Framer has become a powerful tool for crafting exceptional website experiences. Whether you're a seasoned designer or just starting out, exploring successful Framer website examples is a fantastic way to ignite your creativity and gain valuable insights.
This article delves into a curated selection of winning Framer websites, dissecting their design elements and showcasing the power of Framer in action. By dissecting these successful examples, you'll gain valuable insights and inspiration to elevate your own web design projects. We'll not only highlight the visual aspects but also explore how these sites leverage Framer's capabilities to create exceptional user journeys.
What is Framer?
Framer is a powerful design tool that has gained popularity among designers and developers in recent years. With its user-friendly interface and versatile features, Framer has made it easier for creatives to bring their ideas to life. In this article, we will explore the best Framer sites that showcase the potential of this design tool and provide resources for enhancing your Framer skills.
Framer is a design prototyping platform that allows users to create interactive prototypes and concept sites visually, without any code. Designers can use it to quickly test layouts, user flows, and interactions before entering the development phase of a project.
Some key aspects of Framer:
Visual Design: Framer's canvas gives designers full control over visual style elements like layout, typography, colors, images, etc. It supports designing for any device screen size.
Interactivity: Built-in components like buttons, sliders, dropdowns enable users to add clickable and touch interactions to emulate real functionality.
Motion: Components support smooth animated transitions between screens and within interfaces using gestures and scroll actions.
Collaboration: Prototypes can be shared via web link and editors allow for real-time group collaboration on projects remotely.
User Testing: Interactive prototypes facilitate user experience testing early in the design process before any code is written.
Version Control: Projects are saved to the cloud and support versioning of changes for easy rollbacks and team workflows.
Export: Users can export prototype as video, GIF, or link for sharing. Advanced export options serve production hand-offs to developers.
Libraries: Extensive component library contains common UI elements to drop in, customize and ensure visual consistency.
Developer Resources: Documentation, code examples, and plugin integrations help designers and developers work seamlessly together.
Cost: Basic plan is free with limited exports. Paid plans unlock advanced features for serious prototyping and product design work.
Framer provides a robust toolkit for designers to envision, test, iterate and collaborate on interactive prototypes for digital products before devoting resources to development. Its visual tooling empowers designers without requiring coding skills.
What is Framer AI?
Framer AI is an AI assistant created by Anthropic to be helpful, harmless, and honest.
Some key things to know about Framer AI:
Purpose: Framer AI is designed to assist designers, developers, and others using the Framer prototyping platform. It provides information to help users understand and utilize Framer better.
Capabilities: Framer AI has been trained on documentation and resources related to Framer. It can answer questions, provide code samples, and offer tips for using different Framer features and best practices.
Limitations: As an AI system, Framer AI does not have a subjective experience. It can only provide information to users, not take actions within Framer itself. It also may not understand some nuanced or complex design/development scenarios.
Interaction: Users can query Framer AI through a conversational interface (chat, voice, etc). It will respond respectfully and aim to be helpful to users working with Framer.
Data & Privacy: Framer AI was trained only on public Framer documentation. It does not store or share any personally identifiable user information from interactions.
Oversight: Anthropic's Constitutional AI techniques including training, testing and oversight are used to ensure Framer AI acts helpfully, harmlessly and honestly in order to be beneficial to users.
Framer AI is an AI assistant focused on supporting the Framer community by providing reliable information to designers, developers and other professionals working in the Framer prototyping environment. Its goal is to enhance, not replace, human expertise.
How Does Framer Work?
Framer works by allowing users to create designs and prototypes using a drag-and-drop interface. Users can choose from pre-built components or create their own custom components to build their designs. Once the design is complete, users can test and iterate upon the prototype before developing the final product.
What Do People Build with Framer?
People use Framer to build a wide range of designs and prototypes, including:
Websites and mobile applications
E-commerce platforms and online stores
Digital products and services
Branding and marketing materials
Interactive tutorials and guides

The List of the Best Framer Website Designs
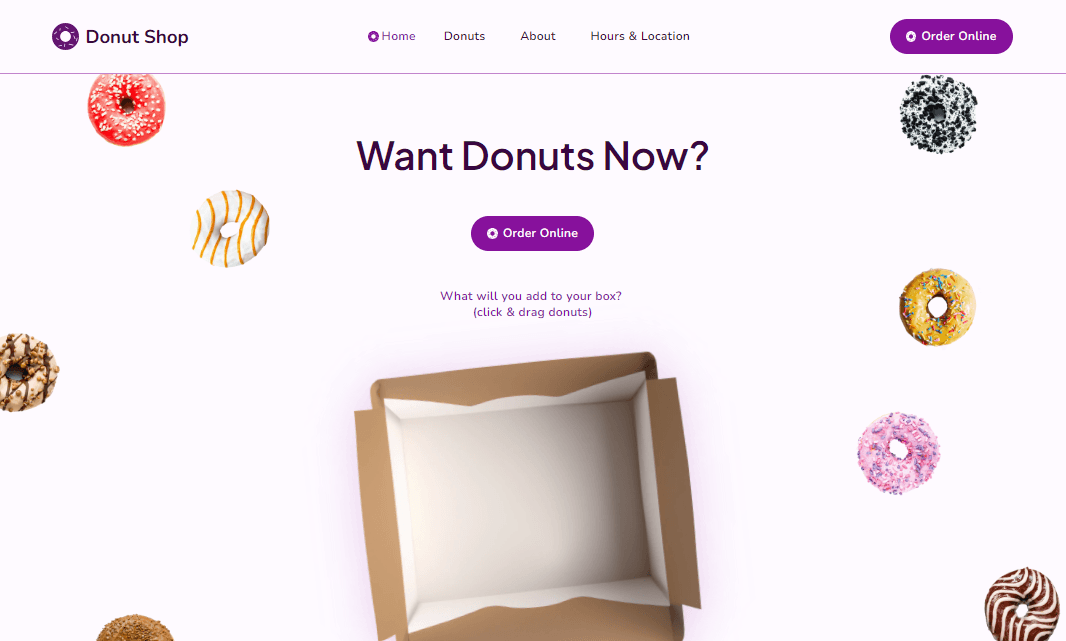
Donut Shop - Interactive Framer Site For Donuts

Donut Shop’s donut section stands out for its interactive and fun feature, allowing users to drag and place donuts in a box. This unique element brings a playful touch to the site. The website's overall design is well-made, with a carefully selected typography, color scheme, and beautiful animations. The creator put a lot of thought and effort into making the site visually stunning and engaging. Overall, the website is a great example of innovative web design.
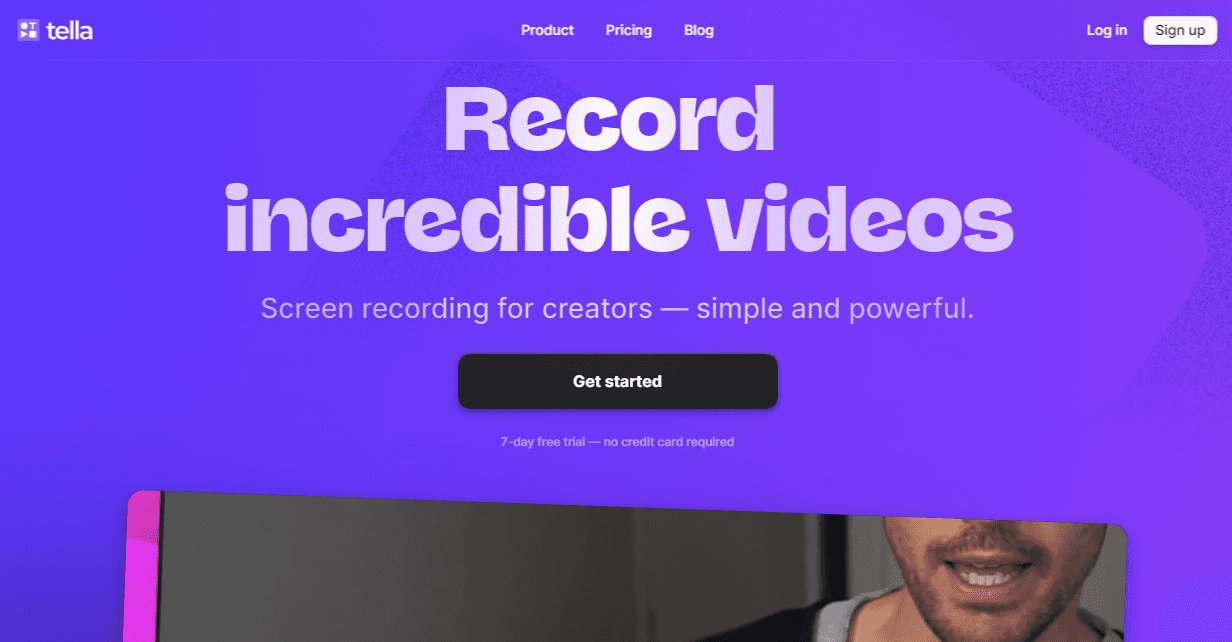
Tella - Best Framer Website for Recording Videos

Tella is an excellent tool for creating and sharing videos. The website is user-friendly, and the recording process is seamless. It provides the ability to trim and split videos into separate clips, making it easier to edit and upload. The auto-captions feature is also helpful, saving time and effort. Overall, Tella is a great platform for content creators looking to produce high-quality videos.
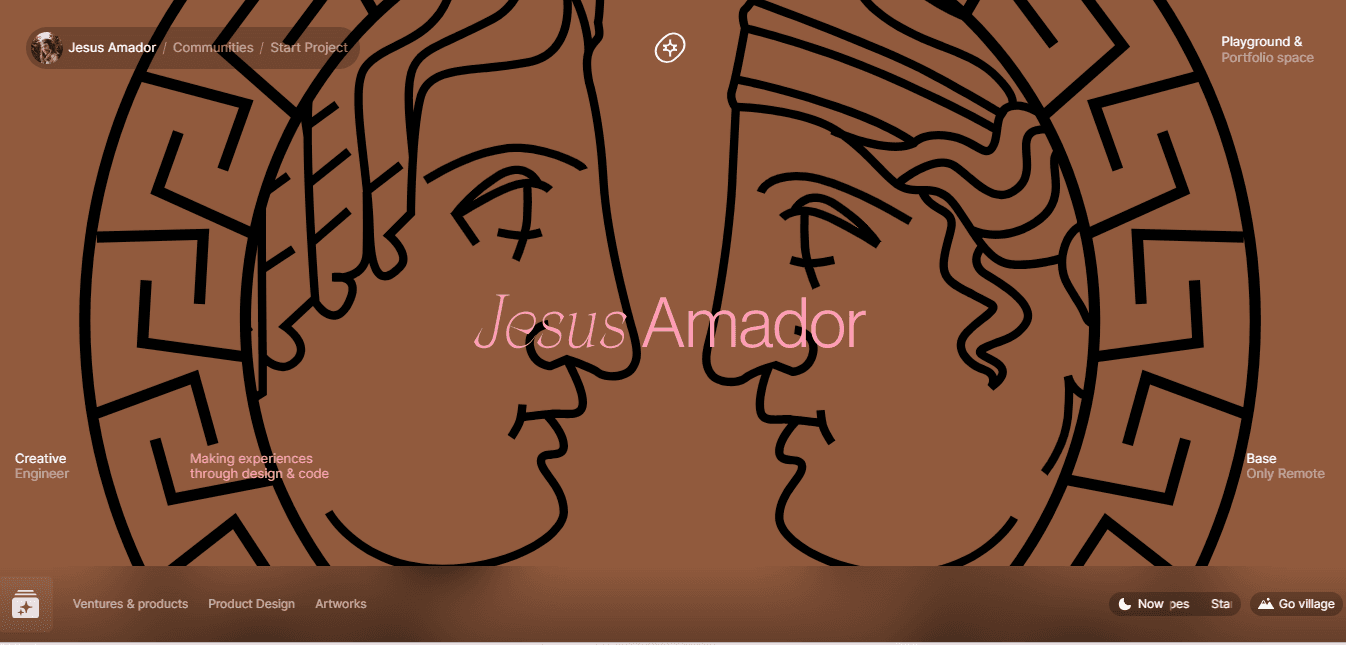
Jesus Amador - Framer Site for Creative Design Playground

Jesus Amador offers an impressive showcase of Jesus Amador's playground portfolio. The site's clean design allows the visitor's focus to be drawn immediately to the stunning graphic designs on display. Each piece is presented in a large format, giving a clear view of the intricate details and vibrant colors. The site's easy-to-use navigation makes it simple to explore the various projects, and the visitor is left with a lasting impression of the artist's skill and creativity. Overall, the website effectively highlights Jesus Amador's talent and artistry in a visually striking way.
Elly Hsieh - Framer Portfolio Site Showcasing Design

Elly Hsieh's website layout is clean and intuitive, making it easy to navigate and explore her work. Her design projects are showcased in a visually appealing way, indicating a keen eye for detail and a knack for creating user-friendly interfaces. Her writing is also informative and engaging, providing valuable insights into her design process and philosophy. Overall, Elly's website is a great representation of her skills and expertise as a product designer, and it's sure to impress potential clients and collaborators alike.
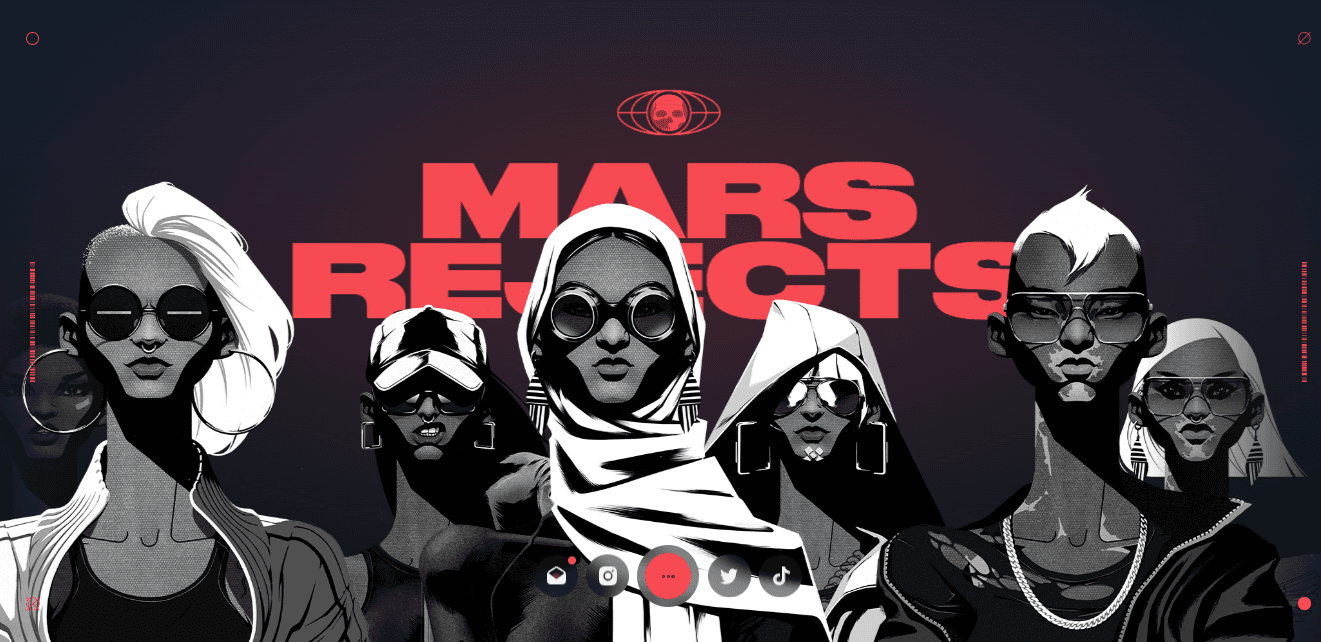
5. Mars Rejects - Framer Site That Showcases Unconventional and Unique Artistic Creations

Mars Rejects takes the viewer on a captivating journey through a comic book-like interactive experience. The stunning scroll effects and visually striking elements make for an engaging and aesthetically pleasing experience. The colors and typography are also noteworthy, adding to the overall enjoyment of exploring the site. Check out the Mars Rejects website for a unique and memorable experience.

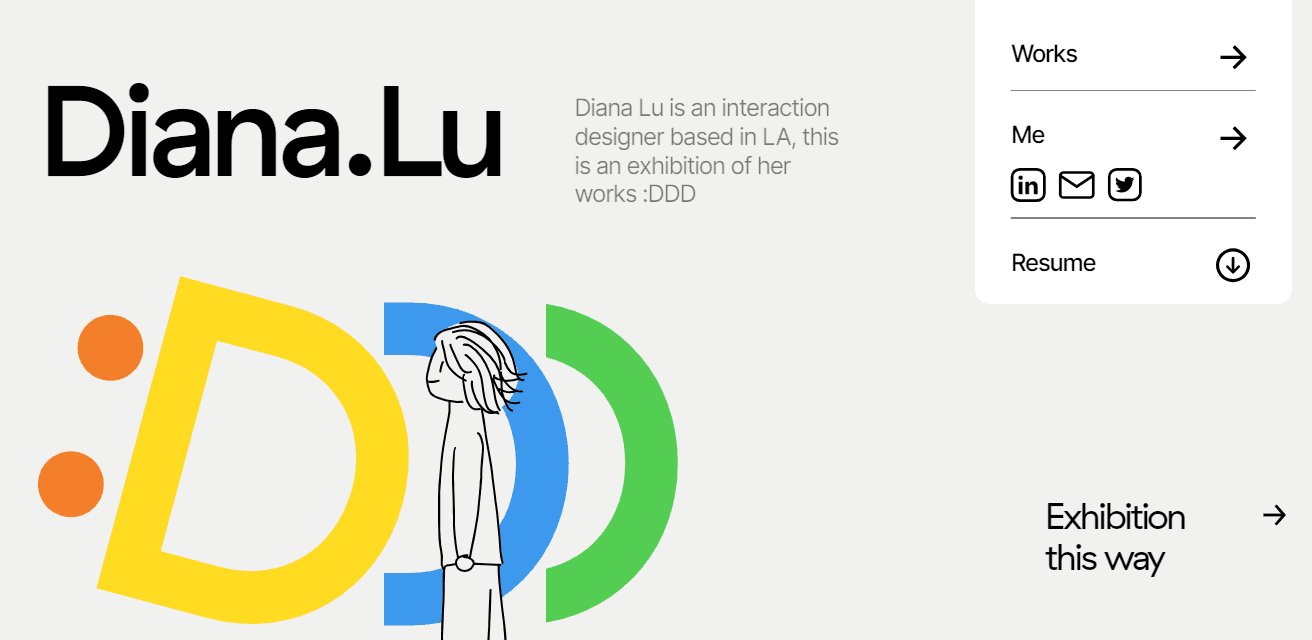
6. Diana Lu - Framer Website Showcasing an Interaction Designer’s Portfolio

Diana.Lu is a visually stunning portfolio of designer Diana Lu. The website's clean and minimalistic design allows her work to speak for itself, showcasing a diverse range of projects that highlight her skill and creativity. The interactive elements, such as the animated transitions and hover effects, add an extra layer of engagement and depth to the user experience. Overall, the website effectively communicates Diana Lu's design philosophy and aesthetic, making it a compelling and inspiring resource for design enthusiasts.
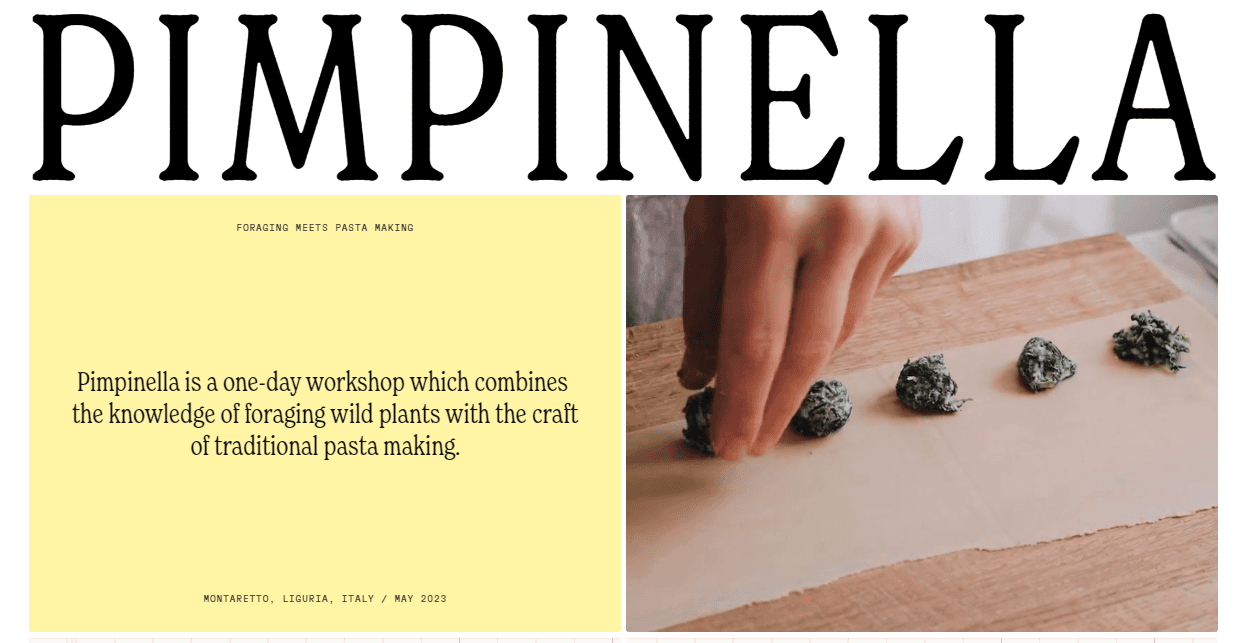
7. Pimpinella - Framer Site for Culinary Arts

Pimpinella's website effectively showcases their unique approach to foraging and pasta-making workshops. The founders' passion for food and commitment to sharing their expertise are evident throughout the website. Clear and concise language, along with stunning visuals, make it easy to understand and navigate. The website effectively communicates the unique experience participants can expect from their workshops.
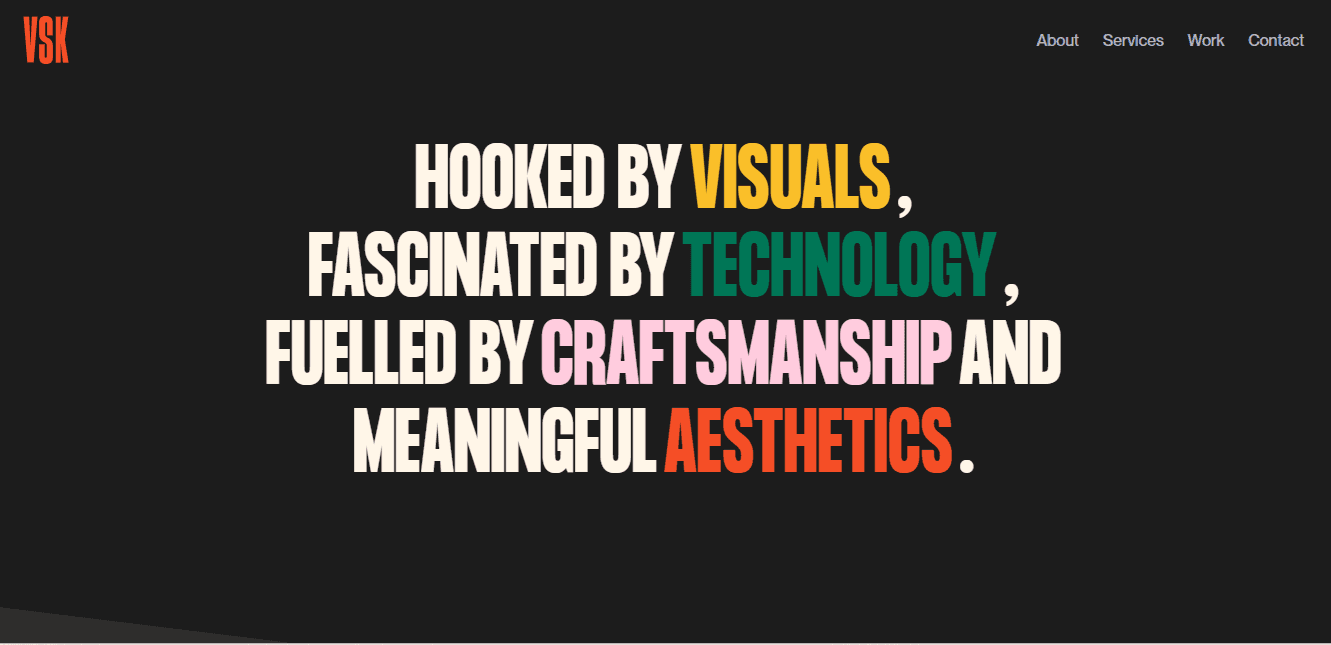
8. VSK - Framer Portfolio Site for a Graphic Designer

VSK a website showcasing the work of a graphic designer named Vishal Krishna. The site's design is visually appealing, with a clean and minimalistic aesthetic. The homepage features a selection of his work, including logos, icons, and illustrations, that are well-organized and easy to navigate. The website effectively highlights Vishal's skills and style, making it a great platform for potential clients to explore his services.
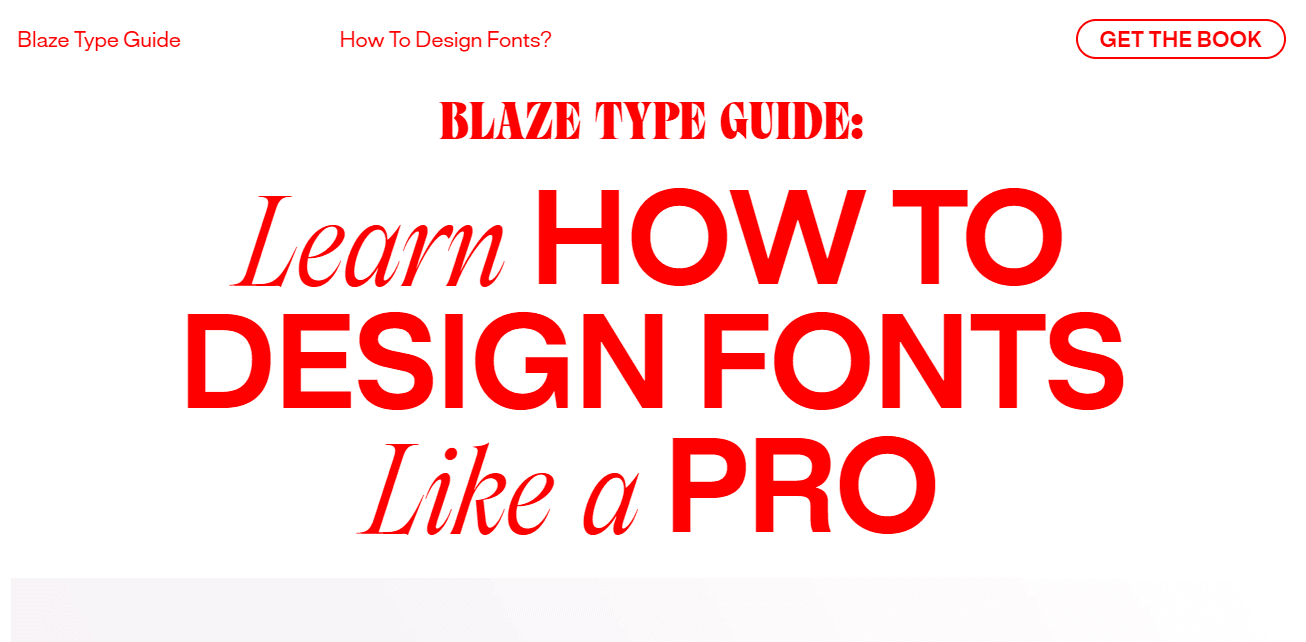
9. "How to Design Fonts?" by Blaze Type - Immersive Font Design Guide on a Framer Site

The "How to Design Fonts?" website by Blaze Type is a valuable resource for anyone interested in font design. It has a user-friendly layout that makes it easy to navigate and find the information you need. The content is comprehensive and well-structured, covering all aspects of font design from the basics to advanced techniques. Real-world examples and case studies provide valuable insights and enhance the learning experience. Whether you're a beginner or an experienced typographer, this website is a must-have toolkit for mastering font design and taking your designs to the next level.
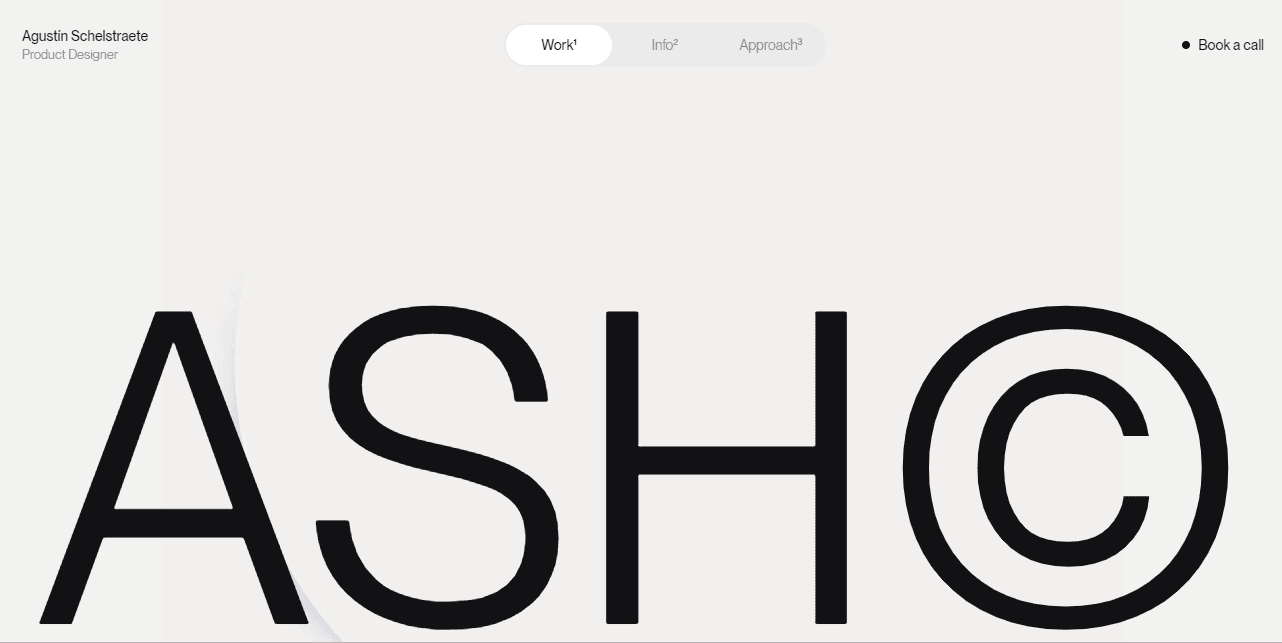
10. ASH - Sleek Framer Website for a Product Designer’s Portfolio

ASH is a visually stunning representation of Agustín Schelstraete's work as a Product Designer and Design Director. The site's clean and minimalistic design allows the viewer's focus to be drawn immediately to the beautiful and innovative product designs showcased throughout. The use of animations and interactions adds an extra layer of depth and engagement to the user experience. The projects presented demonstrate his skills and expertise, making it a great resource for anyone interested in his work.

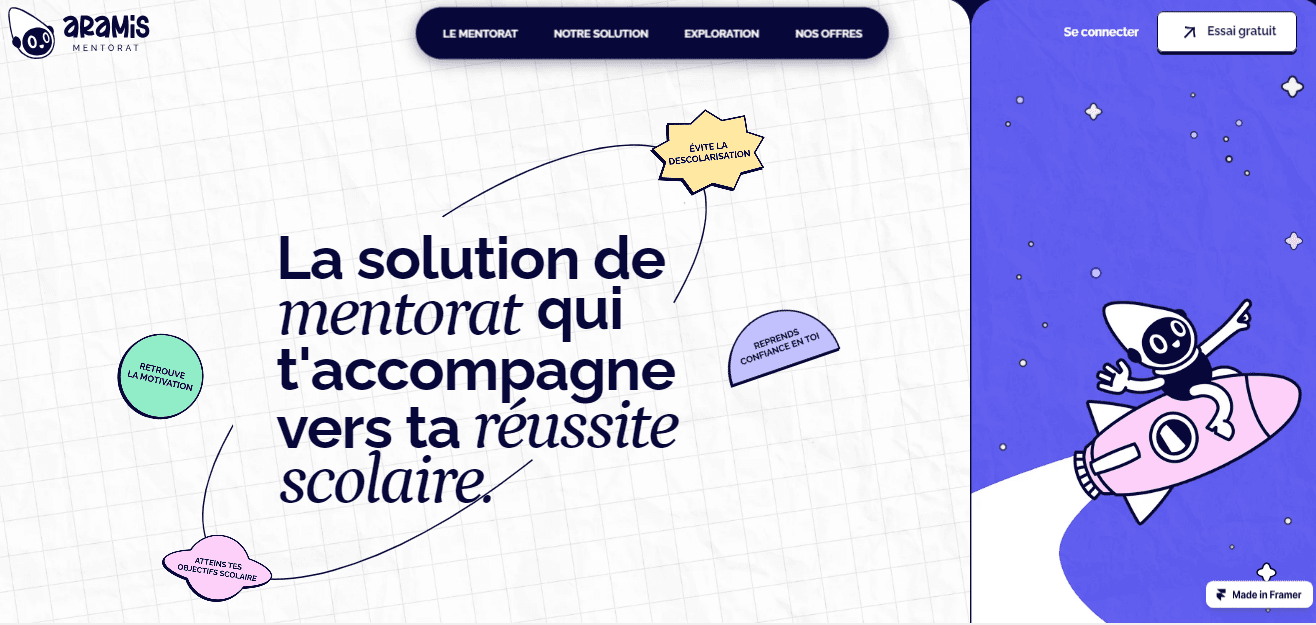
11. Aramis Mentorat - User-Friendly Framer Website for Personalized Mentorship Programs

The Framer website for Aramis Mentorat is a well-designed platform that provides a personalized mentorship program for students. The program aims to help students develop the skills and confidence they need to succeed academically and professionally. The website is user-friendly and visually appealing, making it easy for students to navigate and understand the program's features and benefits.
12. Shiyabi - Vibrant and Engaging Framer Website for NFT Enthusiasts

Shiyabi is a visually stunning website that immediately captures the attention of its visitors. The use of vibrant colors and animated elements creates a playful and engaging atmosphere, making it easy for users to navigate and explore the site. It emphasizes community and collaboration, offering rewards for participation. The site provides clear documentation and FAQs, making it easy to get started. Shiyabi is a unique and exciting platform that offers a fresh take on the traditional concept of NFTs and community building.
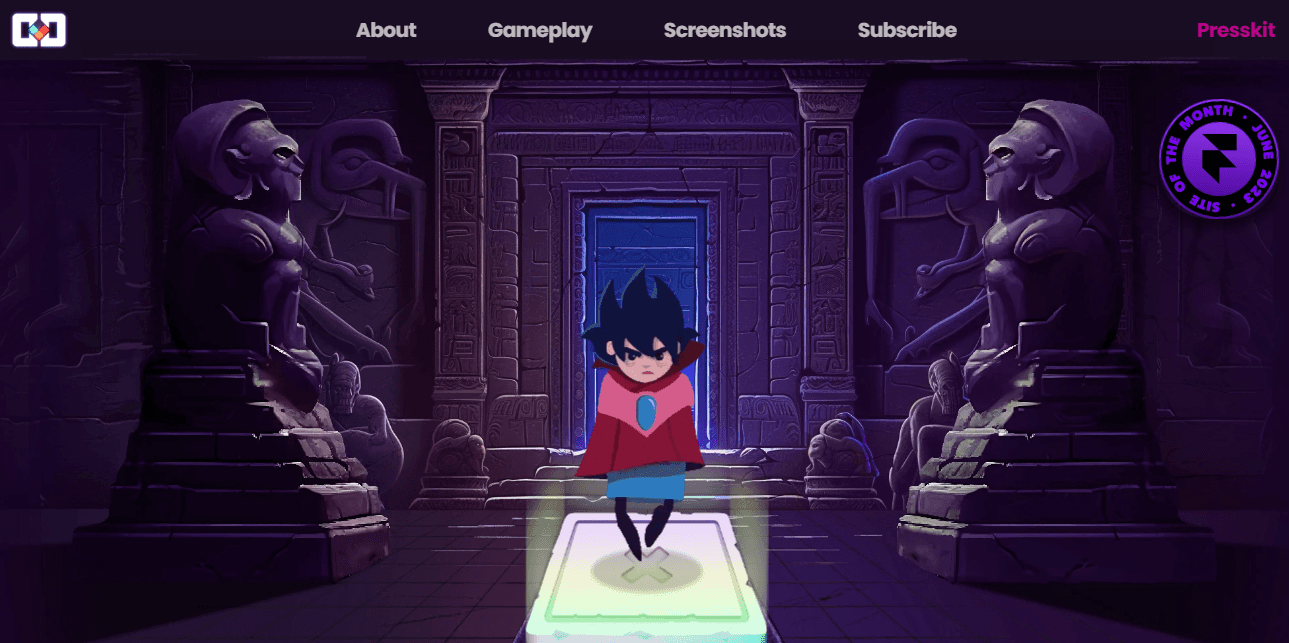
13. Disco Dungeon - Beautiful Gaming Site Designed On Framer

Disco Dungeon's scroll interaction is a standout feature, offering a unique and engaging experience. As you explore the website, a game character navigates a dungeon, adding an extra layer of fun to the browsing experience. The vibrant design and easy navigation make the website a joy to use, and the functional layout enhances the overall appeal. The website's creativity and usability make it an excellent promotional tool for the game. Overall, Disco Dungeon's website is a must-visit for anyone looking for a unique and entertaining browsing adventure.
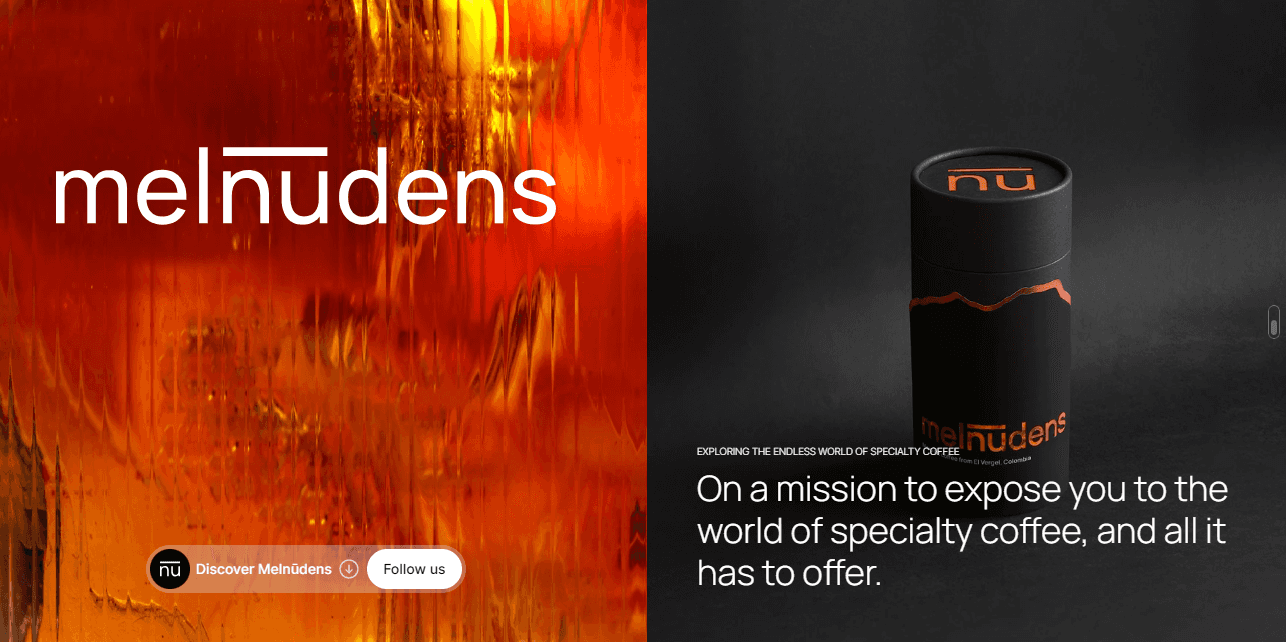
14. Melnuden’s - Visually Appealing Framer Site for Specialty Coffee

Melnudens is a visually appealing website with stylish design that creates a sense of warmth and inviting. The website is sleek and user-friendly, making it easy to navigate and find the perfect cup of coffee. It is also responsive, which means that it will look good on any device. The framer website design for Melnudens is a great example of how to create a visually appealing and informative website that will help the company connect with potential customers.
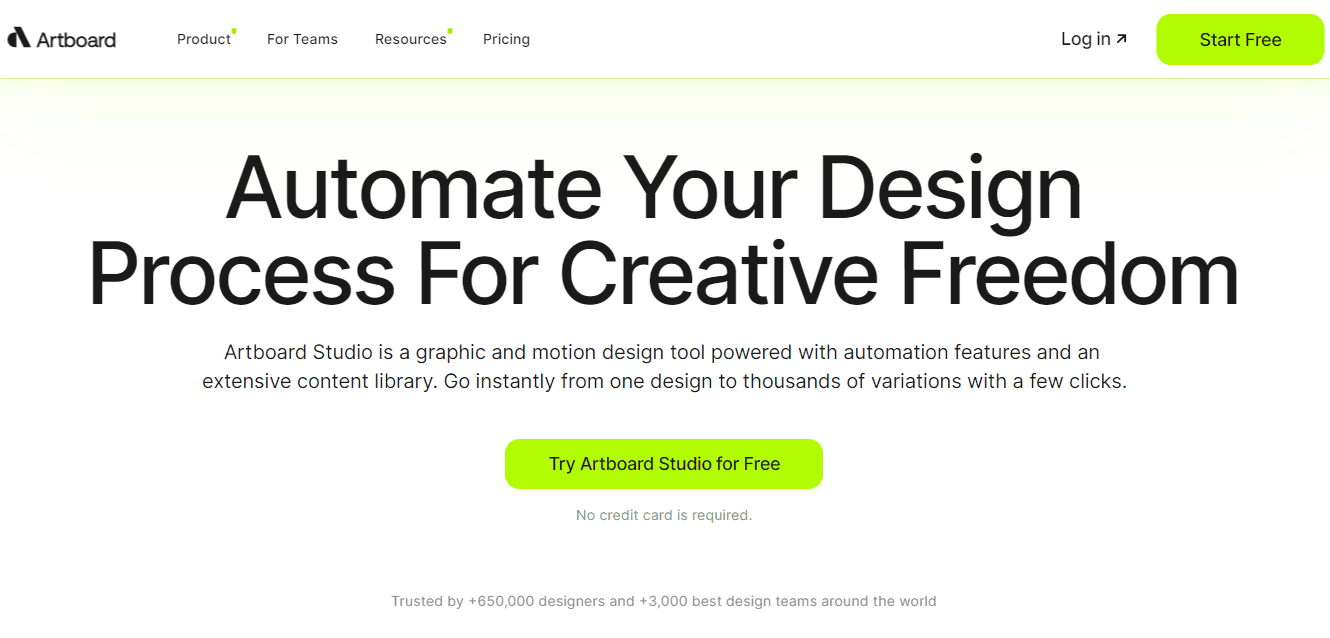
15. Artboard Studio - Sleek and User-Friendly Framer Design Platform for Graphic and Motion Graphics

Artboard Studio’s website is intuitive and seamless, with a modern design that effortlessly guides visitors through its various features and tools. The platform offers a wide range of creative possibilities, from graphic design to motion graphics and automation, making it a valuable resource for designers of all skill levels. One of the standout aspects of Artboard Studio is its user-friendly interface, which allows designers to easily create and customize their designs without any hassle. Artboard Studio is a great option for anyone looking to enhance their design capabilities and streamline their creative process.

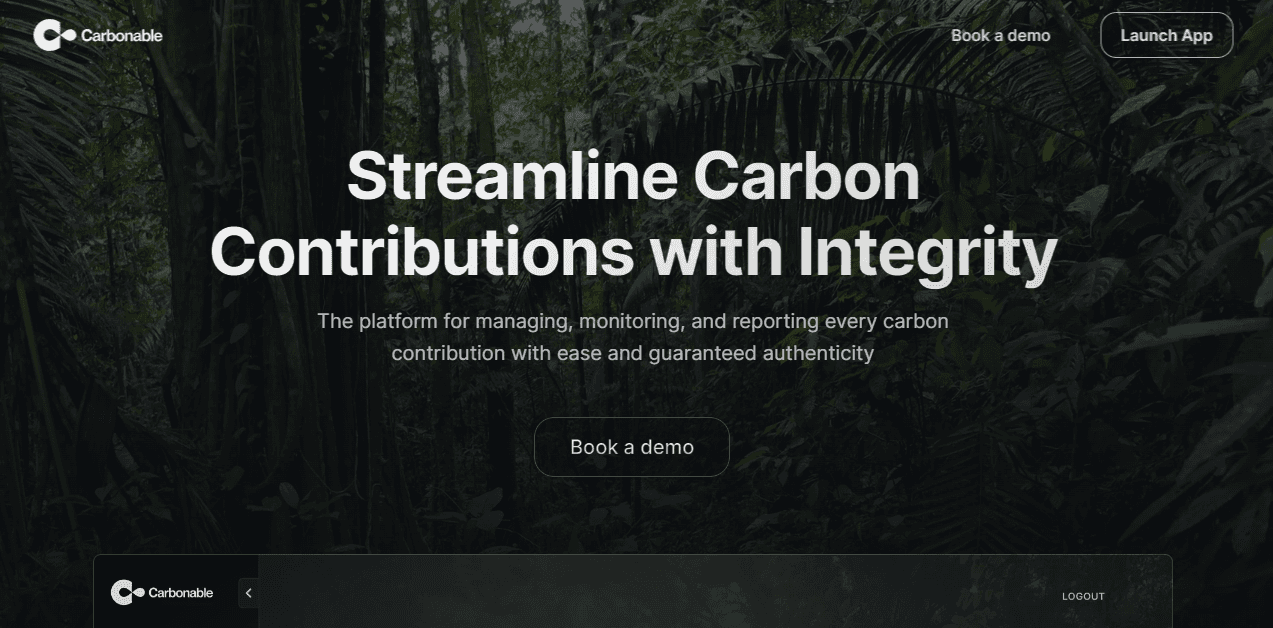
16. Carbonable - Visual and Interactive Website for Carbon Removal and Credit Management

Carbonable’s website effectively communicates their mission to revolutionize carbon removal and carbon credit management. The website is user-friendly, visually appealing, and easy to navigate. It effectively highlights the benefits of their platform and also provides provides detailed information about their services, including certified premium projects and an exclusive optimizer tool. Overall, the website effectively showcases Carbonable's unique approach to sustainability.
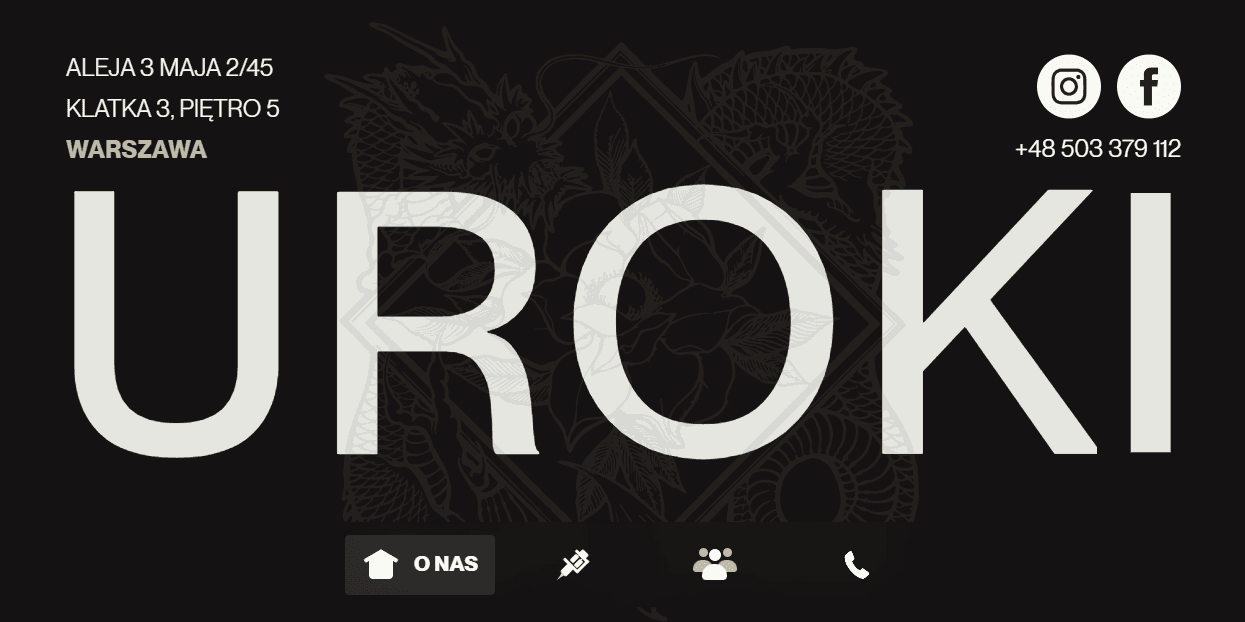
17. Uroki - Framer Site That Inks a Tattoo Studio’s Online Presence

The Uroki tattoo studio website impresses with its creative design elements and attention to detail. Standout features include smooth scrolling effects that engage users as they browse the site. Subtle blending modes also enhance the visual experience. Artist profiles showcase specimens of their work beautifully. Additionally, the typography and overall layout are expertly crafted. The website demonstrates an impressive level of creativity and care in its design.
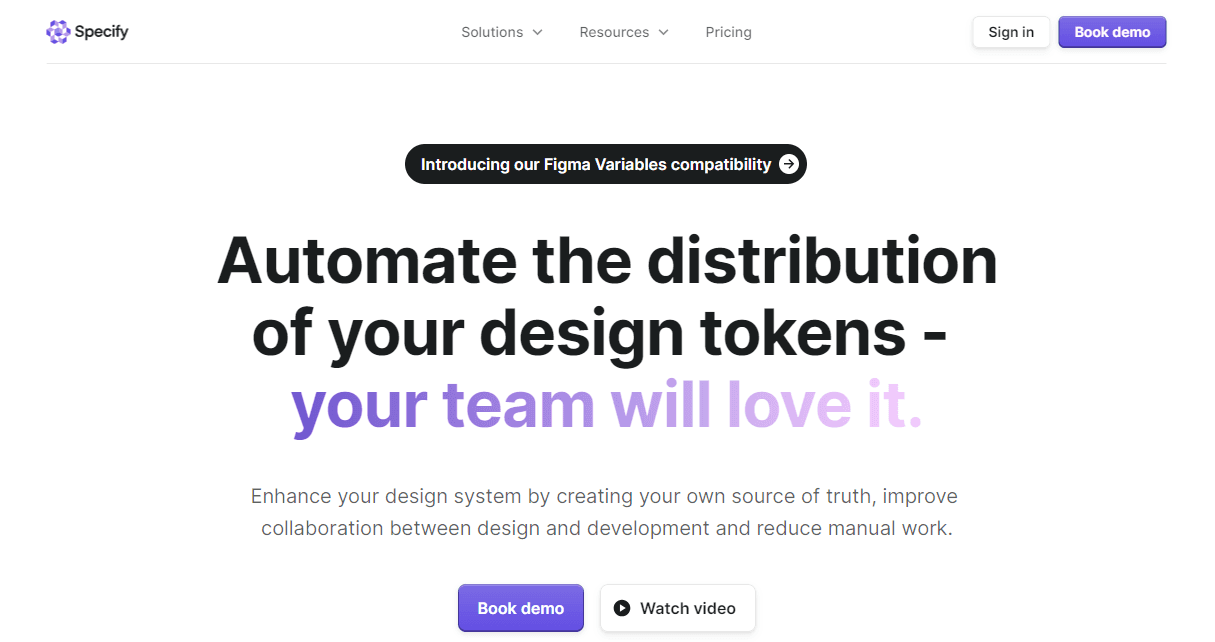
18. Specify - A User-Friendly Framer Website for Efficient Design Systems

Specify is a well-designed and user-friendly platform that enables designers and developers to create and manage design systems efficiently. The website's clean layout and intuitive interface make it easy to navigate and understand the various features and benefits of Framer's design system. The site's prominent call-to-action (CTA) buttons encourage visitors to take action. Integrated apps and case studies further enhance the user experience. Overall, the website effectively showcases Framer's design system and its benefits.
19. CO-UX - A Stylish and Informative Framer Website Focused on Sustainability and Social Impact

CO-UX’s 's website is a refreshing presence in the design world with its clean and minimalistic layout making it easy to navigate and explore. The website is a stylish and informative showcase of their design work. The clean layout and bold visuals effectively communicate their focus on sustainability and social impact. The projects featured on the site demonstrate their innovative approach to design, and the team's commitment to collaboration and community building is evident throughout. A great resource for anyone interested in design for good.
20. DreamShot - A Framer-Built Platform for Job Seekers

The DreamShot careers website is a visually stunning platform that effectively showcases the company's mission and values. The user experience is intuitive and easy to navigate, with clear calls to action for exploring job openings and submitting applications. The site's focus on employee stories and testimonials provides a personal touch and gives visitors a sense of what it's like to work at DreamShot. The website effectively conveys the company's commitment to innovation, diversity, and employee satisfaction.

Using Framer Sites to Enhance Your Skills
Framer sites are a great way to enhance your skills and showcase your work to potential employers. Here are some ways you can utilize Framer sites to enhance your skills:
Build a personal portfolio: Create a Framer site that showcases your design skills and experience. Include examples of your work, such as interactive prototypes and design systems, that demonstrate your proficiency in using Framer.
Practice your design skills: Use Framer sites to practice your design skills and experiment with different design techniques. You can create interactive prototypes and design systems for fictional projects or for real-world clients.
Learn from others: Browse Framer sites created by other designers to get inspiration and learn from their designs. You can also use Framer's built-in collaboration features to work with other designers on projects.
Showcase your work: Share your Framer sites on social media and design communities to showcase your work and attract potential employers.
Stay up-to-date with industry trends: Framer sites can help you stay up-to-date with the every latest design trends and technologies. You can create interactive prototypes and design systems that incorporate the latest design trends and techniques.
Utilizing Framer sites can help you enhance your design skills, showcase your work, and stay up-to-date with industry trends. By leveraging these benefits, you can improve your chances of success in the design industry.
Tips on how to make the most out of these sites:
Explore the site thoroughly: Each Framer site has its own unique features and resources. Take the time to explore the site and learn about all the resources available to you.
Use the search function: Many Framer sites have a search function that allows you to find specific resources or tutorials quickly and easily. Use this function to find what you need.
Check out the tutorials and guides: Framer sites often have tutorials and guides that can help you learn new skills and techniques. Take the time to go through these resources to improve your Framer skills.
Practice, practice, practice: The best way to improve your Framer skills is to practice. Use the resources on these sites to practice your skills and experiment with different design techniques.
Join the community: Many Framer sites have a who share their work and provide feedback. Join the community to learn from others and get feedback on your work.
How these websites help users improve their Framer skills:
Provide tutorials and guides: Many Framer sites provide tutorials and guides that can help users learn new skills and techniques.
Offer practice exercises: Framer sites can provide practice exercises that allow users to hone their skills and experiment with different design techniques.
Provide feedback: Framer sites often have a community of designers who can provide feedback on users' work. This feedback can help users improve their skills and learn from others.
Showcase the latest design trends and technologies: Framer sites can provide users with the latest design trends and technologies, which can help users stay up-to-date and improve their skills.
Offer inspiration: Framer sites can provide users with inspiration and ideas for their own designs. This can help users improve their skills and create more innovative and effective designs.
Overall, Framer sites can be a valuable resource for designers looking to improve their skills and stay up-to-date with the latest design trends and technologies. By using these sites effectively, designers can enhance their Framer skills and create more innovative and effective designs.

Conclusion
Framer is a powerful design tool that offers a wide range of features and benefits for designers and developers. By exploring the best Framer sites, users can gain inspiration, resources, and skills to enhance their Framer experience. We encourage readers to explore these sites, practice recreating the designs, and utilize the resources to improve their Framer skills.
If you want to design on Framer, send us a message. We're official Framer experts and partners who would love to collaborate with you to create beautiful landing pages that load quickly, animate beautifully and are SEO optimised.
Harish Malhi
Founder of Goodspeed
Harish Malhi is the founder of Goodspeed, one of the top-rated Bubble agencies globally and winner of Bubble’s Agency of the Year award in 2024. He left Google to launch his first app, Diaspo, built entirely on Bubble, which gained press coverage from the BBC, ITV and more. Since then, he has helped ship over 200 products using Bubble, Framer, n8n and more - from internal tools to full-scale SaaS platforms. Harish now leads a team that helps founders and operators replace clunky workflows with fast, flexible software without writing a line of code.
Frequently Asked Questions (FAQs)
Is Framer Good for Websites?
Absolutely! Framer is a top-notch tool for prototyping and designing website template interfaces. It empowers you to instantly build interactive prototypes that show the power and feel of a website built in reality. With Framer, you can set and test various design ideas in a mix of inspirational and practical ways.
Which Is Better: Framer or Webflow?
Both Framer and Webflow lead the pack when it comes to visually building responsive websites without code. However, they shine differently: Framer is your go-to for interactive prototyping and curating early design ideas. It's more about design intelligence than crafting production-ready websites. On the other hand, Webflow is a pro at creating complete professional websites ready for the business world. So, if you're considering initial design exploration, Framer is your best bet. But for a stunning result that's ready to go live, Webflow is the sign you've been waiting for.
Is Framer Completely Free?
Not entirely. While Framer does offer a basic free plan that allows for limited prototyping, exports, and components, it also has paid plans. These paid plans, available per month, unlock more advanced features and exports that are highly suitable for production use.
What Is a Framer Website?
A Framer website is an interactive prototype or design birthed from the Framer platform. It's where designers can create clickable website designs without a single line of code. While Framer web projects emulate the look and feel of real websites, they're primarily for design exploration. They're ideal for quickly testing designs, interactions, and UX concepts.
What is Framer AI?
Framer AI is an AI assistant designed to help designers, developers, and users of the Framer prototyping platform. It has been trained on Framer documentation and can answer questions, provide code samples, and offer tips for using different Framer features and best practices through a conversational interface.
How can Framer sites help improve my design skills?
Framer sites help improve design skills by providing tutorials and guides, offering practice exercises for experimentation, enabling feedback from the design community, showcasing the latest design trends and technologies, and offering inspiration for your own designs. You can build a personal portfolio, practice various design techniques, and learn from other designers' work.
What types of projects can people build with Framer?
People use Framer to build a wide range of designs and prototypes, including websites and mobile applications, e-commerce platforms and online stores, digital products and services, branding and marketing materials, and interactive tutorials and guides. Framer's drag-and-drop interface and pre-built components make it versatile for various creative projects.









