In mobile app development, creating a visually appealing and user-friendly interface is crucial. One tool that has gained significant traction in the realm of mobile app design is Framer

Framer stands out as a versatile platform, offering a unique blend of design and code views that empowers designers and developers to create realistic UI and UX designs. In this comprehensive guide, we will explore the intricacies of using Framer for mobile app design, delving into its user interface, advantages, and more.
The Significance of Mobile App Design
As mobile devices continue to dominate the digital landscape, the importance of effective mobile app design cannot be overstated. Users demand seamless and visually engaging experiences, making the design phase a critical aspect of app development. Framer emerges as a valuable tool in this process, providing a platform that goes beyond static designs, allowing for interactive and dynamic prototypes from the very beginning.
Overview of Framer's Features and Capabilities

Framer offers a distinctive user interface with two well-integrated views: code and design. This integration enables designers to create layouts and imagery in the design view, seamlessly transitioning to the code view to add interactivity, animations, and microinteractions. Framer's capabilities extend beyond traditional design tools, making it a preferred choice for those seeking a more interactive and dynamic approach to mobile app design.
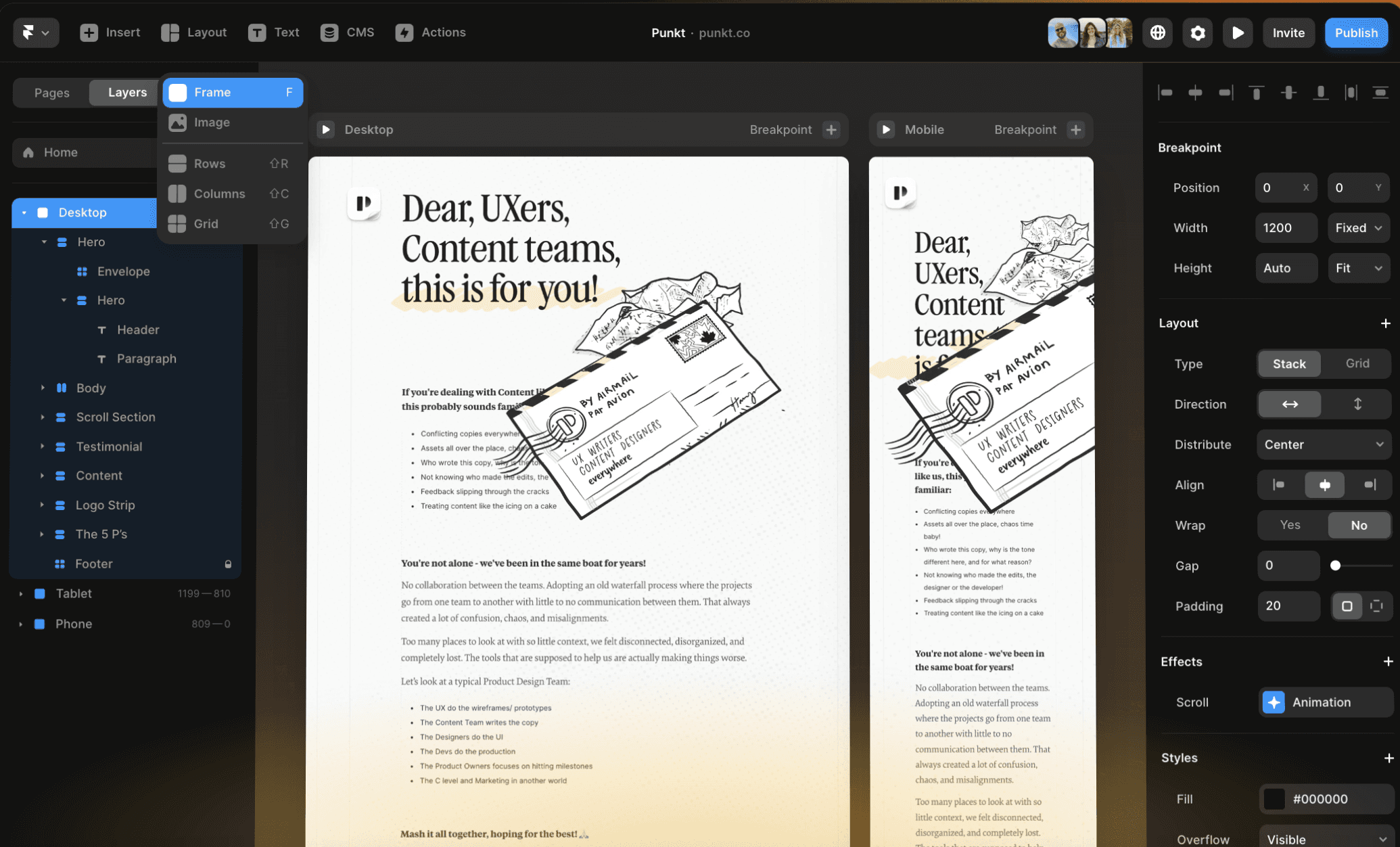
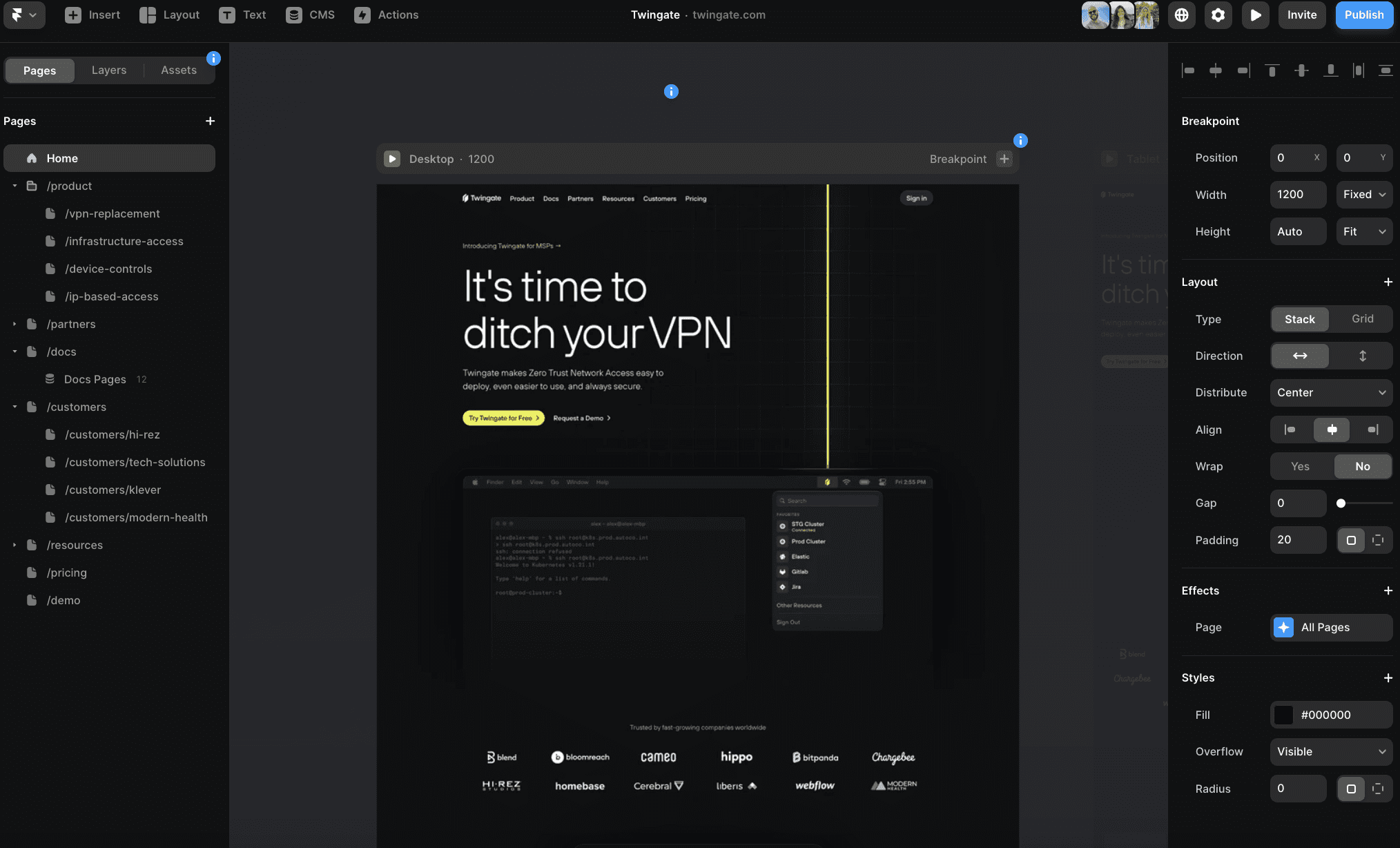
Framer's User Interface

Framer's user interface is designed for a cohesive and efficient design and development process, featuring integrated views for both code and design. This section provides an overview of these integrated views, detailing how to create layouts and imagery in the design view, and then seamlessly add interactivity, animations, and microinteractions in the code view.
Integrated Views: Code and Design
Framer stands out with its dual-view interface, merging the design and code perspectives seamlessly.
Code View: This is the space where designers and developers add the logic and functionality to their designs. It's particularly useful for those comfortable with coding or aiming to incorporate interactive elements.
Design View: The visual canvas where layouts are constructed and imagery is integrated. Designers can experiment with the look and feel of the app, shaping its aesthetics without delving into the code.
Creating Layouts and Imagery in the Design View
Within the design view, the creative process takes center stage.
Designers manipulate UI elements like buttons, text, and images to define the visual structure.
The design view serves as an intuitive workspace for experimenting with different visual elements and their arrangements, facilitating a dynamic and iterative design process.
Adding Interactivity, Animations, and Microinteractions in the Code View
Transitioning to the code view introduces the dynamic aspect of the design.
Interactivity: In the code view, designers can define how elements respond to user inputs, creating a responsive and interactive user experience.
Animations: Complex animations, transitions between screens, and other motion effects are coded in this space, contributing to a more engaging user interface.
Microinteractions: Small but impactful details, like button clicks or loading animations, are precisely implemented in the code view, enriching the overall user experience.
Framer's dual views not only facilitate a streamlined workflow but also foster collaboration between designers and developers. This integrated approach empowers teams to create mobile app designs that seamlessly marry aesthetics with functionality, resulting in immersive and user-friendly experiences.

Advantages of Framer in Mobile App Design
Framer emerges as a standout platform for mobile app design, offering a range of advantages that set it apart in the creative process.
Framer as a Free Platform for Realistic UI and UX Designs
Cost-Free Accessibility: One of Framer's key advantages is its availability as a free platform, allowing designers to access and utilize its robust features without financial constraints.
Realistic UI/UX Designs: Framer empowers designers to create realistic UI and UX designs right from the inception of the project, fostering an interactive and immersive experience from the start.
Unique Features that Set Framer Apart in the Design Process
App Prototyping Prowess: Framer excels in app prototyping, enabling designers to create dynamic and interactive prototypes for a variety of mobile devices.
Dynamic Interfaces: The platform's unique features facilitate the creation of dynamic interfaces, ensuring that designs go beyond static screens to offer a more engaging user experience.
Comparison with Other Design Tools like Figma and the Strengths of Framer
Versatility and Focus: While tools like Figma are popular for design systems, Framer stands out when it comes to building websites, offering a unique blend of versatility and focus.
Community Support: Framer boasts an engaged and supportive community. While Figma is a robust tool, the unique features of Framer, combined with its community support, make it a preferred choice for certain design needs.
Understanding the advantages of Framer in comparison to other design tools like Figma allows designers to make informed choices based on the specific requirements of their projects. Framer's unique strengths, coupled with its free accessibility, position it as a valuable asset in the realm of mobile app design.
App Prototyping with Framer
Framer solidifies its position as one of the most powerful app prototyping tools, offering a comprehensive suite of features that empower designers to bring their visions to life.
Framer's Role as One of the Most Powerful App Prototyping Tools
Robust Prototyping Capabilities: Framer stands out with its robust capabilities for app prototyping, allowing designers to create intricate and interactive prototypes with ease.
Dynamic Experiences: Designers can go beyond static representations and build dynamic experiences that closely mimic the functionality of the final app, offering a more realistic preview for stakeholders and users alike.
Designing for Various Mobile Devices, Including iOS and Android
Universal App Design: Framer caters to a wide range of mobile devices, providing designers with the flexibility to create prototypes for both iOS and Android platforms.
Device-Specific Considerations: The platform's adaptability ensures that designers can consider the nuances of each operating system, tailoring their prototypes for a seamless user experience.
Framer vs. Other Design Tools
Comparing Framer with other popular design tools provides valuable insights into its strengths, weaknesses, and user perceptions. This section delves into a comparative analysis, shedding light on how Framer fares against its competitors.
Comparative Analysis with Other Popular Design Tools
Figma Comparison: Framer's strengths can be highlighted when compared to Figma. While Figma is renowned for design systems, Framer's versatility shines in website development, offering a unique proposition for designers.
Wix Comparison: Contrasting Framer with Wix, a website-building platform, showcases the distinct focuses of the two tools. Framer's emphasis on interactive app prototyping differs from Wix's broader website creation capabilities.
Strengths and Weaknesses of Framer in Relation to Competitors
Strengths of Framer:
App Prototyping Prowess: Framer stands out as a powerful app prototyping tool, excelling in creating dynamic and interactive prototypes.
Programming Integration: Framer's integration with CoffeeScript provides designers with programming knowledge virtually unlimited capabilities.
Weaknesses in Comparison:
Learning Curve: Some users may find Framer's learning curve steeper compared to more straightforward design tools.
Scope Limitations: While Framer is potent in specific areas like app prototyping, it may have limitations in broader design applications compared to versatile tools like Figma.
This comparative analysis aids designers in making informed decisions based on their project requirements. While Framer has distinctive strengths, understanding its weaknesses and user feedback provides a holistic view for designers to determine its suitability for specific design tasks.

Optimizing Mobile Designs with Framer
Framer takes center stage in the realm of optimizing mobile designs, introducing a unique approach that allows designers to create interactive and responsive designs by incorporating code, components, and live data. This approach enables a more dynamic and adaptable design process, catering to the ever-evolving landscape of mobile interfaces.
Framer and Its Role in Optimizing Mobile Designs
Innovative Design Platform: Framer represents an innovative leap in mobile design, combining the power of design thinking with coding capabilities.
Optimization Focus: Framer is tailored to optimize mobile designs, ensuring a seamless user experience across different devices and screen sizes.
Designing with Code, Components, and Live Data in Framer
Code Integration: Framer allows designers to infuse code directly into their designs, providing a more dynamic and responsive user interface.
Component-Based Design: Designers can utilize components to create reusable elements, streamlining the design process and ensuring consistency across the application.
Live Data Implementation: Framer enables the integration of live data, allowing designers to work with real-time information and enhance the accuracy of their designs.
Framer 's unique blend of design and code provides designers with a powerful toolkit for optimizing mobile designs. By integrating live data and focusing on component-based design, Framer stands out as a valuable asset in the pursuit of creating mobile interfaces that not only look stunning but also function seamlessly. Real-world examples underscore the practical application of Framer , emphasizing its role in elevating the standard of mobile design.
Practical Tips for Effective Mobile App Design with Framer
Mastering Framer for mobile app design involves not only understanding its features but also adopting effective strategies to streamline your design process. Here are practical tips to enhance your efficiency and creativity when using Framer:
1. Start with Clear Design Objectives
Before diving into Framer, establish clear design objectives for your mobile app. Define the target audience, identify key features, and outline the user journey. This foundational step ensures that your Framer project aligns with the overall goals of the mobile application.
2. Iterate Rapidly in Framer's Dual Views
Framer's dual views allow for rapid iteration between the design and code perspectives. Take advantage of this seamless transition to fine-tune visual elements in the design view and immediately switch to the code view to implement interactions. Iterative design is key to refining your mobile app prototype efficiently.
3. Leverage Framer for Responsive Designs
Explore Framer to create responsive designs that adapt to various screen sizes. Utilize responsive components and dynamic layouts to ensure a consistent and optimized user experience across different devices. Framer s capabilities in handling responsive design contribute to the scalability of your mobile app.
4. Utilize Code Components for Reusability
Framer allows you to create reusable code components, enhancing the efficiency of your design process. By encapsulating interactive elements or UI patterns into code components, you can easily replicate and modify them throughout your project. This modular approach not only saves time but also ensures consistency in your mobile app design.
5. Test Interactions and Animations Continuously
Frequent testing of interactions and animations is crucial to refining the user experience. Use Framer's preview functionality to simulate user interactions and identify any areas that may need improvement. Continuous testing allows you to iterate on your design decisions and create a more polished and user-friendly mobile app.
Further Explorations and Future Trends
Looking ahead, the field of mobile app design continues to evolve, and Framer is likely to evolve with it. Keeping an eye on emerging trends, attending webinars, and participating in design conferences can provide insights into the latest advancements in Framer and the broader design landscape.
Exploring advanced features, such as Framer Motion for sophisticated animations or diving deeper into Framer's capabilities, opens up new possibilities for pushing the boundaries of your designs. Additionally, stay connected with the Framer community to stay informed about updates, share experiences, and contribute to the collective knowledge pool.

Conclusion
This comprehensive guide has illuminated the multifaceted world of using Framer for mobile app design. Framer's distinctive dual views, seamlessly integrating code and design, empower designers and developers to create immersive and realistic UI/UX experiences. The advantages of Framer, from its role as a free platform to its prowess in app prototyping, position it as a dynamic tool that transcends conventional design boundaries. The exploration of Framer revealed a new dimension in responsive design, demonstrating its ability to merge code, components, and live data for interactive and adaptable mobile interfaces.
As designers embark on their journey with Framer, the wealth of learning resources, including tutorials, video guides, and community engagement, offers a supportive framework for skill development. The comparative analysis with other design tools provides valuable insights for decision-making, while practical tips underscore efficient design practices. The collaborative spirit of the Framer community, coupled with continuous exploration of advanced features and staying abreast of emerging trends, sets the stage for an ever-evolving journey in mobile app design. With a comprehensive understanding of Framer's capabilities, designers are poised to navigate the dynamic landscape of mobile app design, shaping user experiences that transcend the ordinary.
Ready to elevate your mobile app design with Framer? Contact Goodspeed, a team of seasoned experts, to harness the full potential of Framer. Transform your design workflow and create captivating user experiences by reaching out to Goodspeed today.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
Can Framer be used for web design, or is it primarily focused on mobile app design?
While Framer is versatile for mobile app design, it can also be utilized for web design. The platform's responsive design capabilities make it adaptable to various screen sizes.
Can Framer prototypes be exported to different platforms for development, and how seamless is this process?
Yes, Framer allows for easy export of prototypes to various platforms, facilitating a smooth transition from design to development. The process is seamless, with options to export code or share interactive previews.
Does Framer offer any built-in user testing or analytics features to gather insights on how users interact with prototypes?
Framer itself doesn't have built-in user testing or analytics features. However, users often integrate third-party tools for usability testing and analytics to gather insights on user interactions.
Can Framer prototypes be viewed on actual mobile devices, and are there specific considerations for mobile optimization?
Framer prototypes are viewable on actual mobile devices through the Framer Preview app. Mobile optimization is essential, and designers can use Framer's responsive design features to ensure a seamless experience.
How does Framer handle updates or changes to design components across multiple screens or artboards?
Framer streamlines the process of updating design components across multiple screens by offering a centralized system. Changes made to a component reflect consistently across the entire project.
What makes Framer's user interface unique for mobile app design?
Framer features a distinctive dual-view interface that integrates both code and design views. Designers can create layouts and imagery in the design view, then seamlessly transition to the code view to add interactivity, animations, and microinteractions, enabling a cohesive design and development process.
Is Framer free to use, and what are its main advantages over other design tools?
Yes, Framer is available as a free platform, allowing designers to access its robust features without financial constraints. Key advantages include powerful app prototyping capabilities, the ability to create realistic UI/UX designs from the start, code integration with CoffeeScript for unlimited design possibilities, and strong community support.









