projects.
Framer Tutorials by Other Creators: There are many tutorials and resources available online that have been created by other creators and designers. These resources can offer unique perspectives and insights that you won't find in the official documentation.

Conclusion
Framer is a powerful design and prototyping tool that offers a wide range of features and capabilities. By mastering the basics of Framer, you can create stunning designs and prototypes that showcase your creativity and skills. Whether you're a seasoned designer or just starting out, Framer has something to offer everyone. With its intuitive interface, collaborative features, and extensive plugin library, Framer is the perfect tool for anyone looking to take their design skills to the next level.
If you're looking to create stunning landing pages on Framer, we'd love to collaborate with you! As official experts and partners of Framer, we can help you design pages that load quickly, feature smooth animations, and are optimized for search engines. Just send us a message to get started!
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
How do I create a new project in Framer?
To create a new project in Framer, click on the "New Project" button in the start screen or go to File > New Project. Choose a project template or blank project, and then select a location to save your project. Once you've named your project, click "Create" to get started.
How do I add a collaborator to my Framer project?
To add a collaborator to your Framer project, go to Collaborate > Invite Collaborators. Enter the email address of the person you want to invite, choose a permission level (such as Editor or Viewer), and click "Invite." Your collaborator will then receive an email with a link to accept the invitation and join the project.
How do I export my Framer prototype as a PDF or video?
To export your Framer prototype as a PDF or video, go to Prototype > Share Prototype. Choose the format you want to export in (PDF, HTML, or MP4), select any additional options (such as resolution or quality), and click "Export." Your exported file will be saved to your computer, and you can then share it with others.
What are symbols in Framer and how do I use them?
Symbols in Framer are reusable design elements that can be used multiple times throughout your project to save time and maintain consistency. To create a symbol, select the element you want to reuse and go to Symbol > New Symbol. You can then drag the symbol from the Symbols panel onto the canvas. When you edit a symbol, the changes are reflected in all instances of that symbol in your design.
How do I organize my design using layers in Framer?
Layers help you organize design elements and work on different parts of your project simultaneously. To create a new layer, go to Layer > New Layer and choose from various layer types. You can rename layers to keep them organized, move them using arrow keys, hide layers to focus on specific parts, and duplicate layers to create copies without affecting the original.
How do I add animations to my Framer design?
To create an animation in Framer, select the element you want to animate and go to Animation > New Animation. Choose the animation type (such as fade in or slide left), then set properties like duration, delay, and easing. You can add triggers to control when animations start and end, such as when a user clicks a button or hovers over an element.
What are constraints in Framer and why are they important?
Constraints in Framer allow you to control the size and position of elements to create responsive designs that adapt to different screen sizes and orientations. To create a constraint, select an element and go to Constraint > New Constraint, then choose the constraint type (horizontal or vertical). Set the constraint value by dragging the handle or entering a value in the constraint panel.









