Forget static mockups – modern design demands interactive experiences. Framer Prototyping empowers you to bridge that gap, transforming ideas into vivid prototypes that resonate with users.
This in-depth guide unlocks the potential of Framer Prototyping, catering to both design veterans and aspiring creators. We'll delve into everything you need to know, from setting up Framer and navigating its interface to wielding advanced techniques and exploring the future of this innovative prototyping tool. Our goal is to equip you with the skills to craft prototypes that go beyond simple mockups. These interactive creations will not only showcase your designs but also tell a captivating story about how your product will function in the real world.
Brief Overview of Framer as a Prototyping Tool

Framer is a prototyping tool that transcends traditional design boundaries. Born out of the necessity to bridge the gap between imagination and execution, Framer empowers designers to bring their visions to life with interactive and dynamic prototypes. Whether you're designing for iOS, Android, or the web, Framer's cross-device compatibility makes it a go-to choice for designers seeking a tool that goes beyond static mockups.
Framer's distinguishing feature lies in its foundation on CoffeeScript, a programming language that not only enhances its capabilities but also opens up a realm of creative possibilities for those with coding skills. The tool's intuitive interface, coupled with its robust set of features, positions Framer as a powerhouse for crafting prototypes that transcend the ordinary.
Importance of Prototyping in Design
Prototyping is a pivotal phase in the design process, acting as a crucial bridge between ideation and the final product. It involves creating tangible models that embody design concepts, allowing designers to iterate, refine, and validate their ideas. In digital design, prototyping becomes an indispensable tool for ensuring that the end product aligns seamlessly with user expectations.
By providing a visual representation of interactions, functionalities, and user flows, prototypes serve as a testing ground for design hypotheses. They enable designers to gather valuable feedback, identify potential challenges, and fine-tune the user experience before investing significant resources into development. Prototyping is not merely a step in the design process; it is a strategic approach to crafting user-centric, intuitive, and engaging interfaces.
Understanding Framer

Overview of Framer's Features
1. Cross-Device Compatibility
Framer boasts a remarkable feature that sets it apart—the ability to seamlessly translate designs across various devices. Whether you're targeting iOS, Android, or web platforms, Framer ensures that your prototypes retain their integrity and functionality. This cross-device compatibility is a game-changer, allowing designers to envision and test their creations in the diverse landscape of today's digital ecosystem.
2. Programming Language Foundation (CoffeeScript)
At the core of Framer's power lies its foundation in CoffeeScript, a programming language that empowers designers with coding capabilities. For those familiar with programming, this feature elevates Framer from a design tool to a dynamic playground. The integration of CoffeeScript not only enhances the tool's flexibility but also opens the door to virtually unlimited creative potential, enabling designers to implement intricate functionalities with ease.
Comparisons with Other Prototyping Tools
To truly appreciate Framer's strengths, it's essential to draw comparisons with other prominent prototyping tools like Figma. While Figma excels in providing a no-code environment, Framer takes a different approach by allowing designers to import code and generate UI screens. This unique feature is a boon for those comfortable with JavaScript, HTML, and CSS, providing unparalleled customization possibilities.
Understanding these differences is crucial for designers choosing the right tool for their workflow. Framer's emphasis on coding aligns well with designers who seek maximum control and customization in their prototypes, making it a preferred choice in certain scenarios. If you are interested about design in Figma and built on Framer read the article here.
Industries Benefiting from Framer
Framer's adaptability finds application across a spectrum of industries, making it a versatile tool for designers facing diverse challenges. Some of the notable use cases include:
Mobile App Development: Framer's capabilities make it an ideal choice for crafting interactive and visually appealing prototypes for mobile applications, whether for iOS or Android platforms.
Web Design: Designers working on web projects leverage Framer to create prototypes that mirror real user interactions and enhance the overall user experience.
E-commerce Platforms: Framer is well-suited for designing prototypes for e-commerce interfaces, allowing designers to visualize and test the intricacies of online shopping experiences.

Getting Started with Framer

Installation and Setup Guide
Embarking on your Framer experience begins with a straightforward installation process. Follow these steps to get started:
Visit the Official Website: Head to the official Framer website to access the latest version of the tool.
Download and Install: Select the version compatible with your operating system (Windows or macOS) and initiate the download. Follow the installation wizard prompts to install Framer on your machine.
Explore System Requirements: Ensure that your system meets the necessary requirements for Framer. This information is usually available on the website and ensures optimal performance.
Familiarize Yourself with the Community: While installing, take a moment to explore the Framer community. It's a valuable resource for troubleshooting, connecting with other designers, and staying updated on the latest developments.
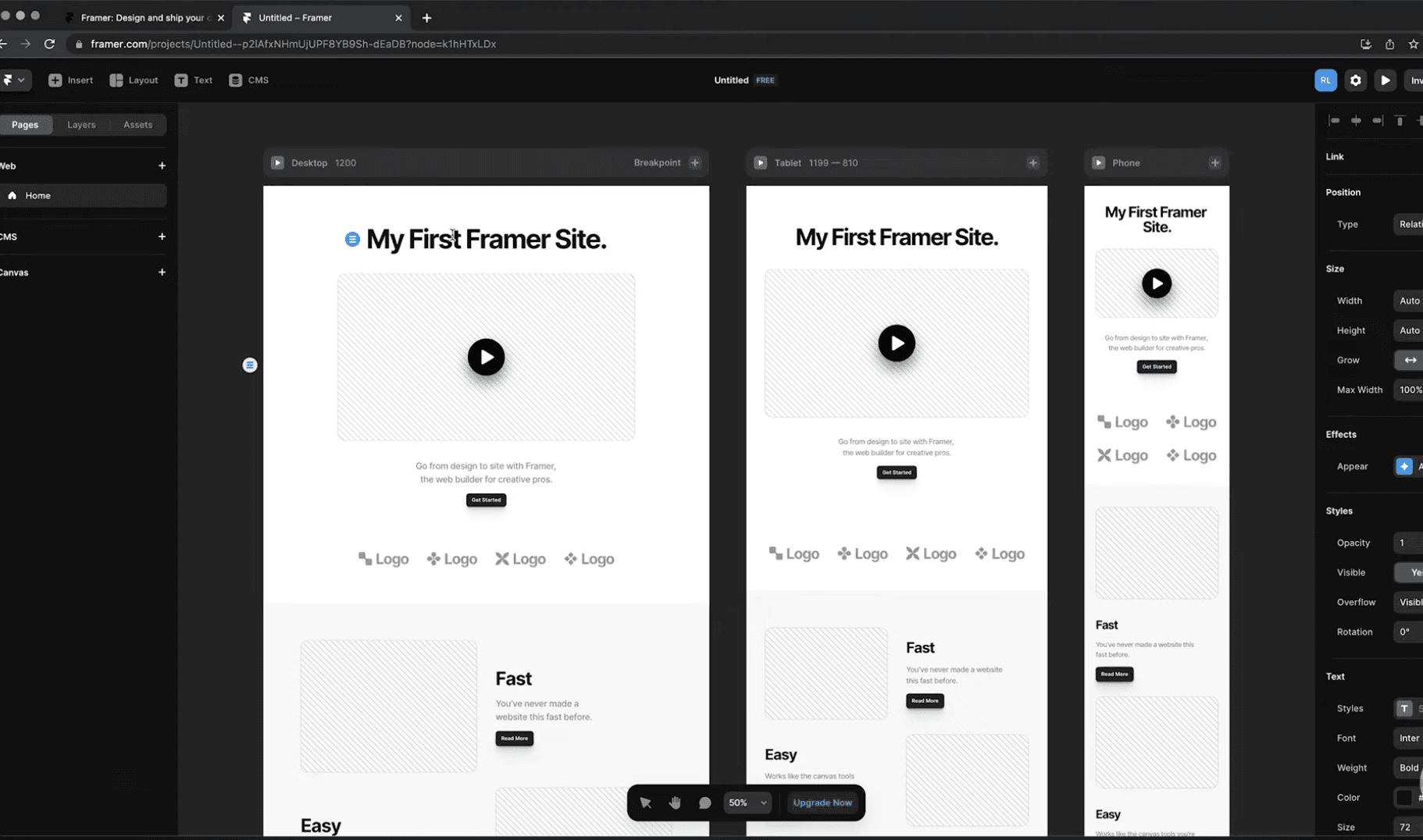
Interface Walkthrough
Once Framer is installed, familiarize yourself with its intuitive interface:
Canvas: The central space where your prototypes come to life. This is where you'll visualize and manipulate various elements.
Toolbar: Navigate the toolbar to access an array of tools. From basic shapes to interactive components, Framer's toolkit is designed for both simplicity and complexity.
Layers Panel: Manage layers with precision. The layers panel allows you to organize and arrange elements within your prototype.
Insert Menu: Explore the insert menu to add elements such as buttons, images, and text to your canvas. Use drag-and-drop functionality to position and arrange elements seamlessly.
Basic Functionalities and Tools
As you embark on building your first prototype, explore these basic functionalities and tools:
Creating a New Project: Start by creating a new project and selecting your target platform—iOS, Android, or web.
Inserting Elements: Utilize the insert menu to add elements like buttons, images, and text to your canvas. Experiment with the drag-and-drop functionality to position elements.
Canvas Navigation: Familiarize yourself with navigating the canvas. Zoom in and out, pan across the canvas, and explore different perspectives to refine your design.
Previewing Your Prototype: Use the preview functionality to see your prototype in action. This provides an early glimpse of how your design will behave.
Framer Prototyping Basics
Building a Prototype from Scratch
You can watch a full Youtube Video tutorial here. Let's start by creating a prototype from the ground up:
New Project: Open Framer and initiate a new project. Choose your target platform—iOS, Android, or web.
Blank Canvas: You'll be greeted with a blank canvas. This is your playground. Begin by exploring the insert menu to add elements such as shapes, text, and images.
Drag and Drop: Use Framer's intuitive drag-and-drop functionality to position and arrange elements on the canvas. Experiment with layering to create the structure of your design.
Canvas Pages: Navigate through canvas pages to organize different sections of your prototype. This helps in managing complexity and visualizing the user flow.
Connecting Slides: Link your canvas pages to create a seamless flow between different screens of your prototype.
By following these steps, you've laid the foundation for your prototype. Now, let's delve into the interactive elements that will breathe life into your design.
Creating Interactive Components
1. Buttons
Buttons are fundamental interactive elements. Here's how you can create and customize them:
Insert a Button: Use the insert menu to add a button to your canvas.
States and Interactions: Explore Framer's state functionality to define different states for your button (e.g., normal, hover, click). Assign interactions to transition between these states, creating a dynamic user experience.
2. Input Fields
Input fields allow users to interact with your prototype. Follow these steps:
Insert an Input Field: Use the insert menu to add an input field to your canvas.
Variable Integration: Learn to add variables to input fields, enabling dynamic changes based on user inputs or predefined conditions.
3. Checkboxes
Checkboxes are essential for user engagement. Here's how to incorporate them:
Insert a Checkbox: Utilize the insert menu to add a checkbox to your canvas.
Interactive Functionality: Learn how to create interactive checkboxes that respond to user interactions, enhancing the user experience.
Incorporating Real Data into Prototypes
Elevate your prototypes by infusing them with real data.. This involves:
Connecting to APIs: Explore Framer's capability to connect to external APIs. This allows you to fetch dynamic content and create prototypes that mimic real-world scenarios.
Fetching Real Data: Understand the process of making API requests, handling responses, and incorporating the fetched data into your prototypes. This step provides a more authentic user experience during testing.
By mastering these basics, you've equipped yourself with the skills to build interactive and engaging prototypes in Framer. You can watch this comprehensive Youtube Video Tutorial.

Advanced Framer Prototyping Techniques
Utilizing Framer Smart Components
Framer Smart Components are a powerful feature that enhances efficiency and maintains consistency in your designs. Here's how to leverage them:
Understanding Smart Components: Smart Components are reusable, customizable elements. Comprehend their properties and variants to streamline your workflow.
Designing Interactively: Create Smart Components that respond dynamically to user interactions. This can include buttons, interactive cards, or any element that requires flexible behavior.
Reusability: Explore the reusability of Smart Components across different screens. This ensures a consistent design language and accelerates the prototyping process.
Animation and Transition Effects
Bring your prototypes to life with captivating animation and seamless transitions. Follow these steps:
Animation Panel Exploration: Navigate the animation panel where you can define keyframes, easing functions, and durations.
Creating Smooth Transitions: Whether designing micro-interactions or complete user flows, Framer's animation tools offer nuanced control. Learn to create transitions between screens that enhance the user experience.
Timing and Finesse: Control the timing of your animations to synchronize with user interactions. Adding finesse to your animations contributes to a polished and professional prototype.
Handling Complex Interactions
As your projects evolve, so will the complexity of interactions within your prototypes. Here's how to manage intricate scenarios:
Conditional Interactions: Understand how to implement conditional interactions, where elements respond dynamically based on user input or predefined conditions.
Code-Based Interactions: Leverage Framer's code-based interactions to implement sophisticated logic. This opens up possibilities for prototypes that mimic real-world scenarios.
Gesture-Based Interactions: Explore gesture-based interactions, allowing users to interact with your prototypes in a natural and intuitive way.
By mastering these advanced techniques, you'll transform your Framer prototypes into dynamic and responsive experiences. As we proceed, we'll delve into case studies, success stories, and the integration of Framer with real data. Stay tuned for a comprehensive exploration of Framer's capabilities in real-world scenarios.
Integration with Real Data
Using APIs for Dynamic Content
1. Understanding APIs in Framer:
API Integration: Framer allows designers to connect with external APIs, fetching real data dynamically. This is a powerful feature for creating prototypes that mirror real-world scenarios.
2. Fetching Live Data:
Fetching Process: Explore the process of making API requests within Framer, handling responses, and incorporating live data into your prototypes. This brings a level of realism to your designs and enhances the testing process.
3. API Key Management:
Security Considerations: Learn best practices for managing API keys securely within Framer, ensuring a safe and protected integration with external data sources.
Connecting to Databases
1. Database Integration in Framer:
Database Connectivity: Understand how Framer can connect to databases, providing a direct link to structured data. This is particularly useful for projects where a constant flow of updated information is crucial.
2. Real-time Data Updates:
Benefits of Database Integration: Explore the advantages of connecting to databases, including real-time data updates. This ensures that your prototypes remain current and reflective of the latest information.
3. Database Security Measures:
Ensuring Data Security: Delve into the security measures within Framer when dealing with database connections. Protecting sensitive data is paramount, and Framer provides features to maintain the integrity of your designs.
Creative Possibilities with Real Data
1. Personalization and User Scenarios:
Dynamic User Experiences: Leverage real data to create personalized user scenarios. This could include adapting content based on user preferences, simulating user interactions, or showcasing dynamic product recommendations.
2. Prototyping with Real-world Data Sets:
Use Cases: Explore creative use cases such as prototyping with real-world data sets. This might involve simulating financial dashboards with live stock market data or presenting weather app prototypes with real-time weather updates.
3. User Testing with Authentic Content:
Enhancing User Testing: Incorporate real data to enhance user testing sessions. Users can interact with prototypes that closely mimic the actual product, providing more accurate feedback and insights.
By integrating real data into your Framer prototypes, you not only elevate the authenticity of your designs but also open doors to innovative possibilities. Whether it's creating personalized user experiences or simulating real-world data sets, Framer's capabilities empower designers to craft prototypes that are not just visually appealing but also functionally rich.

Comparative Analysis of Framer with Other Prototyping Tools
Contrast with Other Prototyping Tools
1. Framer vs. Figma:
Collaboration: Figma excels in real-time collaborative features, while Framer leans towards more individual design with powerful code integration.
Learning Curve: Figma's no-code approach is beginner-friendly, contrasting with Framer's integration with CoffeeScript, which might have a steeper learning curve.
2. Framer vs. Adobe XD:
Interactivity: Framer stands out in terms of intricate interactivity, offering more flexibility compared to Adobe XD.
Integration: Adobe XD is seamlessly integrated into the Adobe ecosystem, while Framer has a unique coding integration approach.
3. Framer vs. InVision:
Prototyping Depth: Framer provides more depth in terms of prototyping capabilities, including real data integration, compared to InVision.
Ease of Use: InVision is often praised for its ease of use, while Framer might be perceived as more complex due to its coding capabilities.
Strengths and Weaknesses of Framer
Strengths:
Coding Capabilities: Framer's foundation in CoffeeScript empowers designers with coding skills to achieve unparalleled customization.
Cross-Device Compatibility: Framer's ability to prototype for various devices provides a versatile design environment.
Real Data Integration: The capability to integrate real data sets elevates the authenticity of prototypes.
Weaknesses:
Learning Curve: Framer's coding aspect may pose a challenge for designers without programming experience.
Collaboration Features: While Framer has collaboration features, it might not be as robust as some no-code tools like Figma in terms of team collaboration.
Tips and Best Practices
Efficiency Tips for Framer Usage
1. Master the Basics:
Before diving into advanced features, ensure a solid understanding of Framer's fundamental tools and functionalities. This foundation is crucial for efficient prototyping.
2. Keyboard Shortcuts:
Familiarize yourself with keyboard shortcuts to expedite your workflow. Time spent on routine tasks can be significantly reduced with efficient shortcut usage.
3. Component Libraries:
Create and utilize component libraries to streamline your design process. This ensures consistency across projects and accelerates the prototyping phase.
4. Reusable Code Snippets:
Develop a repository of reusable code snippets. This not only enhances efficiency but also facilitates consistency in coding practices.
Collaboration Strategies
1. Comments and Documentation:
Encourage team members to leave comments and document interactions within the prototype. This aids in seamless collaboration and ensures clarity for all stakeholders.
2. Collaboration Mode:
Utilize Framer's collaboration mode effectively. This feature enables real-time collaboration, allowing multiple team members to work on the same prototype simultaneously.
3. Feedback Loops:
Establish structured feedback loops within your team. Regular check-ins and feedback sessions ensure that everyone is aligned with the project's objectives.
Staying Updated with Framer's Latest Features
1. Official Documentation:
Regularly consult Framer's official documentation. It provides in-depth insights into new features, updates, and best practices.
2. Community Engagement:
Join the Framer community to engage with other designers, share experiences, and stay informed about the latest trends and features.
3. Webinars and Tutorials:
Attend webinars and tutorials conducted by Framer or the community. These resources offer hands-on insights into new features and advanced techniques.
4. Subscribe to Newsletters:
Subscribe to Framer newsletters or related design newsletters to receive updates directly in your inbox. This ensures you stay informed about the latest announcements and improvements.
By incorporating these tips and best practices into your Framer workflow, you can enhance efficiency, foster collaboration, and ensure that you are always at the forefront of the latest features and advancements in the world of Framer prototyping.

Future Trends and Developments
Emerging Trends in Prototyping and Design
1. Augmented and Virtual Reality (AR/VR):
As AR and VR technologies advance, prototyping tools are likely to integrate features that facilitate the design and testing of immersive experiences. The ability to prototype for spatial computing environments will become increasingly important.
2. Voice and Conversational Interfaces:
With the rise of voice-controlled devices, prototyping tools may incorporate features for designing and testing conversational interfaces. This includes simulating voice interactions and understanding the nuances of user dialogues.
3. Accessibility and Inclusive Design:
A growing emphasis on accessibility and inclusive design is expected. Prototyping tools may evolve to include features that help designers create experiences accessible to users with diverse abilities.
4. No-Code and Low-Code Platforms:
The trend towards no-code and low-code platforms is likely to continue, catering to a broader audience of designers with varying levels of coding expertise. Tools that provide a balance between simplicity and customization will gain prominence.
Framer's Roadmap and Upcoming Features
1. Enhanced Collaboration Features:
Framer may focus on refining collaboration features, ensuring seamless teamwork and real-time interaction among team members working on the same project.
2. Advanced Animation Capabilities:
Anticipate enhancements in animation tools, providing designers with even more sophisticated options for creating fluid and realistic motion within prototypes.
3. Extended Integrations:
Framer might expand its range of integrations with other design and development tools, fostering a more interconnected design workflow.
4. Simplified Onboarding:
With an eye on accessibility, Framer may introduce features that simplify onboarding for designers new to the platform, reducing the learning curve.
Industry Predictions for Prototyping Tools
1. Convergence of Design and Development:
Prototyping tools are expected to bridge the gap between design and development further. Seamless integration with coding platforms and automatic code generation may become more prevalent.
2. Increased Emphasis on User Testing:
The importance of user testing in the design process is likely to grow. Prototyping tools may incorporate features that facilitate more efficient and insightful user testing sessions.
3. Artificial Intelligence (AI) Integration:
AI-powered features may find their way into prototyping tools, aiding designers in tasks such as content generation, user behavior prediction, and automated testing.
4. Real-time Collaboration Standardization:
Real-time collaboration features may become a standard in prototyping tools, enhancing the efficiency of distributed design teams.

Conclusion
Framer stands as a dynamic and versatile tool for interactive design and prototyping, boasting coding capabilities and real data integration. Positioned at the forefront of design evolution, Framer is not just a current solution but a future-ready platform for crafting innovative and immersive user experiences. Designers and teams embracing Framer can anticipate a journey that goes beyond static prototypes, paving the way for innovative, dynamic, and immersive design solutions in the years to come.
Ready to elevate your prototyping game with Framer? Contact Goodspeed, a team of seasoned experts well-versed in the intricacies of Framer prototyping. Goodspeed is your dedicated partner in harnessing the full potential of Framer for your design endeavors.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
Can Framer prototypes be easily shared with stakeholders who may not have a Framer account?
Yes, Framer provides options for sharing prototypes with stakeholders who may not have a Framer account. Collaboration features enable easy sharing through links, ensuring seamless communication and feedback gathering.
How does Framer handle version control for collaborative projects, ensuring a smooth workflow for design teams?
Framer incorporates version control features that enable design teams to track changes, revert to previous versions, and maintain a clear version history. This ensures a smooth and organized collaborative workflow.
Can Framer prototypes be easily tested on different devices to ensure a consistent user experience across various platforms?
Yes, Framer provides features for testing prototypes on different devices, ensuring designers can assess and fine-tune the user experience for various platforms such as iOS, Android, and the web.
What makes Framer different from other prototyping tools like Figma?
Framer is founded on CoffeeScript, a programming language that allows designers to import code and generate UI screens. This provides unparalleled customization possibilities for those comfortable with JavaScript, HTML, and CSS, offering maximum control compared to no-code environments like Figma.
What are Framer Smart Components and how do they improve workflow?
Framer Smart Components are reusable, customizable elements that respond dynamically to user interactions. They enhance efficiency and maintain consistency across designs by allowing designers to create components that can be reused across different screens, ensuring a consistent design language.
Can Framer integrate real data into prototypes?
Yes, Framer can connect to external APIs and databases to fetch dynamic content and incorporate real data into prototypes. This powerful feature allows designers to create prototypes that mirror real-world scenarios, enhancing authenticity and providing more accurate user testing experiences.
What are the system requirements to get started with Framer?
To get started with Framer, visit the official Framer website and download the version compatible with your operating system (Windows or macOS). Ensure your system meets the necessary requirements listed on the website for optimal performance, then follow the installation wizard to complete setup.









