Framer has become the go-to tool for UI/UX designers who want to push boundaries and create exceptional user experiences. This comprehensive guide, updated for 2024, gives you the edge you need to create interactive prototypes and stunning designs that go beyond the basic. We'll break down everything from the fundamentals to advanced techniques, so you can push the boundaries of what's possible with Framer.
Getting Started with Framer this 2024
Downloading and Installing Framer
Before you can start learning Framer, you need to download and install the software. Framer is available for both Mac and Windows, and can be downloaded from the official website.
Launching Framer and Creating a New Project
Once you have installed Framer, you can launch the software and create a new project. When you first open Framer, you will be prompted to create a new project or open an existing one. Choose "Create a New Project" to get started.
Understanding the Framer Interface
The Framer interface is designed to be intuitive and easy to use. The left side of the screen displays the library of components, while the right side displays the design canvas. The top menu bar provides access to various tools and features.

Creating a Simple Design in Framer
To create a simple design in Framer, follow these steps:
Select a component from the library and drag it onto the design canvas.
Use the handles to resize and rotate the component as needed.
Use the properties panel to customize the component's properties, such as color, font, and spacing.
Use the layers panel to organize your design and create multiple layers.
Understanding Framer's Key Features
Components Library
Framer's components library is one of its most powerful features. The library contains a wide range of pre-designed components, from basic shapes to complex widgets, that you can use to build your designs. You can browse the library by category, search for specific components, or use the filter options to find exactly what you need.
Design Canvas
The design canvas is where you create and arrange your design. The canvas is highly customizable, allowing you to adjust the grid, orientation, and other settings to fit your needs. You can also use the canvas to create and edit text, images, and other elements.
Properties Panel
The properties panel allows you to customize the properties of your components, such as color, font, and spacing. You can also use the properties panel to add animations and transitions to your designs.
Layers Panel
The layers panel is a powerful tool for organizing your design and keeping track of multiple components. You can use the layers panel to create and manage multiple layers, lock layers to prevent accidental changes, and use layer effects to add visual interest to your design.
Text Panel
The text panel is a versatile tool for creating and editing text in Framer. You can use the text panel to create text components, adjust text properties such as font, size, and color, and use text effects such as shadow and stroke.
Image Panel
The image panel is a tool for importing and using images in your designs. You can use the image panel to import images, adjust image properties such as size and position, and use image effects such as resize and crop.
Plugins
Framer has a wide range of plugins available, which can help you extend the capabilities of the software and automate repetitive tasks. You can access the plugins by going to Edit > Plugins (or using the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows).
Advanced Techniques in Framer
Creating Custom Components
One of the most powerful features of Framer is the ability to create custom components. Custom components allow you to create reusable components that can be used in multiple designs. To create a custom component, go to Components > New Component (or use the keyboard shortcut Cmd + Shift + N on Mac or Ctrl + Shift + N on Windows).

Using Framer's API
Framer's API allows you to automate tasks and integrate Framer with other tools and services. You can access the API by going to Edit > Preferences (or using the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and selecting the "API" tab.
Creating Animations and Transitions
Framer also supports animations and transitions, which can add dynamic effects to your designs. You can use the properties panel to add animations and transitions to your components, or use the timeline to create complex animations and transitions.
Using Vector Graphics
Framer uses vector graphics, which allow you to create scalable and high-quality designs. You can use the vector graphics tools to create and edit vector shapes, and use the properties panel to adjust the properties of the shapes.
Working with Multiple Artboards
Framer allows you to create multiple artboards, which can be useful for creating designs for different devices and screen sizes. You can use the artboards panel to create and manage multiple artboards, and switch between them as needed.
Tips and Tricks for Mastering Framer
Using Keyboard Shortcuts
Framer has a wide range of keyboard shortcuts that can help you work more efficiently. You can access the keyboard shortcuts by going to Edit > Preferences (or using the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and selecting the "Keyboard Shortcuts" tab.
Customizing the Interface
You can customize the interface of Framer to fit your needs. You can hide or show certain panels, change the font size and style, and more. To access the interface customization options, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Interface" tab.
Working with Multiple Documents
Framer allows you to work with multiple documents at once, which can be useful for creating different versions of a design or working on multiple projects simultaneously. You can open multiple documents by going to File > Open (or using the keyboard shortcut Cmd + O on Mac or Ctrl + O on Windows).
Using the Libraries Panel
The libraries panel is a powerful tool for organizing and reusing components and designs. You can use the libraries panel to create and manage your own libraries, as well as to access pre-made libraries from other designers. To access the libraries panel, go to Components > Libraries (or use the keyboard shortcut Cmd + Shift + L on Mac or Ctrl + Shift + L on Windows).
Collaborating with Others
Framer allows you to collaborate with others in real-time, which can be useful for working on team projects or getting feedback from clients. You can invite others to collaborate on your design by going to File > Collaborate (or using the keyboard shortcut Cmd + Shift + C on Mac or Ctrl + Shift + C on Windows).
Exporting and Sharing Your Designs
When you're finished with your design, you can export it as a PNG, PDF, or other format. You can access the export options by going to File > Export (or using the keyboard shortcut Cmd + Shift + E on Mac or Ctrl + Shift + E on Windows). You can also share your designs with others by sending them a link or by embedding the design in a website or blog.
How To Customize the Interface in Framer
Hiding or Showing Panels
You can hide or show certain panels in Framer to optimize your workspace and make it more efficient. To hide or show a panel, click on the panel's tab and select the "Hide" or "Show" option from the dropdown menu.
Customizing the Toolbar
You can customize the toolbar in Framer to include only the tools and options that you need. To do this, click on the toolbar and select the "Customize Toolbar" option from the dropdown menu. You can then drag and drop tools and options onto the toolbar to create your own custom layout.
Changing the Font Size and Style
You can change the font size and style in Framer to make your designs look more professional and polished. To do this, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Font" tab. From here, you can adjust the font size and style to your liking.
Adjusting the Grid and Snapping
You can adjust the grid and snapping settings in Framer to make it easier to create and align components. To do this, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Grid and Snapping" tab. From here, you can adjust the grid size and snapping settings to your liking.
Changing the Color Scheme
You can change the color scheme in Framer to match your brand or personal preferences. To do this, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Color Scheme" tab. From here, you can select a new color scheme from the dropdown menu or enter your own custom colors.
Creating Custom Workspaces
You can create custom workspaces in Framer to organize your designs and collaborate with others. To do this, go to File > New Workspace (or use the keyboard shortcut Cmd + Shift + N on Mac or Ctrl + Shift + N on Windows) and select the "Create Workspace" option. From here, you can create a new workspace and customize it to your liking.
Resizing and Moving Panels
You can resize and move panels in Framer to optimize your workspace and make it more efficient. To resize a panel, click on the panel's tab and drag the edges to make it larger or smaller. To move a panel, click on the panel's tab and drag it to a new location.
Customizing the Tooltips
You can customize the tooltips in Framer to provide more information about the components and tools. To do this, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Tooltips" tab. From here, you can adjust the tooltip settings to your liking.
Creating Custom Shortcuts
You can create custom shortcuts in Framer to speed up your workflow. To do this, go to Edit > Preferences (or use the keyboard shortcut Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows) and select the "Keyboard Shortcuts" tab. From here, you can create new shortcuts or customize existing ones to your liking.

Learn the Custom Shortcuts in Framer
Custom Shortcut
Here are some examples of custom shortcuts you might create in Framer:
"Ctrl + Shift + N" (Windows) or "Cmd + Shift + N" (Mac): Create a new component. This shortcut can save you time when you need to create a new component frequently.
"Ctrl + Shift + C" (Windows) or "Cmd + Shift + C" (Mac): Create a new layer. This shortcut can be useful when you need to create a new layer quickly.
"Ctrl + Shift + Alt + N" (Windows) or "Cmd + Shift + Opt + N" (Mac): Create a new artboard. This shortcut can be useful when you need to create a new artboard quickly.
"Ctrl + Shift + V" (Windows) or "Cmd + Shift + V" (Mac): Paste the selected component or layer as a new instance. This shortcut can save you time when you need to create multiple instances of the same component or layer.
"Ctrl + Shift + F" (Windows) or "Cmd + Shift + F" (Mac): Find and replace the selected component or layer with a new one. This shortcut can be useful when you need to replace a component or layer with a similar one quickly.
"Ctrl + Shift + B" (Windows) or "Cmd + Shift + B" (Mac): Toggle the visibility of the component or layer. This shortcut can be useful when you need to quickly hide or show a component or layer.
"Ctrl + Shift + D" (Windows) or "Cmd + Shift + D" (Mac): Duplicate the selected component or layer. This shortcut can save you time when you need to create a duplicate of a component or layer quickly.
"Ctrl + Shift + A" (Windows) or "Cmd + Shift + A" (Mac): Select all components and layers in the current document. This shortcut can be useful when you need to select all the components and layers quickly.
"Ctrl + Shift + E" (Windows) or "Cmd + Shift + E" (Mac): Open the export dialog. This shortcut can be useful when you need to export your design quickly.
"Ctrl + Shift + Z" (Windows) or "Cmd + Shift + Z" (Mac): Undo the last action. This shortcut can be useful when you need to undo a mistake quickly.
Default shortcuts in Framer
There are several default shortcuts in Framer that you should be aware of to help you navigate and work more efficiently in the software. Here are some of the most commonly used default shortcuts in Framer:
1. Navigation:
Move left: Ctrl + Left (Windows) or Command + Left (Mac)
Move right: Ctrl + Right (Windows) or Command + Right (Mac)
Move up: Ctrl + Up (Windows) or Command + Up (Mac)
Move down: Ctrl + Down (Windows) or Command + Down (Mac)
2. Selecting components:
Select all: Ctrl + A (Windows) or Command + A (Mac)
Select parent: Ctrl + Shift + Left (Windows) or Command + Shift + Left (Mac)
Select children: Ctrl + Shift + Right (Windows) or Command + Shift + Right (Mac)
3. Creating and manipulating components:
Create a new component: Ctrl + Shift + N (Windows) or Command + Shift + N (Mac)
Duplicate a component: Ctrl + Shift + D (Windows) or Command + Shift + D (Mac)
Delete a component: Ctrl + Shift + Delete (Windows) or Command + Shift + Delete (Mac)
4. Editing properties:
Toggle component visibility: Ctrl + Shift + B (Windows) or Command + Shift + B (Mac)
Toggle component layer visibility: Ctrl + Shift + L (Windows) or Command + Shift + L (Mac)
Edit component properties: Ctrl + Shift + E (Windows) or Command + Shift + E (Mac)
5. Moving and resizing components:
Move a component: Ctrl + Shift + Left (Windows) or Command + Shift + Left (Mac)
Resize a component: Ctrl + Shift + Right (Windows) or Command + Shift + Right (Mac)
6. Working with layers:
New layer: Ctrl + Shift + L (Windows) or Command + Shift + L (Mac)
Duplicate a layer: Ctrl + Shift + D (Windows) or Command + Shift + D (Mac)
Delete a layer: Ctrl + Shift + Delete (Windows) or Command + Shift + Delete (Mac)
7. Zooming and panning:
Zoom in: Ctrl + Plus sign (+) (Windows) or Command + Plus sign (+) (Mac)
Zoom out: Ctrl + Minus sign (-) (Windows) or Command + Minus sign (-) (Mac)
Pan: Ctrl + Left Mouse Button (Windows) or Command + Left Mouse Button (Mac)
8. Other shortcuts:
Fullscreen: Ctrl + F (Windows) or Command + F (Mac)
Toggle grid: Ctrl + Shift + G (Windows) or Command + Shift + G (Mac)
Toggle snap: Ctrl + Shift + S (Windows) or Command + Shift + S (Mac)

Building Your First Project in Framer
Here's a step-by-step guide to building your first project in Framer:
Step 1: Create a New Project
Open Framer and click on the "Create a New Project" button in the top-left corner of the screen.
Choose a name for your project and select a template (if desired).
Click "Create" to create a new project.
Step 2: Create a New Component
In the project panel on the left-hand side of the screen, click on the "+" button to create a new component.
Choose a component type (e.g. "Rectangle", "Text", etc.) and give the component a name.
Click "Create" to create the component.
Step 3: Add Properties to the Component
Select the component in the project panel and click on the "Properties" tab in the top-right corner of the screen.
Add any properties you want for the component, such as colors, sizes, or text.
Click "Apply" to apply the properties to the component.
Step 4: Add the Component to the Canvas
Select the component in the project panel and click on the "Add to Canvas" button in the top-right corner of the screen.
The component will be added to the canvas and you can manipulate it as desired.
Step 5: Add Additional Components and Properties
Continue adding components and properties as desired for your project.
Use the "Component Palette" in the top-left corner of the screen to browse and add additional components.
Step 6: Arrange and Position Components
Use the arrow keys on your keyboard to move components around on the canvas.
Use the " align" and "distribute" options in the "Properties" tab to align and position components.
Step 7: Preview Your Project
Click on the "Preview" button in the top-right corner of the screen to preview your project.
Use the arrow keys on your keyboard to navigate through the project and see how it will look.
Step 8: Export Your Project
When you are ready to export your project, click on the "Export" button in the top-right corner of the screen.
Choose a format for your project (e.g. PNG, JPG, PDF, etc.) and select a location to save the file.
Click "Export" to export your project.
Tips for Troubleshooting and Finding Help:
If you get stuck or encounter an error, check the Framer documentation and tutorials for help.
Look for error messages or notifications in the bottom-left corner of the screen for clues about what might be going wrong.
Use the "Help" menu in the top-left corner of the screen to access the Framer documentation and tutorials.
Join the Framer community forum or online groups to ask for help and advice from other users.
Beyond the Basics: Mastering Framer
Framer is a powerful design tool that can help you create interactive prototypes and designs for web and mobile applications. While the basics of Framer are easy to learn, mastering the tool requires practice, patience, and a willingness to continuously learn and improve. Here are some tips for becoming proficient with Framer and staying up-to-date with its updates and new features:
Practice, practice, practice: The more you use Framer, the more comfortable you'll become with its features and capabilities. Start with simple projects and gradually move on to more complex ones.
Experiment with different design elements: Framer allows you to create a wide range of design elements, from simple shapes to complex interactions. Experiment with different elements to see what works best for your project.
Use the component library: Framer's component library is a great resource for finding pre-built design elements that you can use in your project. Browse the library to find the components you need, and use them to save time and improve your design.
Learn keyboard shortcuts: Keyboard shortcuts can help you work more efficiently in Framer. Learn the most commonly used shortcuts, such as "C" for the selection tool, "V" for the move tool, and "Shift + Drag" for resizing.
Use the inspector: The inspector is a powerful tool that allows you to view and edit the properties of any element in your design. Use the inspector to quickly make changes to your design, or to troubleshoot issues.
Master the art of states: States are a critical component of interactive design. Learn how to create and manage states in Framer, and use them to create dynamic, responsive designs.
Take advantage of Framer's collaboration features: Framer allows you to collaborate with others in real-time. Use this feature to work with your team, or to get feedback on your designs.
Stay up-to-date with Framer updates and new features: Framer is constantly evolving, with new features and updates being released regularly. Keep an eye on the Framer blog and social media channels to stay informed about the latest developments.
Join the Framer community: The Framer community is a great resource for learning and staying up-to-date with the latest trends and techniques. Join the community to connect with other designers, ask questions, and share your knowledge and experiences.
Attend Framer workshops and events: Framer regularly hosts workshops and events to help you learn and master the tool. Attend these events to learn from the experts, and to network with other designers.
By following these tips, you can become proficient with Framer and create interactive designs that are both visually appealing and functional. Remember to continuously learn and improve, and to stay up-to-date with the latest features and updates. With practice and dedication, you can master Framer and create amazing designs for web and mobile applications.

Learning Videos and Framer Tutorials
Framer University Youtube Channel

framer.university offers tutorials, guides, and resources for Framer, a design tool for interactive prototypes. Videos cover basics, advanced features, and best practices, with up-to-date content for the latest developments.
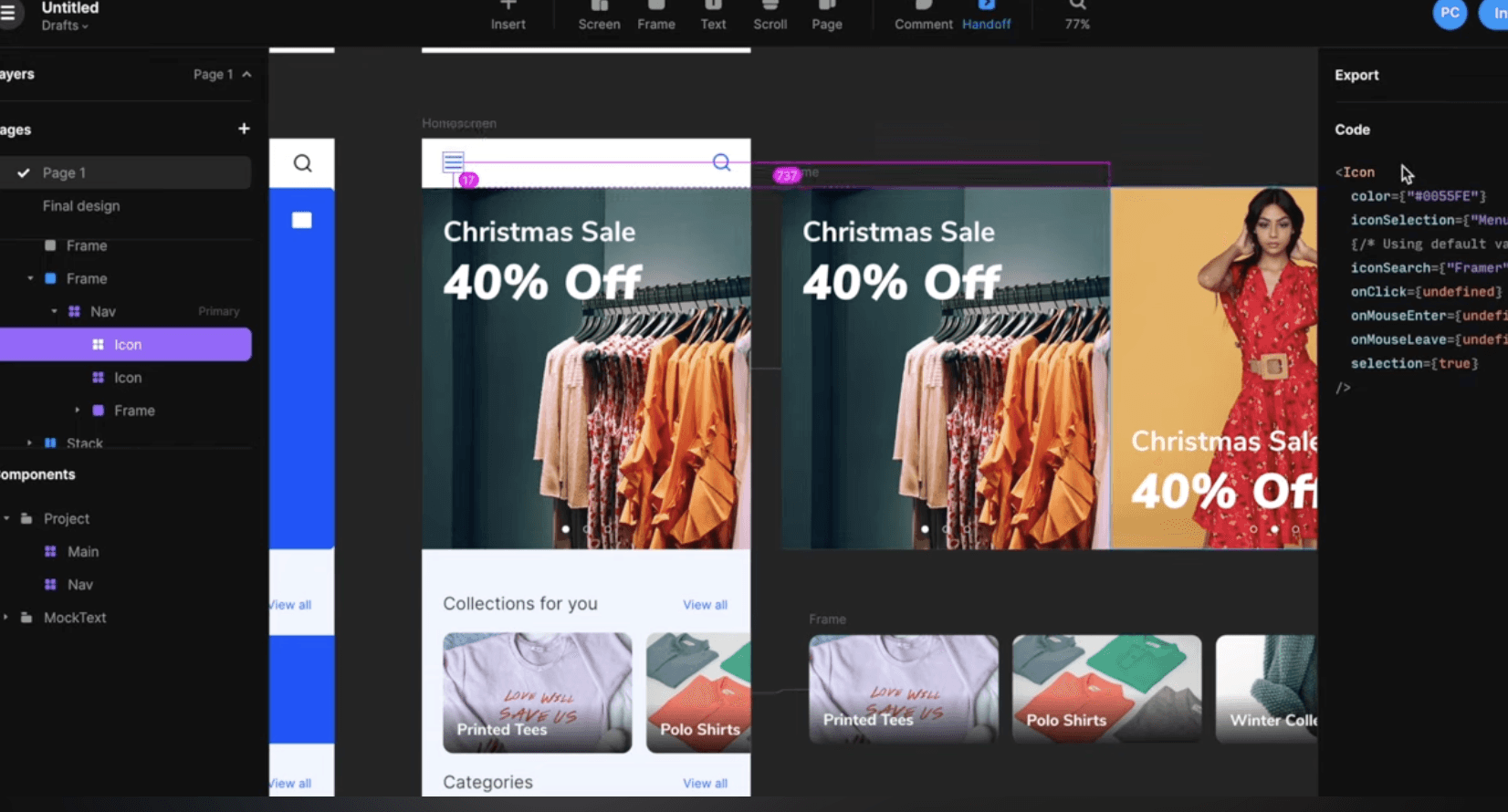
Framer Channel

The Framer channel is dedicated to providing tutorials, guides, and resources related to Framer, a design tool for creating interactive prototypes. The channel's content includes videos covering various aspects of Framer, such as its basics, advanced features, and best practices, as well as tips and tricks for using the tool effectively. This channel also features updates on new features and developments related to Framer.
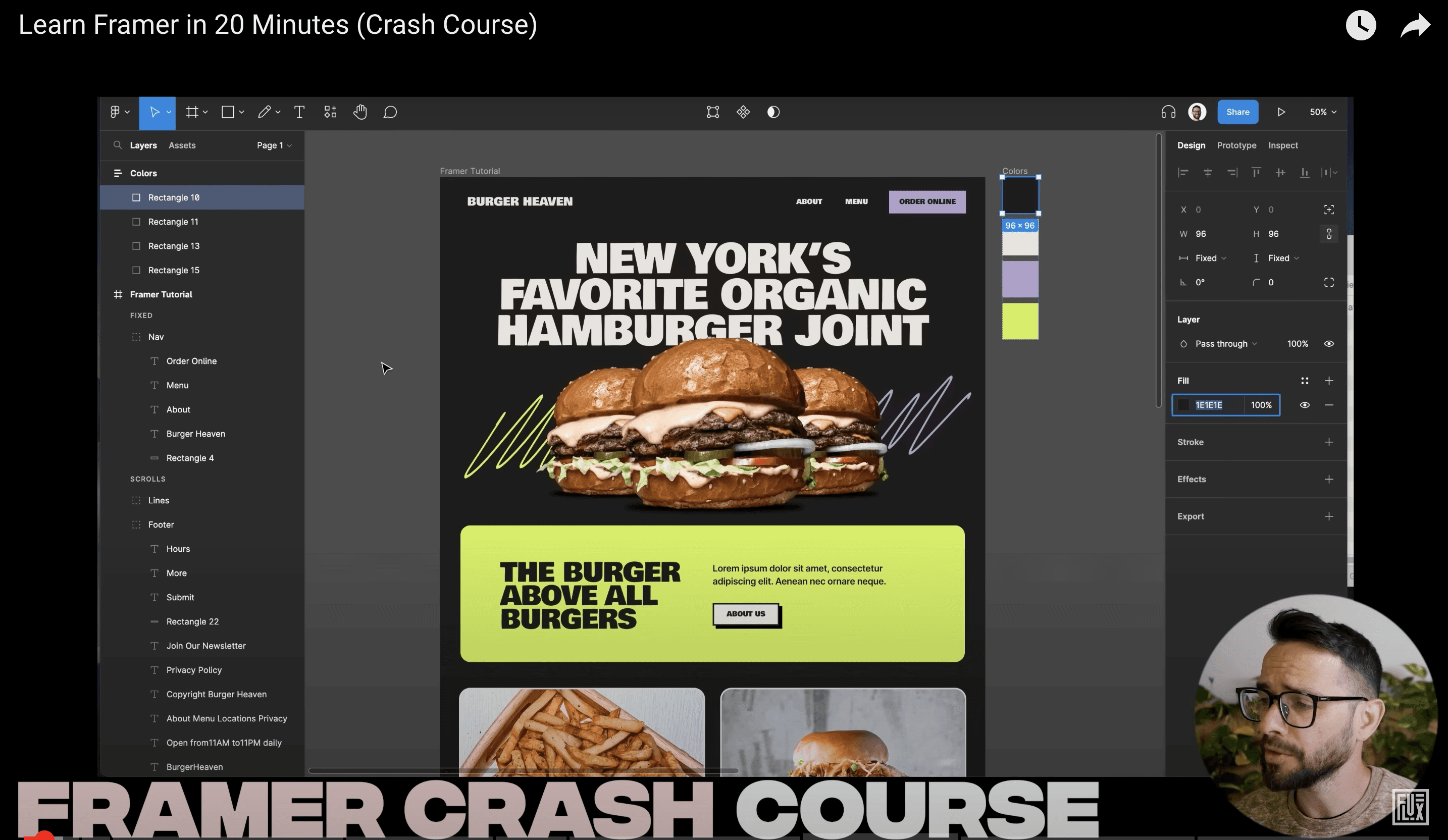
Framer Crash Course Video

This video is a crash course on learning Framer, a design tool for creating interactive prototypes, in 20 minutes.

This page is a study guide for Framer, a design tool used for creating websites and applications. UX Planet provides information on how to master the tool, including tutorials, courses, and other resources for beginners and advanced users. It also includes a list of templates, overrides, and other resources to help users get started with Framer. Additionally, the guide provides information on how to use Framer to create responsive and animated websites, as well as how to import designs from Figma and other design tools.
Additional Resources for Learning More About Framer
Here are some resources for learning more about Framer:
Framer Documentation: The official documentation provided by Framer is a comprehensive resource that covers all aspects of the tool. It includes tutorials, guides, and API references.
Framer YouTube Channel: Framer has an official YouTube channel where they post video tutorials and case studies. It's a great resource to learn more about the tool and see it in action.
Udemy Course: Udemy offers a comprehensive course on Framer that covers all the basics and advanced features of the tool.
Skillshare Course: Skillshare also offers a course on Framer that covers the basics of the tool and how to use it for designing and prototyping.
Framer Community Forum: The Framer community forum is a great place to ask questions, share knowledge, and connect with other Framer users.
Framer GitHub Page: Framer's GitHub page has all the source code for the tool, as well as information on how to contribute to the project.
Framer Case Studies: Framer's website has a collection of case studies that showcase how the tool has been used by other designers and developers.
Framer Tutorials by Other Creators: There are many tutorials and resources available online that can help you learn more about Framer, created by other creators and designers.
Framer API Documentation: If you want to dive deeper and learn more about the API and how to customize Framer, the API documentation is a great resource.

Conclusion
Framer is a powerful and versatile design tool that can help you create high-quality designs for a variety of devices and screen sizes. With its intuitive interface and powerful features, Framer is a great choice for designers of all skill levels. We hope that this comprehensive guide has helped you learn the basics of Framer and how to use it to create amazing designs. Happy designing!
If you want to design on Framer, send us a message. We're official Framer experts and partners who would love to collaborate with you to create beautiful landing pages that load quickly, animate beautifully and are SEO-optimised.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
Is Framer easy to learn?
Framer is designed to be user-friendly and easy to learn, even for those without prior design or coding experience. The platform offers a variety of tutorials and resources to help you get started, and the intuitive interface makes it simple to create and edit designs. However, as with any new tool, it may take some time and practice to become proficient in using Framer.
Does Framer require coding?
No, Framer does not require coding. The platform is designed for non-technical users, and you can create and edit designs without any prior coding knowledge. However, if you have coding experience, you can use Framer's API to integrate your designs with other tools and platforms.
Is Framer completely free?
Framer offers a free plan that allows you to create and publish unlimited designs. The free plan includes access to most of Framer's features, but there are some limitations on the number of designs you can publish and the ability to use certain advanced features. There are also paid plans available that offer additional features and support, such as custom domains and priority support.
What is Framer in coding?
Framer is a design tool that allows you to create interactive, high-fidelity prototypes for web and mobile applications. It is not a coding platform, but rather a tool that enables designers and non-technical users to create functional designs without needing to write code.









